Au début, les utilisateurs de WordPress avaient une relation douce et amère avec le générateur de blocs. Ensuite comme nous l’avons découvert dans notre guide de Gutenberg, le nouvel éditeur est livré avec des fonctionnalités étonnantes qui rendent la création de contenu magnifique facile et amusante. Désormais certains ne peuvent plus s’en passer.
Gutenberg vous offre suffisamment de fonctionnalités pour créer des pages et des articles remarquables, sans écrire de code. Peu importe le contenu que vous voulez ajouter, Gutenberg a juste le bloc qu’il faut.
Voulez-vous modifier et personnaliser chaque bloc de contenu en profondeur ? Gutenberg possède pour cela une batterie d’options de personnalisation.
Voulez-vous encore plus de blocs que ce qui est disponible dans l’éditeur par défaut ? Il existe une tonne de plugin WordPress pour Gutenberg
C’est pourquoi il est triste que de nombreux utilisateurs ne connaissent pas les Blocs Réutilisables, l’une des fonctionnalités brillantes de Gutenberg. Si vous n’avez aucune idée de ce dont nous parlons, les blocs réutilisables sont simplement des blocs de contenu que vous créez, enregistrez et réutilisez à volonté.
Supposons que vous souhaitez ajouter un bouton d’appel à l’action appelé note de remerciement, signature, formulaire ou toute autre chose à la fin de chaque publication ou page.
Dans le passé, vous deviez enregistrer la fonctionnalité dans un fichier texte sur votre ordinateur. Lorsque vous en aviez besoin, vous la copiez et collez dans votre publication ou page. Gutenberg a réduit ce problème. Désormais, vous n’avez pas à utiliser des fichiers texte ou de créer les mêmes blocs à partir de zéro à chaque fois.
Vous pouvez créer un seul bloc réutilisable et l’utiliser non seulement dans vos publications et pages, mais aussi sur d’autres sites Web WordPress.
Que vous créiez de nombreux sites Web ou que vous ayez besoin d’ajouter du contenu spécial à chaque publication/page, les blocs réutilisables de Gutenberg peuvent vous aider à gagner beaucoup de temps.
Et dans l’article d’aujourd’hui, nous vous montrons exactement comment créer et exporter des blocs réutilisables de Gutenberg dans WordPress. Notre objectif est de vous aider à déplacer et à réutiliser facilement des blocs de contenu personnalisés sur plusieurs publications/pages/sites Web WordPress.
Mais avant cela, si vous n’avez jamais installé WordPress découvrons Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Mis à part : Si vous créez un bloc à l’aide d’un plugin WordPress tel que Getwid, par exemple, vous devez installer ce plugin sur les autres sites web WordPress où vous souhaitez réutiliser ledit bloc. Notez, aussi, que vos blocs peuvent sembler légèrement différents d’un thème à l’autre, mais tout cela est bon parce que Gutenberg vous offre beaucoup de puissance de personnalisation.
Tout d’abord, vous avez besoin de blocs réutilisables
Malheureusement, vous ne pouvez pas exporter ou importer des blocs réguliers. Pour exporter et importer des blocs Gutenberg, vous devez d’abord créer des blocs réutilisables.
À des fins d’illustration, nous allons créer une note de remerciement que je voudrais ajouter à la fin de chaque article que nous publions, sans avoir à réécrire la note chaque fois que j’aurai besoin de l’ajouter à un article.
Ma note de remerciement n’a rien de complexe; juste un bloc de paragraphe simple avec des liens vers Twitter et Facebook. Gardez à l’esprit que votre bloc peut être tout ce que vous voulez – une annonce bannière, un slider d’image, une citation, une liste, les dernières publications, un formulaire MailChimp, etc…
Plus tard, nous vous montrerons comment exporter cette note de remerciement dans un deuxième site web WordPress.
Comment créer un bloc réutilisable
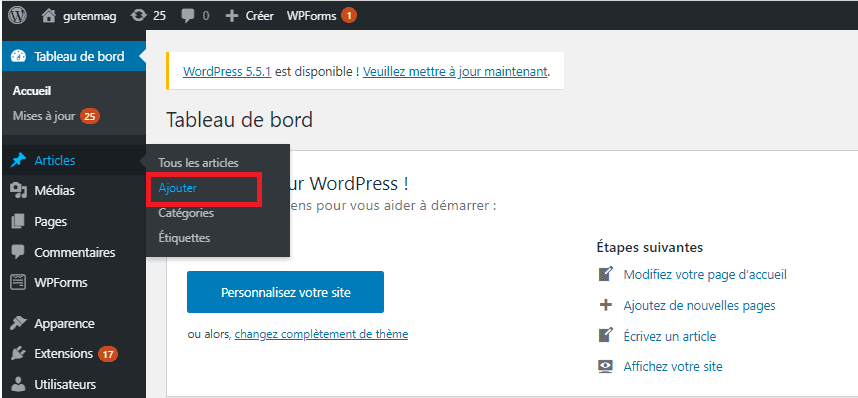
La création d’un bloc réutilisable est incroyablement facile. Allez sur Articles > Ajouter pour lancer l’éditeur Gutenberg :

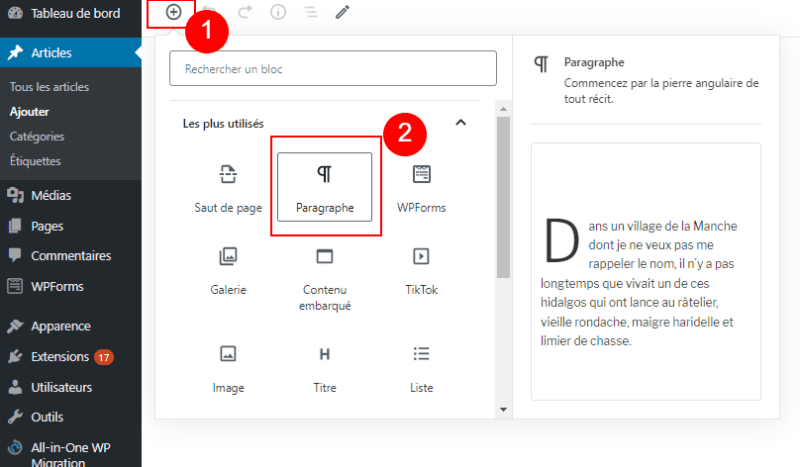
Ensuite, cliquez sur l’icône Ajouter un bloc (+), puis choisissez votre bloc de contenu. Dans notre cas, nous avons ajouté le bloc de paragraphe, comme indiqué dans l’image suivante.

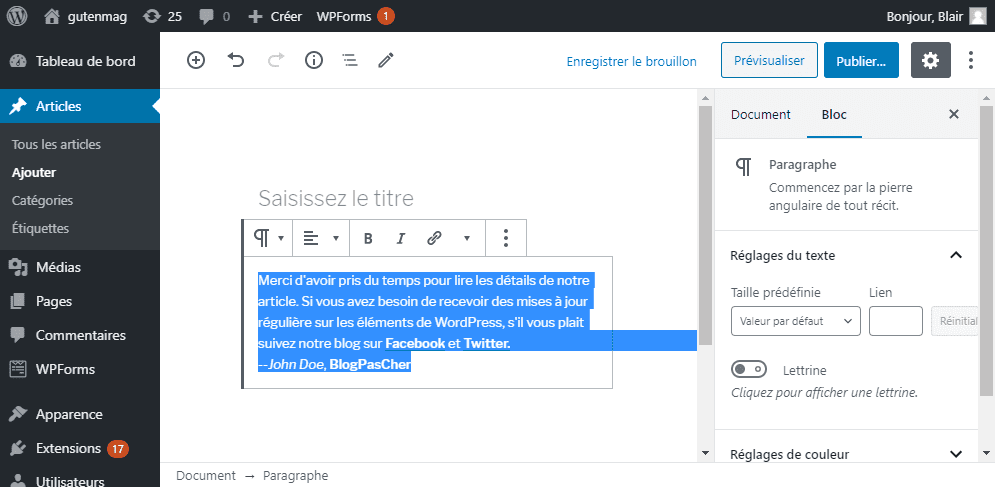
Après cela, personnalisez votre bloc selon vos besoins. Nous avons ajouté du texte, des liens vers les profil de réseaux sociaux, et la couleur d’arrière-plan. Voici ce à quoi notre nouveau bloc note nommé merci ressemble dans notre éditeur Gutenberg :

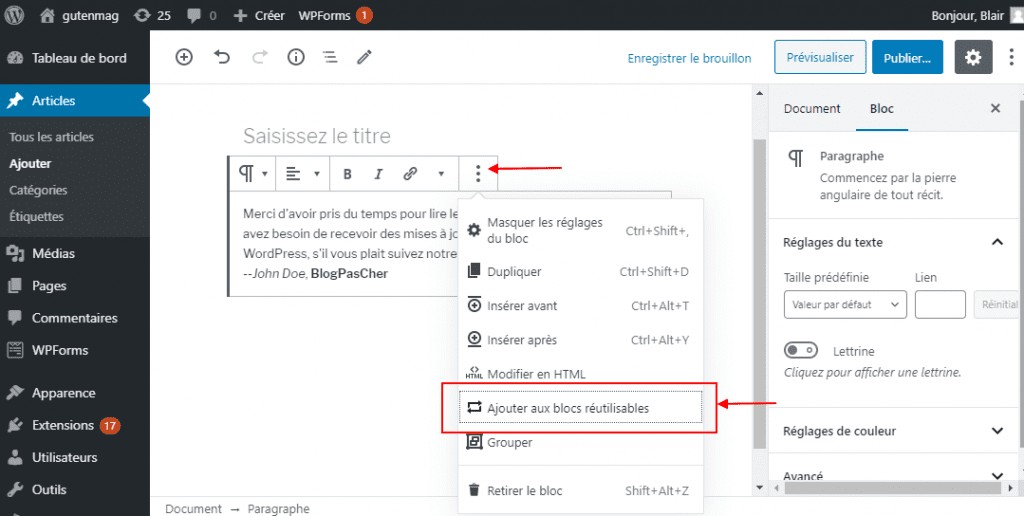
Pour le moment, la note ci-dessus est un bloc régulier. Nous devons la transformer en un bloc réutilisable que nous pouvons exporter et importer. Pour le faire, cliquez sur l’icône Plus d’options, ensuite ajoutez aux blocs réutilisables, comme indiqué ci-dessous.

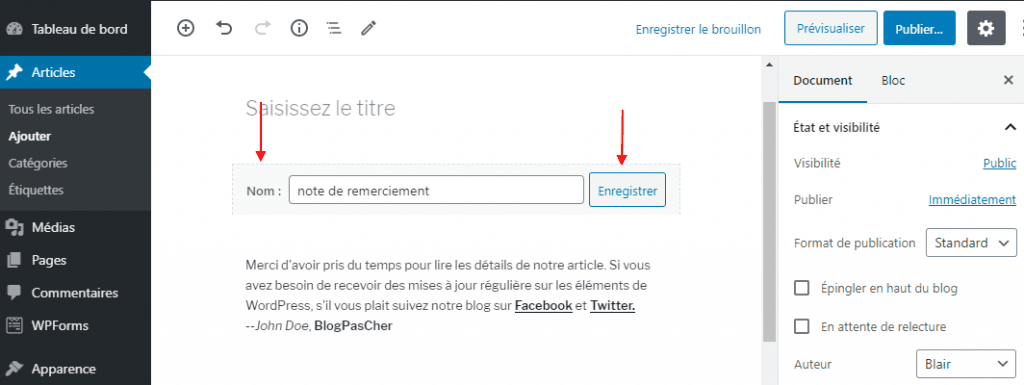
Ensuite, donnez un nom à votre bloc réutilisable et appuyez sur le bouton Enregistrer, comme on peut le voir ci-dessous.

Et c’est tout, vous venez de créer votre premier bloc réutilisable.
Comment utiliser les blocs réutilisables
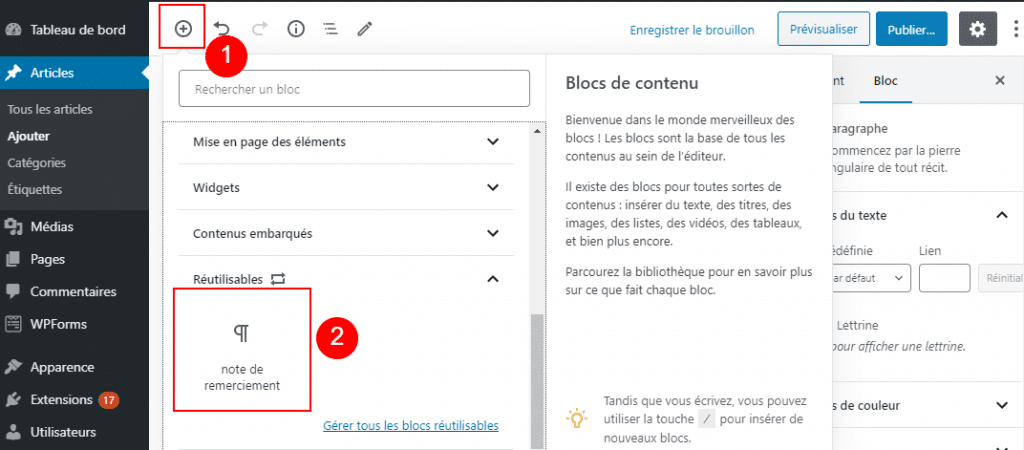
Ajouter le bloc réutilisable que nous venons de créer à vos publications ou pages est extrêmement facile. Une fois que vous avez ajouté le contenu requis à votre publication ou à votre page, cliquez sur l’icône Ajouter un bloc (+), faites défiler vers l’onglet Blocs réutilisables et choisissez votre bloc (Note de remerciement dans notre cas), comme indiqué ci-dessous.

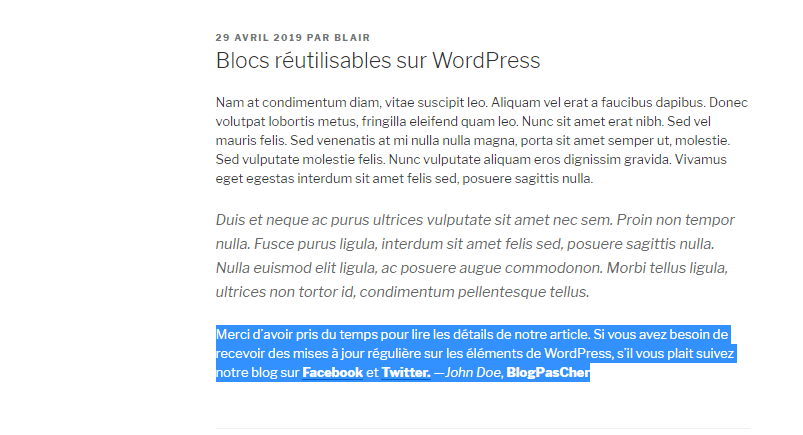
Après avoir ajouté le bloc réutilisable à votre publication ou page, appuyez sur le bouton Aperçu/Publication pour afficher vos résultats dans le front-end. Voici ce que nous avons obtenu :

La meilleure partie est que nous pouvons réutiliser notre bloc note de remerciement à tout moment, sans avoir à le créer à partir de zéro. nous pouvons aussi l’ajouter à tous les types d’article qui prennent en charge les blocs Gutenberg.
Découvrez aussi Comment ajouter une légende à une image sur Gutenberg
Maintenant que vous savez comment créer et utiliser des blocs réutilisables, laissez-nous en apprendre davantage sur l’exportation de ces blocs vers un autre site Web WordPress. Pour éviter toute confusion, nous allons utiliser le même bloc que nous venons de créer.
Comment exporter des blocs Gutenberg dans WordPress
L’exportation d’un bloc réutilisable Gutenberg est facile, vous le ferez en un rien de temps.
Que faire ?
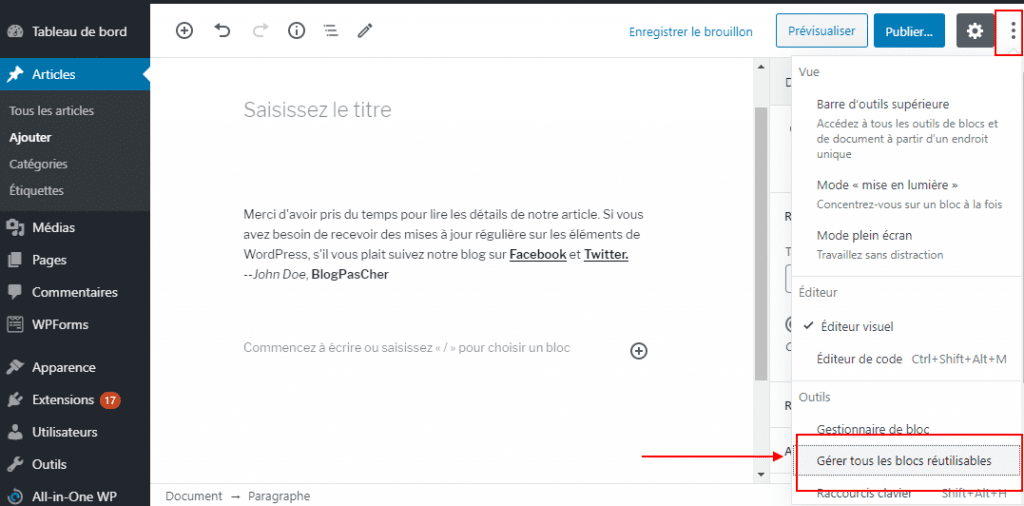
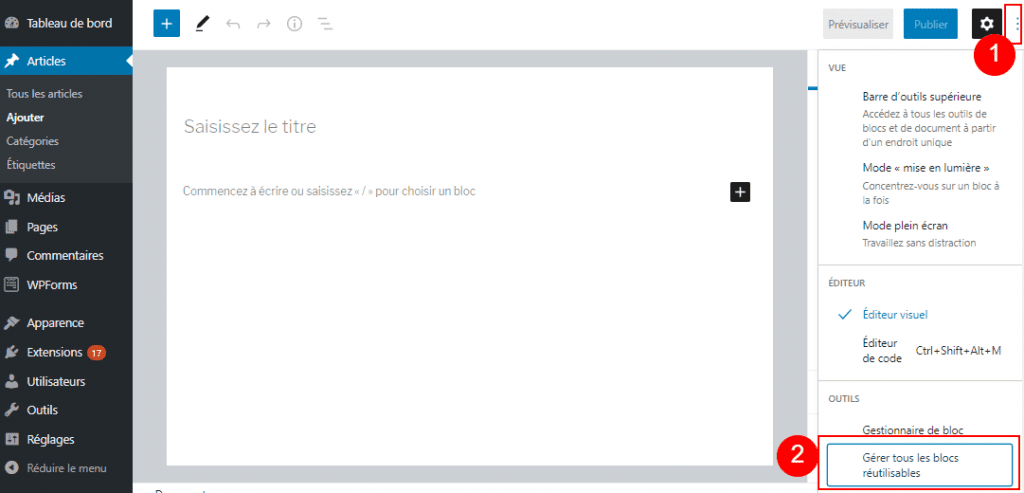
À l’intérieur de l’éditeur Gutenberg, cliquez sur l’icône Plus d’outils et d’options, puis gérez tous les blocs réutilisables, comme nous le soulignons ci-dessous :

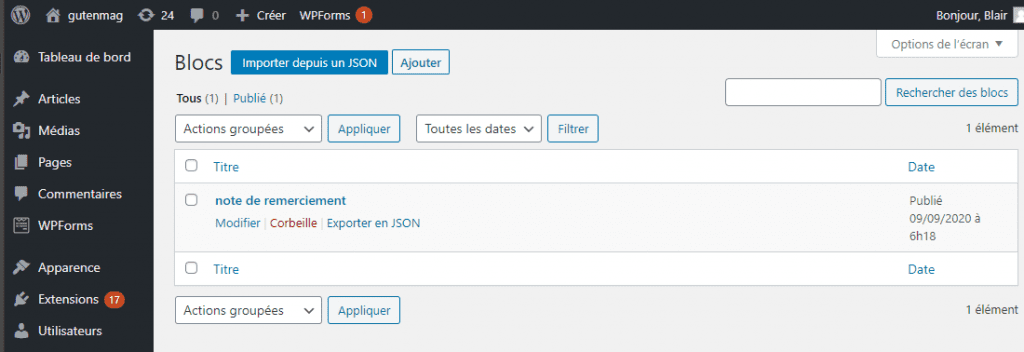
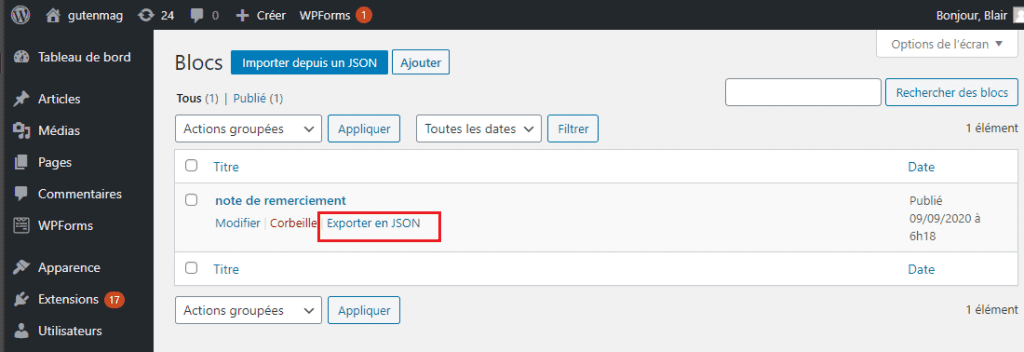
Cela vous conduit à l’écran Blocs où vous pouvez afficher et gérer tous vos blocs réutilisables :

Nous n’avons que le bloc Note de remerciement, mais l’écran ci-dessus se remplira au fur et à mesure que vous en créerez. Pour exporter, passez la souris sur le titre et cliquez sur le lien Exporter en JSON qui s’affiche. Voir l’image ci-dessous.

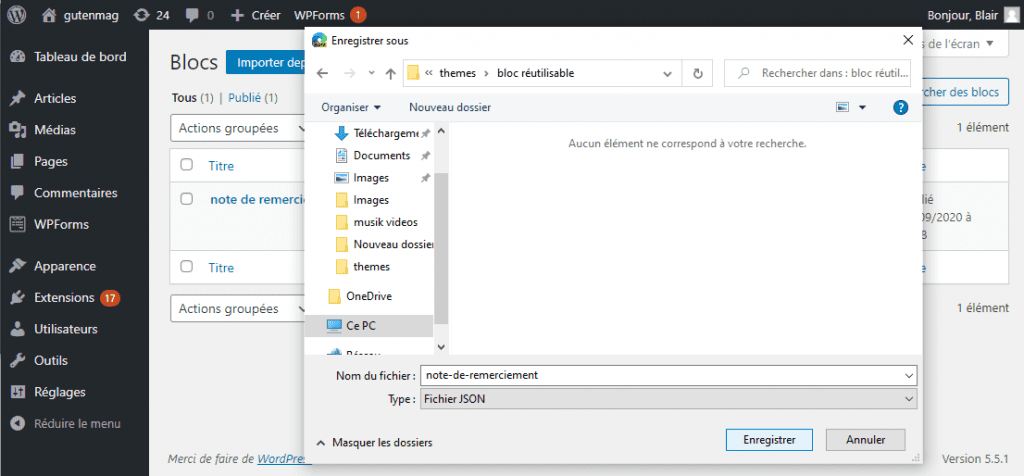
Ensuite, enregistrez le fichier JSON sur votre ordinateur :

Maintenant que nous avons le fichier JSON sur notre ordinateur, il est temps d’importer le bloc sur notre second site web.
Comment importer des blocs Gutenberg dans WordPress
Importer vos blocs réutilisables est aussi facile que A, B, C. Tout d’abord, ouvrez l’éditeur Gutenberg. Deuxièmement, cliquez sur l’icône Plus d’outils et d’options, puis sur gérez tous les blocs réutilisables, comme indiqué ci-dessous.

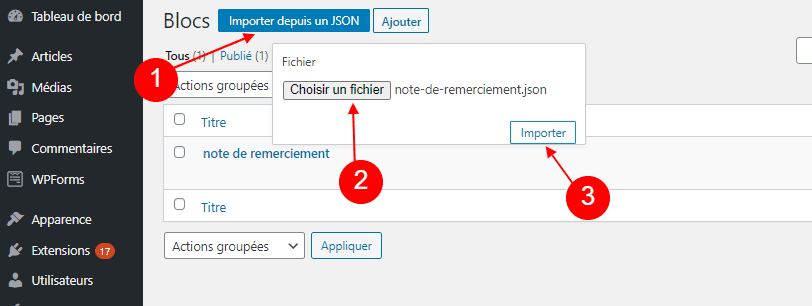
Dans l’écran Blocs qui suit, cliquez sur Importer depuis un JSON, choisissez le fichier que vous avez téléchargé précédemment, puis appuyez sur le bouton Importer dans cet ordre :

Et c’est tout ! Juste comme ça, vous avez réussi à importer un bloc Gutenberg réutilisable sur votre deuxième site web WordPress.
A lire également Comment ajouter une légende à une image sur Gutenberg
N’était-ce pas facile ? Par la suite, vous pouvez utiliser et réutiliser votre bloc Gutenberg sur le deuxième site web autant de fois que vous le souhaitez.
Y a-t-il des plugins WordPress pour exporter des blocs Gutenberg ?
Oh oui, et j’ai trouvé un sur ThemeIsle, un développeur WordPress de bonne réputation. Il s’agit d’un plugin gratuit connu sous le nom Blocks Export Import. Essentiellement, le plugin vous permet de sauter ce tutoriel entier. Oui, c’est vrai; vous n’avez même pas à créer des blocs réutilisables.
Consultez aussi notre guide sur Comment ajouter un bloc animé à votre article sur Gutenberg
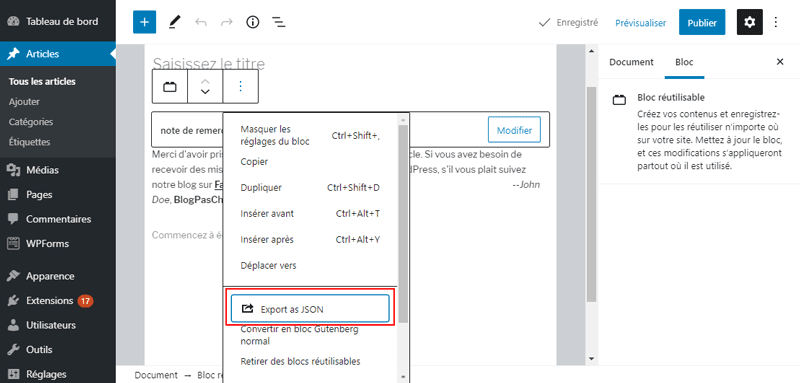
Installez et activez le plugin, puis ouvrez l’éditeur Gutenberg. Concevez votre bloc comme vous le souhaitez, puis cliquez sur l’icône Plus d’options. Ensuite, cliquez Export as JSON, comme indiqué ci-dessous :

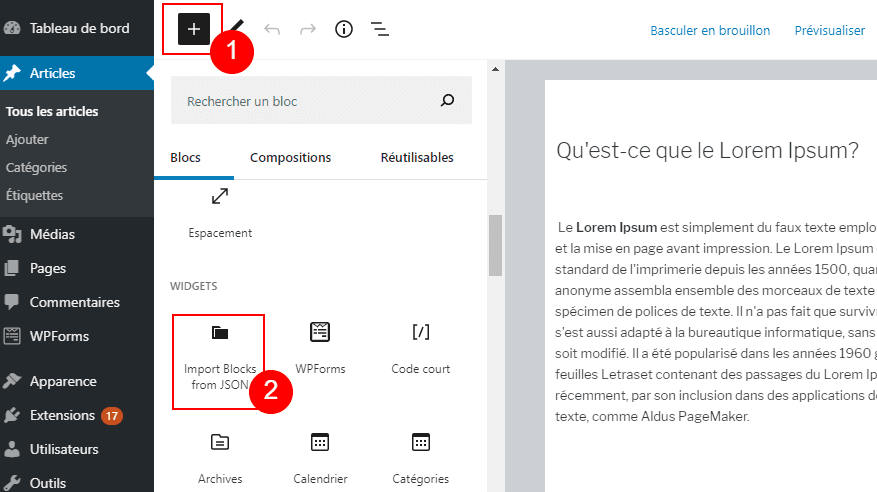
Cela télécharge le fichier JSON sur votre ordinateur. Pour importer le fichier JSON à l’aide du plugin, ouvrez l’éditeur Gutenberg. Ensuite, cliquez sur l’icône Ajouter un bloc, puis import Blocks from JSON sous l’onglet Widgets :

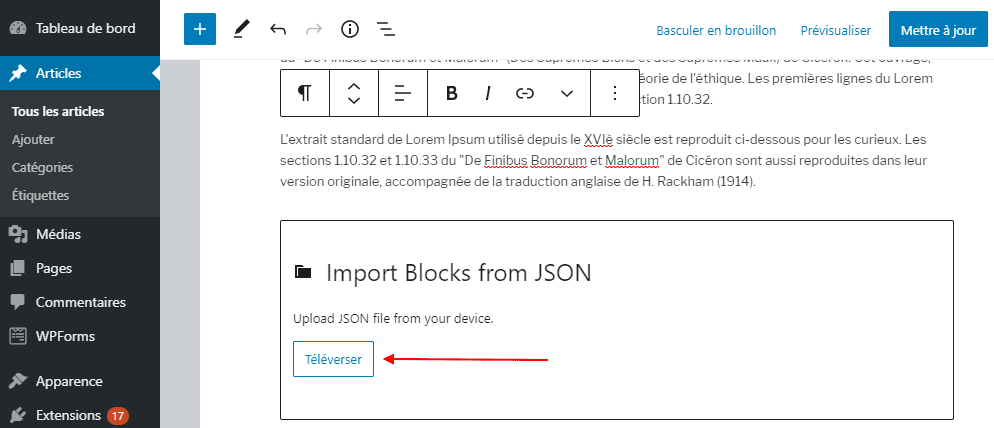
Après cela, cliquez sur Choisir le fichier pour sélectionner le fichier de votre ordinateur et appuyez sur le bouton Téléverser :

Le seul problème avec la méthode plugin est que vos blocs ne seront pas enregistrés sur votre site web WordPress. Pour enregistrer des blocs dans votre base de données WordPress, vous devez utiliser la méthode manuelle. Peut-être que cela changera à l’avenir.
Découvrez également Comment savoir si votre plugin est compatible à Gutenberg ?
Malheureusement, je n’ai pas pu trouver un autre plugin. Pourtant, le plugin peut vous faire gagner beaucoup de temps si vous ne vous souciez pas d’enregistrer des blocs réutilisables sur votre site Web.
Les blocs réutilisables de Gutenberg sauvent la vie. Ils vous permettent de reproduire rapidement les modèles puisque vous ne partez pas de zéro. Si vous créez beaucoup d’articles / pages et / ou de sites Web, apprendre à exporter des blocs Gutenberg sera utile.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Team Showcase
Team Showcase est l’addon idéal, conçu pour afficher les membres de votre équipe dans une magnifique grille ou un carrousel responsive. Vous aurez la possibilité de gérer vos membres en les regroupant dans des équipes distinctes. Pour ce faire, il suffira de sélectionner les options que vous souhaitez afficher, choisir un thème WordPress et y appliquer une couleur prédéfinie.
Aucune ligne de code ne sera donc requise pour cette action. Ses fonctionnalités sont entre autres : 10 thèmes spéciaux, 10 jeux de couleurs, 10 options d’affichage, des effets d’animations CSS3, la possibilité d’être inséré dans une page, une conception entièrement responsive, etc…
Télécharger | Démo | Hébergement Web
2. ARPrice
ARPrice est le plugin WordPress premium le plus flexible et le plus complet dans la création des grilles de prix. Il contient plus de 300 modèles de grilles de prix et fournit tous les outils dont vous avez besoin pour créer des grilles de prix uniques et responsive, ainsi que des tableaux de comparaison. Vous pourrez également créer facilement une belle vitrine pour votre équipe.
C’est un plugin WordPress magnifique, intuitif, et unique en son genre, avec son impressionnant éditeur visuel, doté d’un aperçu en temps réel des personnalisations.
Consultez aussi Comment facturer une prestation sur votre blog?
Choisissez un modèle, puis avec de simples clics, faites glisser et déposez des outils pour personnaliser votre grille de prix, dans ses moindres détails. Vous pourrez ajouter un nombre illimité de colonnes, modifier les couleurs, les polices, les icônes, et ajouter vos propres images et rubans pour annoncer une réduction, par exemple.
Télécharger | Démo | Hébergement Web
3. Premium SEO Pack
Premium SEO Pack est un plugin WordPress qui optimise votre référencement et compresse le CSS afin d’améliorer la vitesse de chargement de votre site web. Le plugin permet également de gérer le design de votre site web en quelques clics.
Ses fonctionnalités sont entre autres : la compression de CSS et JS, l’intégration de sitemap vidéo et snippet, la mise en forme des fichiers HTLM et XML, la redirection des pages 404 et 301, le partage sur réseaux sociaux, la fourniture de l’étiquette ALT, la mise en page hautement personnalisation.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- 7 plugins WordPress pour intégrer une carte Google Maps sur votre site web
- Comment ajouter un Slider de plage sur un formulaire WordPress ?
- 5 plugins WordPress pour permettre aux utilisateurs de publier un contenu
- 6 plugins WordPress pour ajouter l’auto-complétion sur vos formulaires
Conclusion
Voilà ! C’est tout pour ce tutoriel, nous espérons qu’il vous permettra d’exporter et importer des blocs Gutenberg dans WordPress. Avez-vous encore des questions ou des suggestions sur les blocs Gutenberg ? S’il vous plaît faites-le nous savoir dans les commentaires ci-dessous.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
…