Besoin d’afficher les photos Instagram sur WordPress ?
Instagram a seulement été lancé en 2010, mais est un grand réseau social de partage d’images, avec un demi-milliard d’utilisateurs qui se connectent chaque mois et près de 100 millions de messages postés chaque jour.
L’ajout d’images Instagram sur votre site web WordPress est un excellent moyen de rendre vos articles et pages plus attrayants et d’exploiter l’immense richesse de belles photos postées sur le site web chaque jour.
WordPress simplifie l’ajout de photos sur les pages et articles. Le processus est le même pour les deux, alors suivez ces étapes pour en savoir plus.
Mais avant, découvrons ensemble Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog.
Ensuite, revenons vers ce pourquoi nous sommes là.
Récupérez une image sur Instagram
La première chose que vous devez faire est de trouver la photo Instagram que vous souhaitez intégrer à votre site web WordPress.

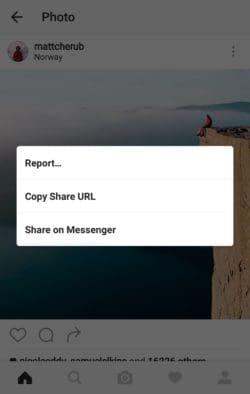
Si vous utilisez l’application Instagram, trouvez la photo que vous souhaitez afficher, appuyez sur le bouton de sélection vertical (…) puis copiez l’URL de partage. Sauvegardez ce lien quelque part, un document texte simple par exemple. Vous pouvez vous envoyer l’URL par email.
Consultez aussi : Quelques plugins WordPress de sécurité pour votre blog
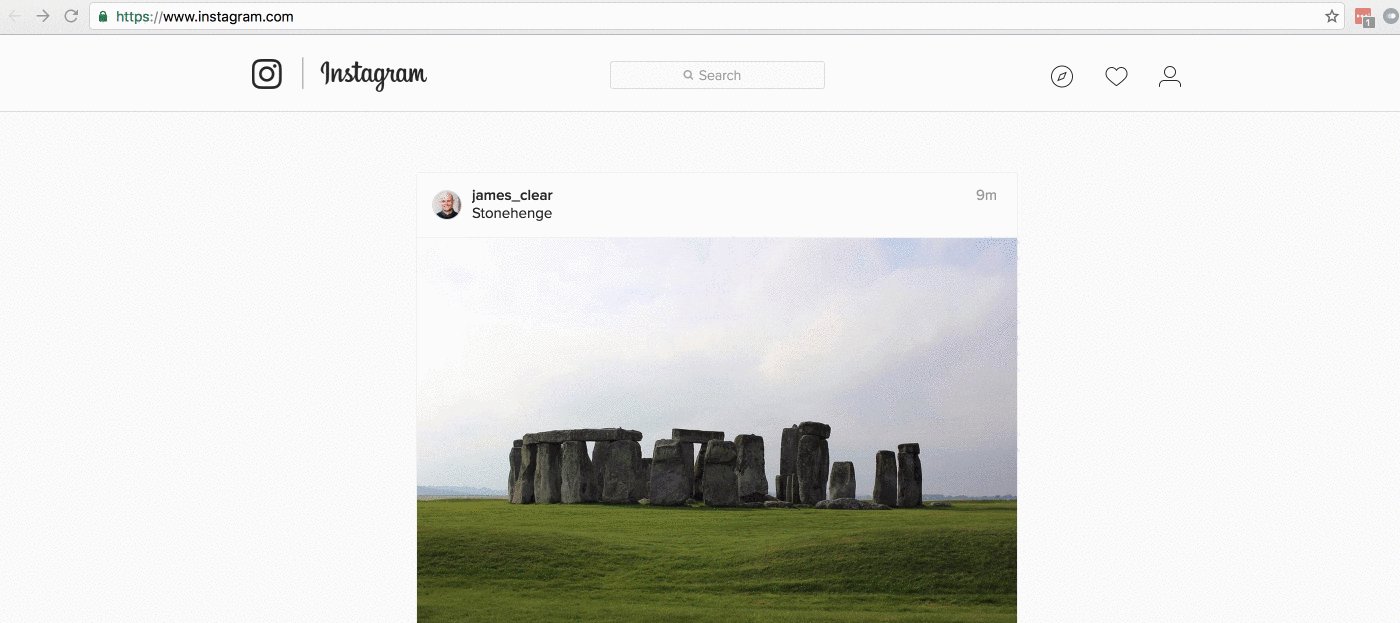
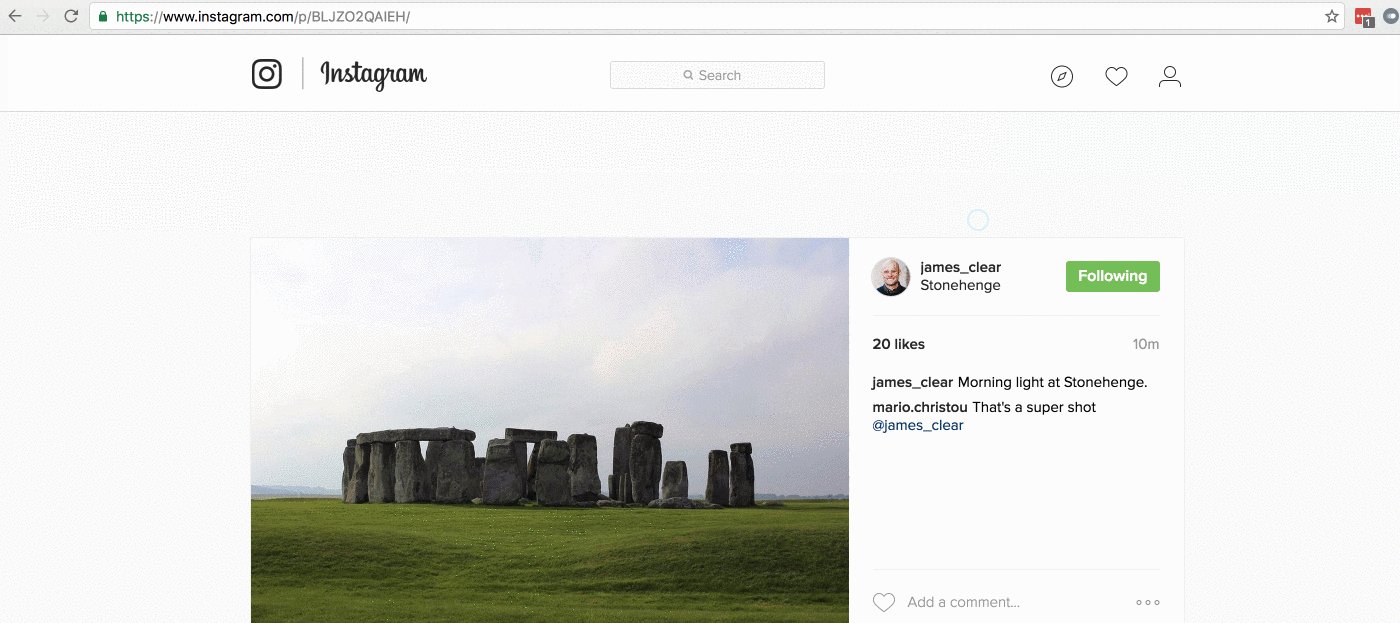
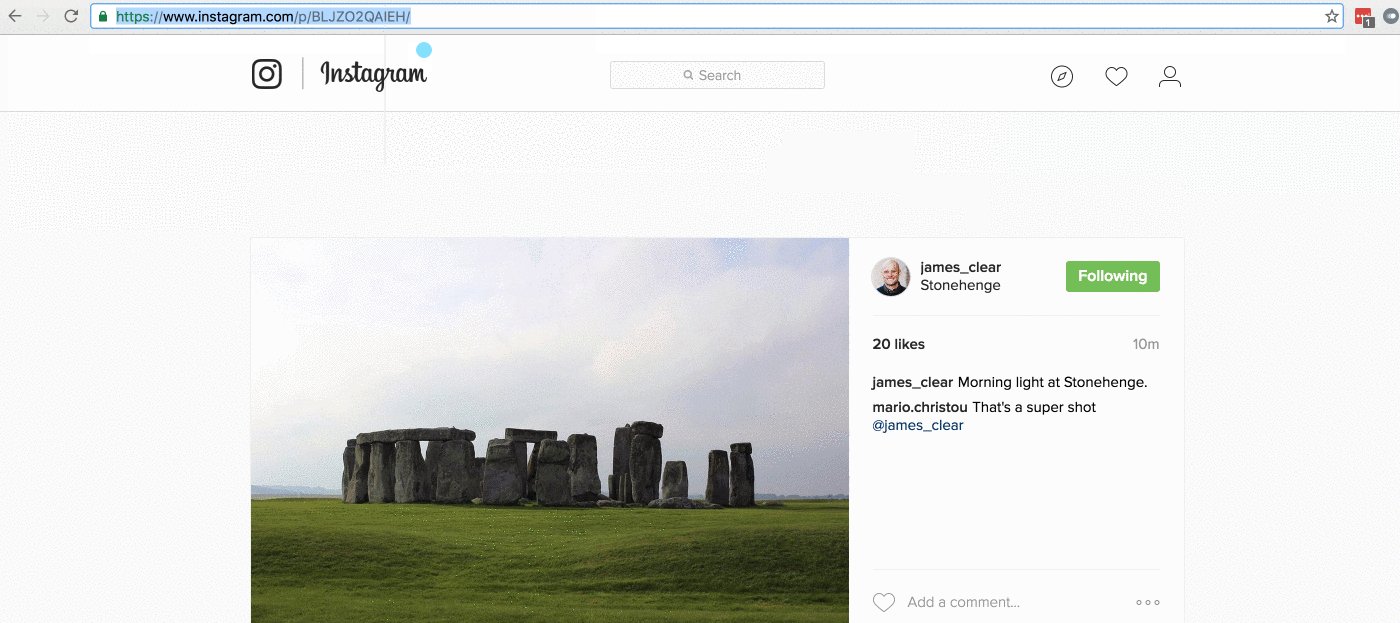
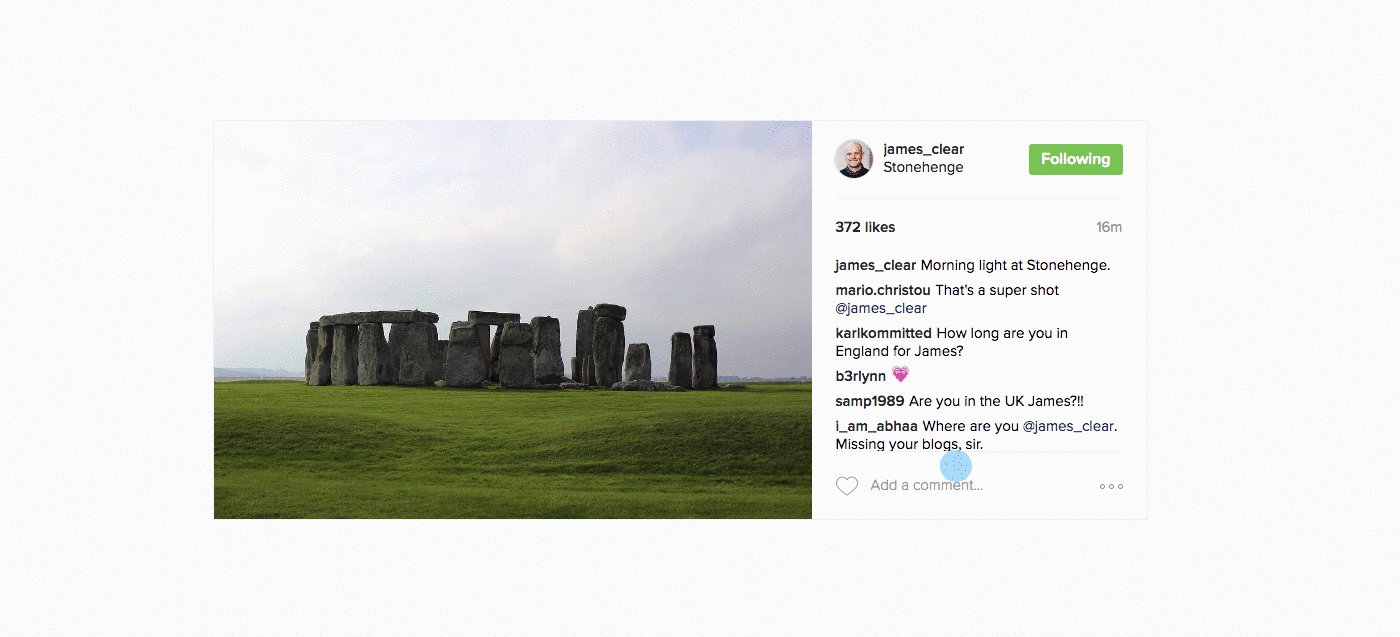
Si vous êtes sur instagram.com, trouver la photo que vous souhaitez intégrer et afficher l’image en question. Cliquez sur le lien qui affiche la période à laquelle la publication a été effectuée.

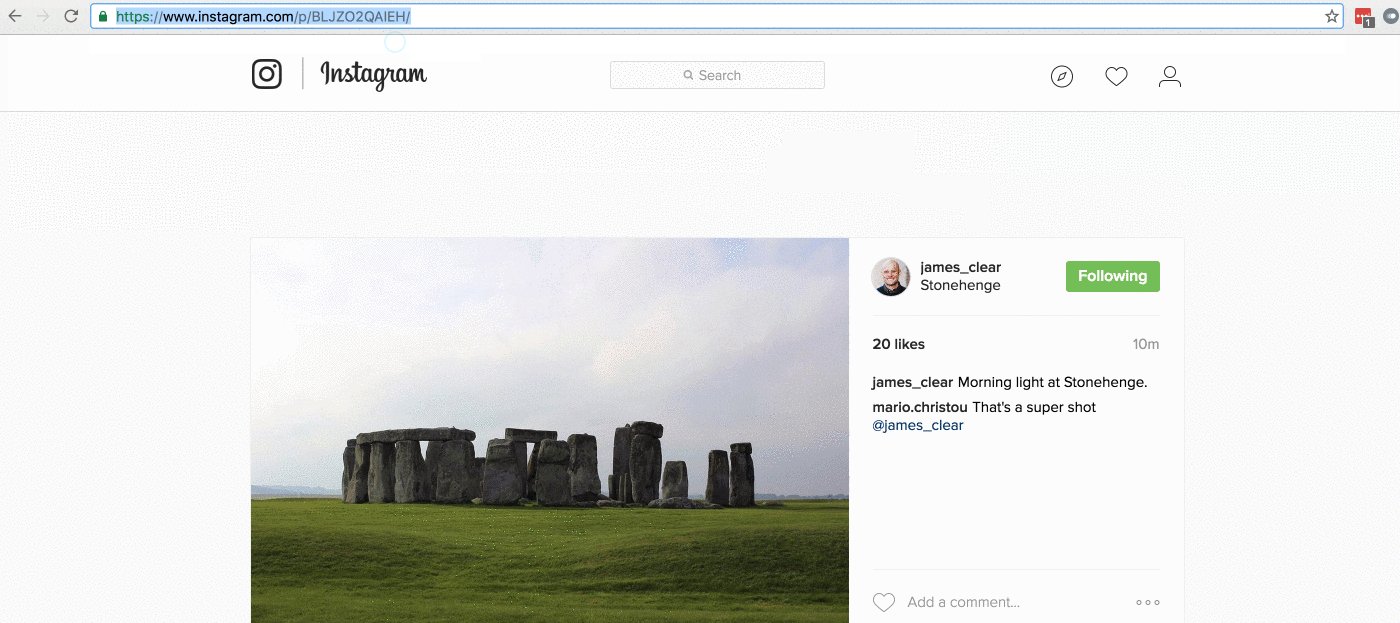
Vous accéderez à une page avec une URL unique pour l’image en question ! Copiez ce lien à partir de la barre d’adresse, car c’est elle que nous utiliserons dans l’article/page WordPress.
Comment créer une publication pour des photos Instagram sur WordPress
Avec l’URL de l’image disponible sur Instagram, il vous sera vraiment facile d’ajouter les images Instagram sur WordPress.
Découvrez aussi notre astuce sur Comment obliger WordPress à vérifier les mises à jour des plugins
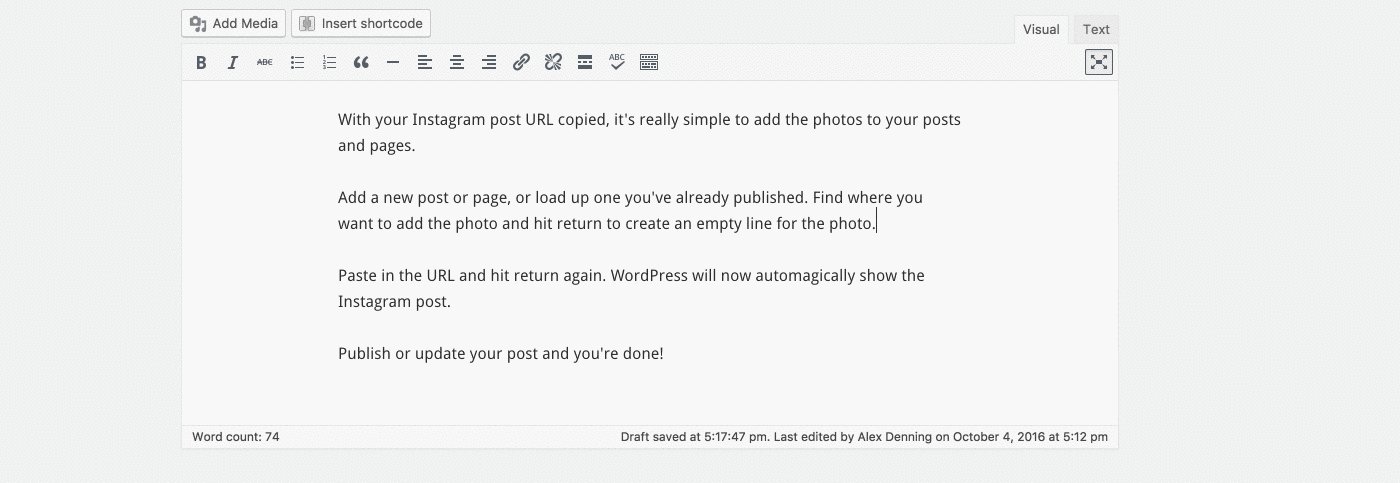
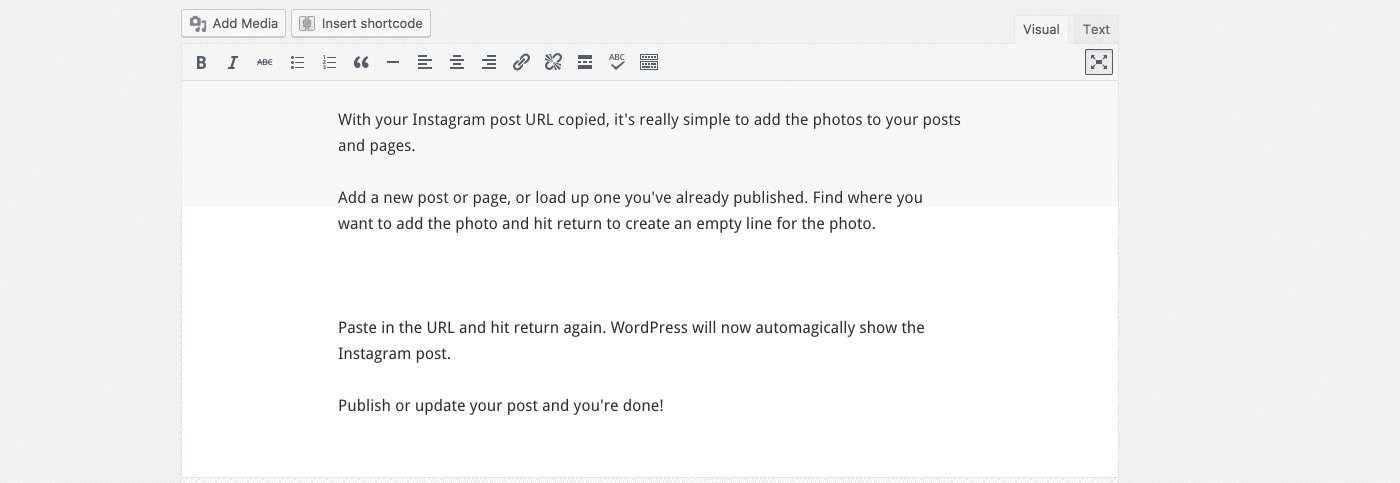
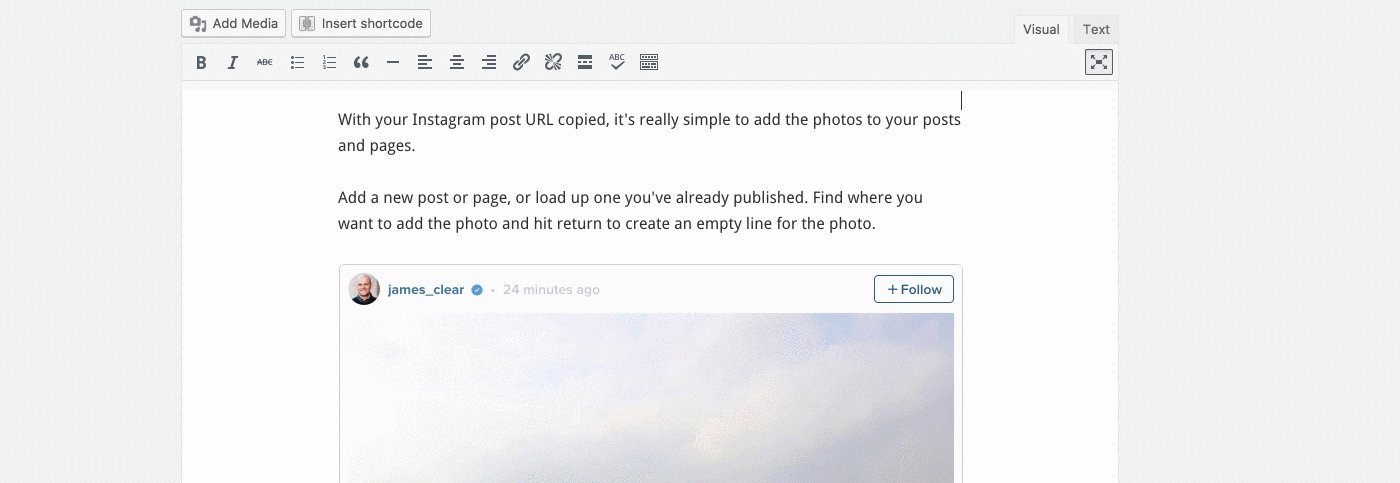
Commencez par créer un nouvel article/page, ou ouvrez un déjà existant. Accédez à la section sur le document où vous souhaitez afficher l’image et faites un retour à la ligne.

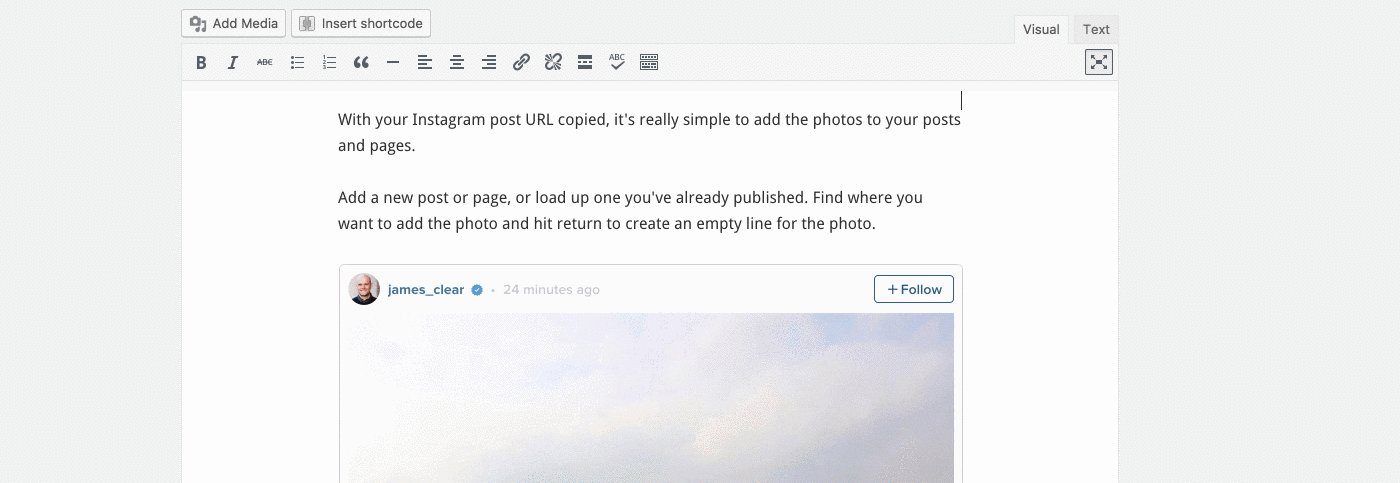
Coller l’URL que vous avez copiée. WordPress affichera automatiquement la publication Instagram.
Publiez ou mettez à jour votre message et c’est tout !
Comment ajouter des publications Instagram sur WordPress
Instagram vous donne également la possibilité d’intégrer des photos manuellement. Si coller l’URL ne fonctionne pas ou si vous souhaitez avoir un peu plus de contrôle supplémentaire (vous pouvez choisir de cacher la description), c’est cette option que vous devez choisir.
Lire également notre guide sur Comment recevoir des recommandations de plugins sur WordPress
Encore une fois, vous aurez besoin de trouver votre photo, mais de l’intégrer cette fois, option qui n’est disponible qu’en visitant instagram.com. Comme avant, accédez à la page entière de photo avec l’URL unique.
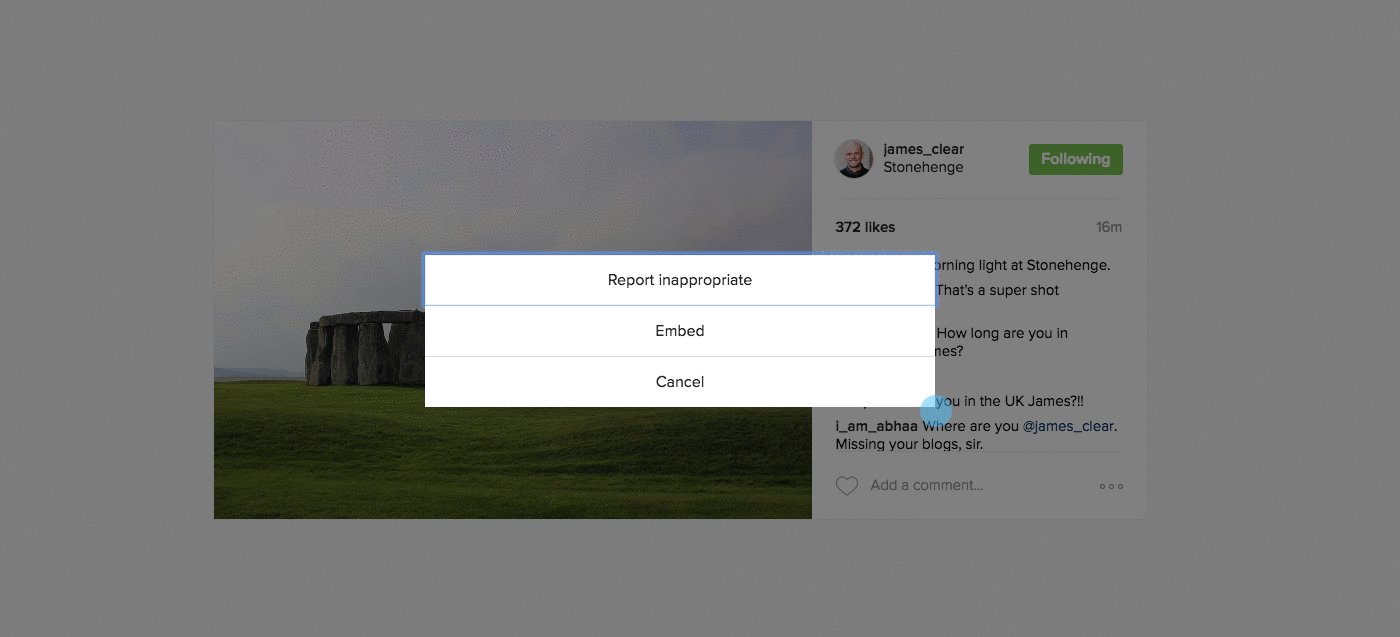
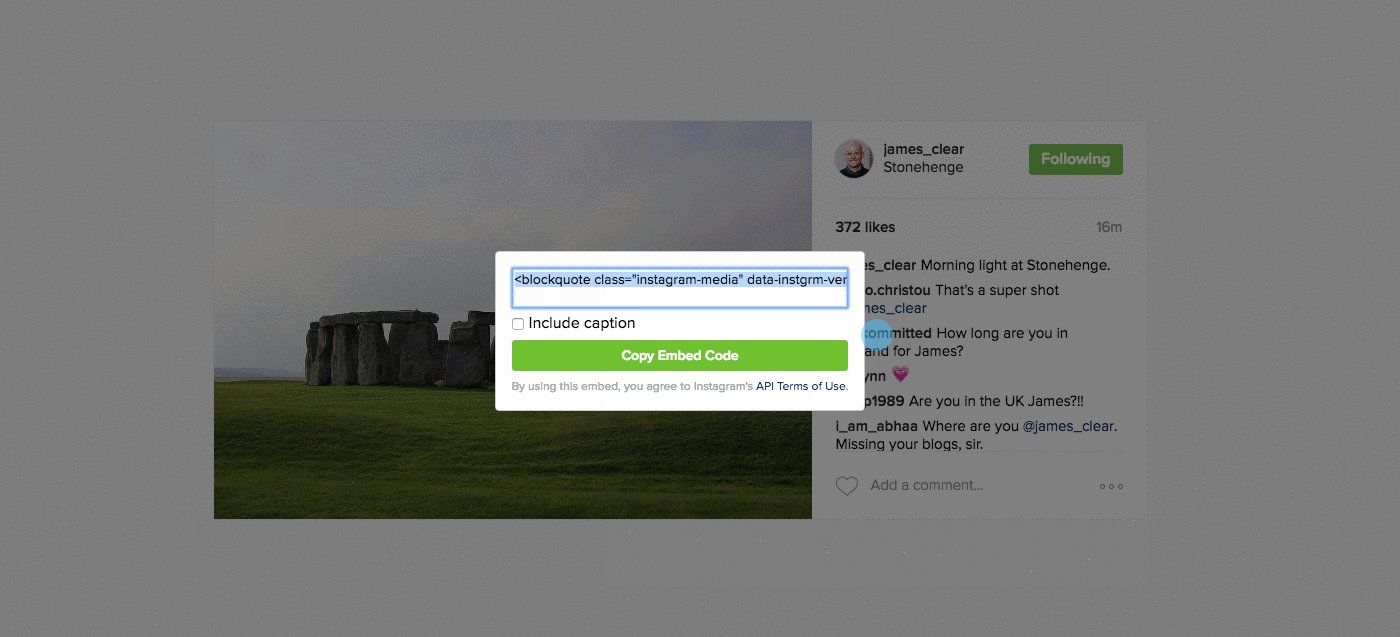
Maintenant, au lieu de copier l’URL, cliquez sur les points de suspension (…) en bas à droite et cliquez sur « Intégrer » (Embed).

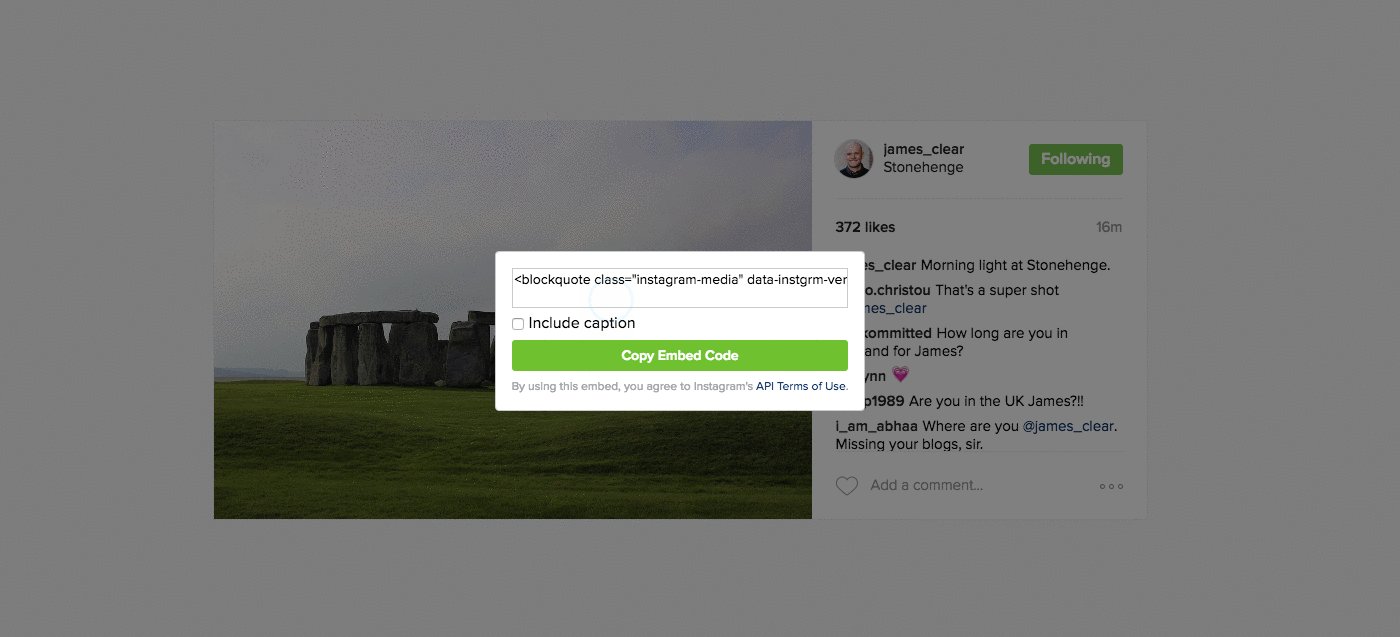
Instagram va vous proposer un code que vous devrez copier. Si vous souhaitez masquer la légende, décochez la case « inclure la légende ».
Découvrez également Comment donner un style unique aux différentes catégories sur WordPress
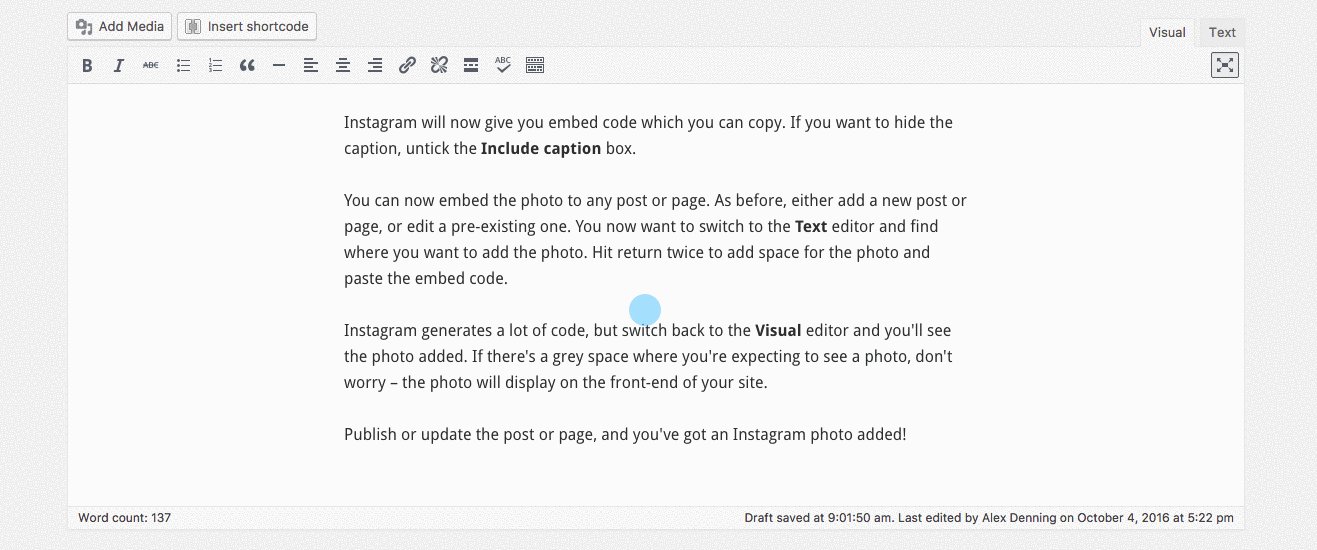
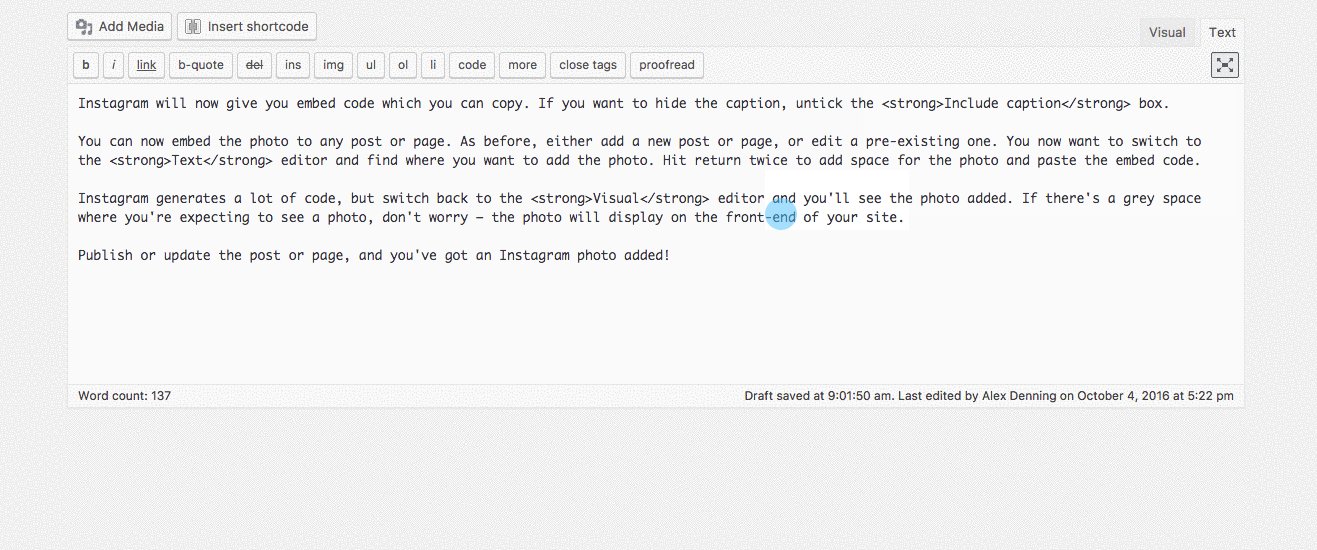
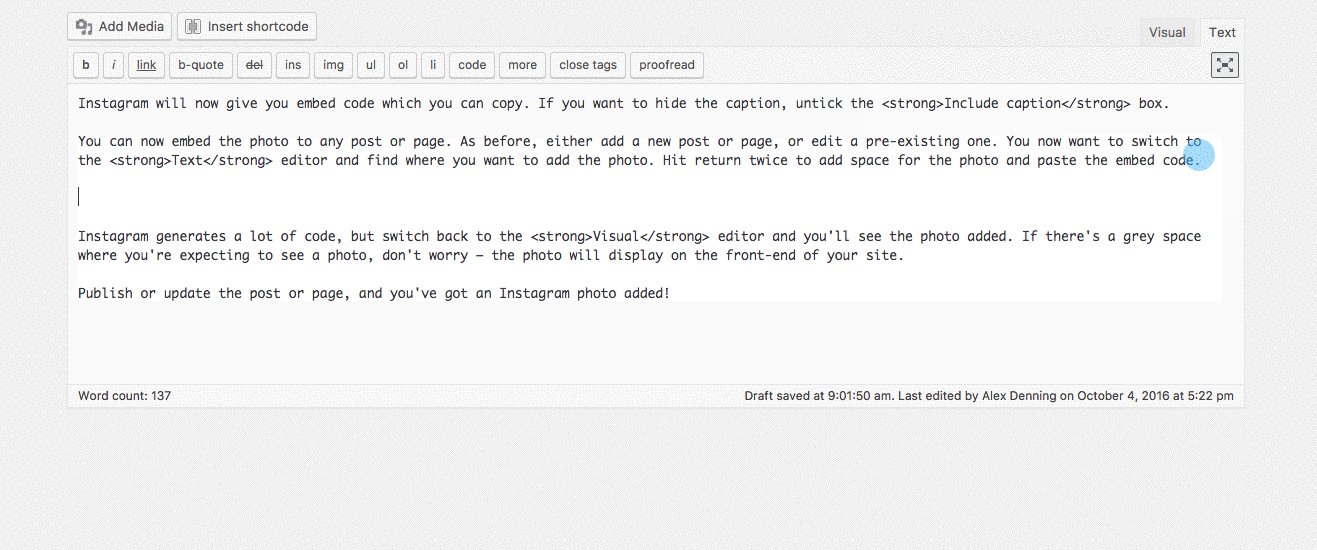
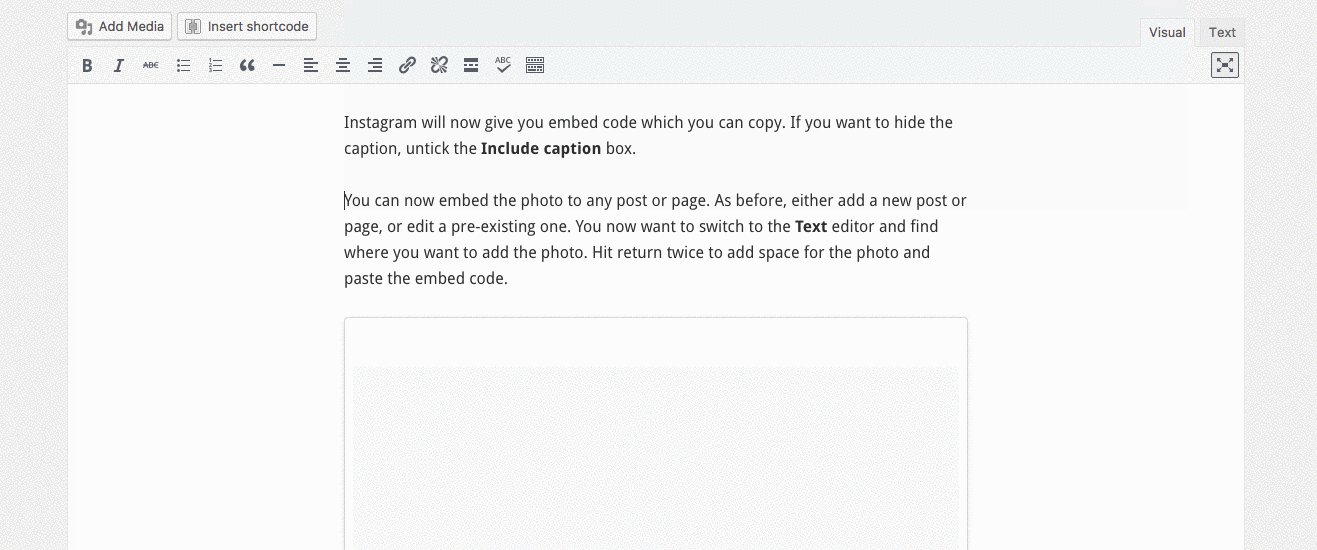
Vous pouvez maintenant intégrer la photo à un article ou une page. Comme précédemment, vous devez : soit ajouter un nouvel article ou page, ou modifier un déjà existant. Vous devez *passer en mode éditeur de texte et trouver l’endroit où vous souhaitez coller le code de la photo, une fois que c’est fait, ajoutez le code.

Instagram génère beaucoup de code, mais revenez vers l’éditeur visuel et vous remarquerez que votre photo a été ajoutée. S’il y a un espace gris où vous vous attendez à voir une photo, ne vous inquiétez pas, la photo s’affichera sur le frontend de votre site web.
Lire également notre article sur : Arnaques PayPal : Comment les reconnaître ?
Publier ou mettez à jour l’article ou la page, et vous aurez une photo Instagram disponible !
Instagram est une ressource super-engageante
Instagram est l’un des réseaux les plus utilisés pour proposer des images. Plusieurs de vos visiteurs/clients y sont et avoir un contenu qu’ils peuvent partager sera bénéfique pour vous.
Découvrez aussi quelques plugins WordPress premium supplémentaires
Vous pouvez utiliser d’autres plugins pour afficher des comptes à rebours sur votre blog WordPress. Dans ce qui suit, je vous en propose quelques uns.
1. WPML
WPML est un plugin WordPress de traduction haut de gamme qui vous permet de traduire vos articles de blog et pages de votre site web. Il est conseillé de faire une sauvegarde complète de votre site web avant de l’installer.

Contrairement à la plupart des autres plugins de traduction, WPML est compatible avec la plupart des principaux thèmes et plugins WordPress. Vous n’aurez donc pas besoin de toucher au code ou à l’apparence de votre site web pour que ce dernier fonctionne. Il vous permet même de traduire une page Web crée avec les différents constructeurs de page.
Consultez aussi 5 plugins WordPress pour partager le contenu de votre blog
Ils offrent 3 plans premium basés sur le nombre de fonctionnalités. Chaque plan premium propose une utilisation illimitée du site Web. C’est l’un des plugins WordPress de traduction les plus anciens et les plus fiables pour la création de votre site Web multilingue.
Télécharger | Démo | Hébergement Web
2. Ajax Search Pro
Ajax Search Pro est l’un des meilleurs plugins WordPress premium de barre de recherche en temps réel sur WordPress. Il est hautement personnalisable, avec de nombreuses fonctionnalités et options, et offre les meilleurs résultats possibles.
Vous avez la possibilité de remplacer la barre de recherche WordPress par un moteur de recherche plus efficace et plus dynamique. En outre, ce plugin WordPress dispose de plus de 60 thèmes colorés, et entièrement personnalisables qui vous feront gagner du temps.

Consultez notre article sur 10 plugins WordPress pour améliorer le visuel de votre site Web
Vous pourrez donc plus vous concentrer sur la présentation visuelle de votre formulaire de recherche.
Télécharger | Démo | Hébergement Web
3. Octaboo
Octabook est un plugin WordPress premium très facile à utiliser et un outil de Booking instantanée de rendez-vous pour presque tous les types de services et de fournisseurs de services qui souhaitent proposer de la réservation en ligne à partir d’un site web.

Il propose plusieurs fonctionnalités dont on citera entre autres : un support pour la localisation multiples, la configuration des services, de la tarification dynamique, des notifications, etc…, le support des champs personnalisables pour les formulaires, la personnalisation de l’apparence, la prise en charge de Google Calendar, un tableau de bord intuitif, l’exportation des données au format csv, et beaucoup plus.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment ajouter une image dans un texte dans Elementor
- 7 aspects qui vous permettront de créer un blog à succès
- Comment compresser et redimensionner les images sur WordPress
- 10 plugins WordPress pour créer des attributs pour vos produits variables
- 5 plugins WooCommerce pour gérer la relation client sur un site web
Conclusion
Voila ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra désormais d’afficher les photos Instagram sur une page ou un article WordPress.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
N’hésitez pas à partager cet article avec vos amis sur vos réseaux sociaux préférés. Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…
Cette suite de conseils est vraiment bien faite, elle permet sans doute déjà de dépasser les 1000 abonnés.
Au dessus de 1000 il devient difficile de suivre tous les abonnés, il est donc nécessaire de trouver des astuces pour mémoriser ceux qui sont les plus actifs tout en supprimant ceux qui publient beaucoup sans jamais donner de retour. Pour cela l’outil « Collections » permet de créer des listes afin de suivre de manière plus régulière les comptes les plus fidèles.
Bonjour, je partage votre avis et merci du retour.
Bonjour,
Merci pour ce tuto. Il m’a beaucoup aidé à comprendre non seulement comment intégrer les photos instagram, mais surtout intégrer aussi les photos ou publications facebook, twitter et autres, dans un article. Je ne sais pas si ces derniers ont été traités ici, mais le présent article m’a permis de comprendre.
Par contre j’ai un véritable souci lorsque j’intègre ces contenus instagram, facebook, twitter dans un article: je ne sais comment centrer ces contenu. Ces contenus instagram, facebook et twitter qu’on intègre se mettent toujours à gauche et cela ne me semble pas agréable du tout. Alors comment les positionner au milieu dans l’article?
Merci.
Bonjour,
merci pour le retour. Pour centrer les éléments, vous aurez besoin d’accéder à l’éditeur de texte durant l’édition d’un article, et avec quelques règles CSS, vous arriverez à centrer l’élément. Par exemple, vous pourrez transformer la balise principale en « inline-block » et définir un aligment centré ou utiliser les marges « margin:0 auto; »