Voulez-vous créer vos propres widgets personnalisés sur WordPress ?
Les widgets vous permettent de faire glisser et de déposer des éléments dans n’importe quelle barre latérale ou zone de widget prête de votre site web. Dans cet article, nous vous montrerons donc comment créer facilement un widget WordPress personnalisé.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Qu’est-ce qu’un widget WordPress?
Les widgets de WordPress contiennent des morceaux de code que vous pouvez ajouter aux barres latérales de votre site Web ou aux zones compatibles avec les widgets. Considérez cela comme des modules que vous pouvez utiliser pour ajouter différents éléments en utilisant une simple interface « Drag and Drop ».
Par défaut, WordPress est livré avec un ensemble standard de widgets que vous pouvez utiliser avec n’importe quel thème WordPress.
Découvrez aussi nos meilleurs thèmes WordPress premium.
WordPress permet également aux développeurs de créer leurs propres widgets personnalisés. Beaucoup de thèmes et de plugins WordPress viennent avec leurs propres widgets personnalisés que vous pouvez ajouter à vos barres latérales.
Par exemple, vous pouvez ajouter un formulaire de contact, un formulaire de connexion personnalisé ou une galerie de photos dans une barre latérale sans écrire de code.
Cela dit, voyons comment créer facilement vos propres widgets personnalisés sur WordPress.
Comment créer un widget personnalisé sur WordPress
Ce tutoriel s’adresse aux personnes qui ont des connaissances en développement web.
Avant de commencer, il serait préférable de créer un plugin spécifique sur le site web où vous collez le code du widget de ce tutoriel.
Vous pouvez également coller le code dans le fichier « functions.php » de votre thème WordPress. Cependant, il ne sera disponible que lorsque ce thème WordPress particulier sera actif.
Dans ce tutoriel, nous créerons un widget simple qui accueillera simplement les visiteurs. Regardez ce code, puis collez-le dans votre plugin spécifique pour le voir en action.
// Register and load the widget
function wpb_load_widget() {
register_widget( 'wpb_widget' );
}
add_action( 'widgets_init', 'wpb_load_widget' );
// Creating the widget
class wpb_widget extends WP_Widget {
function __construct() {
parent::__construct(
// Base ID of your widget
'wpb_widget',
// Widget name will appear in UI
__('BPC Widget', 'wpb_widget_domain'),
// Widget description
array( 'description' => __( 'Simple Widget WordPress', 'wpb_widget_domain' ), )
);
}
// Creating widget front-end
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
// before and after widget arguments are defined by themes
echo $args['before_widget'];
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
// This is where you run the code and display the output
echo __( 'Simple Widget', 'wpb_widget_domain' );
echo $args['after_widget'];
}
// Widget Backend
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) ) {
$title = $instance[ 'title' ];
}
else {
$title = __( 'New title', 'wpb_widget_domain' );
}
// Widget admin form
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Titre:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}
// Updating widget replacing old instances with new
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
} // Class wpb_widget ends here
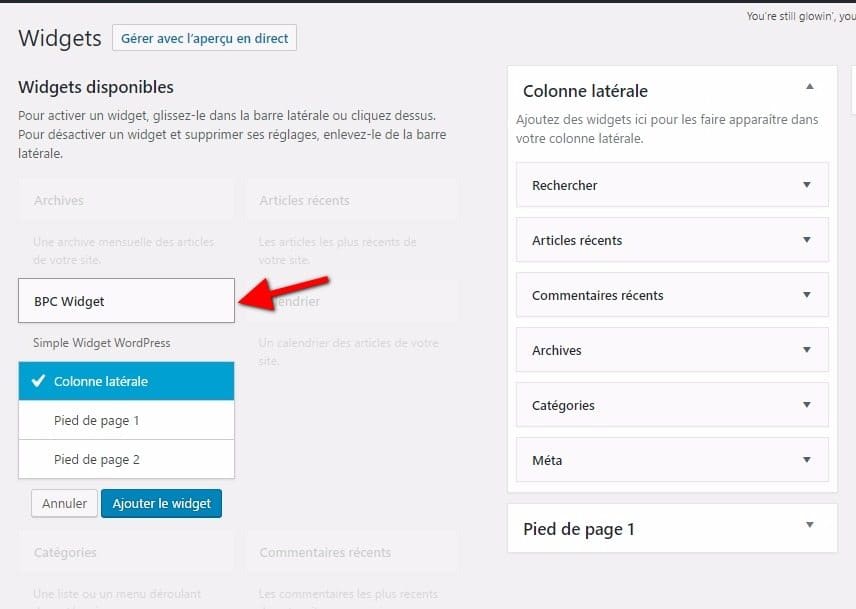
Après avoir ajouté le code, vous devez vous diriger vers « Apparence > Widgets ». Vous remarquerez le nouveau widget « BPC Widget » dans la liste des widgets disponibles. Vous devez faire glisser et déposer ce widget dans une barre latérale.
Maintenant en visitant votre blog, vous pourrez voir un widget sur la sidebar où vous avez ajouté le widget en question.
Maintenant étudions un peu ce code.
D’abord, nous avons enregistré « wpb_widget » et avons chargé notre widget personnalisé. Ensuite, nous avons défini ce que fait ce widget et comment l’afficher sur le tableau de bord.
Enfin, nous avons défini comment gérer les modifications apportées au widget.
Maintenant, il y a quelques choses que vous voudrez peut-être savoir. Par exemple, quel est l’objectif « wpb_text_domain » ?
WordPress utilise «gettext» pour gérer la traduction et la localisation. Donc « wpb_text_domain » et __e indique à gettext comment récupérer une chaine de traduction si elle existe.
Si vous créez un widget personnalisé pour votre thème WordPress, vous pouvez remplacer « wpb_text_domain » par le texte du domaine de votre thème.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Galaxy Funder
Galaxy Funder est un système de financement participatif conçu pour n’importe quel site web WooCommerce et riche en fonctionnalités. En utilisant le plugin WordPress premium Galaxy Funder vous pourrez gérer votre propre site web de financement participatif ou ajouter des campagnes de collecte de fond sur l’entête de votre boutique en ligne WooCommerce.
Vous pourrez aussi utiliser n’importe quelle passerelle de paiement prise en charge par WooCommerce. Veuillez noter que « Galaxy Funder » fonctionne directement sur la page de la boutique en ligne, ce qui facilite le processus de contribution des utilisateurs.
Télécharger | Démo | Hébergement Web
2. Click to WhatsApp Chat
Le plugin WordPress premium Click to WhatsApp Chat permet aux clients WordPress de se connecter facilement avec le propriétaire du site web ou le support client en utilisant son compte WhatsApp.
Juste un clic sur le compte WhatsApp et il sera directement dirigé sur le compte WhatsApp mobile avec un message par défaut. Et si le client est sur ordinateur de bureau ou portable, il sera redirigé vers WhatsApp Web.
Ce plugin nécessite le numéro et l’heure et le jour de WhatsApp, que le propriétaire du site internet ou l’équipe d’assistance utilisera pour discuter. Le bouton de discussion peut être ajouté sur la page de détails du produit WooCommerce, qui est directement liée à ce produit.
Télécharger | Démo | Hébergement Web
3. Download Image Watermark
Cette extension WordPress premium vous permet d’ajouter facilement des filigranes sur vos images Easy Digital Downloads.
Ces filigranes peuvent être une image symbole Copyright, un logo d’entreprise, ou une partie de l’image de marque en tant que image transparente PNG.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- 7 plugins WordPress pour évaluer les commentaires du blog
- 5 plugins WordPress pour mieux gérer votre newsletter
- 8 plugins WordPress pour créer un formulaire de contact
- Comment ouvrir une vidéo Youtube dans un popup sur WordPress
Conclusion
Voila ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra de créer des widgets personnalisé sur votre blog WordPress. Si vous avez des commentaires ou des suggestions, n’hésitez pas à nous en faire part dans la section réservée.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…