Parfois, durant la rédaction de vos articles, vous avez besoin d’ajouter de l’espace pour mieux mettre en évidence certains éléments. Il peut s’agir d’une image ou alors des informations publicitaires.
WordPress propose une fonctionnalité intégrée qui vous permet d’ajouter un espace dans vos articles. Dans la plupart des cas, cette fonctionnalité fonctionne, mais lorsque ce n’est pas le cas avec votre thème, que faire ?
Quand ajouter une ligne de séparation dans un article
Il peut vous arriver de vouloir, dans un article mettre en évidence un élément ou alors il se peut que votre thème n’affiche pas correctement les images qui suivent un paragraphe (le texte s’incruste peut être sous l’image).
Certains peuvent également vouloir ajouter une ligne pour embellir la mise en page. Dans ce tutoriel, je vous montrerai comment ajouter une ligne de séparation dans vos paragraphes sur WordPress.
Comment ajouter une ligne de séparation avec un plugin WordPress
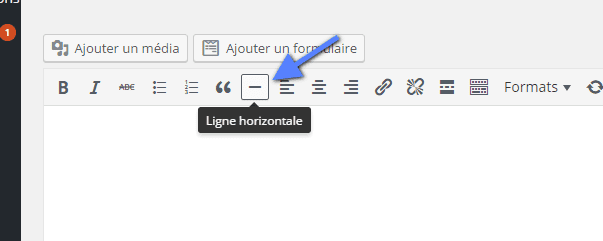
Avant d’évoquer cette méthode, je dois premièrement vous rappelez comment cela est possible avec le bouton (Ligne Horizontal) par défaut sur WordPress.
Une fois que vous cliquez sur ce bouton, il affichera une ligne sur la zone de contenu de l’éditeur visuel. Vous pouvez également utiliser le plugin « Separate Shortcode and Widget », disponible sur WordPress.org.
Découvrez comment installer un plugin WordPress.
Ce plugin offre une solution assez simple qui vous permet de séparer du contenu (ou des widgets) en utilisant un shortcode.
Comment séparer le contenu avec un code manuel
Si vous êtes un développeur et souhaitez retrouver le code qui vous permet de séparer les paragraphes de vos articles sur WordPress, alors vous êtes au bon endroit.
N’oubliez pas, avant de faire toute modification sur le code, vous devez toujours envisager de faire une sauvegarde de votre blog WordPress (si vous n’avez pas créé un environnement test).
Nous vous avons également montré comment créer un plugin. Vous pourrez utiliser ce plugin pour sauvegarder votre code. Tout ce que vous avez donc à faire, c’est d’ajouter le code suivant :
add_shortcode ( 'diviseur', 'shortcode_insert_divider');
fonction shortcode_insert_divider () {
return '<div class = "diviseur"> </ div>';
}Le code précédent vous permettra de créer un shortcode sur WordPress.
Vous pouvez également lier un fichier CSS à votre file de fichiers WordPress. Ce code CSS, vous le personnaliserez comme vous le souhaitez. Le shortcode que vous pourrez utiliser pour afficher une barre d’espacement est
[divider]
En utilisant le code, vous pourrez créer un shortcode WordPress qui accepte des paramètres, ainsi vous pourrez facilement à travers un paramètres définir la hauteur et le style de la barre d’espacement.
C’est à peu près tout ce qu’il fallait savoir. J’espère que vous arriverez à créer une barre d’espacement sur votre blog WordPress.