En tant que propriétaire de site Web, vous devez toujours être à la recherche de nouveaux moyens pour rendre vos formulaires plus intuitifs et interactifs. Il existe de nombreux éléments qui peuvent pousser vos formulaires à se démarquer et à s’avérer efficace pour votre site web.
Dans cet article, vous apprendrez à ajouter un slider de plage de nombre dans un formulaire de votre site Web. Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Il faut noter que l’ajout d’un champ slider de plage à vos formulaires augmente l’engagement de l’utilisateur et vous aide à obtenir une réponse efficace. Avec l’aide du plugin WordPress Everest Forms, vous pouvez facilement créer un formulaire WordPress avec un tel slider.
Everest Forms est un plugin WordPress premium incroyable de constructeur de formulaires, aimé par de nombreux utilisateurs de WordPress pour la création de formulaires faciles et professionnels.
Ce plugin offre de nombreuses fonctionnalités pour améliorer votre expérience de création de formulaires. Il propose une liste d’options de champ de formulaire et l’un de ces champs est le champ Slider de plage.

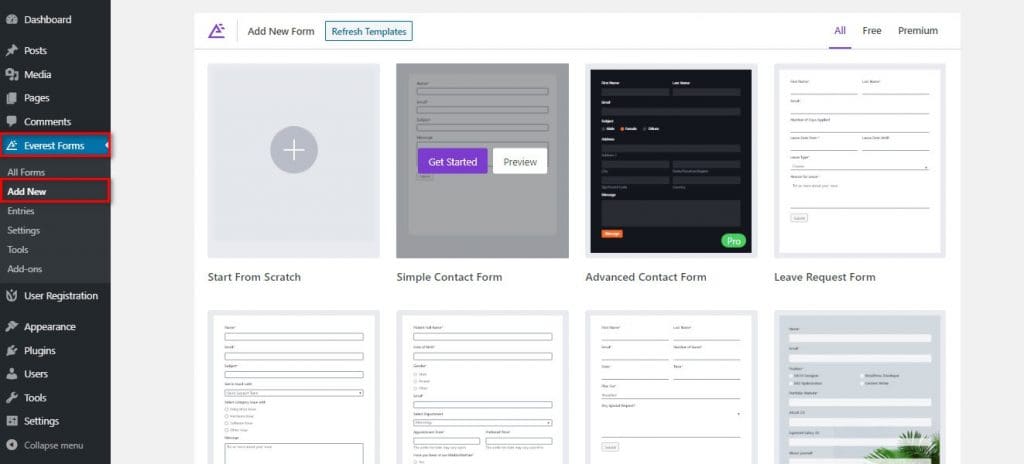
Étape 1 : créer un nouveau formulaire
Après avoir installé Everest Forms sur votre site web, vous pouvez commencer à créer un nouveau formulaire. – Découvrez notre guide sur Comment installer un plugin dans WordPress –
Pour cela, allez sur Everest Forms → Add New et sélectionnez un modèle de formulaire qui vous convient.

Étape 2 : ajouter le slider de plage dans le constructeur de formulaires
Une fois que vous avez choisi un modèle de formulaire et nommé votre formulaire, vous pourrez voir le constructeur de formulaires. Ici, vous pouvez faire glisser et déposer facilement les champs de formulaire dont vous avez besoin.
Découvrez également nos 10 plugins WordPress pour améliorer le panier WooCommerce
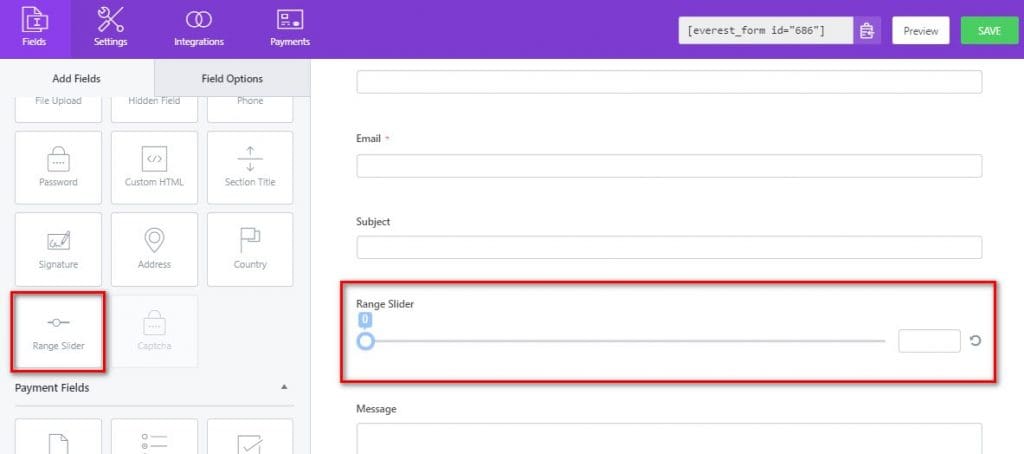
Et vous pouvez également trouver le champ Slider de plage –Range Slider– dans la section Advanced Fields. Pour ajouter le champ à votre formulaire, vous pouvez simplement glisser et déposer le champ dans le côté droit du générateur de formulaires.

Étape 4 : configurer les paramètres du champ Slider de plage
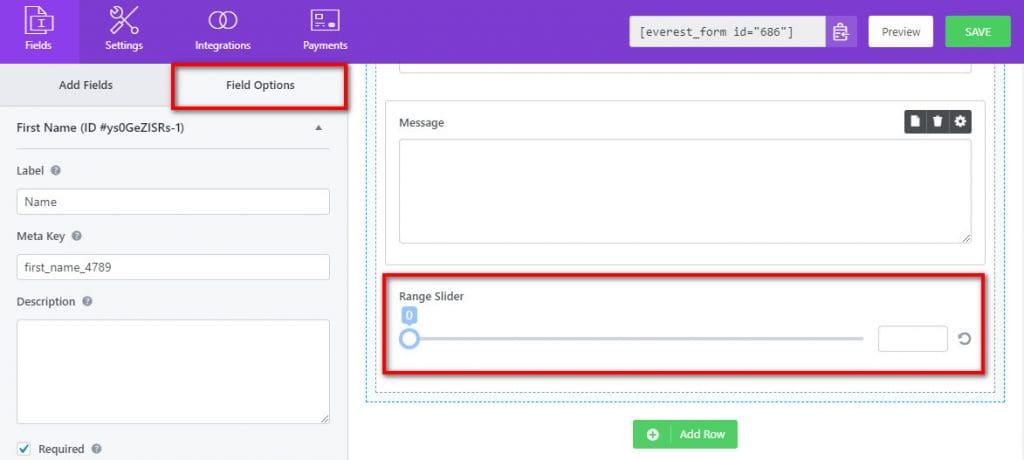
Ensuite, vous devez configurer les paramètres du champ. Les paramètres vous permettent de modifier la valeur du slider, le style du slider, et plus encore. Pour cela, cliquez sur le slider de plage et vous pouvez voir les options du champ –Field Options- .

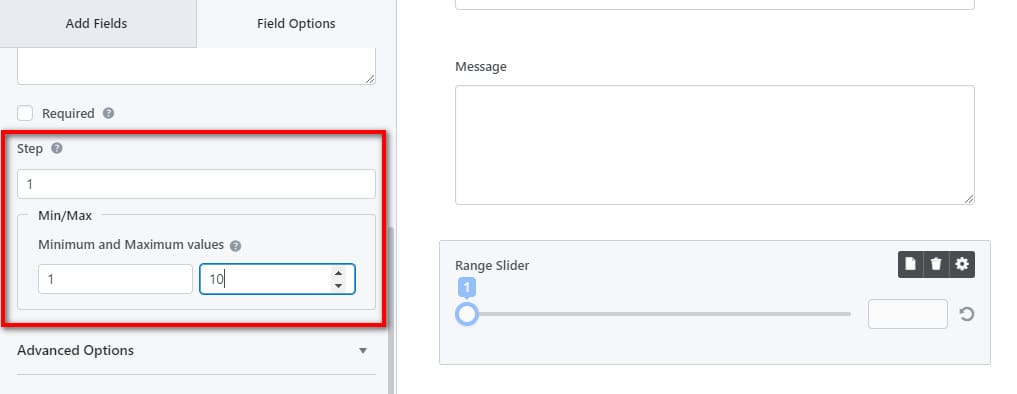
Dans les options du champ, vous pouvez afficher tous les paramètres de champ tels que l’étiquette, la description et les requis. En outre, il y a plus de réglage pour ce champ qui sont :
- Step : Cette option vous permet d’entrer des intervalles de nombres spécifiques.
- Min/Max : Cette option vous permet de définir les valeurs minimales et maximales en fonction de vos besoins. Si vous ne définissez pas les valeurs min/max vous-même, les valeurs par défaut seront de 0 à 100.
Options avancées du slider de plage :
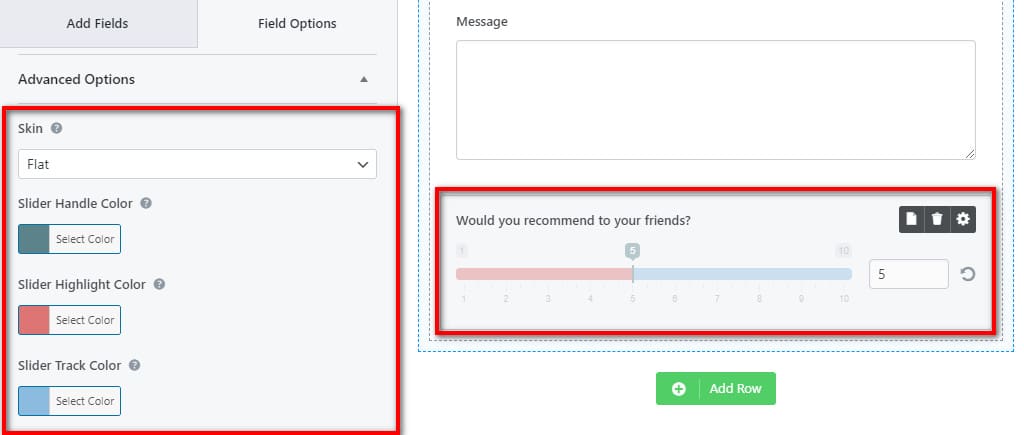
Si vous défilez vers le bas dans les paramètres, vous verrez les paramètres avancés du champ Slider de plage. Ces paramètres vous permettent de modifier l’apparence du slider qui propose des options telles que :
- Skin : Cette option vous permet de choisir un style visuel pour le slider. En d’autres termes, vous pouvez modifier l’apparence du slider de plage en fonction de votre goût. Vous avez six options : Flat, Big, Modern, Sharp, Round, and Square
- Slider Handle Color : cette option vous permet de changer la couleur de la poignée de slider.
- Slider Highlight Color : cette option vous permet de changer la couleur du point culminant du curseur.
- Slider Track Color : cette option vous permet de changer la couleur de la piste du slider.

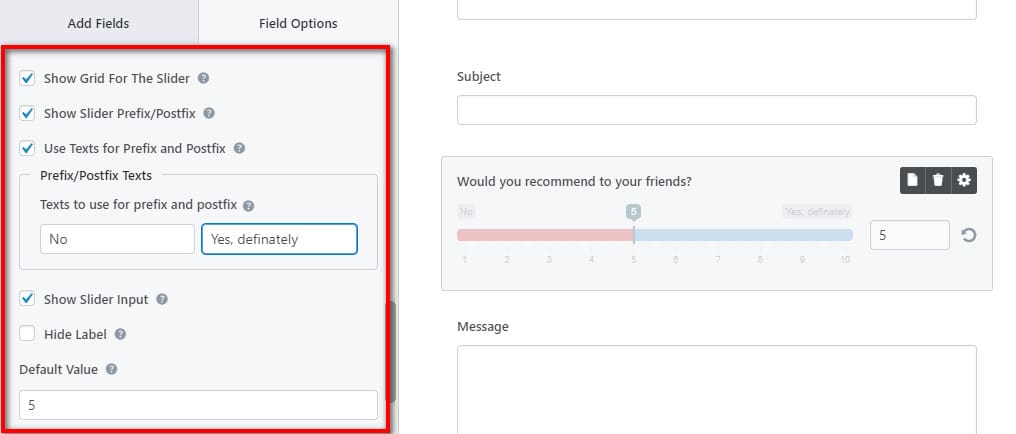
Plus de paramètres avancés
- Show Grid for The Slider : Vous pouvez utiliser cette option pour afficher la grille de plage sur le slider. Il est ainsi facile pour les utilisateurs de sélectionner une valeur.
- Show Slider Prefix/Postfix : L’activation de cette option affiche le texte du préfixe et du postfixe sur le curseur. Si vous ne les avez pas encore définies, les valeurs min/max s’affichent.
- Use Texts for Prefix and Postfix : Vous pouvez activer cette option si vous souhaitez afficher les textes pour le préfixe et le postfixe du champ. Après avoir activer cette option, vous pourrez définir les textes ci-dessous.
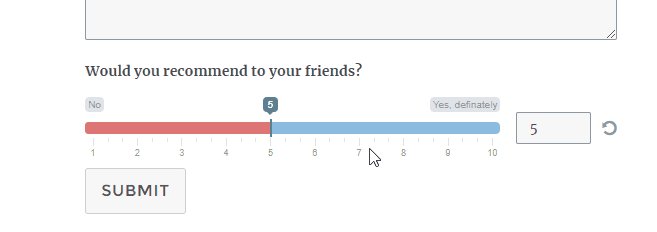
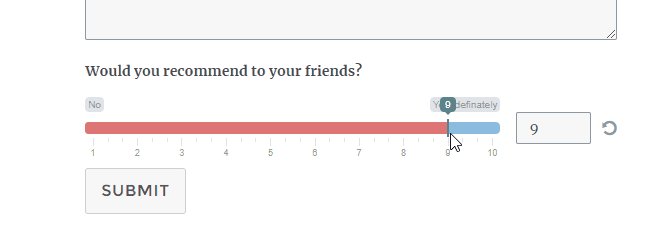
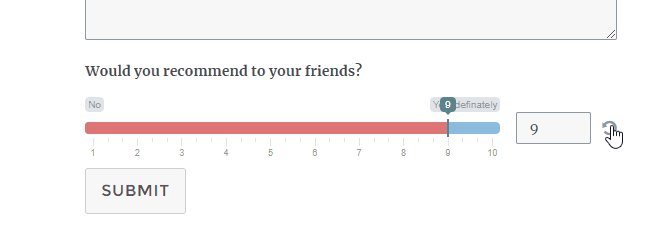
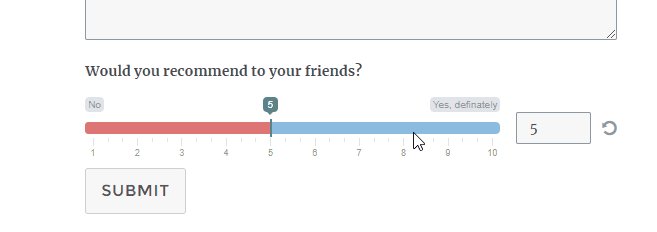
- Show Slider Input : L’activation de cette option affiche l’entrée du slider de l’utilisateur sur le côté droit du slider. La valeur sélectionnée par l’utilisateur s’affiche dans la zone sur le côté.
- Default Value : Cette option vous permet de définir la valeur par défaut du slider de plage.

Une fois que vous avez terminé avec les paramètres avancés, vous pouvez enregistrer le formulaire et le publier sur votre site web. Une fois que les utilisateurs remplissent votre formulaire et le soumettent, vous pouvez afficher les résultats. Voilà à quoi pourra ressembler votre champ.
 Résumé :
Résumé :
Par conséquent, vous pouvez utiliser le plugin WordPress Everest Forms pour ajouter un champ de slider de plage à vos formulaires. Avec ce champ sur vos formulaires, vous pouvez augmenter l’interaction avec l’utilisateur et collecter des données efficaces pour votre site web.
Vous pouvez aussi utiliser le constructeur visuel de page Elementor pour arriver au même résultat.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Easy Custom JS and CSS
Ce plugin WordPress premium est un éditeur puissant de code CSS et Javascript qui vous permet d’ajouter ces derniers sur n’importe quelle section de votre site web. Il vous permet de garder vos personnalisations même après une importante mise à jour de votre thème WordPress. 
Vous avez la possibilité de limiter le champ d’utilisation de votre code personnalisé. Par exemple, vous pouvez utiliser votre code uniquement pour un article ayant le format vidéo.
Consultez notre articles sur Comment exiger l’acceptation des termes d’utilisation sur WordPress
Ou encore vous pouvez limiter votre code à un thème WordPress spécifique; Ce qui est pratique si vous changez couramment de thèmes pour votre blog WordPress.
Télécharger | Démo | Hébergement Web
2. CSS3 Vertical Web Pricing Tables
Parfois, une mise en page sous forme de colonne n’est pas adaptée pour les informations que vous essayez de transmettre. Si tel est votre cas, alors ce plugin pourrait être la solution que vous recherchez. Avec CSS3 Vertical Web Pricing Tables, les tableaux sont affichés sous forme de rangées empilées verticalement au lieu des colonnes placées horizontalement comme il est courant.
Comme certains autres plugins, CSS3 Vertical Web Pricing Tables est conçu à base de CSS3 et HTML5. Vous pourrez créer un nombre illimité de tables bien que le plugin ne propose que 10 apparences différentes, Les fichiers source PSD y sont également inclus.
Consultez aussi 9 plugins WordPress pour personnaliser votre tableau de bord
Ses autres fonctionnalités supplémentaires sont : des effets uniques avec animations au survol des colonnes, une largeur de colonne personnalisable, le support du HTML, la prise en charge des shortcodes et bien plus.
Télécharger | Démo | Hébergement Web
3. Quack Chat Live Chat System
Quack Chat est une extension WordPress premium qui s’intègre facilement à votre site web et offre une interface conviviale pour vos clients. Il s’agit d’un chat en ligne qui peut être utilisé à partir de n’importe quel ordinateur ou appareil mobile.
Comme fonctionnalités il offre entre autre : le support des notifications instantanées via des messages ou des e-mails, un système de notification audible, l’archivage automatique (historique) des chats, un panneau de configuration convivial, une fenêtre de chat personnalisable, un message de salutation automatique et personnalisable, le support du défilement automatique sur la page du chat etc…
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Thèmes WordPress : le guide complet
- Comment écrire des équations mathématiques dans WordPress
- Comment suivre des conversions sur WordPress : Le guide étape par étape
- 10 plugins WordPress WooCommerce à utiliser sur votre blog
Conclusion
Voilà ! C’est tout pour ce tutoriel, désormais, vous savez comment ajouter un Slider de plage sur un formulaire WordPress. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…

 Résumé :
Résumé :