Voulez-vous ajouter des styles personnalisés sur l’éditeur visuel de WordPress? Ajouter de styles personnalisés vous permet d’appliquer rapidement une mise en forme sans passer à l’éditeur de texte. Dans cet article, nous allons vous montrer comment ajouter des styles personnalisés à l’éditeur visuel WordPress.
Remarque: Ce tutoriel nécessite des connaissances de base sur le CSS.
Quand aurez-vous besoin d’ajouter un style personnalisés sur l’éditeur Visual de WordPress ?
Par défaut, l’éditeur visuel de WordPress propose une mise en forme et des options de style basiques. Cependant, parfois, vous aurez besoin d’avoir à portée des styles personnalisés qui vous permettront par exemple d’ajouter des boutons CSS, des blocs de contenu, accroches, etc.
Vous pouvez toujours passer de l’éditeur visuel à l’éditeur de texte et ajouter un code HTML et CSS personnalisé. Mais si vous utilisez régulièrement certains styles, alors il serait préférable de les ajouter dans l’éditeur visuel de sorte que vous puissiez facilement les réutiliser.
Cela vous fera gagner du temps énormément de temps, et vous permettra également d’utiliser toujours les mêmes styles partout sur votre site Web.
Plus important encore, vous pouvez facilement modifier ou mettre à jour les styles sans avoir à éditer les articles sur votre site.
Nous allons maintenant découvrir comment faire cela sur WordPress.
Méthode 1: Ajouter un style personnalisé avec un plugin
La première chose que vous devez faire est d’installer et d’activer le plugin « TinyMCE Custom Styles ». Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
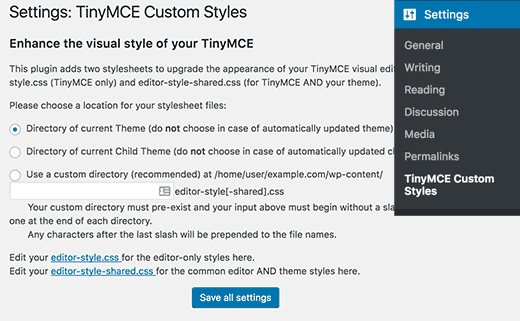
Après son activation, vous devez visiter « Réglages > Settings » TinyMCE Custom Styles » pour configurer les paramètres du plugin.
Le plugin vous permet de choisir l’emplacement des fichiers de feuille de style. Il peut utiliser le style de votre thème ou de votre thème enfant, ou vous pouvez choisir un emplacement personnalisé.
Après cela, vous devez cliquer sur le bouton « enregistrer tous les paramètres » pour stocker vos réglages.
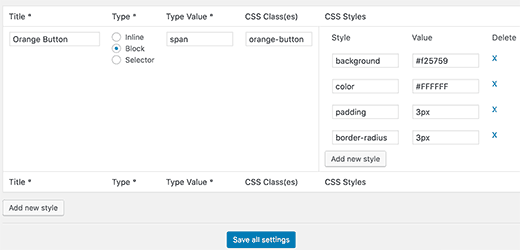
Maintenant, vous pouvez ajouter vos styles personnalisés. Vous avez besoin de défiler vers la section de style et cliquez sur le bouton « Ajouter new style ».
Vous devez d’abord entrer un titre pour le style. Ce titre sera affiché dans le menu déroulant. Ensuite, vous devez définir. Si c’est une ligne, un bloc, ou un élément de sélection.
Après cela, ajouter une classe CSS, puis ajouter vos règles CSS comme indiqué dans la capture d’écran ci-dessous.
Une fois que vous avez ajouté un style CSS, cliquez simplement sur le bouton « enregistrer tous les paramètres » afin de sauvegarder vos modifications.
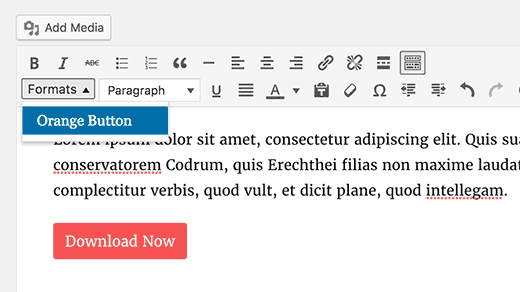
Vous pouvez maintenant éditer un article existant ou en créer un nouveau. Vous remarquerez un format dans le menu déroulant, dans la deuxième rangée de l’éditeur visuel de WordPress.
Il suffit de sélectionner un texte dans l’éditeur, puis de choisir votre style personnalisé dans le menu déroulant afin de l’appliquer.
Vous pouvez maintenant prévisualiser votre article pour voir si vos styles personnalisés s’appliquent correctement.
Méthode 2: Ajouter manuellement des styles sur l’éditeur visuel
Cette méthode vous oblige à ajouter manuellement du code sur vos fichiers WordPress. Si c’est la première fois que vous le faites, alors découvrez notre tutoriel sur comment ajouter un plugin WordPress.
Étape 1: Ajouter un style personnalisé dans le menu déroulant de l’éditeur visuel de WordPress.
Premièrement, nous allons ajouter un menu déroulant sur l’éditeur visuel de WordPress. Ce menu déroulant nous permettra ensuite de sélectionner et d’appliquer nos styles personnalisés.
Vous devez ajouter le code suivant sur votre fichier functions.php ou sur votre plugin.
function wpb_mce_buttons_2($buttons) {
array_unshift($buttons, 'styleselect');
return $buttons;
}
add_filter('mce_buttons_2', 'wpb_mce_buttons_2');
Étape 2: Comment ajouter des options dans le menu déroulant
Maintenant, vous aurez besoin d’ajouter des options dans le menu déroulant que vous venez de créer. Vous serez alors en mesure de choisir et d’appliquer ces options à partir des formats dans le menu déroulant.
Pour ce tutoriel, nous ajouterons trois styles personnalisés pour créer du contenu bloc et des boutons.
Vous devrez ajouter le code suivant au fichier « functions.php » de votre functions.php ou d’un plugin spécifique.
/*
* Callback function to filter the MCE settings
*/
function my_mce_before_init_insert_formats( $init_array ) {
// Define the style_formats array
$style_formats = array(
/*
* Each array child is a format with it's own settings
* Notice that each array has title, block, classes, and wrapper arguments
* Title is the label which will be visible in Formats menu
* Block defines whether it is a span, div, selector, or inline style
* Classes allows you to define CSS classes
* Wrapper whether or not to add a new block-level element around any selected elements
*/
array(
'title' => 'Content Block',
'block' => 'span',
'classes' => 'content-block',
'wrapper' => true,
),
array(
'title' => 'Blue Button',
'block' => 'span',
'classes' => 'blue-button',
'wrapper' => true,
),
array(
'title' => 'Red Button',
'block' => 'span',
'classes' => 'red-button',
'wrapper' => true,
),
);
// Insert the array, JSON ENCODED, into 'style_formats'
$init_array['style_formats'] = json_encode( $style_formats );
return $init_array;
}
// Attach callback to 'tiny_mce_before_init'
add_filter( 'tiny_mce_before_init', 'my_mce_before_init_insert_formats' );
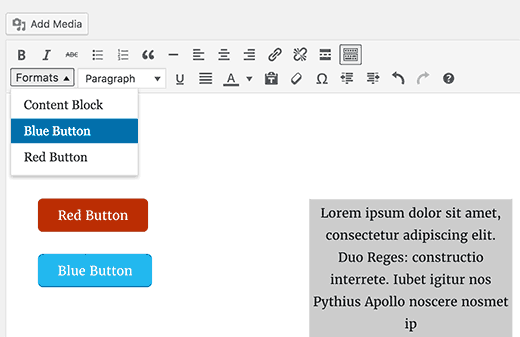
Vous pouvez maintenant ajouter un nouvel article sur WordPress et cliquez sur les formats du menu déroulant de l’éditeur visuel. Vous remarquerez que vos styles personnalisés sont maintenant visibles.
Cependant, leur sélection ne fera aucune différence sur l’éditeur visuel de WordPress.
Étape 3: Ajouter un style CSS
Maintenant, la dernière étape consiste à ajouter des règles de style CSS pour vos styles personnalisés.
Vous aurez besoin d’ajouter ce CSS dans le fichier style.css de votre thème ou celui du thème enfant.
.content-block {
border:1px solid #eee;
padding:3px;
background:#ccc;
max-width:250px;
float:right;
text-align:center;
}
.content-block:after {
clear:both;
}
.blue-button {
background-color:#33bdef;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
border:1px solid #057fd0;
display:inline-block;
cursor:pointer;
color:#ffffff;
padding:6px 24px;
text-decoration:none;
}
.red-button {
background-color:#bc3315;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
border:1px solid #942911;
display:inline-block;
cursor:pointer;
color:#ffffff;
padding:6px 24px;
text-decoration:none;
}
La feuille de style de l’éditeur contrôle l’apparence de votre contenu dans l’éditeur visuel. Consultez la documentation pour voir comment trouver l’emplacement de ce fichier.
Si votre thème n’a pas de fichier stylesheet, alors vous pouvez toujours en créer un. Il suffit de créer un nouveau fichier CSS et de le nommez « custom-editor-style.css ».
Vous devez télécharger ce fichier dans le répertoire racine de votre thème, puis ajouter ce code dans le fichier « functions.php » de votre thème.
function my_theme_add_editor_styles() {
add_editor_style( 'custom-editor-style.css' );
}
add_action( 'init', 'my_theme_add_editor_styles' );
C’est tout. Vous venez d’ajouter vos styles personnalisés dans l’éditeur visuel WordPress. Vous pouvez maintenant faire les personnalisations qui vous semblent juste.
N’hésitez pas à partager ce tutoriel avec vos amis sur vos réseau sociaux préférés.