Souhaitez-vous accueillir chaque utilisateur avec un message de bienvenue personnalisé sur WordPress ? Accueillir les utilisateurs avec un message de bienvenue peut aider à stimuler l’engagement sur votre site Web. Il peut également être utilisé pour générer des prospects et augmenter les ventes. Dans ce tutoriel, nous allons vous montrer comment saluer chaque utilisateur avec un message de bienvenue personnalisé sur WordPress.
Pourquoi et quand vous devriez saluer les utilisateurs avec un message de bienvenue dans WordPress?
Tous les sites Web n’ont pas besoin de saluer les utilisateurs avec un message de bienvenue personnalisé. Toutefois, si vous gérez une boutique en ligne, tentez de générer des prospects ou de renforcer l’engagement des utilisateurs, un message de bienvenue personnalisé peut s’avérer très utile.
Il existe différents types de messages de bienvenue que vous pouvez utiliser. Le but ici est d’offrir aux utilisateurs beaucoup de valeur avec chaque message. Par exemple, vous pouvez leur offrir des réductions, de l’aide en direct, les encourager à poser des questions, et plus encore.
Vous pouvez utiliser des intégrations pour connecter des messages de bienvenue avec votre fournisseur de services de courrier électronique, un service de chat en direct , ou plugin formulaire de contact.
Cela étant dit, voyons comment saluer facilement chaque utilisateur avec un message de bienvenue personnalisé dans WordPress.
Méthode 1. Accueillir les utilisateurs avec un message de bienvenue personnalisé à l’aide d’OptinMonster
Pour cette méthode, nous utiliserons OptinMonster. C’est l’un des logiciels de génération de prospect le plus populaire, qui vous aide à convertir les visiteurs du site en abonnés et en clients.
Tout d’abord, vous devez vous créer un compte OptinMonster. C’est un service payant, mais ils offrent également un plan de « free-forever » limité.
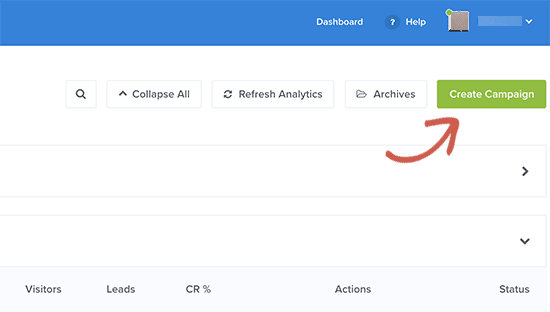
Une fois inscrit, vous serez redirigé vers votre tableau de bord OptinMonster où vous devrez cliquer sur le bouton « Créer une campagne ».

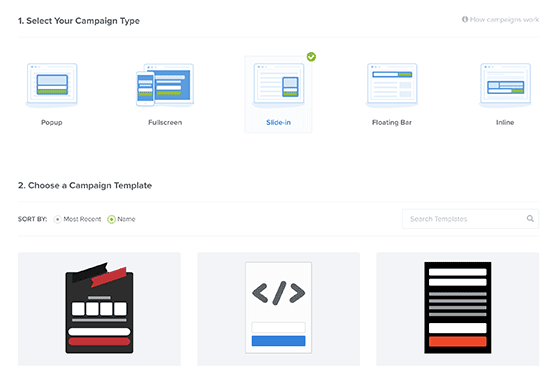
Ensuite, vous devez choisir un type de campagne et un modèle. OptinMonster est livré avec différents types de campagnes, et vous pouvez en utiliser un pour saluer les utilisateurs avec un message de bienvenue dans WordPress.
Dans l’intérêt de ce tutoriel, nous allons utiliser le type de campagne de diapositives avec le modèle Flatland.

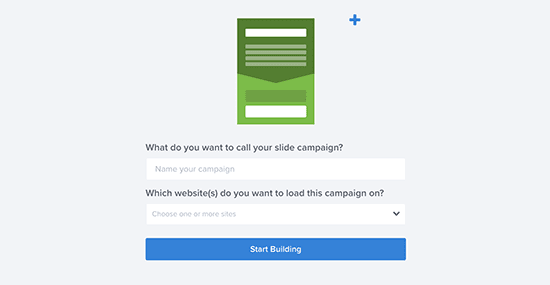
Ensuite, vous serez invité à donner un nom à votre campagne et à sélectionner un site Web sur lequel vous souhaitez exécuter cette campagne. Cliquez sur le champ Sélectionner un site Web, puis sur « Ajouter un site Web » pour ajouter un nouveau site Web.

Après cela, cliquez sur le bouton «Start building » pour continuer.
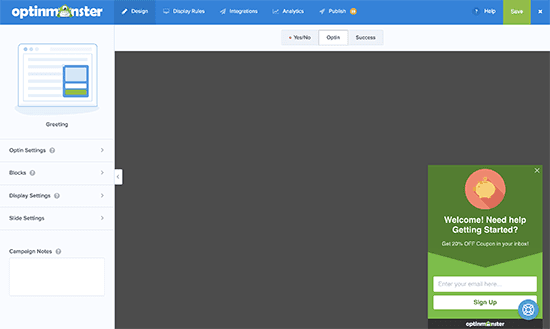
OptinMonster va maintenant lancer l’éditeur de glisser-déposer où vous pouvez simplement pointer et cliquer sur n’importe quel élément pour le modifier. Vous pouvez ajouter des blocs, des colonnes et des éléments avec du texte, de la vidéo, des boutons, des champs d’inscription, etc.

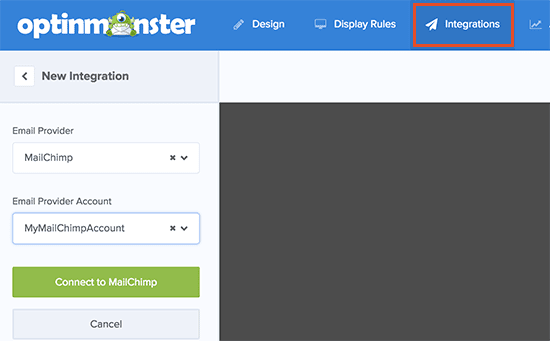
Cliquez simplement sur les champs de texte pour ajouter votre propre message de bienvenue pour saluer les nouveaux utilisateurs. Vous pouvez également l’intégrer avec votre fournisseur de services de messagerie en cliquant sur l’onglet « Intégrations » en haut.

Ensuite, vous devez passer à l’onglet ‘Règles d’affichage’ pour sélectionner quand vous voulez afficher le message d’accueil. OptinMonster est livré avec un tas d’options que vous pouvez utiliser pour créer des messages moins intrusifs et très engageants.

Une fois que vous avez terminé la conception de votre message de bienvenue personnalisé, cliquez sur le bouton Publier en haut et basculez l’option «Statut» pour vivre.

Vous êtes maintenant prêt à ajouter cette campagne de message de bienvenue personnalisée à votre site Web.
Basculez vers votre tableau de bord WordPress pour installer et activer le plugin OptinMonster. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
Après l’activation, le plugin ajoutera un nouvel élément de menu intitulé «OptinMonster» à votre barre latérale d’administration WordPress. Cliquez dessus pour accéder à la page des paramètres du plugin.

Il vous sera demandé d’entrer votre clé API. Vous pouvez trouver cette information sous votre compte sur le site Web d’OptinMonster.
N’oubliez pas de cliquer sur le bouton enregistrer les paramètres après avoir entré votre clé API.
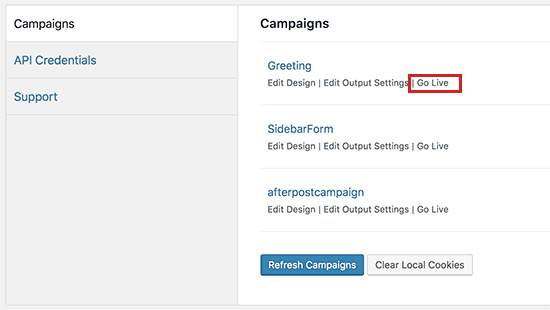
Ensuite, vous devez cliquer sur l’onglet « Campagnes ». Si votre campagne ne s’affiche pas, cliquez sur le bouton « Actualiser les campagnes ».
Après cela, cliquez sur le lien « Go Live » en regard de la campagne que vous venez de créer.

Vous pouvez maintenant visiter votre site Web pour voir votre message de bienvenue personnalisé en action.

Vous pouvez utiliser OptinMonster pour accueillir les utilisateurs avec différents messages de bienvenue basés sur les visites, le temps passé, le statut de connexion, la source de référence ou le ciblage au niveau de la page pour vos pages de destination .
Méthode 2. Accueillir les utilisateurs avec un message de bienvenue personnalisé en utilisant LiveChat
LiveChat Inc est un outil d’assistance de par chat pour les sites Web WordPress. Il vous permet de créer des boutons de chat en direct magnifiquement conçus, accrocheur, et le soutien de chat en direct sur votre site WordPress.
Vous pouvez personnaliser le message d’accueil, afficher vos propres boutons, télécharger votre logo, afficher les profils des agents, et plus encore.
LiveChat est une solution payante (à partir de 16,99 $ par agent). Ils offrent également un essai gratuit de 30 jours vous permettant de vérifier les caractéristiques et de voir si c’est une bonne affaire pour votre entreprise.
Tout d’abord, vous devez visiter le site Web LiveChat et creez un compte.

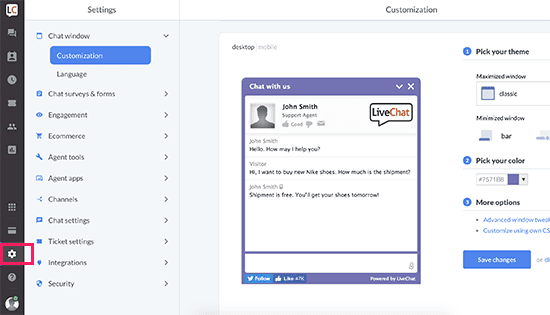
Après avoir créé votre compte, vous serez redirigé vers votre tableau de bord LiveChat. Ensuite, vous devez cliquer sur l’onglet Paramètres pour personnaliser l’apparence du bouton LiveChat.

De là, vous pouvez choisir les couleurs et le thème de la fenêtre de discussion. Après cela, cliquez sur le lien « Paramètres avancés de la fenêtre » pour télécharger votre propre logo et ajouter vos profils de médias sociaux.
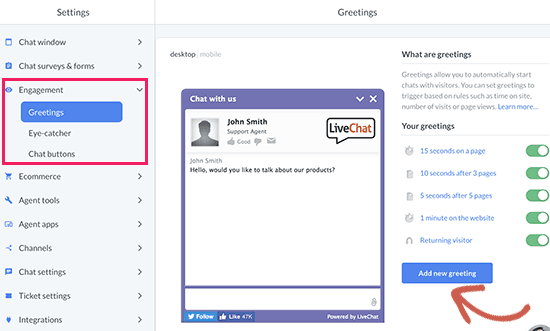
Ensuite, vous devez passer à la section Engagement »Salutations. Par défaut, LiveChat permet d’afficher quelques messages d’accueil en fonction de quelques règles simples, telles que le temps passé sur le site, les pages consultées, le retour du visiteur, etc.

Vous pouvez cliquer sur ces messages d’accueil pour les modifier et ajouter votre propre message de bienvenue personnalisé. Vous pouvez également les supprimer ou cliquer sur le bouton « Ajouter un nouveau message d’accueil » pour créer un nouveau message d’accueil personnalisé.
Vous serez en mesure de sélectionner quand afficher un message d’accueil en utilisant des règles d’affichage. Vous pouvez également combiner différentes règles pour faire correspondre et créer des messages d’accueil personnalisés hautement dynamiques.

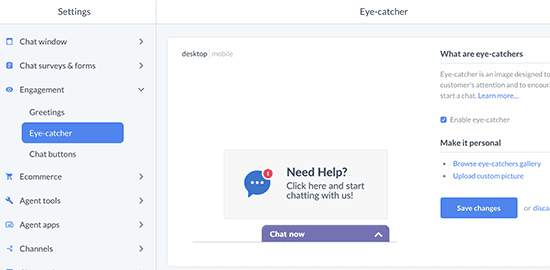
Ensuite, vous devez sélectionner un eye-catcher. Ces accroches sont des images qui s’affichent lorsque la fenêtre LiveChat est réduite.
LiveChat est livré avec plusieurs eye-catchers prêts à l’emploi que vous pouvez utiliser. Vous pouvez également télécharger vos images à utiliser comme accrocheur.

Une fois que vous êtes satisfait de la conception et de l’apparence de votre fenêtre LiveChat et des messages d’accueil personnalisés, vous êtes prêt à les ajouter à votre site Web WordPress.
Revenez à votre zone d’administration WordPress pour installer et activer le plugin LiveChat. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
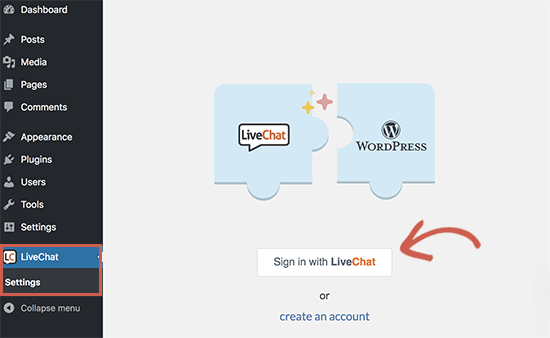
Après l’activation du plugin, il va ajouter un nouvel élément de menu intitulé LiveChat à votre barre latérale d’administration WordPress. Cliquez dessus pour accéder à la page des paramètres du plugin.

Allez-y et cliquez sur le bouton ‘Connexion avec LiveChat’ pour connecter votre site WordPress à votre compte LiveChat.
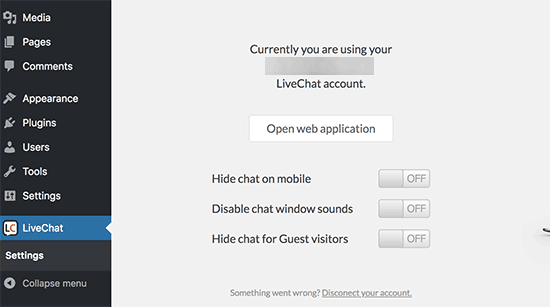
Une fois connecté, vous verrez des paramètres d’affichage très basiques. Vous pouvez désactiver LiveChat sur mobile, désactiver les sons ou le masquer pour les utilisateurs qui ne sont pas connectés. Si vous n’êtes pas sûr, nous vous recommandons de laisser ces options telles quelles sont.

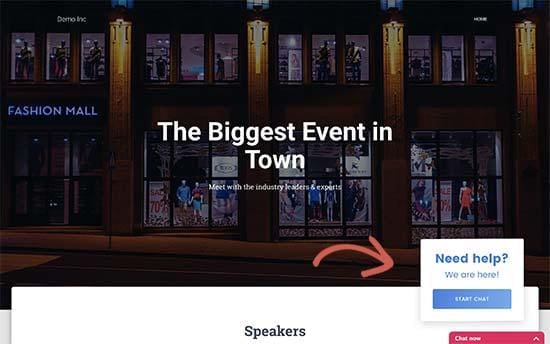
Vous pouvez maintenant visiter votre site Web dans un nouvel onglet du navigateur pour voir le bouton LiveChat en action. Il accueillera les utilisateurs avec le eye-catcher que vous avez sélectionné et affichera un message d’accueil personnalisé en fonction des règles que vous avez choisies dans les paramètres.

Nous espérons que cet article vous a aidé à apprendre à saluer chaque utilisateur avec un message de bienvenue personnalisé dans WordPress.
