Lorsque vous rationalisez la façon dont vous créez des articles de blog sur votre site Web, il y a de fortes chances que vous souhaitiez inclure un CTA attrayant quelque part dans votre article. Maintenant, avec la nouvelle intégration du bloc de mise en page Gutenberg de Divi, vous pouvez facilement ajouter un nouveau bloc construit par Divi n'importe où dans votre article de blog Gutenberg. Cela vous permet de conserver le contenu global de l'article de blog dans l'environnement Gutenberg, tout en continuant à créer un CTA Divi personnalisé à l'aide des options intégrées de Divi-s. Le meilleur des deux mondes! Dans ce didacticiel, nous vous montrerons comment ajouter un bloc de mise en page Divi CTA en ligne et animé à votre publication Gutenberg. Nous partagerons également gratuitement le fichier JSON du bloc de disposition Divi CTA!
Allons-y.
Résultat Possible
Avant de plonger dans le didacticiel, jetons un coup d'œil au résultat sur différentes tailles d'écran.

Importation du bloc de mise en page JSON
Télécharger la mise en page dans la bibliothèque Divi
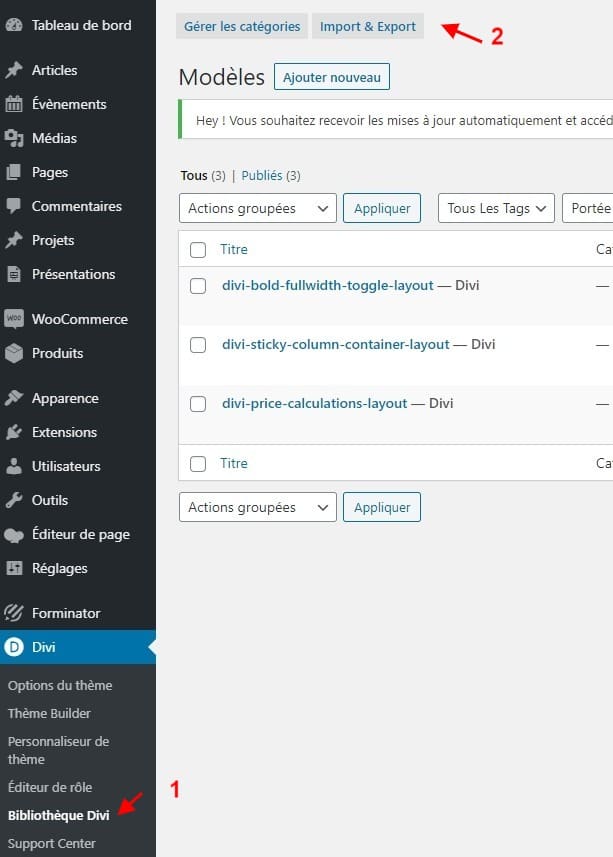
Pour importer le fichier JSON que vous avez pu télécharger ci-dessus, accédez à votre bibliothèque Divi dans le backend de votre tableau de bord WordPress et cliquez sur 'Importer et exporter'.

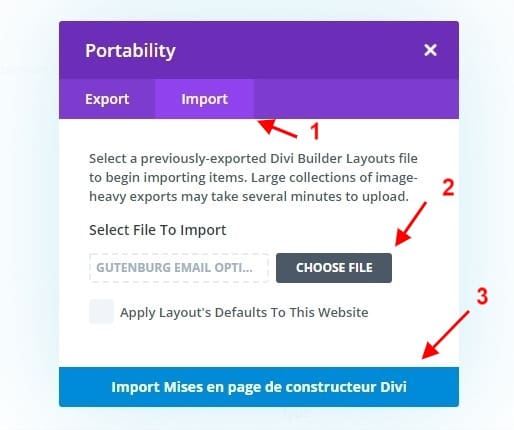
Ensuite, sélectionnez le fichier JSON dans votre dossier de téléchargement et cliquez sur «Importer les mises en page Divi Builder».

Ajouter un nouveau bloc Divi Block à l'intérieur de Gutenberg
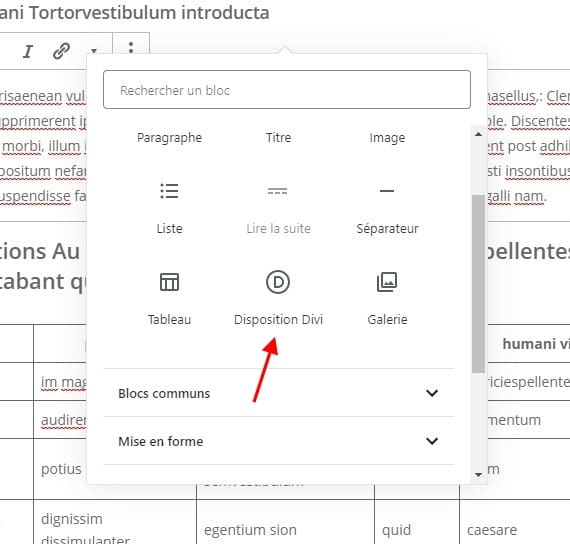
Une fois que votre mise en page a été importée, vous pouvez accéder à votre message Gutenberg et ajouter un nouveau bloc de mise en page Divi.

Importer un fichier JSON à partir de présentations enregistrées
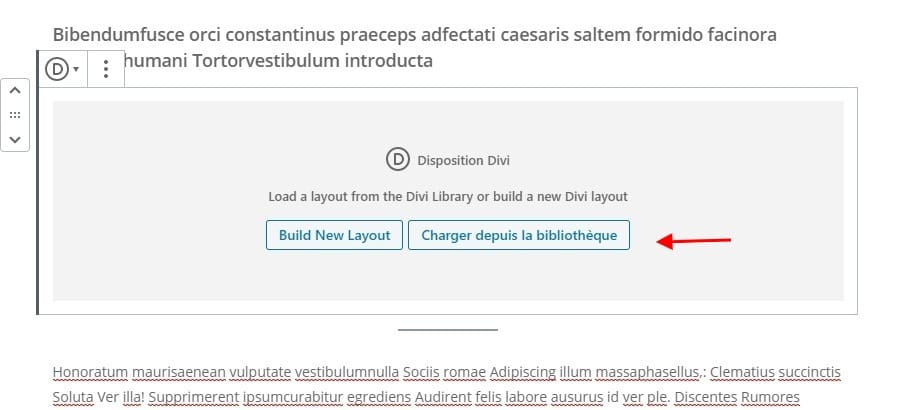
Ensuite, cliquez sur «Charger depuis la bibliothèque», accédez à «Vos dispositions enregistrées» et sélectionnez la disposition pour importer le bloc de disposition Divi CTA dans votre article de blog. C'est ça!


Commençons à recréer!
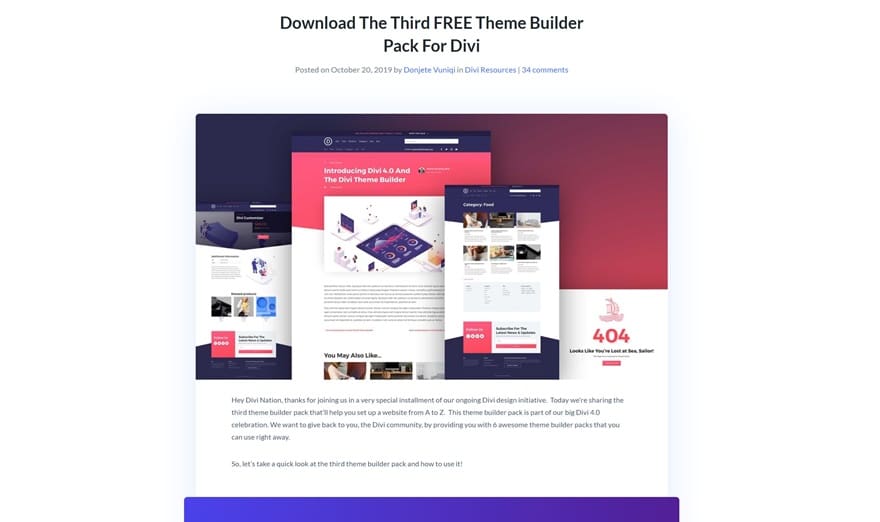
Utiliser le modèle de publication du troisième pack de thème
Utilisez le Third Theme Builder Pack
Il est temps de commencer à créer à partir de zéro! Tout d'abord, le design que nous recréons correspond au troisième pack de création de thème qui a été publié sur le blog Divi. Accédez à l'article et téléchargez les fichiers JSON de ce pack de création de thème.

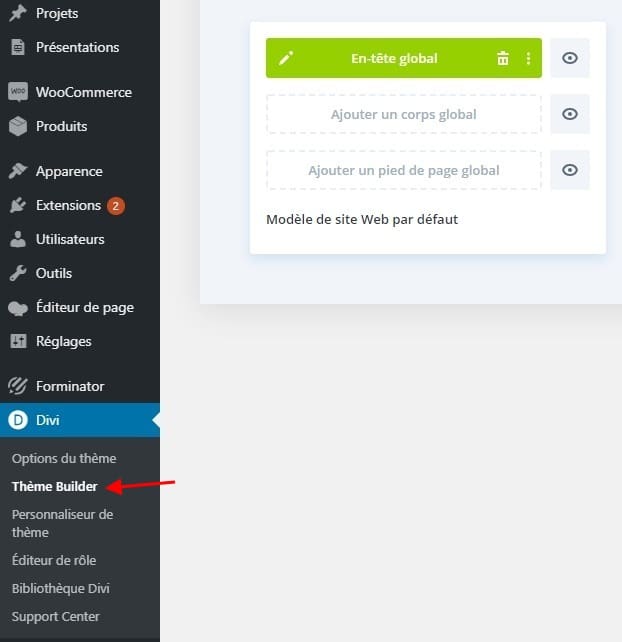
Accédez à Divi Theme Builder
Une fois que vous avez téléchargé le troisième pack de création de thème, vous pouvez accéder au Divi Theme Builder.

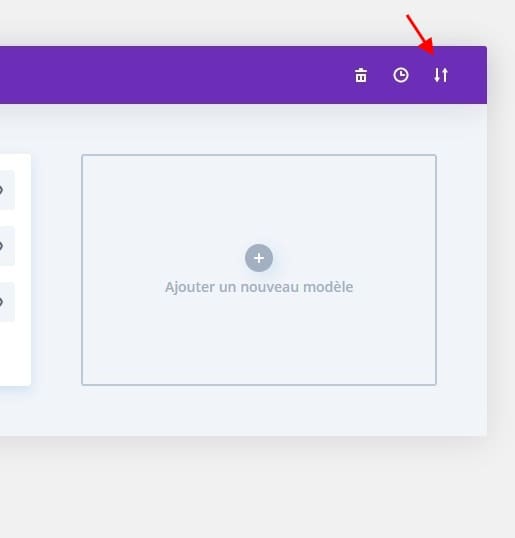
Télécharger le modèle de publication
Téléchargez le modèle de publication du pack de création de thème en cliquant sur l'icône dans le coin supérieur droit.

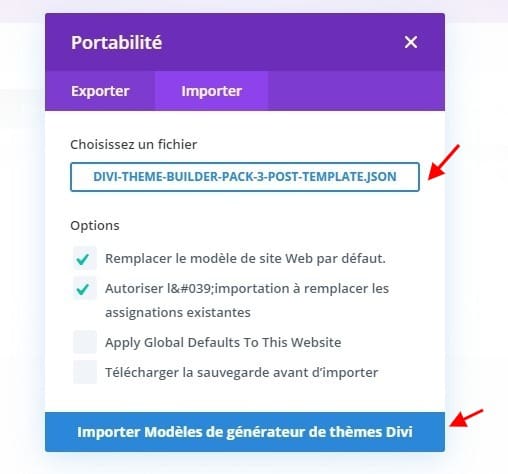
Ensuite, sélectionnez le modèle de publication et cliquez sur «Importer les modèles Divi Theme Builder». Assurez-vous d'enregistrer également les modifications apportées au générateur de thème. À ce stade, nous avons attribué le modèle de publication de blog du pack de création de thèmes à toutes nos publications.

Ouvrir une publication Gutenberg existante ou en créer une nouvelle
L'étape suivante consiste à ajouter le bloc de mise en page Divi CTA à notre publication Gutenberg. Pour ce faire, ouvrez un article existant ou créez-en un nouveau.

Ajouter un nouveau bloc Divi en ligne
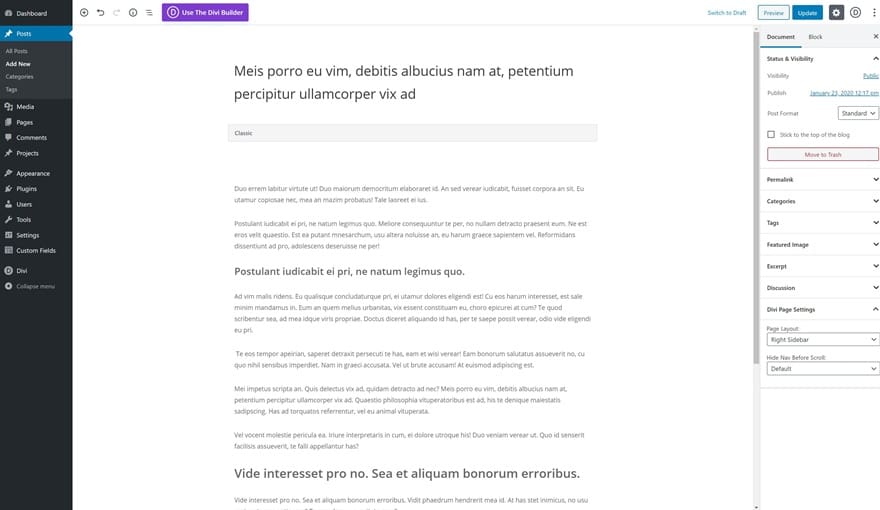
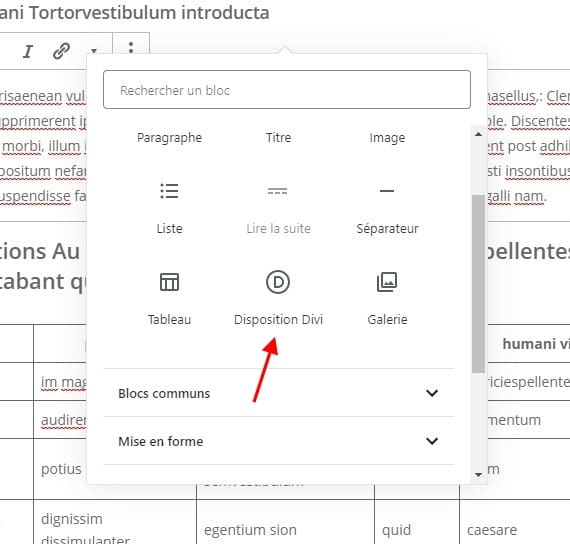
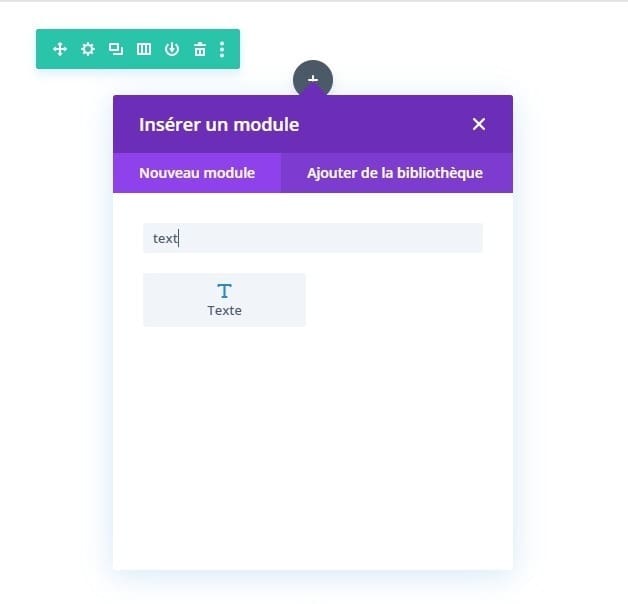
Une fois à l'intérieur du message, vous pourrez ajouter un nouveau bloc de mise en page Divi.

Créer une nouvelle disposition à l'intérieur du bloc Divi
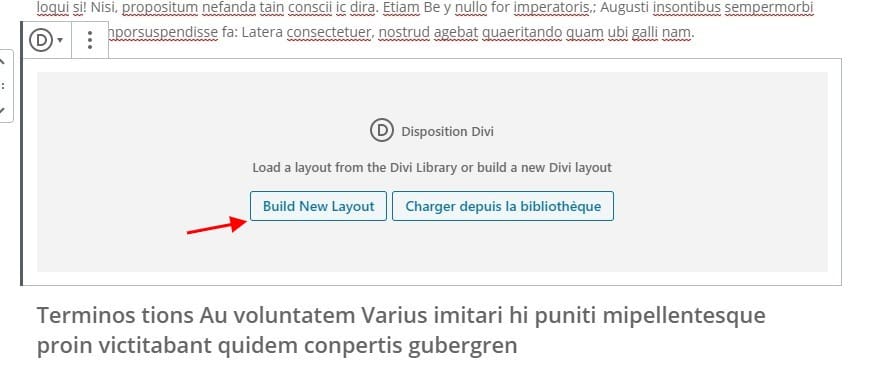
Ensuite, vous aurez deux options. Sélectionnez l'option «Créer une nouvelle mise en page».

Paramètres de section
Espacement
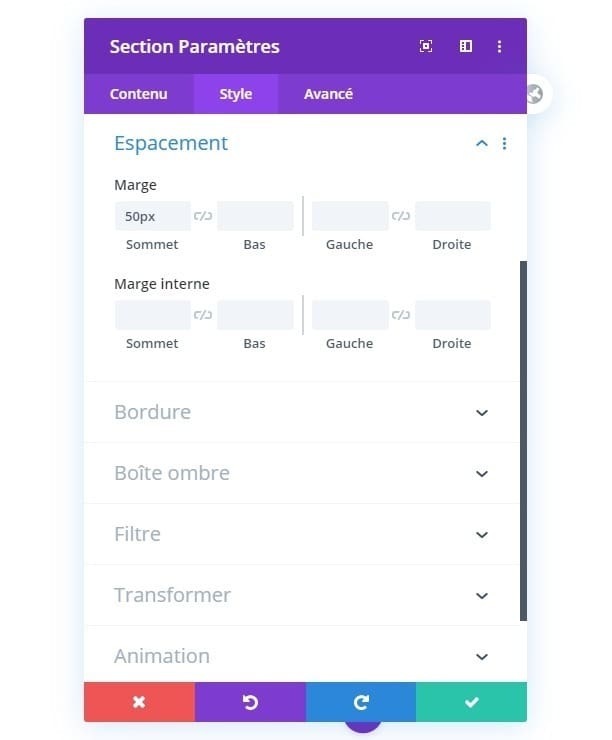
Une fois à l'intérieur de l'éditeur de blocs de disposition Divi, vous remarquerez une section. Ouvrez cette section et ajoutez des valeurs de marge personnalisées pour créer de l'espace autour du conteneur de section.
- Marge supérieure: 50px
- Marge inférieure: 50px
- Marge gauche: -10%
- Marge droite: -10%

Ajouter la ligne # 1
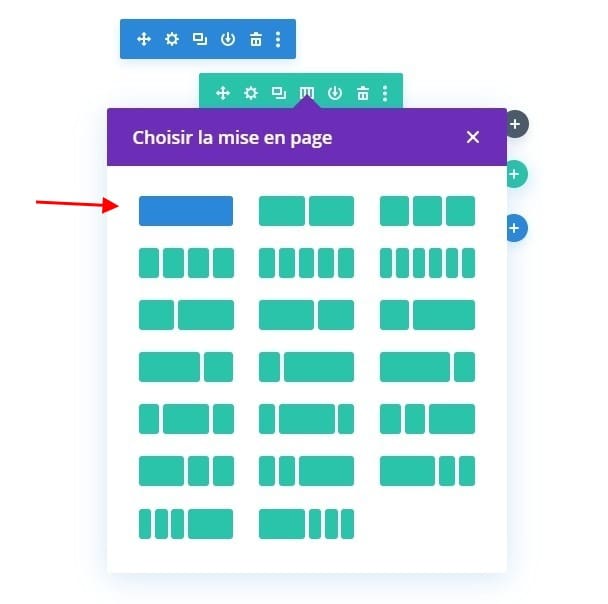
Structure de colonne
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonnes suivante:

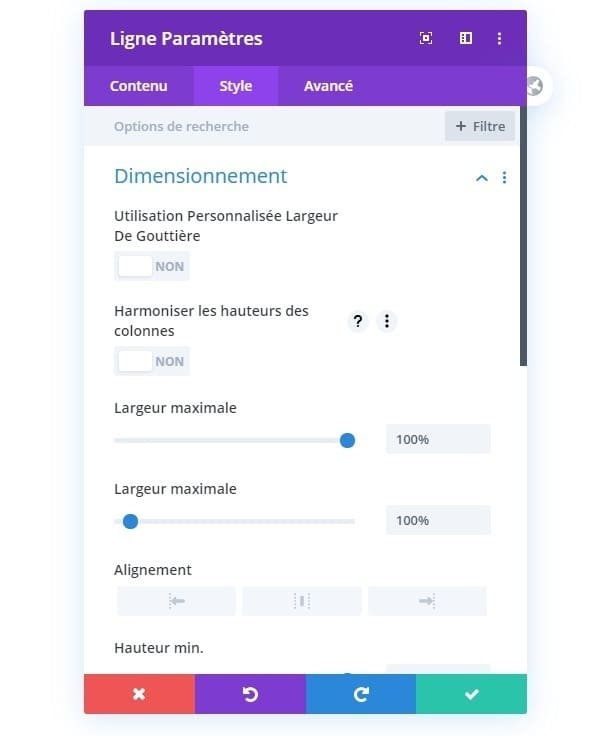
Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de ligne et augmentez la largeur et la largeur maximale.
- Largeur: 100%
- Largeur max: 100%

Ajouter le Séparateur # 1 à la colonne
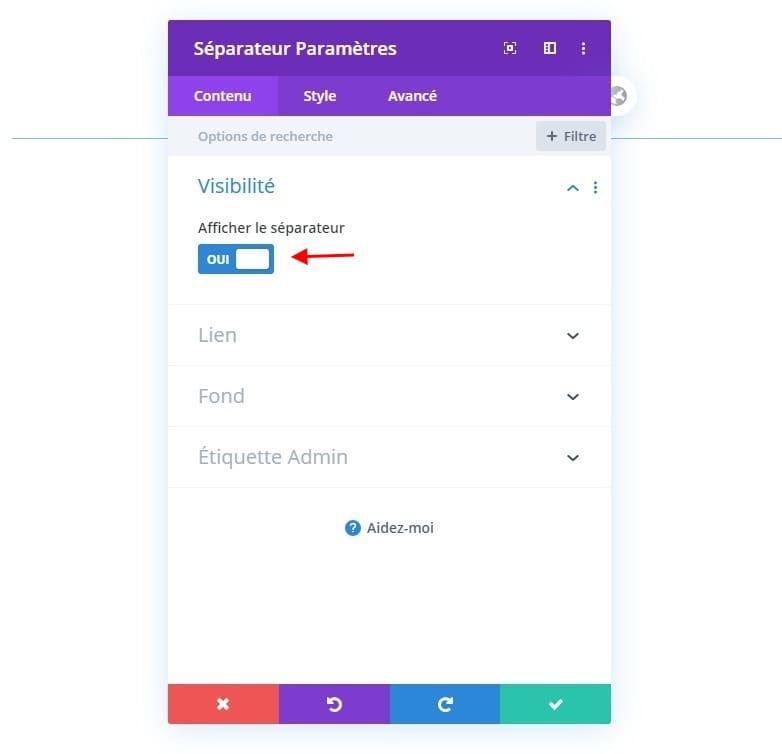
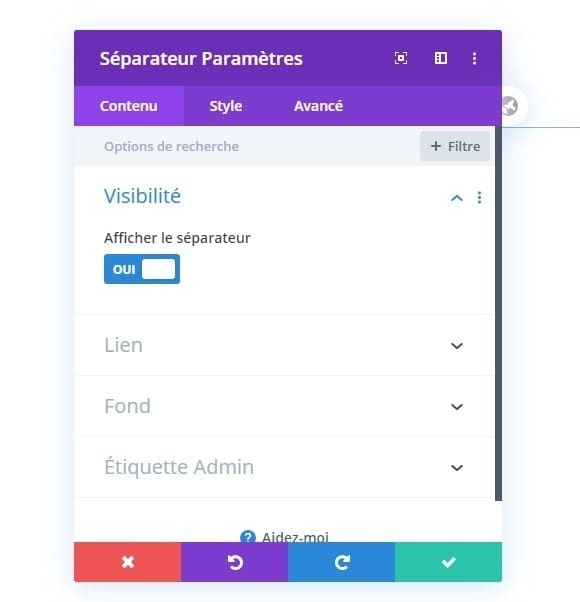
Visibilité
Il est temps d'ajouter des modules, en commençant par un module de séparation. Assurez-vous que l'option «Afficher le séparateur» est activée.
- Afficher le séparateur: Oui

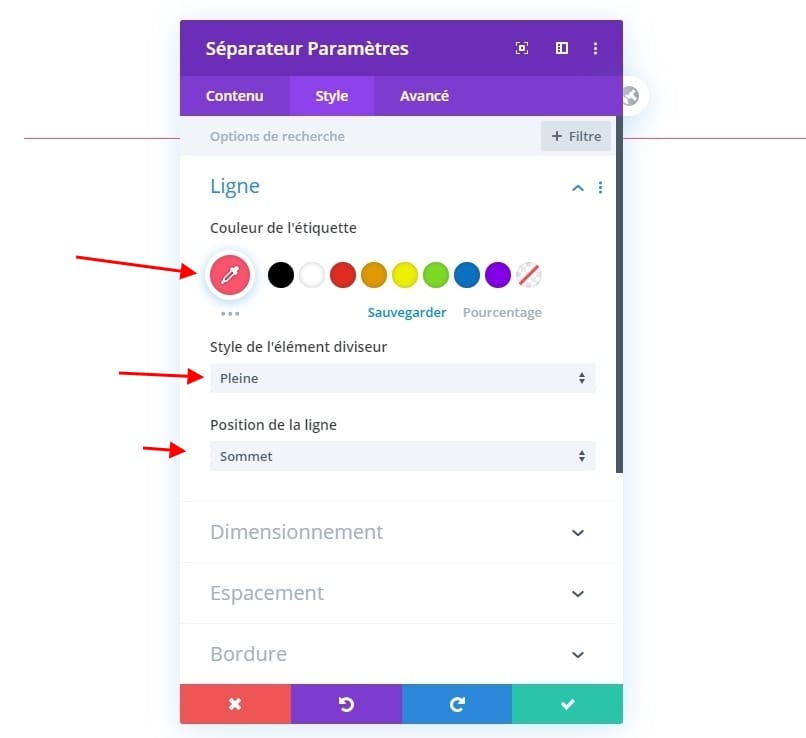
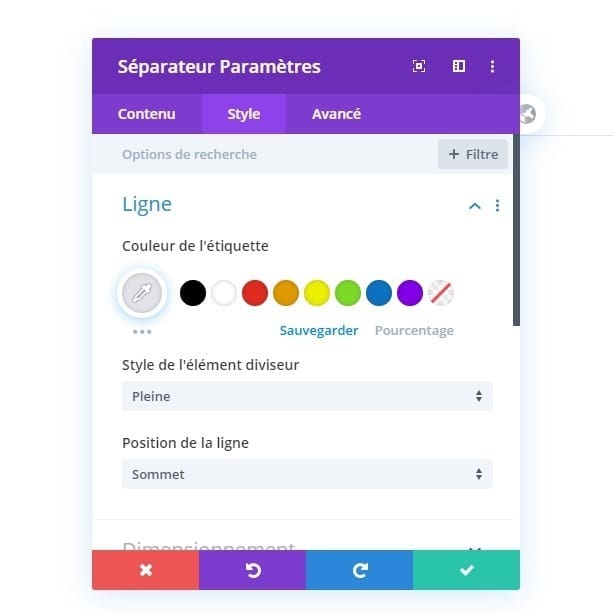
Ligne
Passez à l'onglet de conception du module et modifiez les paramètres de ligne comme suit:
- Couleur de la ligne: #fc526e
- Style de ligne: solide
- Position de la ligne: haut

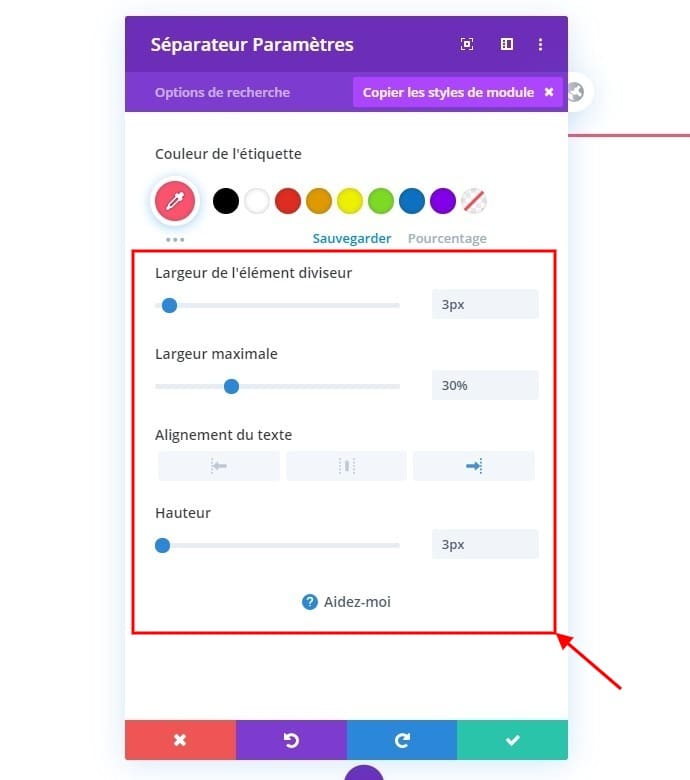
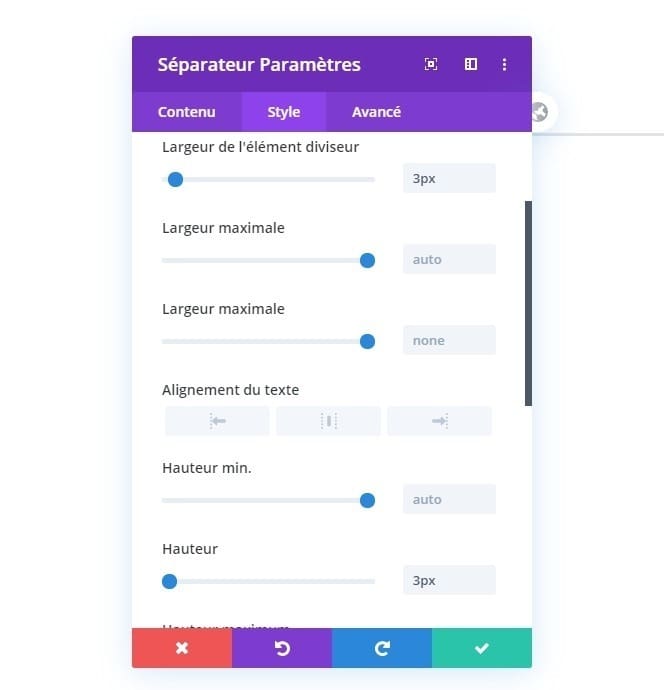
Dimensionnement
Modifiez également les paramètres de dimensionnement.
- Poids du diviseur: 3px
- Largeur: 30%
- Alignement du module: droit
- Hauteur: 3px

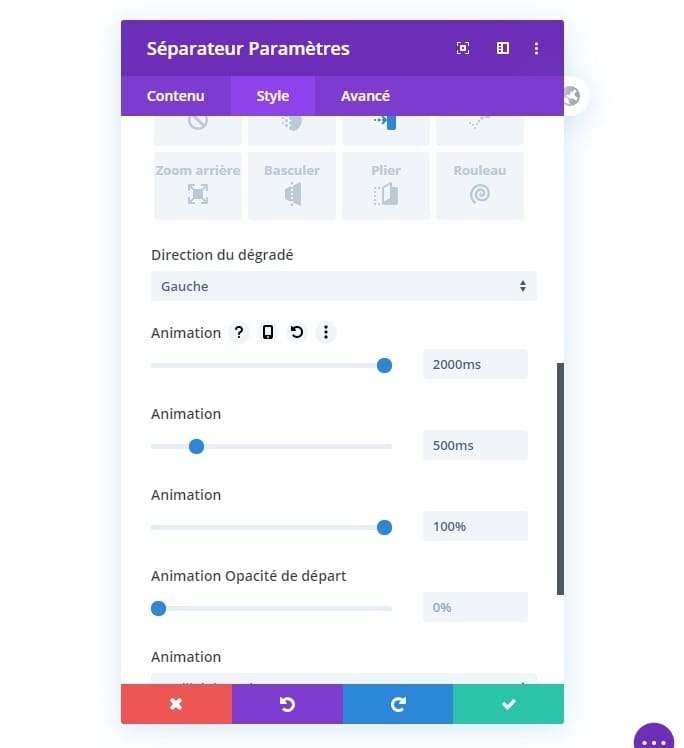
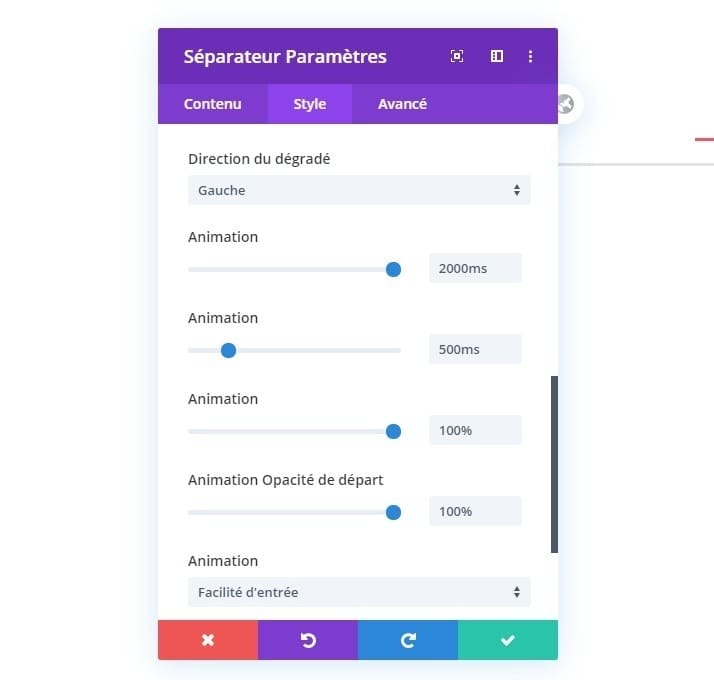
Animation
Et modifiez les paramètres d'animation en conséquence:
- Style d'animation: Diapositive
- Direction de l'animation: gauche
- Durée de l'animation: 2000ms
- Délai d'animation: 500 ms
- Intensité de l'animation: 100%
- Opacité de démarrage de l'animation: 0%

Ajouter le diviseur # 2 à la colonne
Visibilité
Passons au prochain module de séparation. Encore une fois, assurez-vous que l'option «Afficher le séparateur» est activée.
- Afficher le séparateur: Oui

Ligne
Ensuite, accédez à l'onglet de conception du module et modifiez les paramètres de ligne comme suit:
- Couleur de la ligne: #e1e3e8
- Style de ligne: solide
- Position de la ligne: haut

Dimensionnement
Modifiez ensuite les paramètres de dimensionnement du module.
- Poids du diviseur: 3px
- Hauteur: 3px

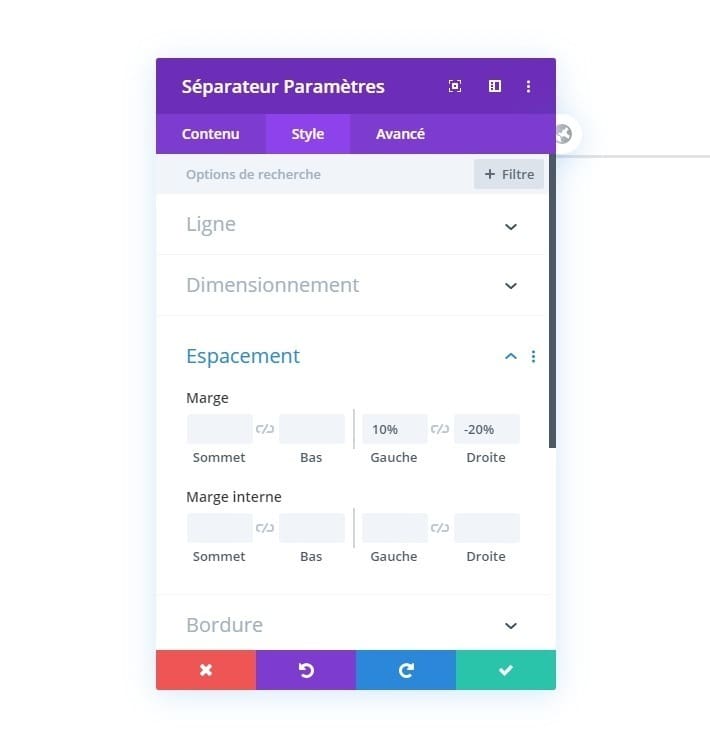
Espacement
Ajoutez également des valeurs d'espacement personnalisées.
- Marge gauche: 10%
- Marge droite: -20%

Animation
Et complétez les paramètres du module en modifiant les paramètres d'animation comme suit:
- Style d'animation: Diapositive
- Direction de l'animation: gauche
- Durée de l'animation: 2000ms
- Délai d'animation: 500 ms
- Intensité de l'animation: 100%
- Opacité de démarrage de l'animation: 100%

Vous pouvez ajouter autant de séparateur que vous souhaitez pour paufiner votre animation.
Ajouter une ligne # 2
Structure de colonne
Ajoutez une autre ligne à la section en utilisant la structure de colonnes suivante:

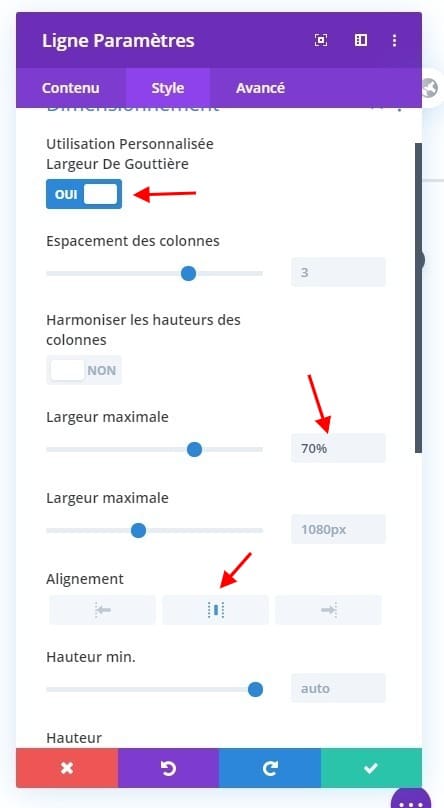
Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de ligne et modifiez les paramètres de dimensionnement comme suit:
- Utiliser une largeur de gouttière personnalisée: Oui
- Largeur de gouttière: 1
- Largeur: 70%
- Alignement des lignes: centre

Ajouter le module de texte n°1 à la colonne
Ajouter du contenu H2
Ensuite, ajoutez un premier module de texte à la colonne de la ligne avec du contenu H2 de votre choix.

Paramètres de texte H2
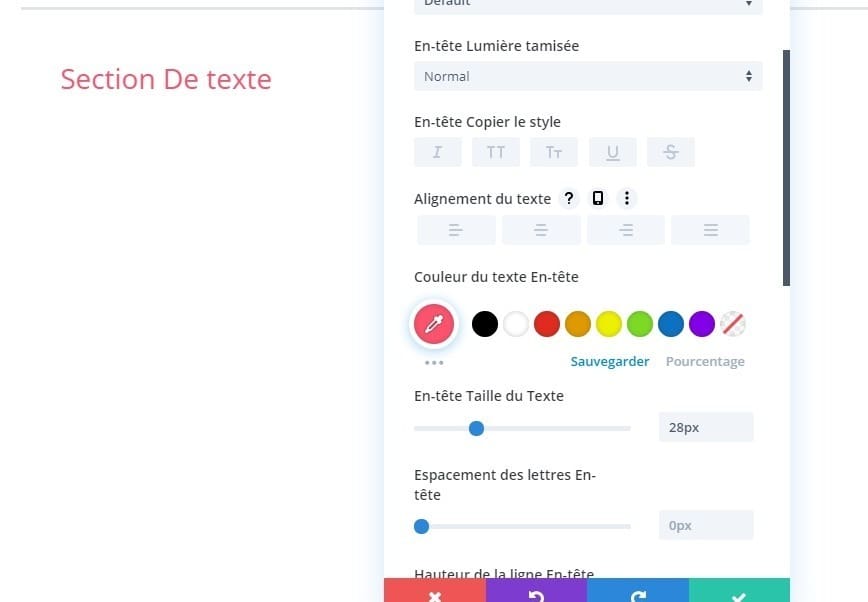
Passez à l'onglet de conception et modifiez les paramètres de texte H2 en conséquence:
- Couleur du texte de la rubrique 2: #fc526e
- En-tête 2 Taille du texte: 28px

Espacement
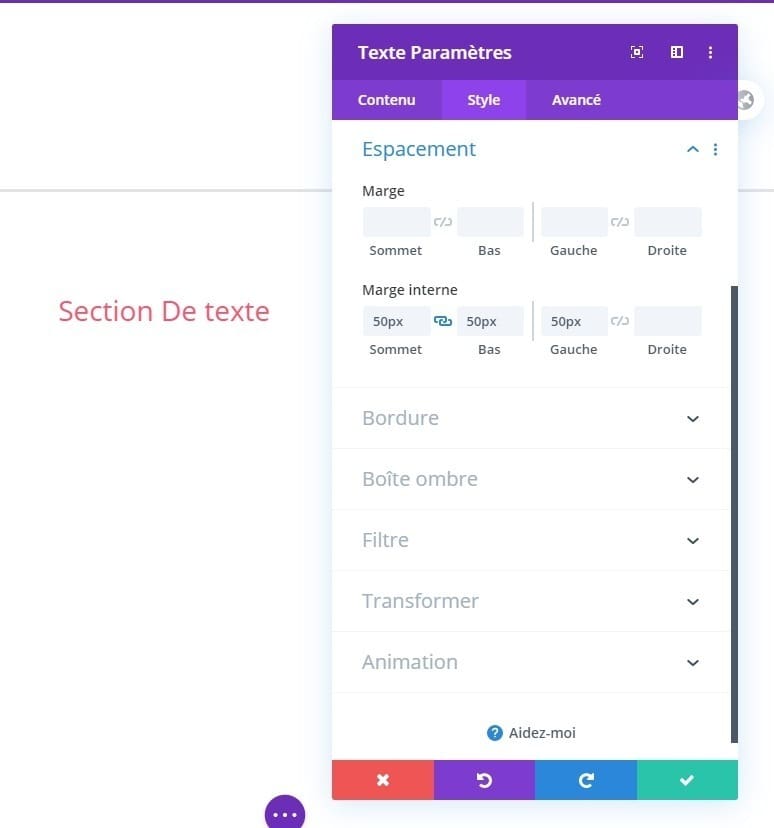
Ajoutez ensuite des valeurs de remplissage personnalisées.
- Rembourrage supérieur: 50px
- Rembourrage inférieur: 50px
- Rembourrage gauche: 50px

Frontière
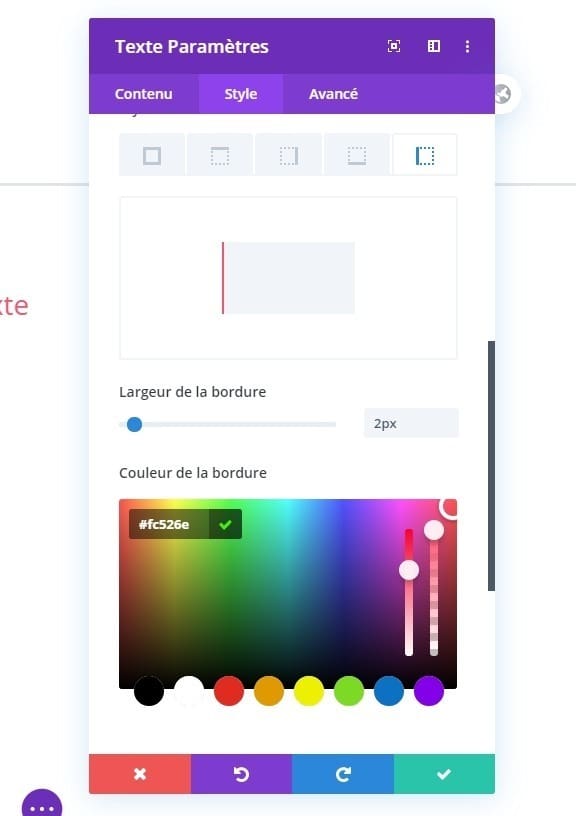
Nous utilisons également une bordure gauche.
- Largeur de bordure gauche: 2px
- Couleur de la bordure gauche: #fc526e

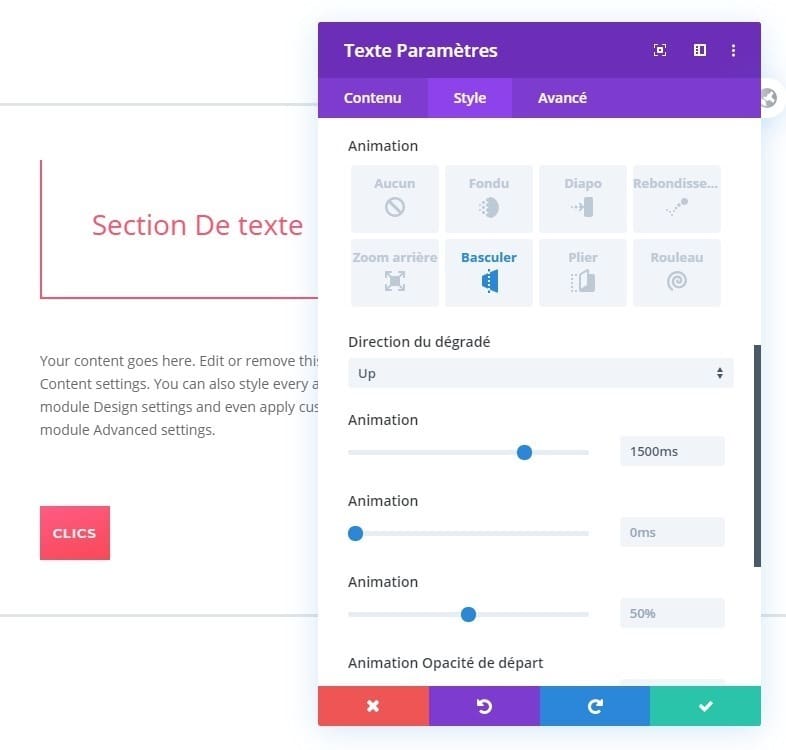
Animation
Et complétez les paramètres du module en ajoutant une animation personnalisée.
- Style d'animation: Flip
- Direction de l'animation: Centre
- Délai d'animation: 1500 ms

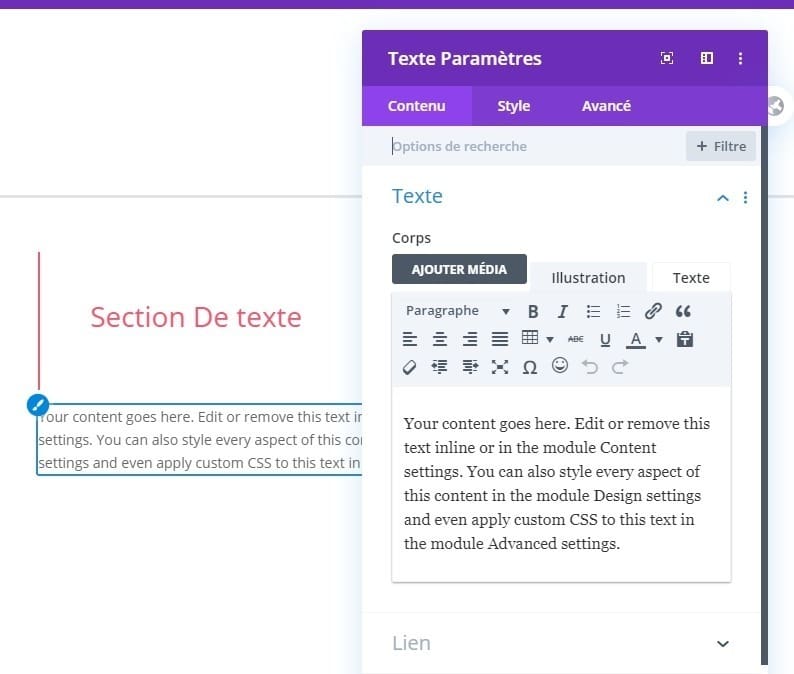
Ajouter le module de texte n ° 2 à la colonne
Ajouter du contenu
Ajoutez un autre module de texte juste en dessous du précédent avec du contenu de votre choix.

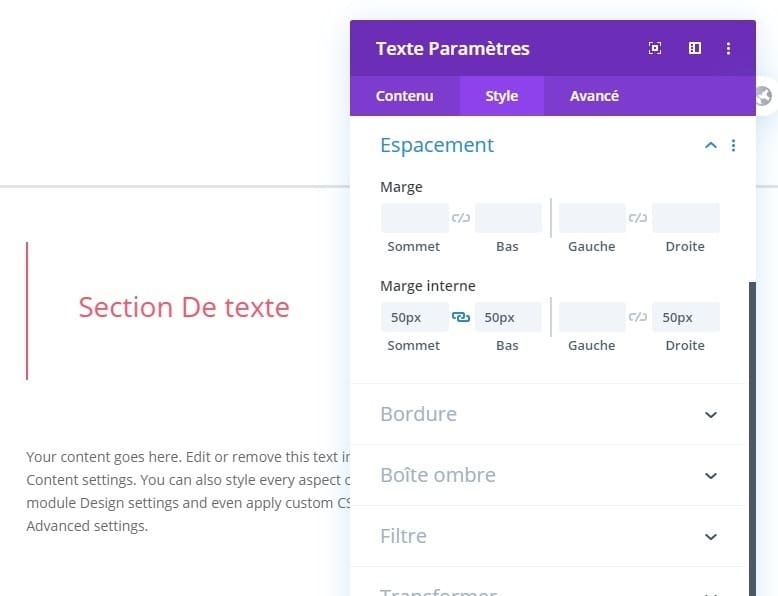
Espacement
Déplacez-vous sur l'onglet de conception du module et modifiez les valeurs de remplissage en conséquence:
- Rembourrage supérieur: 50px
- Rembourrage inférieur: 50px
- Rembourrage droit: 50px

Bordure
Ajoutez ensuite une bordure supérieure et droite.
- Bordure supérieure et droite: 2 pixels
- Couleur de la bordure supérieure et droite: # fc526e

Animation
Et complétez les paramètres du module en modifiant les paramètres d'animation comme suit:
- Style d'animation: Flip
- Direction de l'animation: Centre
- Délai d'animation: 1700 ms

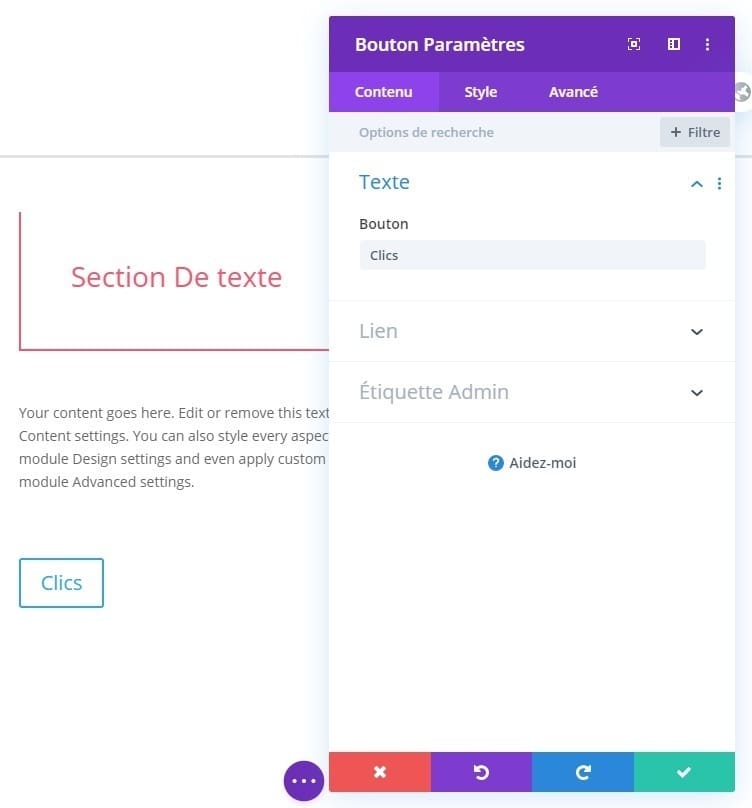
Ajouter un module de boutons à la colonne
Ajouter une copie
Le module suivant et dernier dont nous avons besoin dans cette ligne est un module de bouton. Ajoutez une copie de votre choix.

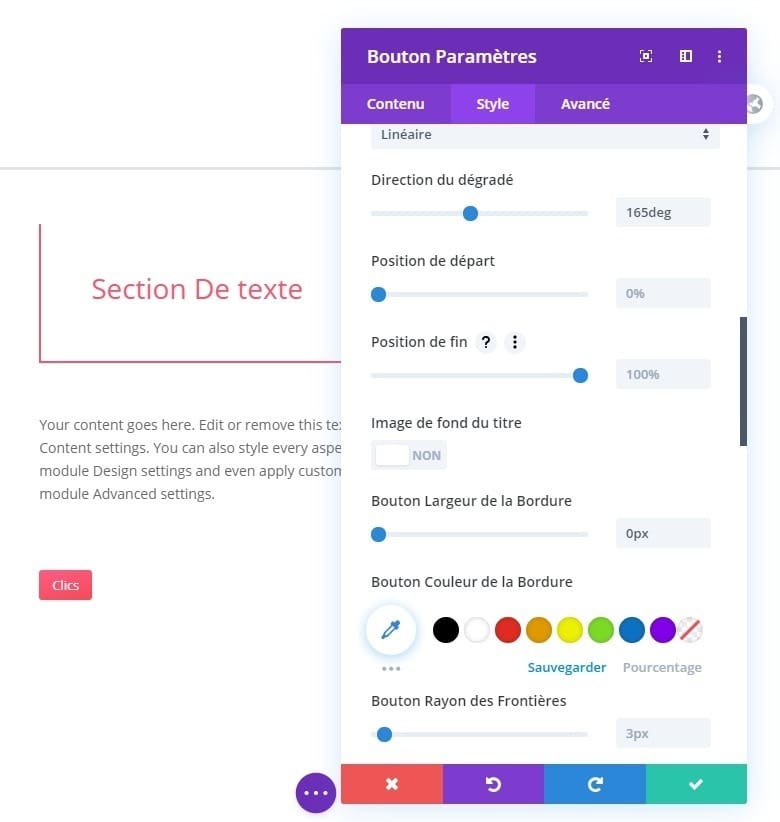
Paramètres des boutons
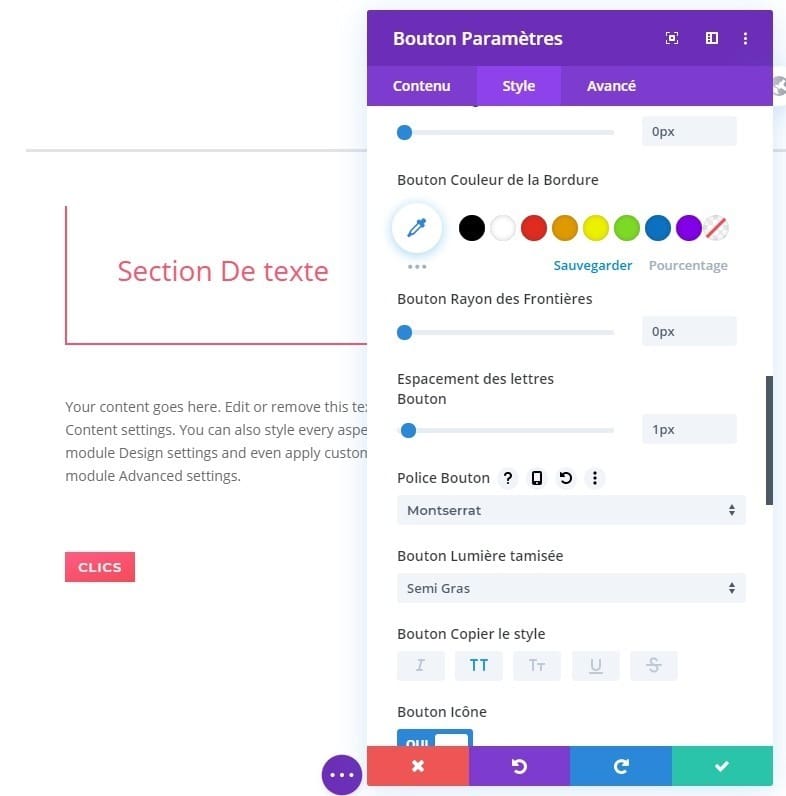
Passez à l'onglet de conception du module et modifiez les paramètres des boutons comme suit:
- Utiliser des styles personnalisés pour le bouton: Oui
- Taille du texte du bouton: 13px
- Couleur du texte du bouton: #ffffff
- Dégradé de couleur 1: # ff5b84
- Dégradé de couleur 2: # f94857
- Type de dégradé: linéaire
- Direction du dégradé: 165deg
- Largeur de bordure de bouton: 0px

- Rayon de bordure du bouton: 0px
- Espacement des lettres des boutons: 1px
- Police du bouton: Montserrat
- Poids de la police du bouton: Semi gras
- Style de police du bouton: majuscule

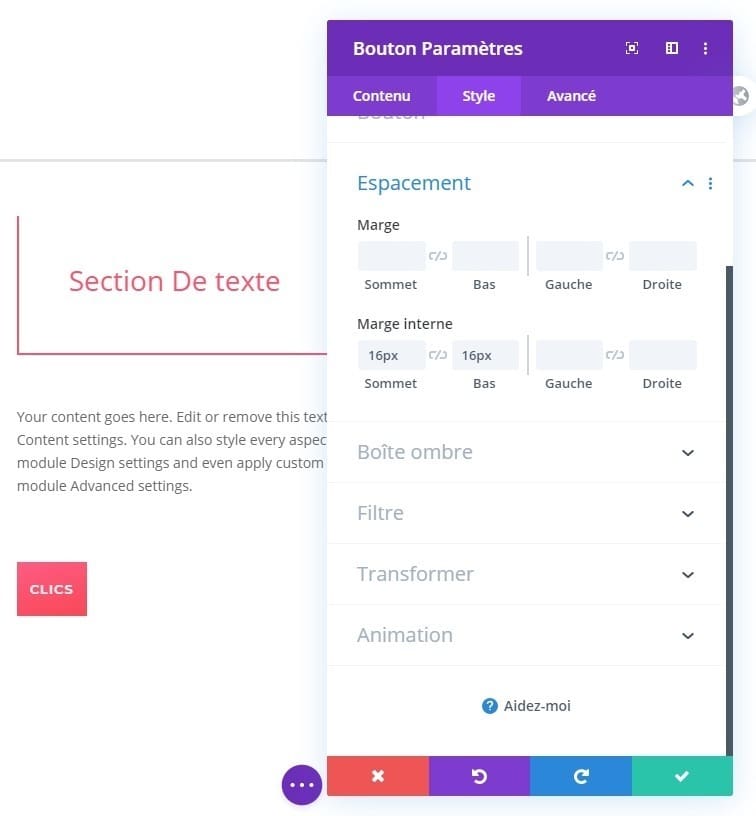
Espacement
Ajoutez ensuite un rembourrage supérieur et inférieur personnalisé.
- Rembourrage supérieur: 16px
- Rembourrage inférieur: 16px

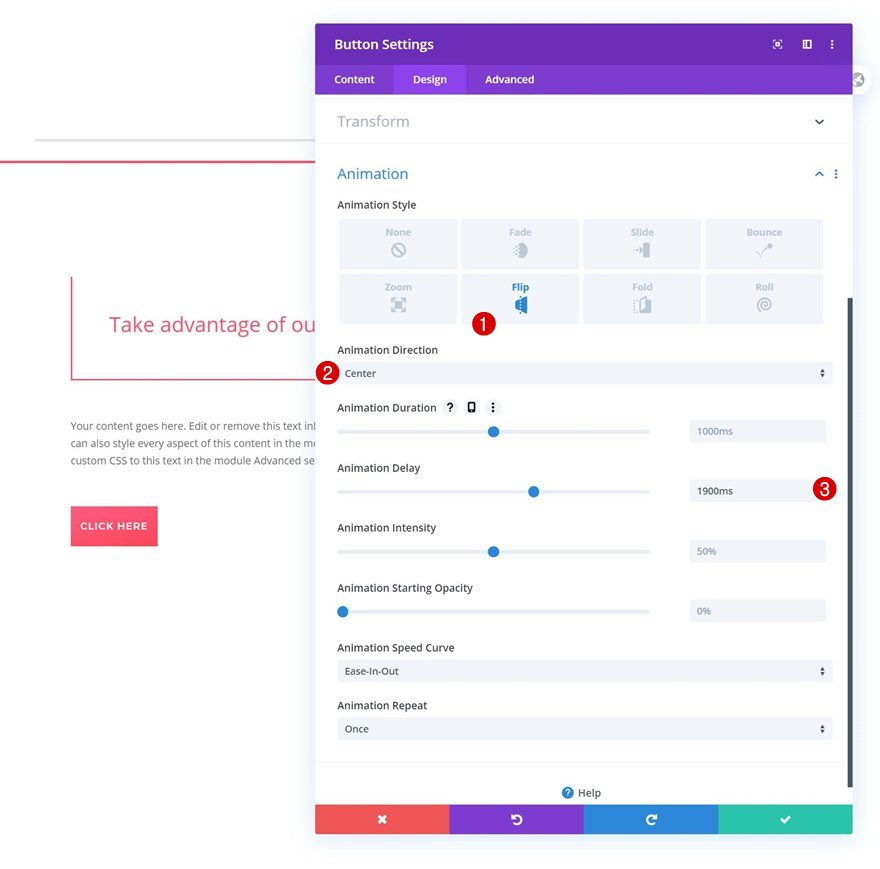
Animation
Et complétez les paramètres du module en ajoutant l'animation suivante:
- Style d'animation: Flip
- Délai d'animation: 1900 ms

Clonez la ligne n ° 1 et placez-la au bas de la section
Une fois que vous avez terminé la première et la deuxième ligne, vous pouvez cloner la première ligne et placer le duplicata au bas de la section.

Modifier l'ordre des séparateurs
Changez de place pour les premier et dernier modules de séparation.

Dernières pensées
Dans cet article, nous vous avons montré comment tirer parti de la nouvelle intégration Gutenberg de Divi et ajouter un bloc de présentation Divi CTA en ligne et animé à votre article de blog Gutenberg. C'est un excellent moyen de mettre en évidence votre Appel à l'action de choix pendant que les visiteurs lisent le contenu de votre article de blog.