YouTube est de loin la plateforme de partage de vidéos la plus populaire, avec près de 300 heures de contenu téléchargés chaque minute. Avec WordPress, il est facile pour vous d’exploiter cette source de contenu incroyable pour afficher des vidéos YouTube directement dans vos articles et pages WordPress.
Dans ce tutoriel, nous allons vous montrer comment ajouter une vidéo YouTube sur WordPress.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Sélectionnez votre vidéo
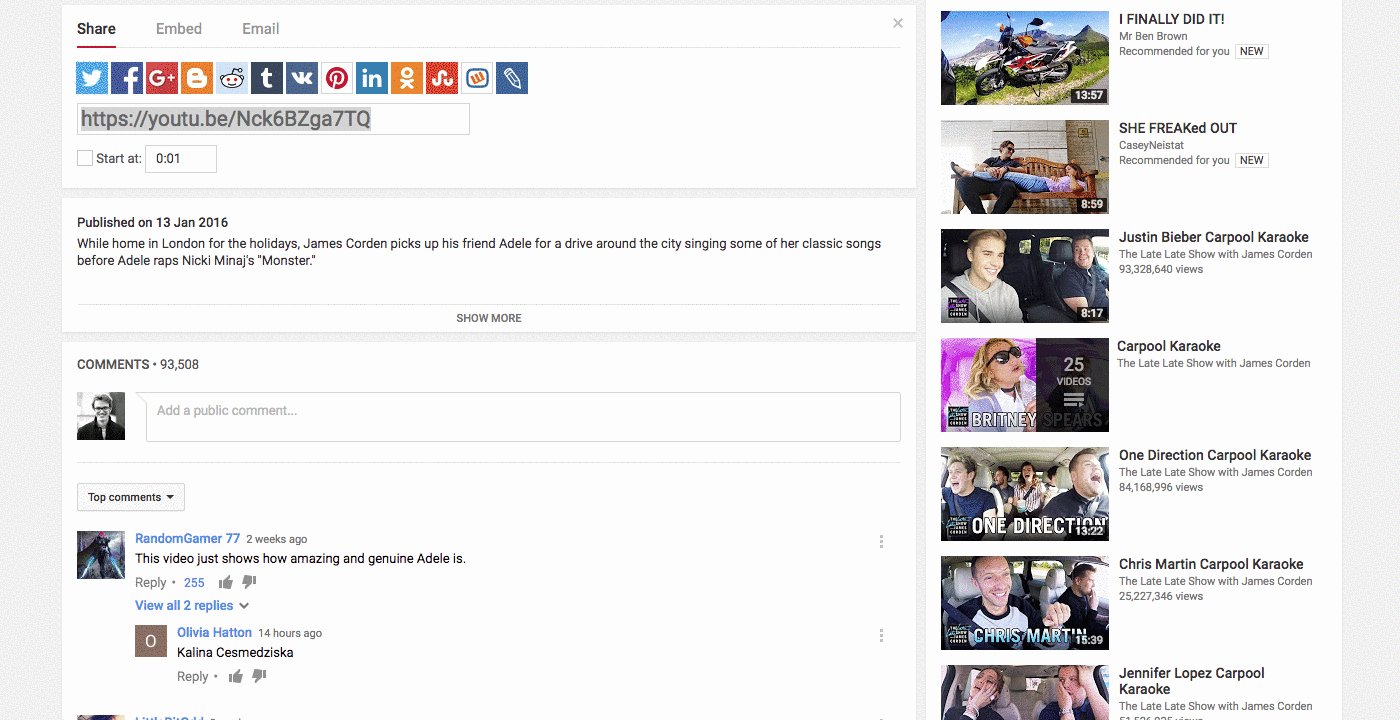
Avant de pouvoir afficher une vidéo YouTube sur votre site web, vous aurez besoin de trouver la vidéo que vous souhaitez ajouter.
Découvrez aussi Comment ouvrir une vidéo Youtube dans un popup sur WordPress
Sélectionnez là ensuite cliquez sur « Partager » et copier l’URL de la vidéo. Si la vidéo que vous avez sélectionnée fait partie d’une liste de lecture, vous aurez la possibilité d’afficher uniquement la vidéo en cours (décochez la case « playlist »), ou d’afficher toute la liste de lecture et vous pourrez définir si vous souhaitez afficher tout à partir du début.
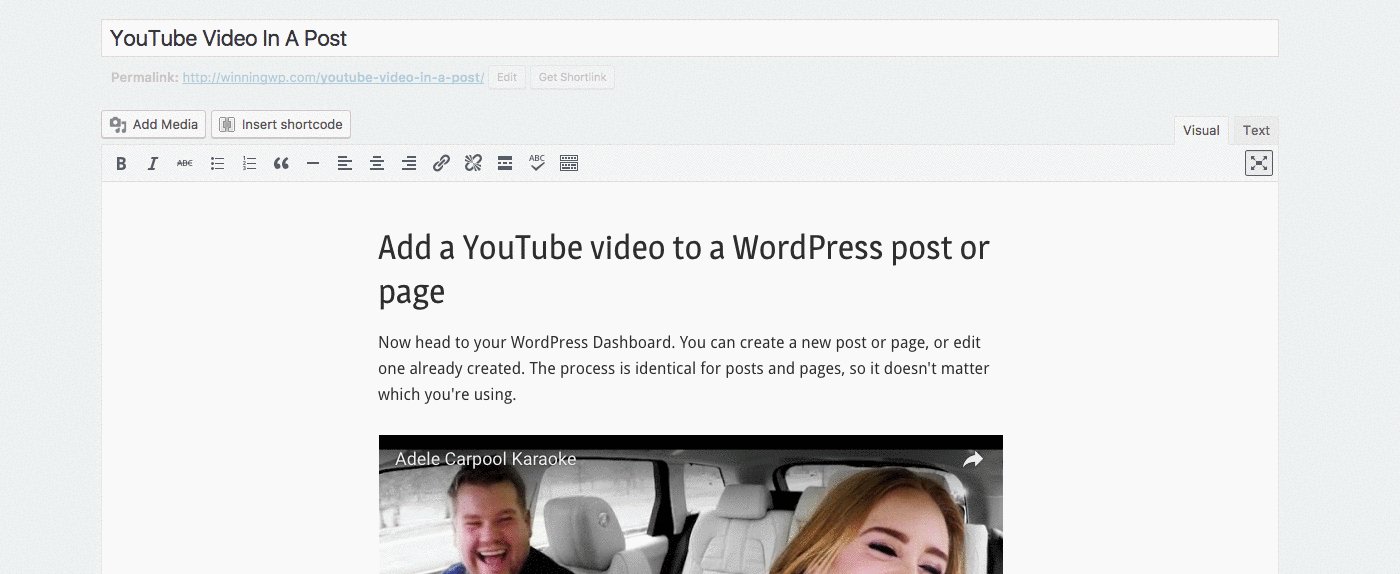
Comment ajouter une vidéo YouTube sur un article ou page WordPress
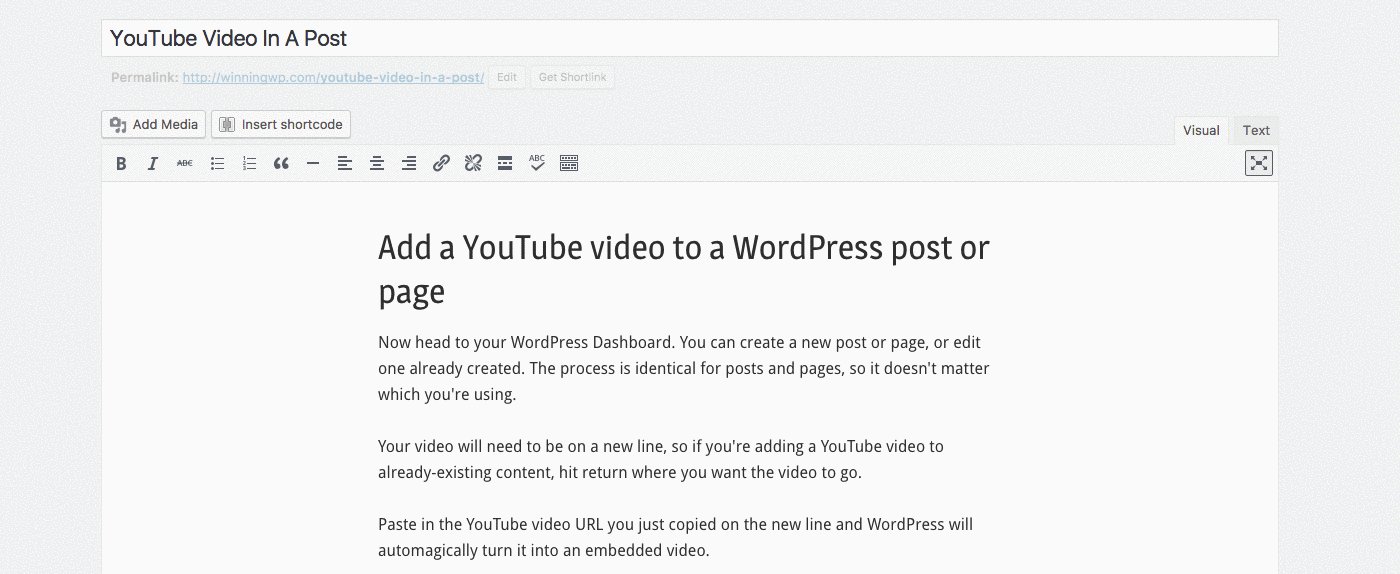
Maintenant, concentrons-nous sur notre tableau de bord WordPress. Vous pouvez créer un nouvel article WordPress ou page ou modifier une déjà existante. Le processus est identique pour les articles et les pages.
Lire aussi : Comment trouver les vidéos YouTube manquantes sur WordPress
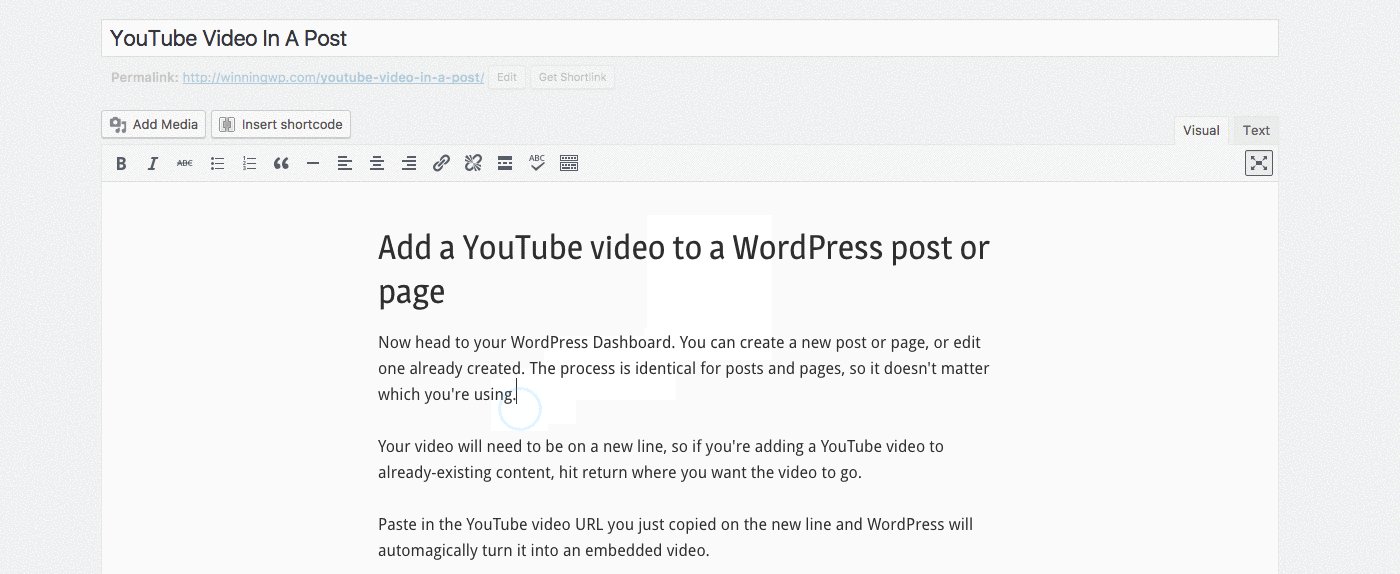
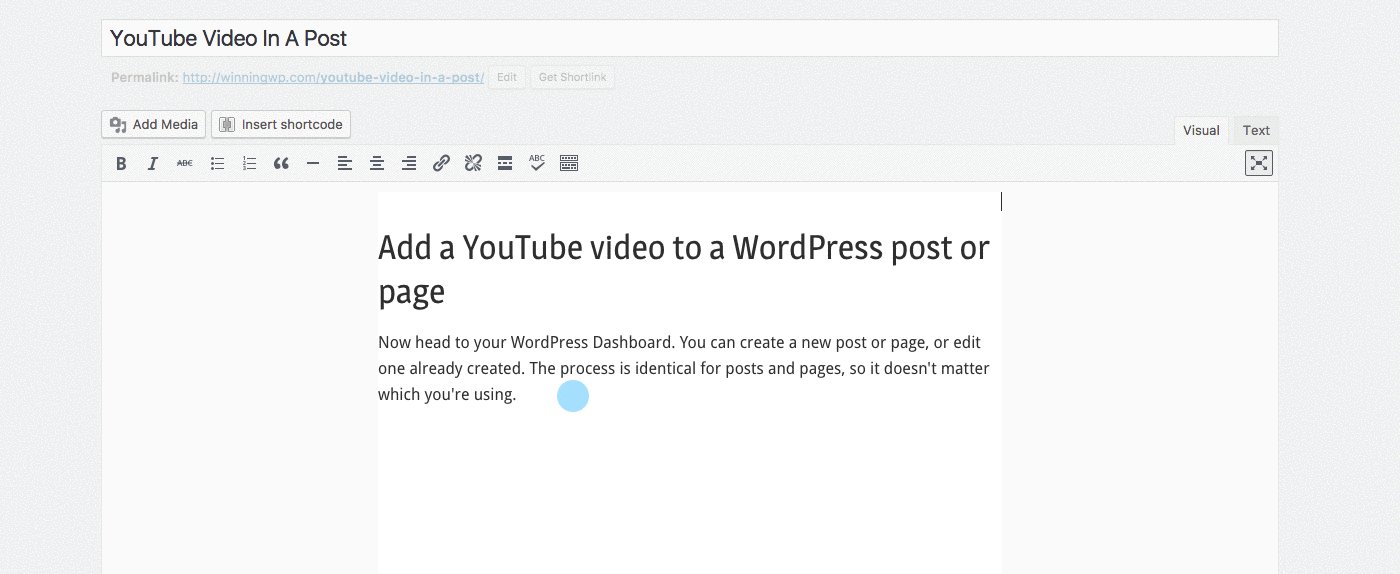
Votre vidéo devra être sur une nouvelle ligne, donc si vous ajoutez une vidéo YouTube au contenu déjà existant, faites un retour pour ajouter le lien.
Collez l’URL de la vidéo YouTube que vous venez de copier sur la nouvelle ligne. Ça n’a pas forcément besoin d’être un lien hypertexte (transformer cela en lien ne permettra pas à la vidéo de s’afficher) littéralement juste en ajoutant le lien que vous avez copié à partir de YouTube est tout ce dont vous avez besoin.
Consultez aussi nos 10 plugins WordPress pour ajouter des vidéos YouTube sur un blog
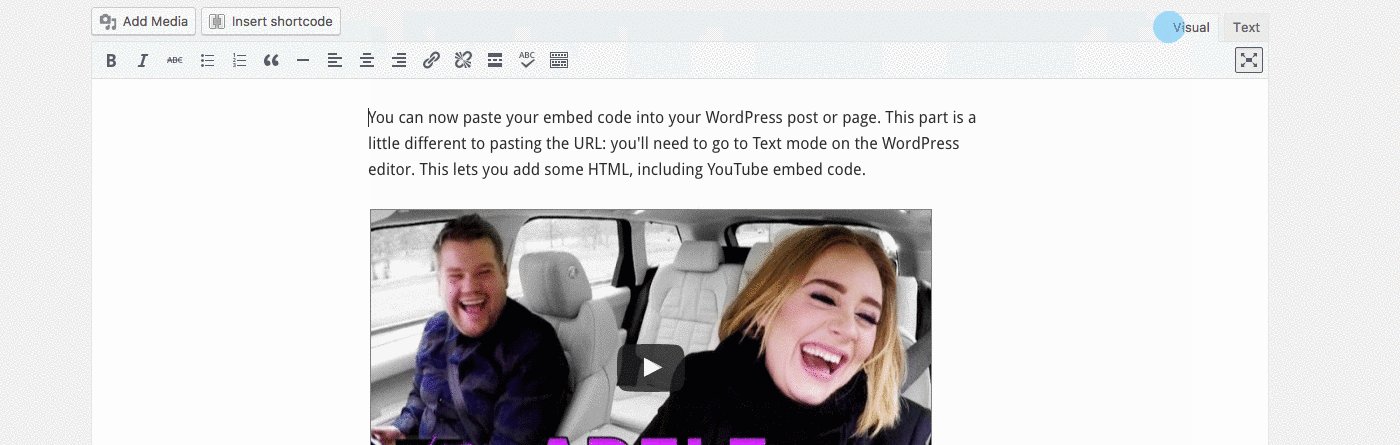
Si vous avez le plugin « JetPack » installé, vous aurez un aperçu instantané de la vidéo. Sinon, enregistrez votre article ou page (ou mettez à jour l’article déjà publié) et vous aurez l’aperçu complet affiché.
Publiez ou mettez à jour votre article ou la page et c’est tout.
Comment ajouter des vidéos YouTube avec les intégrations embeds
Si coller le lien d’une vidéo ne fonctionne pas ou si vous voulez plus de contrôle sur le lecteur vidéo de YouTube, vous aurez besoin pour d’intégrer la vidéo manuellement.
Heureusement, WordPress simplifie le processus.
Découvrez également Comment ajouter de vidéos Youtube sans utiliser des liens sur WordPress
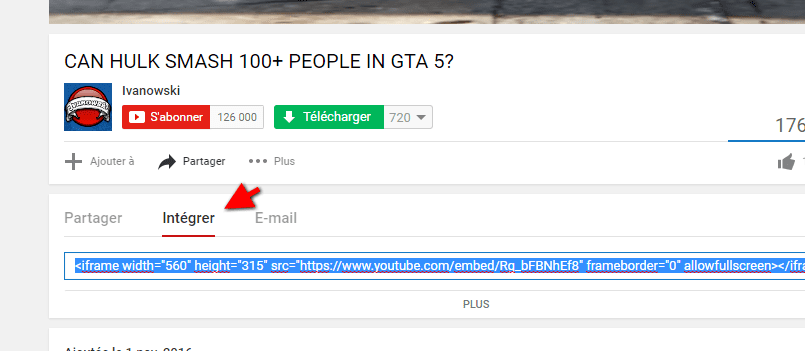
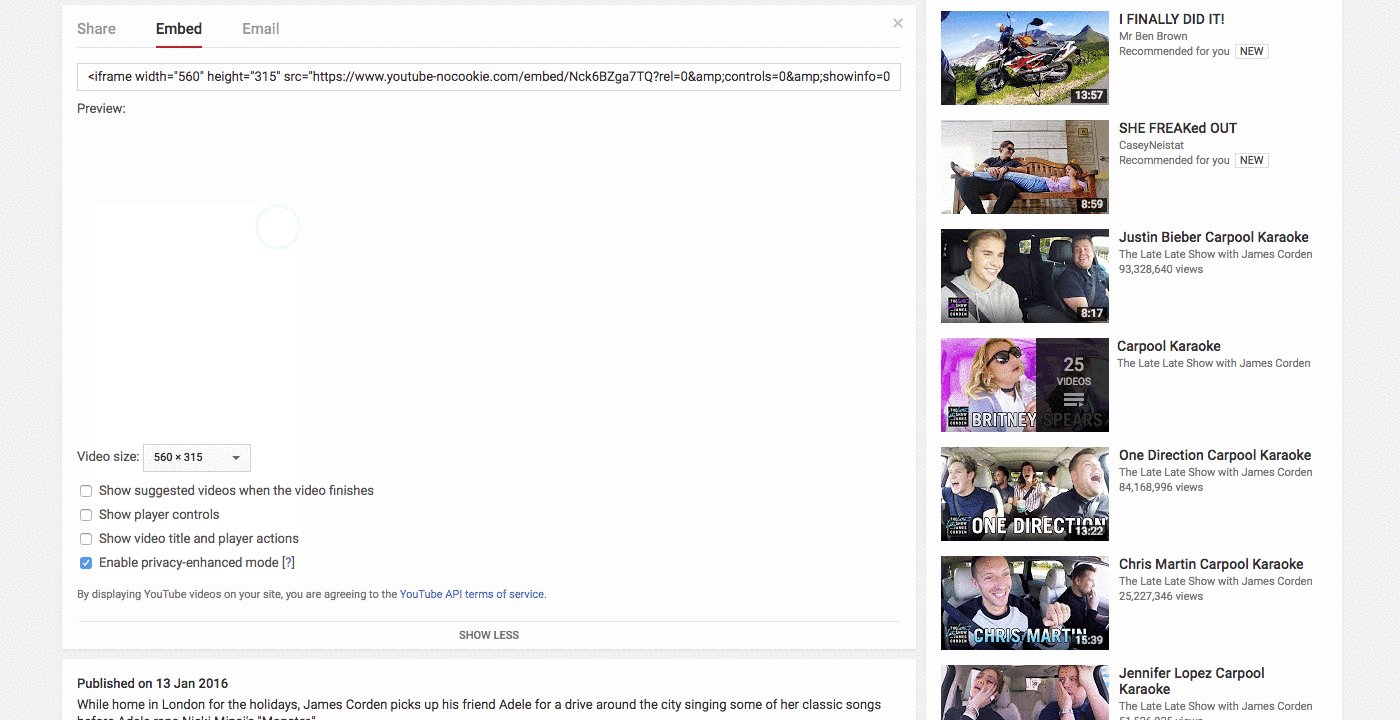
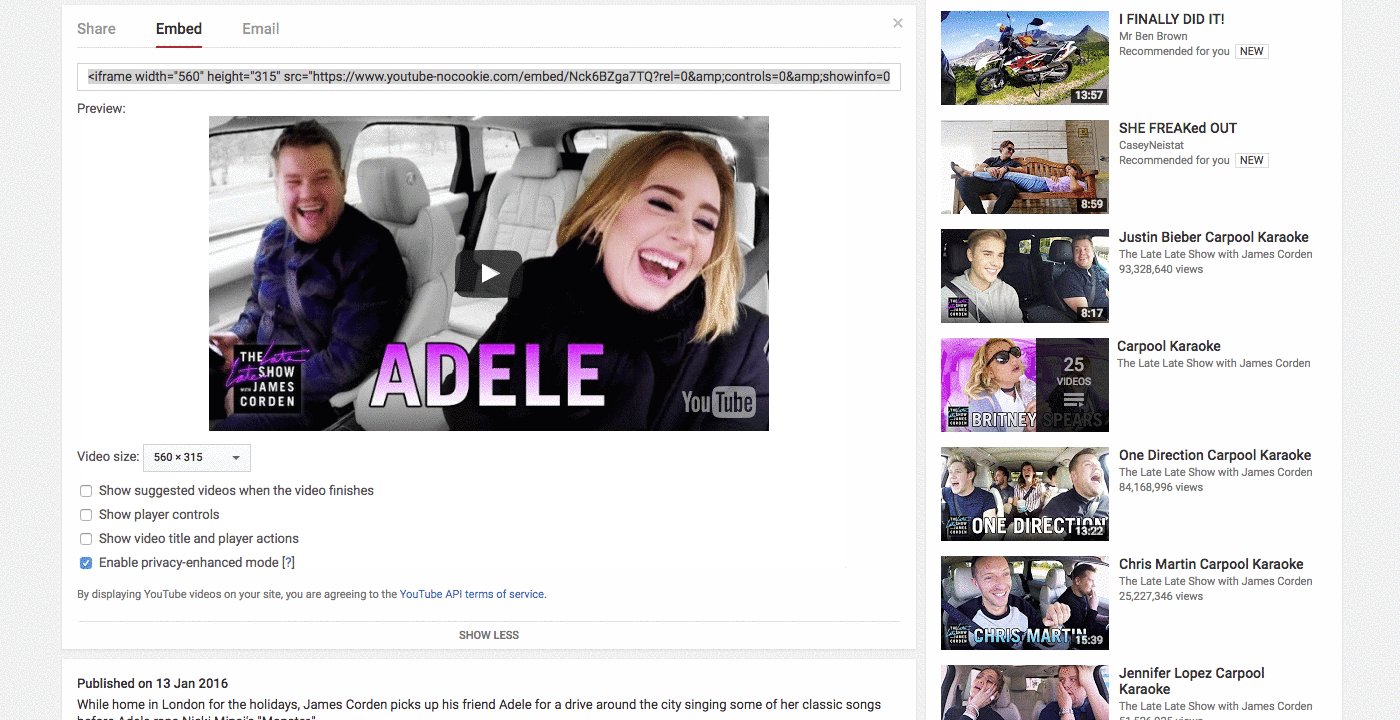
Encore une fois, trouvez la vidéo que vous souhaitez intégrer sur YouTube. Cette fois, sélectionnez l’onglet « Intégrer ». Vous accéderez à un champ qui dispose d’un code HTML que vous devrez intégrer dans votre article WordPress. Il représente le lecteur YouTube qui s’affichera sur WordPress.
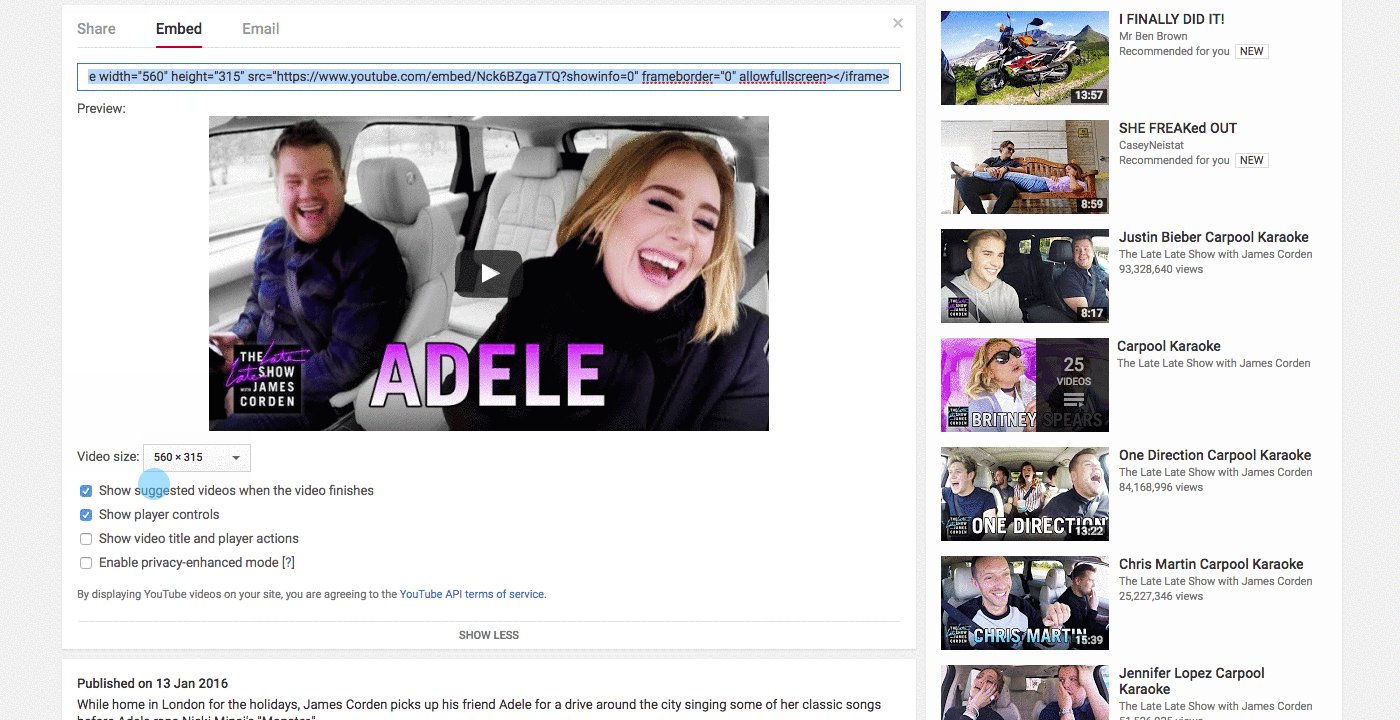
Vous aurez avec cette méthode, des options que vous pourrez personnaliser :
Consultez aussi notre article sur Comment ajouter un tableau analytique Youtube sur WordPress
- La largeur du lecteur vidéo (choisir dans les préréglages ou utiliser un format personnalisé).
- Afficher des vidéos similaires lorsqu’une vidéo se termine.
- Activer les contrôles des vidéos.
- Afficher les liens de partage, le titre et d’autres informations sur la vidéo.
- Activer le mode de confidentialité.
Vous pouvez également personnaliser manuellement les paramètres. Google vous propose d’autres options que vous pouvez utiliser.
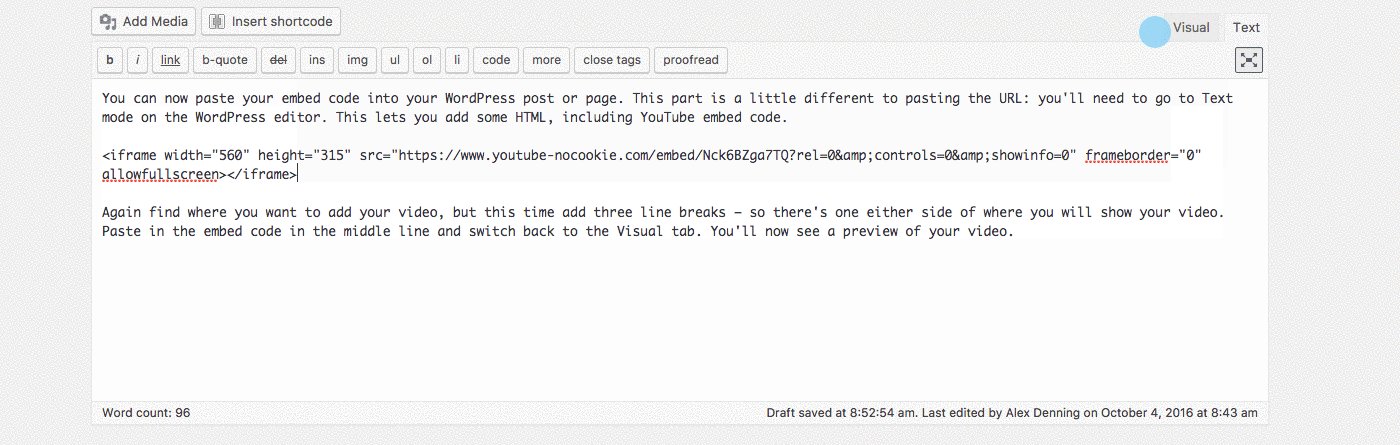
Une fois que vous aurez terminé la personnalisation de toutes les options, copiez le code à intégrer (il commence avec « <iframe… »).
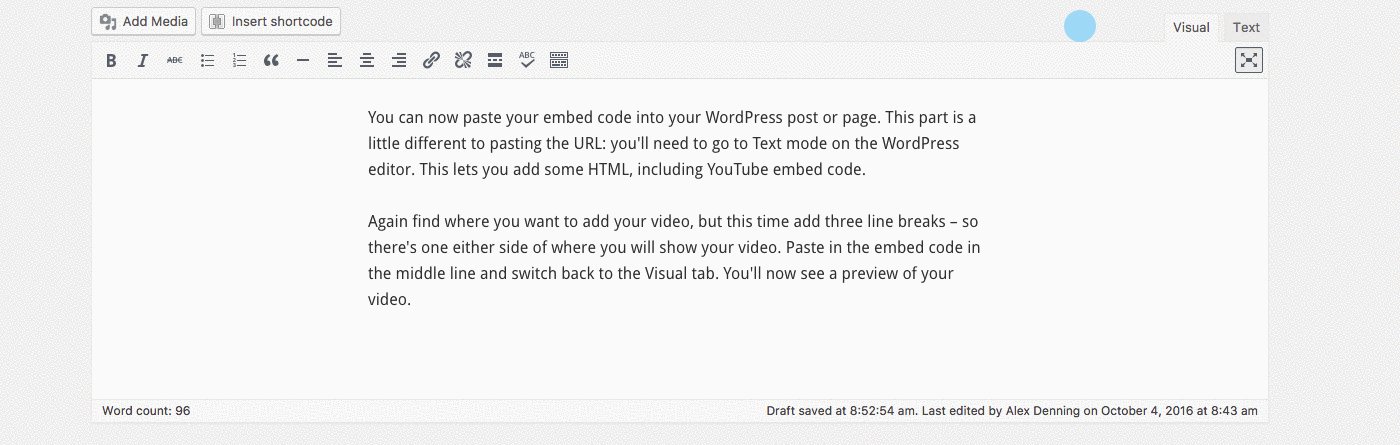
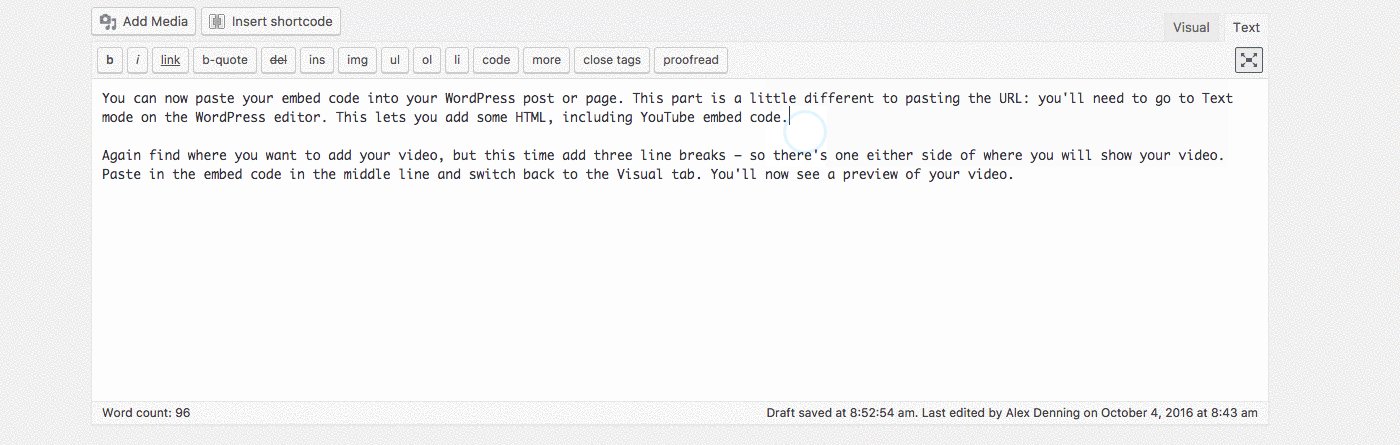
Vous pouvez coller votre code à intégrer dans votre article ou page WordPress. Cette partie est un peu différente de l’ajout d’URL sur un article : vous aurez besoin d’utiliser le mode éditeur de texte. Cela vous permet d’ajouter du code HTML, y compris le code intégré de YouTube.
Découvrez aussi Comment optimiser le chargement de vos vidéos Youtube sur WordPress
Encore une fois trouver l’emplacement dans l’article où vous souhaitez ajouter votre vidéo, mais cette fois ajoutez deux sauts de ligne. Collez le code à intégrer dans la ligne médiane et revenez vers l’éditeur visuel de WordPress. Vous serez désormais en mesure de voir un aperçu de votre vidéo.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. WordPress Sidebar and Widgets Visibility
Les widgets et les barres latérales dans les thèmes ont généralement un seul design. Sachant cela, certains utilisateurs achètent tout de même ces thèmes WordPress.
Mais désormais, grâce à ce plugin WordPress premium révolutionnaire, vous pourrez créer avec facilité de superbes nouveaux templates. Le processus est très simple. Pour retoucher un widget, il suffit d’ajouter le Customiser de widget avant et de configurer les options de style.
Il fonctionne également avec les barres latérales. Installez juste ce plugin WordPress sur n’importe quelle barre latérale et changez son apparence.
Consultez aussi Comment changer le côté de la barre latérale sur WordPress
C’est simple et efficace!
Télécharger | Démo | Hébergement Web
2. Easy Social Share Buttons
Easy Social Share Buttons est une extension WordPress premium qui met en place un widget flexible qui permet de partager le contenu de votre blog. Vous pourrez ainsi obtenir encore plus de fans et d’abonnés en intégrant des fenêtres pop-up (newsletter, boutons de partage sociaux etc…) dans le contenu de vos pages, articles ou de votre barre latérale.
Cette extension est hautement compatible avec les extensions telles que bbPress, BuddyPress, Easy Digital Downloads, Elementor, Visual Composer, WooCommerce, WP EasyCart, Cornerstone pour fonctionner parfaitement.
Découvrez Pourquoi vous devez faire attention au contenu dupliqué sur votre blog
Ce plugin intègre également d’autres types de boutons en occurrence: le bouton « Like », le bouton « Plus », le bouton « Partager », le bouton « commentaires », etc…
3. Responsive Styled Google Maps
Responsive Styled Google Maps est un générateur de cartes Google Maps facile à utiliser, qui propose des cartes responsive pour votre site web.
De plus, ce plugin WordPress premium permet d’insérer plusieurs marqueurs sur la même carte, ou encore plusieurs cartes sur une page. Comme fonctionnalités, vous y retrouverez entre autres:
Un générateur de shortcodes, la mise en page 100% responsive et compatible avec les appareils mobiles, le support des barres latérales, les articles, les pages et les types personnalisés de publications, la création de plusieurs marqueurs, 10 icônes de marqueur et bien plus encore…
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- 10 plugins WordPress pour gérer des publicités sur votre blog
- 10 plugins WordPress pour créer des formulaires sur votre blog
- 5 plugins WordPress pour créer un espace membre
- 8 plugins WordPress pour ajouter un live chat sur votre blog
Conclusion
Voila ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra d’ajouter facilement des vidéos YouTube sur vos articles ou pages WordPress. N’hésitez pas à partager cet article avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…






Bonjour Blair et merci pour cet article plutôt complet avec des illustrations qui en facilitent la compréhension.
Vous n’avez cependant pas abordé la question de la monétisation des vidéos que vous intégrez sur votre site WordPress qui serait un vrai plus pour vos lecteurs. Faire un site de qualité, c’est bien… Y intégrer des vidéos, c’est encore mieux… il serait dommage de se passer de la rémunération que vous offre cette plateforme.
Bien à vous,