Lorsque vous configurez votre site web WordPress ou créez du contenu, vous avez différents styles et formats à prendre en considération. Certains styles pourront correspondre à un certain type de contenu, et en fonction de ce que vous écrivez, vous souhaiterez l’ajuster.
La meilleure solution est de voir un contenu d’actualité donner l’impression d’être imprimé sur du papier journal ou d’organiser votre contenu d’une manière différente avec les colonnes.
Nous allons vous montrer comment ajouter des colonnes à votre site web sans avoir à utiliser des plugins, ce qui réduira les temps de chargement et vous épargnera des soucis avec les mises à jour.
Voici quelques manières pour y arriver.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Utiliser du code pour les colonnes
Vous pourrez penser à utiliser du HTML/CSS pour créer des colonnes sur votre blog WordPress. Ce n’est pas aussi difficile que certains pourraient le faire croire, et vous pouvez accomplir cela en utilisant une balise paire « <div> » avec un style comme attribut.
Allez plus loin dans la personnalisation en découvrant Comment personnaliser le CSS de votre site web WordPress
<div style="float:left; width: 50%">
Votre contenu ici
</div>
<div style="float:left; width: 50%">
Votre contenu ici
</div>
<div style="clear:both"></div>
Nous avons inclus un exemple plus détaillé, qui vous permettra de voir les différentes possibilités qui s’offrent à vous.
<div style=”width:30%;padding:0 10pt 0 0;float:left;”>
Colonne 1
Colonne 1
</div>
<div style=”width:30%;padding:0 10pt 0 0;float:center;”>
Colonne 2
Colonne 2
</div>
<div style=”width:30%;padding:0 10pt 0 0;float:right;”>
Colonne 3
Colonne 3
</div>
Il est possible de modifier l’espace entre les colonnes et la taille des colonnes en ajustant la marge intérieure ou la valeur de la largeur dans le code. Par exemple, vous pourrez changer la largeur pour 50% ou 30%. Vous pourrez même vouloir rendre une colonne plus large qu’une autre. En faisant ceci, vous pourrez avoir une colonne principale avec du texte et les autres colonnes sur le côté.
Les cookies et WordPress : Comment en créer, récupérer et supprimer
Alors la première colonne devrait avoir une taille de 40%, la seconde une taille de 50% et la troisième une taille de 30%. Comme vous pouvez le remarquer le codage n’est pas particulièrement fastidieux. Même si cela peut prendre un peu de temps pour s’y habituer, surtout si vous n’avez jamais fait ça avant.
Si vous ne voulez pas le faire en codant, il y a d’autres solutions qui s’offrent à vous.
Choisir un thème avec la prise en charge de colonnes
Si vous utilisez les colonnes pour donner une look « magazine » à votre blog WordPress, vous pourrez souhaitez utiliser un des thèmes que WordPress propose.
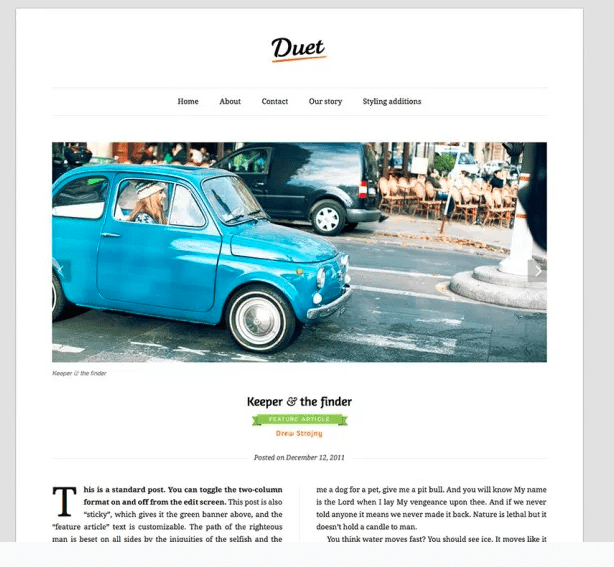
Par exemple le thème Duet Theme
Vous pourrez aussi consulter des thèmes WordPress premium en consultant ce lien.

Ce dernier vous propose deux colonnes qui fonctionnent avec votre contenu et propose un look classique d’un magazine. C’est très stylé. Cependant, vous aurez à payer pour cette fonctionnalité. Ce thème WordPress coûte approximativement 90$.
Découvrez Comment corriger l’erreur de connexion avec la base de données WordPress
Utiliser des tableaux pour des colonnes
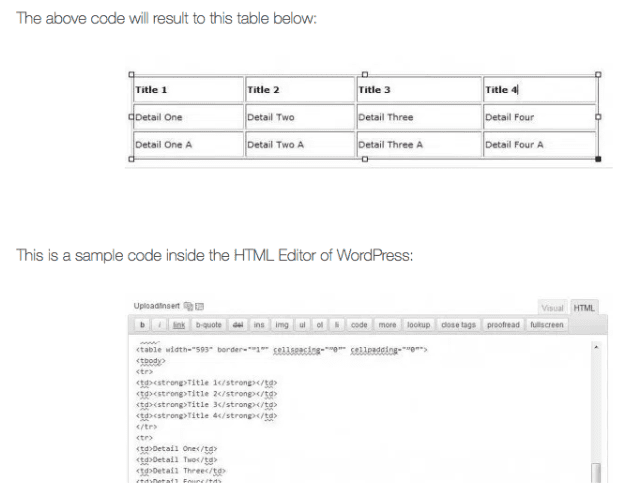
Vous pouvez aussi utiliser des tableaux pour créer des colonnes sur votre contenu WordPress. Vous pourrez le faire en créant une nouvelle page.

Vous pourrez donc utiliser le code suivant :
<table style=”text-align: center; height: 152px;” border=”1″ cellspacing=”0″ cellpadding=”0″ width=”390″>
<tbody>
<tr style=”background-color: #e9e9e9; font-weight:bolder;”><td>Title 1 </td>
<td>Title 2</td>
<td>Title 3</td>
<td>Title 4</td>
</tr>
<tr>
<td>Detail One</td>
<td>Detail Two</td>
<td>Detail Three</td>
<td>Detail Four</td>
</tr>
<tr>
<td>Detail One A</td>
<td>Detail Two A</td>
<td>Detail Three A</td>
<td>Detail Four A</td>
</tr>
</tbody>
Sublimer vos tableaux en consultant Comment insérer un tableau sur WordPress avec le plugin TablePress
Une fois que vous avez ajouter le tableau, vous serez en mesure d’ajuster la taille, l’espace entre les colonnes. Vous pouvez aussi retirer les bordures, pour donner un look plus naturel, durant le formatage.
Voici quelques méthodes qui vous permettront de créer des colonnes sur WordPress.
[vc_row center_row="yes"][vc_column width="1/2"][vcex_button target="blank" layout="expanded" align="center" font_family="Raleway" font_weight="700" style="flat" custom_background="#18b69d" custom_hover_background="#118d7a" custom_color="#ffffff" custom_hover_color="#ffffff" icon_right="fa fa-download"]TÉLÉCHARGER LE THÈME DIVI [/vcex_button][/vc_column][vc_column width="1/2"][vcex_button url="https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=23065&url=40632&tid1=tutoriels" target="blank" layout="expanded" align="center" font_family="Raleway" font_weight="700" style="flat" custom_background="#c4226e" custom_hover_background="#8d184f" custom_color="#ffffff" custom_hover_color="#ffffff" icon_right="fa fa-download"]TÉLÉCHARGER LES TEMPLATES DIVI[/vcex_button][/vc_column][/vc_row]
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. HTML5 Video Player
Il s’agit d’un plugin WordPress mettant à la disposition de votre blog 3 types de lecteurs vidéos. On a notamment un lecteur vidéo avec playlist à droite, un lecteur vidéo avec playlist en bas, et un lecteur vidéo sans playlist.
Ce plugin propose toutefois des fonctionnalités communes aux trois lecteurs. Ses fonctionnalités sont entre autres : une mise en page responsive, 5 modèles au choix pour chaque lecteur, la possibilité d’ajouter un lecteur plusieurs fois sur une même page avec le même style ou en utilisant un style différent, la prise en charge des fichiers vidéos MP4 et WEBM, et autres.
Télécharger | Démo | Hébergement Web
2. WordPress Pro Event Calendar
WordPress Pro Event Calendar a pour rôle d’ajouter un calendrier professionnel et élégant dans vos articles ou pages. Il est 100% responsive, et peut aussi être utilisé à travers un widget sur n’importe quel type de blog ou site web de WordPress.
Ses fonctionnalités sont entre autres : un design élégant et professionnel, la mise en page responsive, la gestion facile des événements, la possibilité de soumettre les événements sur le front-end, l’ajout des dates spéciales à votre calendrier comme les vacances par exemple, la limitation sur le nombre de réservation pour un événement, les supports du RTL et de Google Map, etc…
Télécharger | Démo | Hébergement Web
3. Restrict KB Access by User Role Addon
Il s’agit d’un moyen facile de gérer et de restreindre l’accès à KNOWLEDGEBASE en fonction des rôles d’utilisateur. Cette extension fournit des options utiles pour sécuriser la base de connaissances à partir d’un accès global.
Ses autres fonctionnalités sont : aucune configuration à faire, la possibilité de verrouiller les contenus de la base de connaissances en fonction des rôles d’utilisateur, une apparence entièrement personnalisable, le verrouillage de simples articles, d’articles similaires ou de widgets d’articles, un panneau de configuration étendue, une traduction fonctionnelle, et autres.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment avoir une adresse email avec votre hébergement WordPress
- Comment mettre votre site web WordPress en mode Maintenance
- Comment changer le côté de la barre latérale sur WordPress
- Comment nettoyer WordPress en quelques étapes
Conclusion
Voilà ! C’est tout pour ce tutoriel. Nous espérons que vous parviendrez à créer des colonnes sur WordPress sans coder. N’hésitez pas à partager ce tutoriel avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…