Récemment, un de nos lecteurs nous a demandé comment ajouter un effet de parallaxe à n’importe quel thème WordPress ?
L’effet Parallaxe est une tendance très utilisée de nos jours sur le Web où une image d’arrière-plan défile plus lentement que le contenu de premier plan.
Dans ce tutoriel, nous vous montrerons comment ajouter facilement un effet de parallaxe à n’importe quel thème WordPress.
Mais, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Mais revenons vers ce pourquoi nous sommes là.
Qu’est-ce qu’un effet Parallaxe ?
L’effet Parallaxe est une technique de conception Web moderne où l’élément de fond défile plus lentement que le contenu de premier plan. Cet effet ajoute de la profondeur aux images de fond et les rend interactives.
Découvrez nos 25 thèmes WordPress avec parallaxe pour créer un site internet
L’effet Parallaxe peut être utilisée sur les landing pages, les pages de vente ou la page d’accueil d’un site Web d’entreprise. C’est une excellente façon de mettre en évidence différentes sections sur une longue page.
De nombreux thèmes WordPress premium sont dotés d’un effet de parallaxe intégré sur leur page d’accueil. Vous pouvez aussi utiliser l’effet de parallaxe avec la plupart des plugins WordPress de création visuelle de pages.
Cependant, tous les thèmes WordPress ne propose pas un effet parallaxe intégré et vous ne souhaitez peut-être pas utiliser un constructeur visuel de pages juste pour un effet de parallaxe.
Examinons comment ajouter facilement l’effet de parallaxe à n’importe quel thème WordPress.
Méthode 1 : Ajouter l’effet parallaxe à n’importe quel thème WordPress à l’aide d’un plugin
Cette méthode ne nécessite pas d’ajouter un code à votre thème WordPress. C’est plus facile et recommandé pour la plupart des utilisateurs.
La première chose que vous devez faire est d’installer et d’activer le plugin Advanced WordPress Backgrounds. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
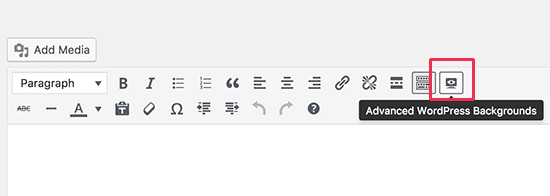
Après l’activation du plugin, vous devez modifier la page où vous souhaitez ajouter l’effet parallaxe. Vous remarquerez le nouveau bouton «Advanced WordPress Backgrounds» sur barre d’outils de l’éditeur visuel.
En cliquant dessus, vous afficherez une fenêtre contextuelle où vous pouvez modifier différents paramètres d’arrière-plan que vous souhaitez ajouter.
Tout d’abord, vous devez sélectionner une image comme arrière-plan, puis cocher l’option « Stretch».
Ensuite, vous devez cliquer sur le bouton « Select Image » pour télécharger ou sélectionner une image que vous souhaitez utiliser. Assurez-vous que vous utilisez une grande image sinon elle apparaîtra pixelisée.
Après cela, vous devez activer l’effet « Parallax » en choisissant un type d’effet parallaxe. Il existe un certain nombre de styles disponibles que vous pouvez expérimenter. L’effet de parallaxe le plus courant utilisé est le défilement.
Cliquez sur le bouton Insert pour continuer.
Le plugin ajoutera un shortcode sur votre éditeur de publication. Il ressemblera à ceci :
[nk_awb awb_type=”image” awb_stretch=”true” awb_image=”22″ awb_image_size=”full” awb_parallax=”scroll” awb_parallax_speed=”0.5″ awb_mouse_parallax=”true” awb_mouse_parallax_size=”30″ awb_mouse_parallax_speed=”10000″]
Votre contenu ici
[/nk_awb]
Remplacez « ce contenu » par votre propre contenu, puis enregistrez votre page.
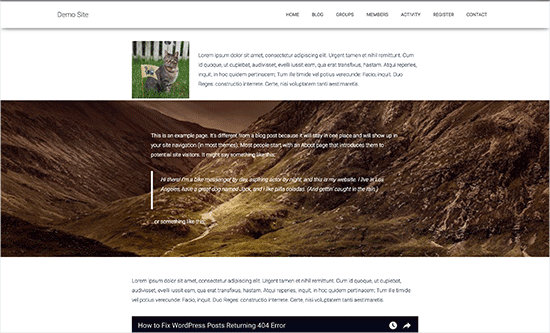
Vous pouvez aller visiter votre site Web pour le voir en action.
 Méthode 2 : Ajouter l’effet « Parallaxe » à n’importe quel thème WordPress avec du CSS
Méthode 2 : Ajouter l’effet « Parallaxe » à n’importe quel thème WordPress avec du CSS
Cette méthode vous oblige à avoir quelques connaissances en « HTML/CSS » ainsi que de la manière dont fonctionnent les thèmes et plugins de WordPress.
Tout d’abord, vous devez télécharger dans votre bibliothèque multimédia WordPress, l’image que vous souhaitez utiliser pour l’effet de parallaxe en visitant les « médias > Ajouter un nouveau ».
Allez plus loin en découvrant Comment organiser les médias sur votre blog WordPress
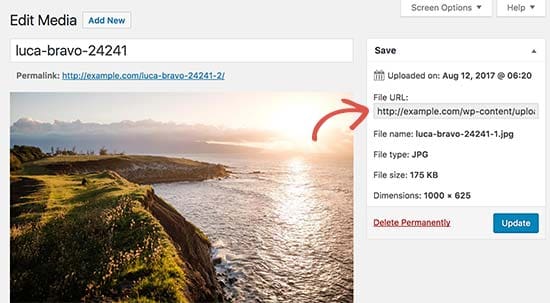
Après avoir téléchargé l’image, vous devez copier l’URL de l’image en éditant l’image dans la bibliothèque de médias de WordPress.
Ensuite, vous devez ajouter le code HTML suivant dans la page où vous souhaitez afficher l’effet de parallaxe. Vous pouvez également ajouter ce code HTML sur votre thème WordPress ou votre thème enfant.
div class="parallax">
<div class="parallax-content">
Votre contenu ici...
</div>
</div>
Ensuite, vous devez ajouter le code CSS personnalisé suivant à votre thème WordPress.
.parallax {
background-image: url("https://example.com/wp-content/uploads/2017/08/my-background-image.jpg");
height: 100%;
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
margin-left:-410px;
margin-right:-410px;
}
.parallax-content {
width:50%;
margin:0 auto;
color:#FFF;
padding-top:50px;
}
N’oubliez pas de remplacer l’URL de l’image d’arrière-plan par votre propre image.
Vous pouvez maintenant enregistrer vos modifications et visiter votre site Web.
Voila ! Désormais vous pouvez ajouter l’effet de parallaxe sur votre site web WordPress.
Découvrez aussi quelques thèmes et plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. WooCommerce Donation
Acceptez grâce à cette extension des dons sur votre site web WooCommerce avec des montants spécifiés par les clients. Ils pourront ainsi donner autant qu’ils le souhaitent. Chaque don peut être présenté comme tout produit habituel de WooCommerce.
Si le client ignore la page panier ou va directement à la caisse sans avoir fait de don, un lien s’affichera au dessus de la page caisse afin qu’il puisse faire son don.
Chaque étape d’utilisation de WooCommerce Donation est expliquée dans une documentation avec captures d’écran. Activez juste le plugin et vous trouverez le champ « Ajouter don » sur le panier.
Télécharger | Démo | Hébergement Web
2. LinkedIn Plus
LinkedIn Plus est un plugin WordPress qui vous permet de présenter votre profil LinkedIn sur votre blog. Il fonctionne également pour des blogs multi-auteurs. Il ajoute des boutons Suivre et Partager à vos publications, pages ou widgets WordPress.
C’est un excellent moyen d’ajouter à votre blog toutes les fonctionnalités LinkedIn et de valider votre marque auprès des consommateurs. Il vous offre la possibilité de personnaliser son apparence, de configurer les paramètres et d’activer d’autres options avancées pour promouvoir votre profil chez de potentiels recruteurs ou employeurs.
Télécharger | Démo | Hébergement Web
3. YouTubeR
YouTubeR est un plugin WordPress unique, qui vous permet de télécharger des vidéos sur YouTube à partir de votre site Web et d’intégrer facilement des vidéos, des listes de lecture et des chaînes YouTube à votre site Web.
Avec ce plugin, vous avez la possibilité de créer des galeries vidéo exceptionnelles sur votre site web.
Ses autres fonctionnalités sont : la possibilité de télécharger facilement des vidéos sur YouTube à partir de votre site Web WordPress, l’intégration facile des vidéos, des playlists et des chaînes YouTube à votre site Web, la prise en charge de Visual Composer, le défilement infini dans les playlists, une excellente mise en cache, une mise en page responsive, une documentation détaillée et bien plus.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment corriger l’erreur « Impossible d’écrire sur le disque » sur WordPress
- Comment devenir un blogueur à succès et gagner de l’argent avec WordPress
- Comment publier vos articles par email sur WordPress
- Comment devenir un blogueur à succès et gagner de l’argent avec WordPress
Conclusion
Voilà tout! Nous espérons qu’il a été d’une grande utilité. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Et si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…