Souhaitez-vous classer les catégories différemment sur WordPress ?
La plupart des thèmes WordPress utilisent le même style pour toutes les pages d’archives de catégories. Toutefois, si vous avez un site web riche en contenu, vous pouvez choisir d’afficher chaque catégorie de façon différente pour maximiser leur potentiel.
Dans ce tutoriel, nous vous montrerons comment afficher les catégories différemment sur votre blog WordPress.
Sans plus tarder nous vous invitons à découvrir notre liste. Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Pourquoi donner un style différent aux catégories sur WordPress
Comme nous l’avons dit plus tôt, la plupart des thèmes WordPress utilisent le même modèle pour chaque page d’archive de catégorie. C’est parce que les développeurs de thèmes WordPress ne savent pas comment vous allez utiliser les catégories sur votre site Web.
Lire aussi : Comment afficher du contenu uniquement aux abonnés RSS sur WordPress
Toutefois, si vous avez un site web riche en contenu, la modification de la mise en page d’une page d’archivage de catégorie peut avoir un impact dramatique sur la façon dont les utilisateurs s’engagent avec le contenu de cette page.
Par exemple, si vous gérez un site web de nouvelles ou de revues, vous pouvez afficher des annonces locales dans la catégorie d’actualités locales. Vous pouvez afficher les informations météorologiques, afficher les histoires les plus populaires dans cette catégorie, et ainsi de suite.
Cela dit, voyons comment personnaliser facilement des catégories individuelles sur WordPress.
Comment donner un style aux catégories
Il existe plusieurs façons de classer les catégories sur WordPress. Nous vous montrerons deux méthodes différentes afin de donner un style différent aux catégories, et vous pouvez choisir celles qui conviendraient le mieux à vos besoins et à votre niveau de compétence.
Utilisation d’un modèle de catégorie unique sur un thème WordPress
Les thèmes WordPress suivent une hiérarchie de modèle standard. Selon un nom de fichier modèle, WordPress peut choisir automatiquement le bon modèle pour afficher une page.
Par exemple, il recherche le fichier category.php pour afficher les pages d’archive des catégories.
WordPress vous permet également de créer des modèles pour des catégories individuelles. Supposons que vous souhaitez classer la catégorie «Apple» différemment. Vous pouvez le faire en ajoutant un nouveau fichier modèle à votre thème WordPress et en le nommant category-apple.php.
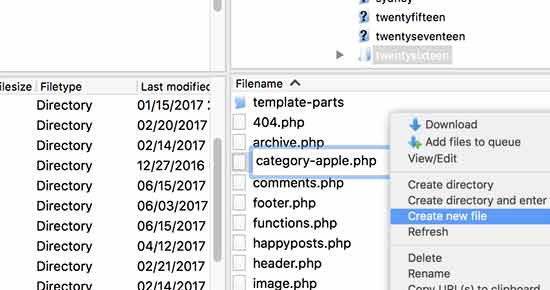
Connectez-vous à votre site web WordPress à l’aide d’un client FTP, puis accédez à /wp-content/ themes/votre-theme/ et créez un nouveau fichier nommé category-apple.php. N’oubliez pas de remplacer « Apple » par le nom de votre catégorie.
Vous pouvez utiliser le fichier « category.php » de votre thème WordPress comme point de départ. Il suffit d’éditer et de copier tout son contenu. Maintenant, renommer votre nouveau fichier pour « category-apple.php » et collez le code à l’intérieur.
Ensuite, vous pouvez commencer à apporter des modifications à votre modèle de catégorie individuel. Vous pouvez créer et utiliser une barre latérale différente pour cette catégorie, en faire une page pleine largeur, ajouter un message de bienvenue ou tout ce que vous souhaitez.
Donner un style aux catégories à l’aide d’un code CSS
WordPress ajoute automatiquement des classes CSS à différents éléments sur votre site web. Ceux-ci comprennent à la fois la classe du corps et la classe de la publication.
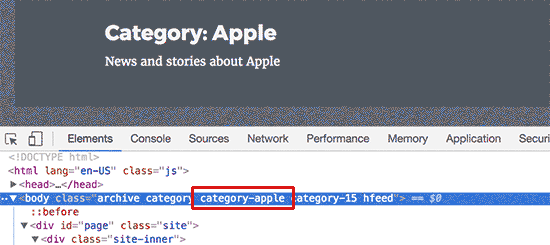
Par exemple, si vous visualisez une page d’archivage de catégorie, puis utilisez l’outil Inspecter, vous remarquerez les classes CSS « categories » et le nom de la catégorie dans la balise « body ».
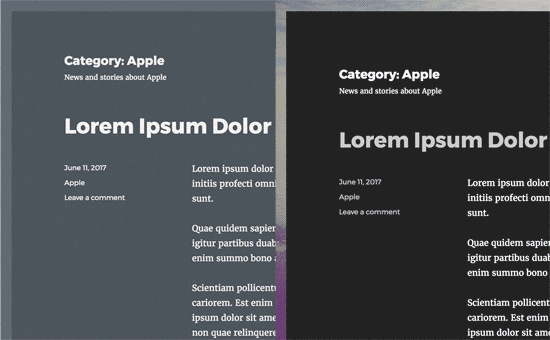
Vous pouvez utiliser cette classe CSS pour chaque catégorie individuelle différente en ajoutant un CSS personnalisé.
Voici un exemple de CSS que vous pouvez utiliser comme point de départ.
body.category-apple {
background-color:#EEE;
background:url("https://example.com/wp-content/uploads/2017/background.jpg") no-repeat fixed;
color:#FFFFFF;
}
.category-apple .site {
background:#232323;
}
.category-apple a {
color:#CCCCCC;
}
N’oubliez pas de modifier le nom de la catégorie dans la classe CSS avec le nom de votre catégorie.
Maintenant vous pouvez ajouter un code CSS personnalisé sur WordPress. Mais, si vous avez besoin d’une solution premium pour arriver à ajouter un code CSS personnalisé, nous vous proposons ci-dessous 2 plugins WordPress premium qui vous aideront dans cette tâche.
1. Easy Custom JS and CSS
Ce plugin WordPress premium est un éditeur puissant de code CSS et Javascript qui vous permet d’ajouter ces derniers sur n’importe quelle section de votre site web. Il vous permet de garder vos personnalisations même après une importante mise à jour de votre thème WordPress. 
Vous avez la possibilité de limiter le champ d’utilisation de votre code personnalisé. Par exemple, vous pouvez utiliser votre code uniquement pour un article ayant le format vidéo.
Consultez notre articles sur Comment exiger l’acceptation des termes d’utilisation sur WordPress
Ou encore vous pouvez limiter votre code à un thème WordPress spécifique; Ce qui est pratique si vous changez couramment de thèmes pour votre blog WordPress.
Télécharger | Démo | Hébergement Web
2. Custom JavaScript & CSS in Pages!
Grâce à ce plugin WordPress, vous avez la possibilité d’ajouter des styles CSS et du JavaScript personnalisés sur des pages spécifiques. Il vous permet également de définir des règles pour les pages multiples. De cette façon, vous pourrez avoir des styles prédéfinis ou uniques pour des sections spécifiques.
Comme toute autre fonctionnalité offerte par ce plugin WordPress, vous pouvez aisément inclure différents scripts sur différentes pages de votre site Web.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- 8 plugins WordPress pour ajouter un système de traduction sur un blog
- 5 plugins WordPress pour créer un calendrier sur un blog
- Le guide en 4 étapes pour construire votre autorité grâce à votre blog
- Quelques plugins WordPress pour faire des redirections
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra d’ajouter un code CSS personnalisé sur WordPress. N’hésitez pas à partager cet article avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…




Merci beaucoup pour ce tuto génial et facile à comprendre, grâce à votre article j’ai pu modifier le design de la page
Salut!
S’il te plait, vois si tu peux m’aider parce que je me fume de la tête
Je fais un magasin en ligne avec divi et woocommerce et j’ai un problème parce que je ne peux pas personnaliser la page de catégorie.
Je passe le lien pour que vous puissiez le voir:
https://chachocarp.com/product-category/los-mas-vendidos
Ce que je veux changer, c’est:
1. J’ai 24 produits dans cette catégorie et au lieu de le montrer sur deux pages de 12 produits, il les montre sur trois pages de 9, 9 et 6 et il est fatalement clair.
2. Je n’ai pas conservé la configuration de survol lorsque je passe la souris sur les produits. Je voudrais que la transparence soit bleue et que les lettres « voir le produit soient naranaja » comme dans le module de magasin de la page principale.
3. J’aimerais que la barre latérale gauche affiche toutes les catégories et sous-catégories.
Comment l’a-t-il fait?
Merci pour ton aide
Bonjour Miguel,
Veuillez poser la question sur un article concernant WooCommerce ou Divi s’il vous plaît. Et c’est avec plaisir que je vous répondrai. 😉