Une des caractéristiques utiles sur le réseau multisite est la façon dont il vous permet de modifier l’expérience de chaque utilisateur lorsqu’il crée un nouveau site web. Vous pouvez modifier leur email de bienvenue et modifier le contenu par défaut.
Vous pourrez le faire en accédant à la configuration de vos paramètres réseau dans « Réglages > Réglages du réseau« .
Mais il y a deux emails qui sont envoyés et c’est le deuxième d’entre eux. Avant que le site web ne soit activé, WordPress envoie un email d’activation avec un lien, l’utilisateur doit cliquer dessus afin de rendre leur site web actif. Malheureusement, l’écran de réglage ne vous donne pas la possibilité de modifier ce paramètre.
Existe-il une solution de contournement ? La bonne nouvelle est oui, vous pouvez écrire un plugin qui modifie cet email. Et dans ce tutoriel, je vais vous montrer exactement comment y arriver.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Mise en route de la personnalisation d’email d’activation d’un site web
Avant de commencer, vous aurez besoin d’un certain nombre de choses:
- Une installation WordPress de développement avec l’option multisite activé, ceci vous permettra d’éviter des erreurs et de tout tester avant.
- Un éditeur de code avec accès FTP, ou un éditeur de code et un client FTP.
Lisez notre tutoriel sur l’activation du réseau multisite pour en savoir plus sur l’activation du réseau multisite.
Dans ce tutoriel, nous allons explorer le code source de WordPress, mais vous n’allez pas le modifier. Au lieu de cela, nous allons écrire un plugin que vous enregistrez dans le dossier plugins de votre site web et activer pour votre réseau.
Voici les 25 erreurs de blogueurs débutants à éviter à tout prix
Code de la messagerie par défaut
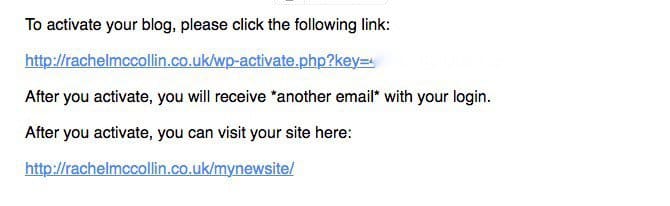
Voici l’email d’activation par défaut qui est envoyé lorsque quelqu’un enregistre un site web sur votre réseau:
Le sujet de l’email est « Activer [lien] » où [lien] est le lien vers le nouveau site web. C’est un peu rebutant, à mon humble avis!
Le code qui génère ceci se trouve dans le fichier « ms-functions.php » dans le dossier « wp-includes » de votre installation de WordPress. Il y a deux filtres qui peuvent être utilisés, un pour le contenu du message et l’autre pour le sujet.
Lire aussi : Comment gérer les notifications email sur WordPress
Le premier est appelé « wpmu_signup_blog_notification_email » et il vous permet de filtrer le contenu par défaut de l’email lui-même. Dans la version actuelle (3.6.1), il est à la ligne 820 dans le fichier « ms-functions.php » :
apply_filters( 'wpmu_signup_blog_notification_email',
__( "Pour activer votre blog, veuillez cliquer sur ce lien:nn%snn Après avoir activé, vous recevrez un email *another email* avec votre identifiant.nn Après avoir activé votre site, vous vous recevrez un lien :nn%s" ),
$domain, $path, $title, $user, $user_email, $key, $meta
),
Celui-ci utilise les espaces réservés pour l’internationalisation et il utilise également des variables qui sont définies immédiatement au dessus du filtre. Nous allons utiliser la variable « $content » pour définir la nouvelle version du contenu. Chaque instance de « n » est un saut de ligne et «n%s » insère le chemin vers le blog. Nous allons les utiliser à nouveau.
apply_filters( 'wpmu_signup_blog_notification_subject',
__( '[%1$s] Activé %2$s' ),
$domain, $path, $title, $user, $user_email, $key, $meta
),
Le deuxième filtre est « wpmu_signup_blog_notification_subject », qui définit la ligne d’objet du courriel. Voici le code (à la ligne 844):
Je vous invite maintenant à créer un plugin, comme je vous ai montré dans un de nos tutoriels.
Modification de l’objet de l’email
Tout d’abord, nous allons créer une fonction qui définit le sujet de notre nouvelle version de l’email.
Commencez par créer une fonction vide et liez-la au filtre correspondant :
function wpmu_activation_email_subject() {
}
add_filter( 'wpmu_signup_blog_notification_subject', 'wpmu_activation_email_subject' );
Maintenant, nous allons peupler cette fonction. A l’intérieur des accolades, ajoutez ce code:
$subject = __( 'Bonjour, veuillez s'il vous plaît activer votre site avec ce lien %1$s' );
return $subject;
Cela a un nouveau texte, mais il utilise également l’espace réservé pour afficher la valeur du titre de réseau, qui est disponible dans le fichier d’origine par la variable « $from_name ».
Enregistrez votre fichier et nous allons passer à la modification du contenu du courrier électronique.
A découvrir aussi : Comment réinitialiser correctement un blog WordPress
Modification du contenu e-mail
La deuxième fonction modifiera le contenu de l’email.
Dans le fichier du plugin, ajoutez une seconde fonction vide liée au filtre correct :
function wpmu_activation_email_content( $content ) {
}
add_filter( 'wpmu_signup_blog_notification_email', 'wpmu_activation_email_content');
Maintenant remplissez cette fonction de ce qui suit :
Encore une fois c’est fait en utilisant un espace réservé: cette fois , c’est « n%s », qui affiche le lien vers le nouveau site web et est fourni par la variable $activate_url dans la fonction d’origine dans le fichier de base.
Voici le contenu complet de votre plugin:
$content = __( "Merci d'avoir crée un site web. Avant de pouvoir utiliser le site, vous devez l'activer. nnPour activer votre site, veuillez cliquer sur ce lien:nn%snnAprès l'activation, vous recevrez un email avec vos identifiants. Une fois que vous aurez fait ça, vous pourrez administrer votre avec avec ce liennnProfitez de votre site!" );
return $content;
Tout ce qui vous reste maintenant à faire, c’est d’installer et d’activer le plugin. Vous pourrez éventuellement faire des tests pour vous assurer que tout fonctionne normalement.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Interactive World Maps
Interactive World Maps est un plugin WordPress premium qui vous aide à créer autant de cartes que vous le souhaitez, avec des marqueurs interactifs et colorés, des continents, des pays ou régions.
Il est entièrement compatible avec la nouvelle version de WordPress et de Visual Composer.
Enrichissez votre lecture en découvrant Comment afficher vos boutiques dans une carte Google Map sur WordPress
Grâce à ce plugin, vous pouvez afficher plusieurs types de régions telles que : une carte du monde entier, un continent ou un sous-continent (Afrique, Europe, Amériques, Asie, Océanie et tous leurs sous-continents), un pays, un pays divisé par ses régions, un état des États-Unis, les États Unis divisés par régions métropolitaines, un état des États-Unis divisé par régions métropolitaines.
Télécharger | Démo | Hébergement Web
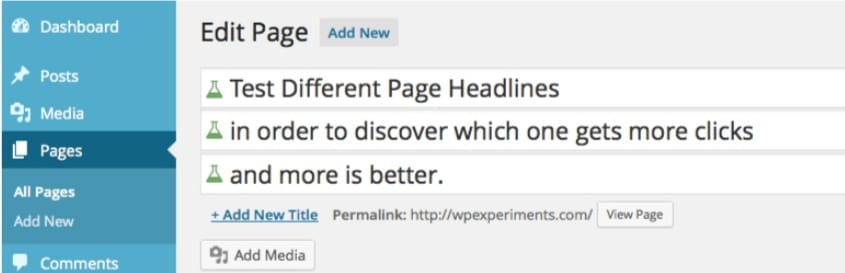
2. Title Experiments
Un bon contenu attirera les lecteurs avec son titre. Les titres de vos publications sont extrêmement importants, car ils peuvent attirer ou désactiver de nouveaux lecteurs potentiels. Par conséquent, il est vraiment important que vos titres de messages puissent attirer l’attention des lecteurs.
Title Experiments est un plugin WordPress qui vous permet de poster des titres en test. Vous pouvez utiliser plusieurs titres pour un seul article et vérifier ceux qui fonctionnent le mieux.
Télécharger | Démo | Hébergement Web
3. Pro Custom Admin
Le plugin WordPress premium Pro Custom Admin, vous permet de personnaliser facilement les pages d’inscription et de connexion de votre site web ou de créer une page de maintenance.
Il propose un nombre de fonctionnalités dont nous citerons les principales : changer la couleur de l’arrière-plan et le logo de la page de connexion, ajouter un favicon personnalisé au Backend et au frontend de votre site web, changer les couleurs des liens et des boutons, personnaliser le texte du pied de page qui apparaît sur chaque page admin, supprimer le numéro de la version de WordPress du pied de page, des mises à jour gratuites et à vie, et bien d’autres.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment intégrer les vidéos TikTok dans WordPress
- Pourquoi est-ce important d’avoir un thème WordPress responsive
- 5 plugins WordPress pour recevoir des dons sur votre site web
- Comment ajouter un Quizz en toute simplicité sur WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra de configurer l’email d’activation d’un site web dans un réseau multisite WordPress.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
…