Voulez-vous ajouter des espaces ou des paragraphes en retrait sur WordPress ? Souhaitez-vous indenter les paragraphes sur WordPress ?
Bien que la plupart de vos textes soient alignés à gauche, dans certains cas, il arrive que vous ayez besoin d’indenter certains paragraphes pour une meilleure typographie et une meilleure expérience de lecture.
Dans ce tutoriel, nous allons vous montrer comment indenter facilement les paragraphes sur WordPress.

Méthode 1 : Utilisation des boutons de retrait de texte dans l’éditeur visuel
Par défaut, la plupart des thèmes WordPress affichent des paragraphes justifiés vers la gauche ou vers la droite pour les langues de droite à gauche.
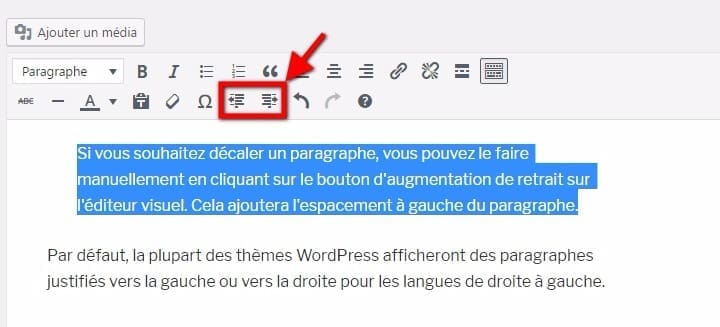
Si vous souhaitez décaler un paragraphe, vous pouvez le faire manuellement en cliquant sur le bouton Augmenter l’indentation de l’éditeur visuel de texte. Cela ajoutera l’espacement à gauche du paragraphe.

Dans le cas où vous souhaitez indenter plus d’un paragraphe, vous devez sélectionner ces paragraphes, puis cliquez sur le bouton Augmenter l’indentation.
Vous pouvez cliquer sur le bouton plusieurs fois pour augmenter le retrait. Par exemple, si vous cliquez deux fois dessus, il doublera l’espacement du retrait.
Vous pouvez également réduire le retrait en cliquant sur le bouton Diminuer l’indentation.
Nous vous invitons aussi avant de continuer à découvrir Comment utiliser l’éditeur Gutenberg de WordPress 5.0 : Première Partie
Méthode 2: Indentation manuelle du paragraphe à l’aide de l’éditeur texte
L’utilisation des boutons de retrait de texte sur l’éditeur visuel est le moyen le plus simple pour ajouter du retrait aux paragraphes. Toutefois, cela ne vous permet pas de contrôler la quantité d’espacement que vous souhaitez ajouter.
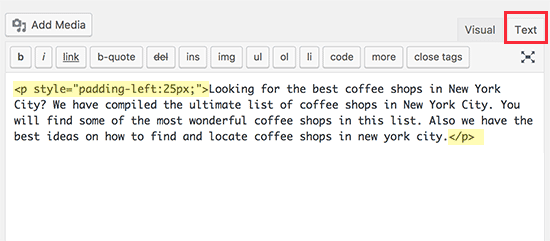
Les utilisateurs les plus avancés peuvent basculer vers l’éditeur texte pour ajouter manuellement le retrait. Tout ce que vous devez faire est de mettre le texte dans la balise paragraphe <p> et </p> et puis y ajouter du code CSS comme ceci :
<p style="padding-left:25px;">Your paragraph text goes here...</p>
Cette méthode vous permet de contrôler l’espacement que vous souhaitez utiliser comme retrait. Cette méthode fonctionne mieux si vous n’avez pas besoin d’indenter les paragraphes régulièrement.
Donc, si vous les indentez assez souvent, alors ce n’est pas une solution idéale.
Découvrez notre guide sur Comment écrire (rédiger) un bon paragraphe sur votre blog
Méthode 3 : Indenter seulement la première ligne d’un paragraphe
Les pages Web n’utilisent pas l’espacement des paragraphes traditionnels utilisés par les logiciels de traitement de texte, qui ne marquent que la première ligne du paragraphe.
Même sur WordPress, lorsque vous indentez un paragraphe, de l’espacement est ajouté à l’ensemble du paragraphe.

Certains sites Web de magazines ou de revues littéraires peuvent souhaiter ajouter un retrait plus traditionnel. Dans ce cas, vous devez ajouter du CSS personnalisé à votre thème WordPress.
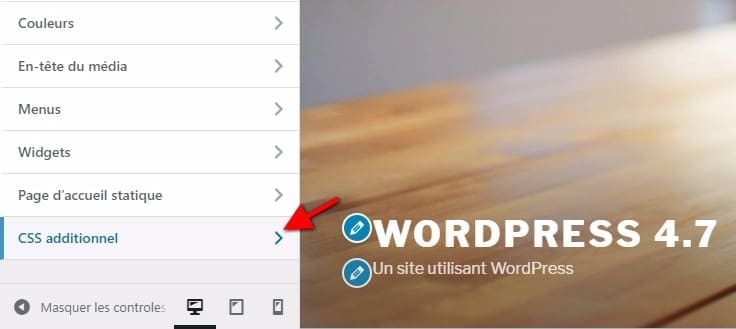
Allez sur « Apparence > Personnaliser » pour lancer le « Customizer » de thème WordPress. Cliquez sur l’onglet « CSS Additionnel ».

Cela affichera une zone de texte dans le volet de gauche où vous pourrez ajouter votre code CSS personnalisé. Ajoutez ce code CSS dans cette zone de texte.
p.custom-indent {
text-indent:60px;
}Découvrez aussi notre Tutoriel : Comment maîtriser l’éditeur visuel de WordPress
Ce code CSS indique simplement aux navigateurs que si un paragraphe a la classe « .custom-indent », alors il ajoute une indentation de 60px.
Vous pouvez ensuite aller modifier votre article sur l’éditeur de texte. Ensuite, entourez votre texte avec les balises <p class = "custom-indent"> et </p> comme suit :
<p class="custom-indent">Your paragraph text goes here...</p>
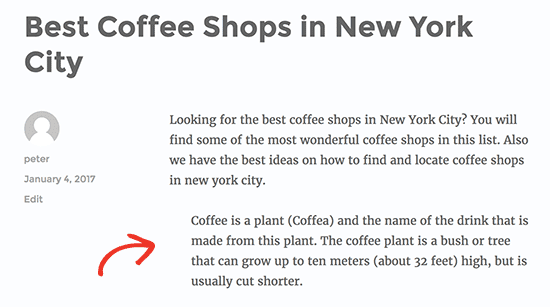
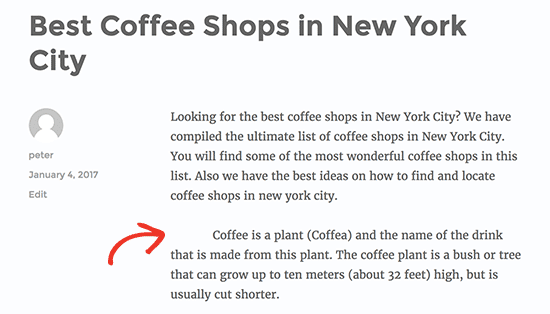
Une fois terminé, vous pouvez prévisualiser votre article, et vous verrez que seule la première ligne du paragraphe possède un espacement avant.
Cette méthode fonctionnera soigneusement si vous voulez seulement indenter quelques paragraphes. Toutefois, si vous souhaitez ajouter ce style à tous les paragraphes de votre site web, vous devez simplement modifier le code CSS personnalisé comme ceci :
article p {
text-indent:60px;
}Ce code CSS ajoutera automatiquement un retrait sur la première ligne de tous les paragraphes à l’intérieur d’un article WordPress ou la page.
Découvrez aussi avant de partir Comment ajouter un style à l’éditeur visuel de WordPress
Pour ceux qui recherchent des éditeurs de visuels de styles pour améliorer l’apparence de leur site Web, nous leur proposons ici 3 plugins WordPress premium conçus pour cette tâche.
1. Yellow Pencil: Visual CSS Style Editor
Yellow Pencil est un éditeur visuel de style que vous pouvez utiliser avec n’importe quel thème pour personnaliser votre site Web en quelques minutes (polices, couleurs, animations et plus…).

Ce plugin va créer des styles CSS en arrière-plan pendant que vous jouez avec les couleurs comme s’il s’agissait d’un jeu. Il a été conçu aussi bien pour les débutants que pour les utilisateurs expérimentés. Aucune connaissance en codage n’est requise; Toutefois, le plugin dispose d’un bon éditeur de CSS pour ceux qui aiment coder. Vous pouvez coder en live avec cet éditeur et personnaliser votre CSS.
Télécharger | Démo | Hébergement Web
2. Easy Custom JS and CSS
Ce plugin WordPress premium est un éditeur puissant de code CSS et Javascript qui vous permet d’ajouter ces derniers sur n’importe quelle section de votre site web. Il vous permet de garder vos personnalisations même après une importante mise à jour de votre thème WordPress.

Vous avez la possibilité de limiter le champ d’utilisation de votre code personnalisé. Par exemple, vous pouvez utiliser votre code uniquement pour un article ayant le format vidéo. Ou encore vous pouvez limiter votre code à un thème spécifique; Ce qui est pratique si vous changez couramment de thèmes pour votre blog WordPress.
Télécharger | Démo | Hébergement Web
2. Responsive Google Maps
Ce plugin WordPress favorise la création d’un système de multiples marqueurs sur une carte et plusieurs cartes par page. Il inclut une vue plein écran et le groupement de plusieurs marqueurs. Aucune clé API n’est nécessaire pour le faire.

L’installation du plugin WordPress Responsive Google Maps est simple et facile. Pas besoin de longs shortcodes complexes. De même, il est simple de créer une carte, d’y ajouter rapidement un emplacement, pour cela, il faut juste copier un shortcode dans la page où vous souhaitez afficher la carte, et c’est terminé !
Lisez Comment afficher l’emplacement d’un membre de votre communauté WP sur une carte Google Map
Ses autres fonctionnalités sont : une carte responsive, plusieurs emplacements sur une même carte, plusieurs cartes par page, la possibilité de télécharger vos propres marqueurs, une vue en plein écran, le support de différents types de cartes (feuille de route, satellite, hybride et terrain), le zoom automatique, la possibilité de personnaliser la taille de la carte, et beaucoup plus…
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous aideront à mieux prendre en main votre éditeur visuel de texte.
- Comment installer (ajouter) un plugin sur WordPress
- Comment installer Wordfence Security sur WordPress
- Ce qu’il faut attendre de Gutenberg le nouvel éditeur de WordPress
- Comment utiliser l’éditeur Gutenberg de WordPress 5.0 : Première Partie
- Comment ajouter des fonctionnalités à l’éditeur visuel de WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra de mieux organiser l’indentation de vos articles. N’hésitez pas à partager l’astuce avec vos amis sur vos réseaux sociaux.
Si vous avez des suggestions ou des remarques, elles seront les bienvenues. Nous vous invitons aussi à consulter nos ressources si vous êtes un blogueur débutant.
…

Article p {texte-tiret: 60 px; }
chaîne qui me donne une erreur.
Le service de validation me donne aussi l’erreur «60 px; } »
Comment devrait-on corriger?
Bon travail