Ceci est la fin de notre série de tutoriel sur l’intégration d’AWeber sur WordPress de 3 différentes manières. Nous avons déjà évoqué comment :
Dans ce tutoriel, nous allons vous montrer comment intégrer AWeber sur WPForms.
Mais, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
C’est quoi WPForms ?
Contrairement à OptinMonster dont l’utilité est souvent restreinte à la capture d’adresse emails, WPForms vous permet de créer des formulaires dont l’utilité peut être variée.
La première chose à faire est d’installer et d’activer le plugin WPForms. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
WPForms est l’un des meilleurs plugins de création de formulaire de contact sur WordPress. L’utilisation d’AWeber nécessitera de prendre un pack premium.
Après l’activation du plugin, vous devez visiter la page « WPForms > Settings » pour entrer votre licence. Vous pouvez trouver la clé de licence sur votre compte WPForms sur leur site web.
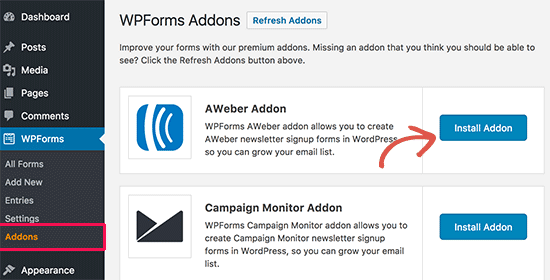
Une fois que vous avez activé votre licence, vous devez vous diriger vers la page « WPForms > Addons » et cliquez sur le bouton Install Addons dans la section AWeber addon.
WPForms va télécharger et installer le complément AWeber pour vous. Vous devrez cliquer sur le bouton « Activer » pour commencer à utiliser l’addon.
Lire aussi notre revue sur : WPForms : est-ce le meilleur plugin pour vos formulaires ?
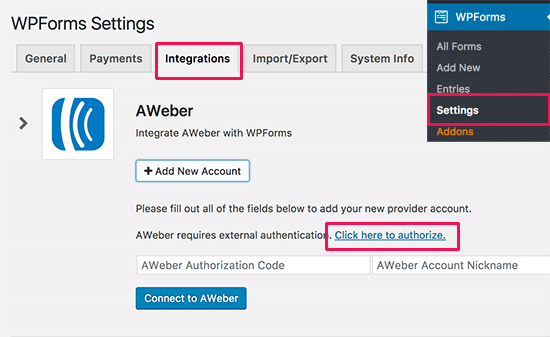
Ensuite, vous devez connecter WPForms à votre compte AWeber. Accédez à « WPForms > Settings » et cliquez sur l’onglet « Integrations ».
Cliquez sur le bouton « Add a new account » sous AWeber, puis cliquez sur le lien« Click here to authorize » .
Cela affichera une fenêtre contextuelle qui vous mènera au site Web AWeber. Vous devrez vous connecter à votre compte AWeber. Entrez simplement votre nom d’utilisateur et votre mot de passe, puis cliquez sur le bouton « Allow Access ».
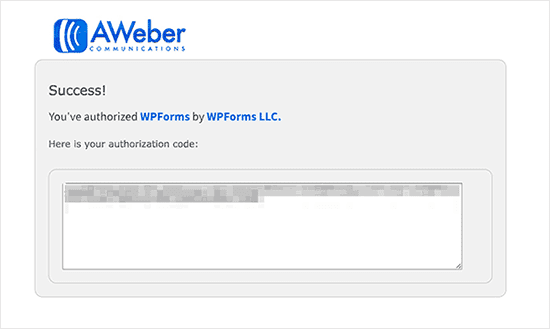
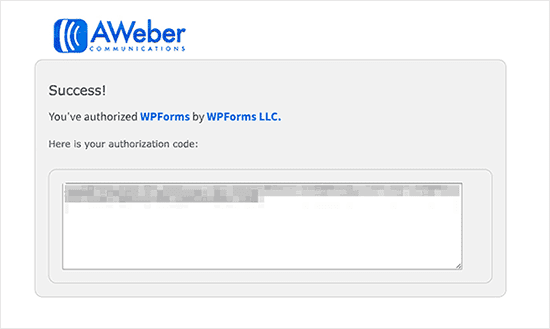
AWeber vous affichera un code d’autorisation.
 Vous devez copier ce code et le coller dans les paramètres d’intégration AWeber de votre site web WordPress. Vous pouvez utiliser n’importe quoi dans le champ Nom de pseudonyme du compte.
Vous devez copier ce code et le coller dans les paramètres d’intégration AWeber de votre site web WordPress. Vous pouvez utiliser n’importe quoi dans le champ Nom de pseudonyme du compte.
Consultez également notre guide sur Comment accepter des articles sur WordPress avec WPForms
Ensuite, cliquez sur le bouton « Se connecter à AWeber » pour continuer.
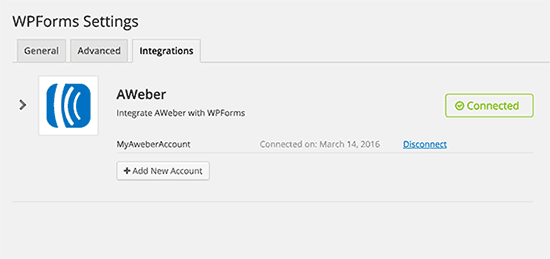
WPForms connectera votre site web WordPress à votre compte AWeber. En cas de succès, il vous montrera le statut «Connected» à côté de votre intégration AWeber.
Vous êtes maintenant prêt à ajouter le formulaire d’inscription AWeber à votre site Web.
Passez à « WPForms »> Add a new page ». Cela lancera l’interface WPForms Builder.
Voici aussi pour vous Security Ninja : Une solution pour protéger votre blog WordPress
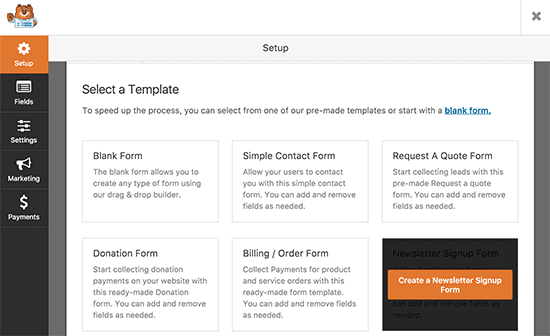
Tout d’abord, vous devez fournir un nom pour votre formulaire, puis sélectionner le formulaire « Formulaire d’inscription à la newsletter ».
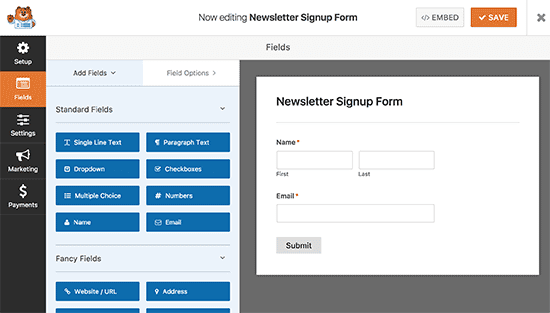
WPForms va maintenant charger le modèle d’un formulaire d’inscription à la newsletter avec les champs de nom et email. Le formulaire par défaut fonctionnerait pour la plupart des scénarios, mais vous pouvez également ajouter ou réorganiser les champs du formulaire si vous avez besoin.
Une fois que vous êtes satisfait du formulaire, l’étape suivante consiste à connecter le formulaire à votre compte AWeber.
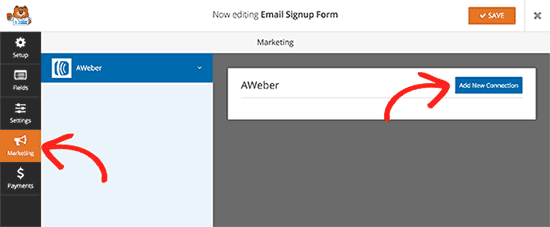
Cliquez sur l’onglet « Marketing » dans le menu de droite, sélectionnez AWeber.
Cela affichera un popup où vous devez fournir un pseudo pour cette connexion. Vous pouvez utiliser n’importe quel pseudo que vous aimez.
Consultez aussi notre guide sur Comment ouvrir une vidéo Youtube dans un popup sur WordPress
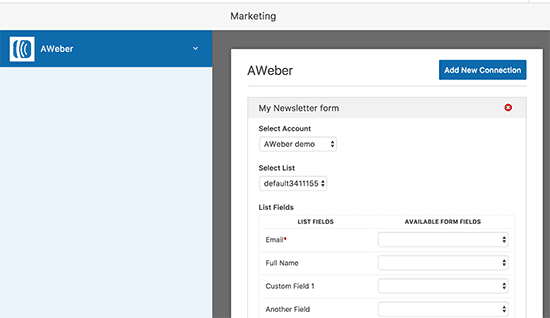
WPForms va récupérer vos informations de votre compte AWeber. Vous devrez sélectionner votre compte AWeber et la liste d’emails que vous souhaitez utiliser.
Après cela, vous devez sélectionner les champs de la liste que vous souhaitez ajouter aux champs du votre formulaire. Vous pouvez également saisir toutes les étiquettes que vous souhaitez que les nouveaux abonnés remplissent.
Découvrez aussi 6 qualités qu’un formulaire de contact doit avoir sur WordPress
Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer » pour sauvegarder vos modifications.
Maintenant que vous avez créé avec succès un formulaire d’inscription AWeber. L’étape suivante consiste à ajouter le formulaire à votre site web WordPress. Vous pouvez ajouter ce formulaire sur n’importe quel widget WordPress, page ou sur barre latérale.
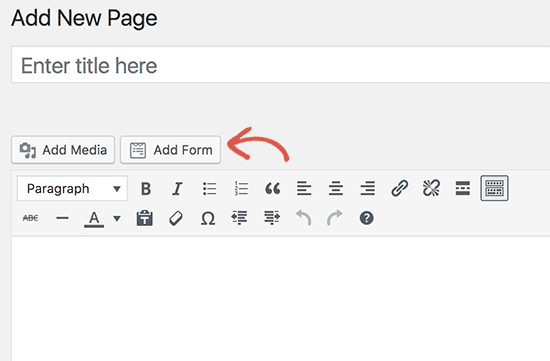
Pour ajouter le formulaire dans une publication ou une page, modifiez simplement la page, ensuite cliquez sur le bouton « Add new forms » (Ajouter un formulaire).
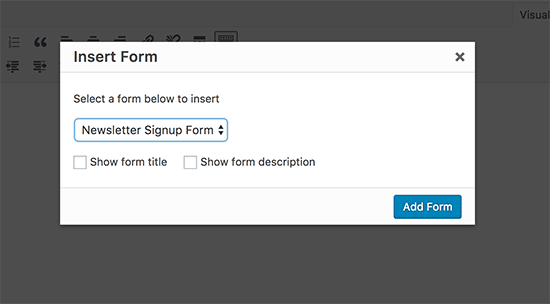
Cela affichera un popup où vous devez sélectionner le formulaire que vous venez de créer, puis cliquez sur le bouton «Ajouter un formulaire».
WPForms ajoutera maintenant le shortcode du formulaire dans l’éditeur d’article. Vous pouvez maintenant enregistrer ou publier la page et visiter votre site Web pour voir le formulaire en action.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la connexion à votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Gravity Forms
En tant que chef d’entreprise, permettre à vos clients de vous contacter devrait être votre priorité. Gravity Forms est le plugin de formulaire de contact le plus populaire sur WordPress.
 Vous pouvez l’utiliser pour créer tout type de formulaire, comme un formulaire de devis, d’enquêtes, et plus encore.
Vous pouvez l’utiliser pour créer tout type de formulaire, comme un formulaire de devis, d’enquêtes, et plus encore.
Télécharger | Démo | Hébergement Web
2. eForm
eForm est un constructeur de formulaire avancé et flexible qui peut être intégré à un site web WordPress existant. C’est une solution complète de gestion de formulaire. Ceci concerne entre autre les jeux-questionnaires, les enquêtes, la collecte de données, l’estimation de paiement et les commentaires des utilisateurs.
Avec un tel concepteur de formulaire, il vous est possible de concevoir des formulaires de façon illimitée et de les gérer à partir de votre tableau de bord. Toutes les demandes sont stockées dans votre base de données, vous pourrez voir, suivre, analyser et agir sur les données que vous avez enregistrées.
Lire aussi notre article sur Comment le marketing de contenu affecte le référencement de votre blog
De plus, un portail utilisateur permet aux utilisateurs enregistrés d’examiner et de suivre également leurs demandes.
Télécharger | Démo | Hébergement Web
3. Mailster
Mailster est un plugin WordPress premium facile à utiliser et qui vous aidera à intégrer à votre site Web, une newsletter. Avec ce dernier, vous aurez la possibilité de créer, envoyer, et suivre vos campagnes sans trop de tracas.
Ses principales fonctionnalités sont : la possibilité de suivre les mails ouverts, clics, souscriptions et taux de rebond, la possibilité de cibler vos campagnes, la gestion et la planification des campagnes, le support de 6 types d’auto-répondeurs, la création illimitée de formulaires d’inscription, une interface conviviale, la personnalisation de l’arrière-plan, la prise en charge du multilingue, et bien plus.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- 9 plugins WordPress pour gérer les paiements PayPal sur son Blog
- 5 passerelles de paiement pour votre blog WordPress
- 7 plugins WordPress pour sauvegarder votre site web / Blog
- 10 plugins WordPress pour intégrer Google Maps sur votre blog
Conclusion
Voila ! C’est tout pour ce tutoriel, j’espère que maintenant vous saurez comment intégrer AWeber sur WordPress. Si vous avez un quelconque souci ou des suggestions en la matière, retrouvons nous dans la section commentaires pour en discuter.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…