En 2018, WordPress modernisera, rationalisera et simplifiera l’expérience de création de contenu avec Gutenberg. Il représente le plus grand changement de l’expérience utilisateur WordPress depuis plusieurs années. En fait, en 2017 par Matt Mullenweg a décrit son importance durable comme «l’éditeur pour les douze prochaines années. » Dans ce tutoriel, nous allons vous présenter les différentes choses que vous devez espérer de ce nouvel éditeur WordPress.
Qu’est-ce que Gutenberg ?
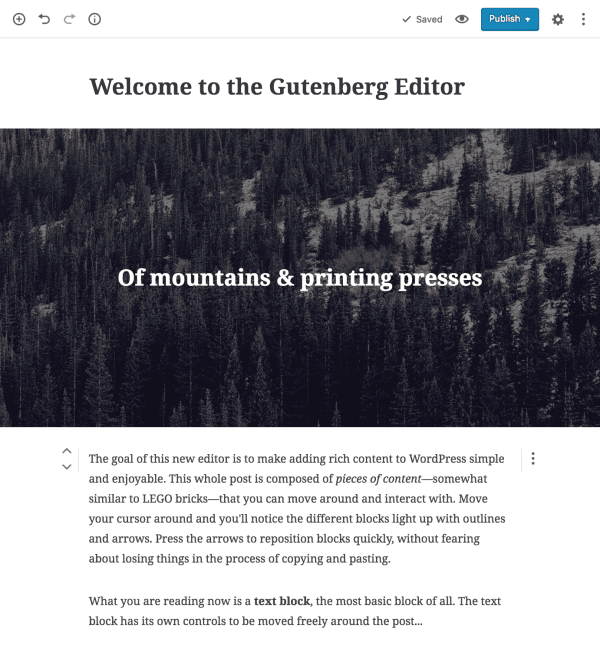
Gutenberg est le nom de code pour la nouvelle expérience de publication d’articles sur WordPress. Il optimise la manipulation directe de la présentation visuelle du contenu, au lieu de le faire par des moyens indirects, comme les métaboxes. Les blocs de construction d’article de Gutenberg sont bien des blocs. Les blocs aident à simplifier les nombreuses façons dont nous construisons une page (shortcodes, widgets, HTML personnalisé, médias, mise en forme de texte et incorporations) en un seul flux de recherche et un même parapluie d’interface utilisateur. Le nom vient de Johannes Gutenberg, le fondateur de l’imprimerie.

Pour avoir une idée du fonctionnement du nouvel éditeur, rien ne remplace le téléchargement d’un plugin actuel dans un environnement pour tester l’éditeur avant son lancement. Cependant, pour un aperçu rapide, jetez un coup d’œil à cette démo en direct (vidéo) qui résume les différentes fonctionnalités qu’il proposera à savoir :
- La façon dont le bloc se «gère» intuitivement lorsque c’est nécessaire
- comment il est simple de manipuler des éléments dans une galerie
- Prévisualiser les blocs HTML personnalisés en ligne
- Utiliser intelligemment des blocs pour stocker temporairement des extraits de code et de contenu
- Blocs d’édition en bloc, pour les longs articles
- « Unified undo » pour que vous ne perdiez jamais votre travail.
Télécharger des différentes fonctionnalités de Gutenberg
Examinons-en quelques-unes des fonctionnalités qui existent déjà, ainsi que d’autres qui pourraient entrer en jeu au fur et à mesure de l’avancement du projet:
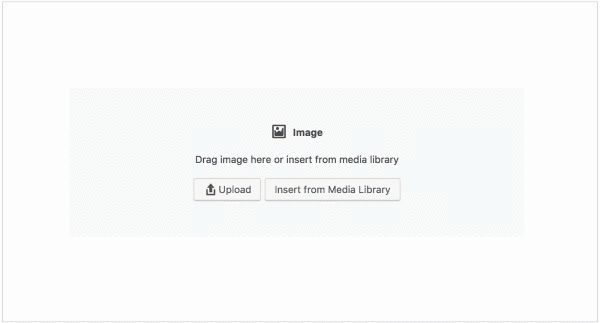
1. Espaces réservés et modèles
Avec Gutenberg, les éditeurs peuvent créer des packages d’histoires complexes avec différents blocs de contenu: titre, tablier, extrait, vidéo, embed et galerie. Les blocs réservés peuvent facilement indiquer exactement ce qu’il faut faire pour maintenir le processus éditorial.
À partir de la version 1.8 de Gutenberg, le projet a introduit le support initial des modèles. Cela permet à un développeur de définir un modèle spécifique pour, disons un événement. Lorsqu’un utilisateur crée un article sur un événement, il voit une page pré-remplie avec des blocs pour le titre, l’image, la date, l’emplacement, la description et d’autres détails.

2. Édition collaborative
Aujourd’hui, si quelqu’un travaille dans un post dans WordPress, la fonction de verrouillage d’articles empêche aux rédacteurs de s’écraser les uns les autres. Avec Gutenberg, il est possible d’imaginer un verrouillage au niveau du bloc, permettant à plusieurs personnes de travailler sur des sections d’un brouillon sans interruption.
La flexibilité des blocs de contenu signifie qu’il pourrait y avoir un bloc pour les notes internes, ce qui pourrait permettre aux éditeurs de laisser des commentaires tout au long d’une rédaction. La notion de retour d’information éditoriale en ligne peut également être utile à d’autres égards.
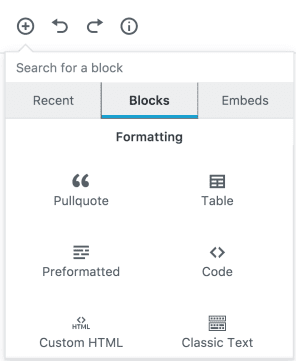
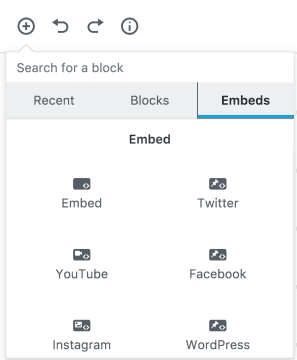
3. Blocs et Intégration
Nous avons entendu des éditeurs se plaindre de la difficulté de trouver des shortcodes. Gutenberg permet aux éditeurs de rechercher facilement des blocs de contenu, que ce soit une intégration Twitter, une intégration Vimeo ou un modèle personnalisé. Cela facilite non seulement la découverte de l’intégration, mais nous pouvons imaginer un avenir avec un marché de blocs de contenu.
Les développeurs ou les agences peuvent créer des blocs de contenu pour des besoins uniques, pour des médias tels que des galeries ou des types de contenu comme des recettes. Cela pourrait également faciliter une meilleure réutilisation du code parmi les équipes au sein d’une organisation.



4. Une approche normalisée sur la construction des pages
Au cours de l’année à venir, l’objectif du projet de Gutenberg passera de l’éditeur à la création du site lui-même. Avec cette transition, il apportera une approche standardisée de création de pages sur WordPress. Au fil des ans, nous avons vu des clients créer des générateurs de pages pour les façades de section ou les pages marketing à l’aide du gestionnaire de champs, des champs personnalisés avancés ou d’une solution personnalisée. Avoir une approche bien définie au sein de Gutenberg pourrait fournir un cadre pour soutenir une grande variété de solutions commerciales et personnalisées. Cette norme commune pourrait à son tour rendre le contenu et les données plus facilement transférables entre les diverses approches de construction de pages.
5. Une base pour la personnalisation
Avec un contenu de page composé de blocs, il est facile d’imaginer comment cela pourrait faciliter la livraison conditionnelle de contenu en fonction des attributs de l’utilisateur. Par exemple, sur un site multimédia, les abonnés pourraient recevoir un bloc avec une recommandation de contenu connexe, tandis que les nouveaux visiteurs verraient un appel à l’action «s’abonner». Sur le backend, l’interface de l’éditeur pourrait offrir une bascule afin qu’un éditeur de site puisse prévisualiser un article en tant que divers segments d’utilisateurs, comme un membre abonné, un nouveau visiteur et un visiteur de retour.
Alors, quel est le calendrier et à quoi ressemblera le déploiement ?
Gutenberg est déjà disponible en tant que plugin, et devrait être intégré dans WordPress 5.0 qui est prévu pour avril 2018. L’équipe Gutenberg se concentre actuellement sur l’expérience post-édition, mais étendra ensuite son approche à la création de modèles, à la création de sites, et plus.