Besoin de découvrir comment ajouter une image dans un texte dans Elementor ?
Elementor a permis à tout le monde de devenir un concepteur Web sans avoir besoin d’avoir des compétences CSS avancées. Son éditeur visuel vous permet de créer une belle page Web sans écrire une seule ligne de code CSS. Vous pouvez simplement ajouter les éléments de conception (widgets) que vous souhaitez et les personnaliser dans le panneau des réglages.
Même ainsi, avoir des compétences CSS serait un grand bonus dans l’utilisation d’Elementor. Vous pourrez appliquer des styles uniques à votre page Web en utilisant la fonction CSS personnalisée d’Elementor. Dans cet article, nous allons vous montrer comment ajouter une image dans un texte dans Elementor en utilisant la fonction CSS personnalisé d’Elementor.
Dans certains outils de conception tels que GIMP et Photoshop, vous devez généralement ajouter une marque de calque pour ajouter une image dans un texte. Dans Elementor, vous pouvez accomplir la même chose en ajoutant un code CSS que le widget Titre et le widget Texte d’Elementor n’a pas d’option de réglage pour ajouter une image comme arrière-plan.
Ajouter une image dans un texte d’Elementor
Avant de commencer, assurez-vous d’avoir mis à niveau votre version d’Elementor vers la version pro si vous ne l’avez pas fait puisque la fonctionnalité CSS personnalisé n’est disponible que sur Elementor Pro. Une fois que vous êtes prêt, créez une nouvelle page ou un nouveau modèle et modifiez-le avec Elementor. Bien sûr, vous pouvez également modifier une page ou un modèle existant.
Découvrez aussi : Elementor : Comment ajouter une table des matières
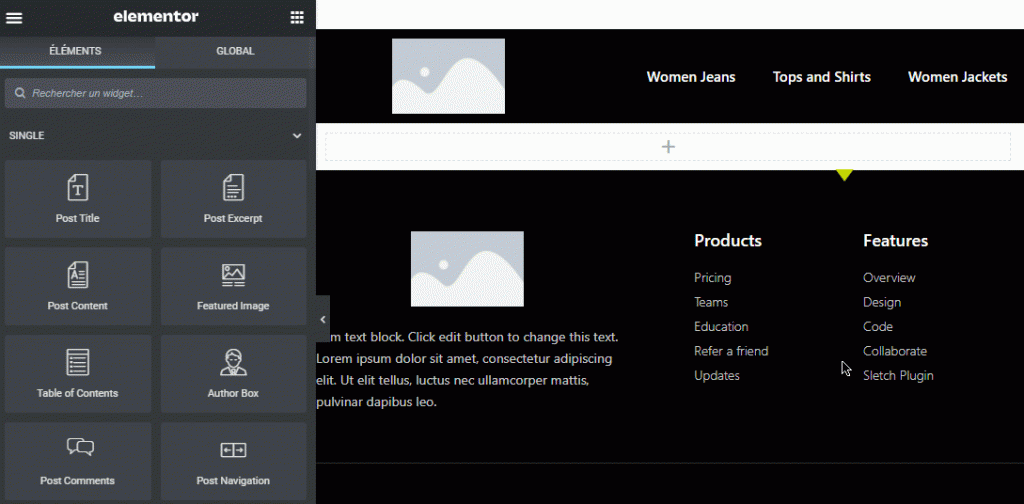
Ajoutez le widget Titre à la zone d’édition.

Accédez au panneau des réglages pour remplacer le texte par défaut sous l’onglet Contenu.
Lire aussi notre guide sur : Elementor : Comment utiliser le sélecteur de couleurs
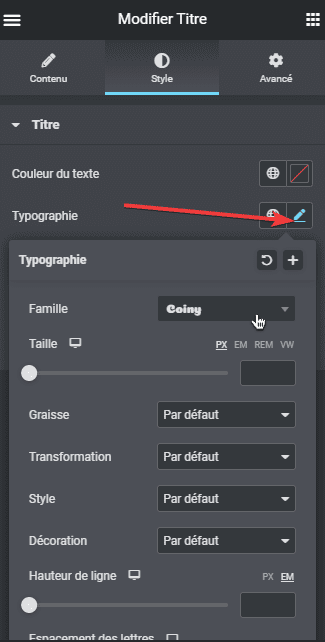
Accédez à l’onglet Style pour personnaliser le texte. Vous pouvez définir la taille du texte, le style de police, etc… en cliquant sur l’icône en forme de crayon dans l’option Typographie sous le bloc Titre. Puisque vous souhaitez utiliser une image comme arrière-plan de votre texte, pas besoin de définir la couleur du texte.

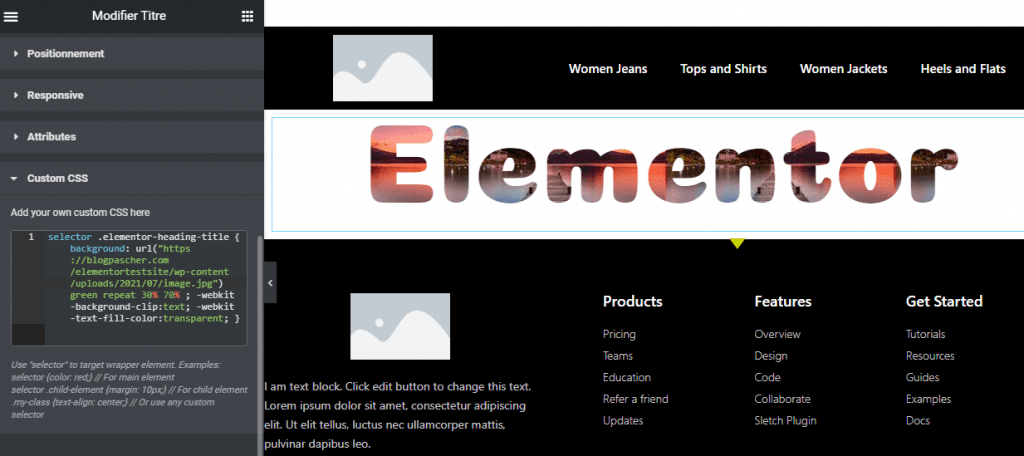
Ensuite, allez dans l’onglet Avancé et ouvrez le bloc Custom CSS et collez le code CSS suivant. Remplacez l’URL de l’image par votre propre URL d’image.
selector .elementor-heading-title
{
background: url("https://www.wppagebuilders.com/wp-content/uploads/2020/05/gradient-progress-bar-elementor.jpg") green repeat 30% 70% ;
-webkit-background-clip:text;
-webkit-text-fill-color:transparent;
}Voici l’exemple.

Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment ajouter une image dans un texte dans Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…