Besoin d’optimiser les images de votre site web et d’améliorer son référencement ?
Saviez-vous que le référencement naturel de votre blog WordPress passe également par l’optimisation de toutes les images que vous ajoutez dans vos articles ? Saviez-vous que de nombreux visiteurs trouvent des blogs grâce aux noms de leurs images ?
Eh bien, vous devriez prendre cet aspect au sérieux. L’optimisation de vos images peut améliorer votre référencement Google et vous permettre de générer du trafic grâce à Google Images.

Vous ne le savez peut-être pas, mais les moteurs de recherche adorent les images avec des noms clairement lisibles. Des noms d’image avec des caractères inhabituels ne s’afficheront pas sur certains navigateurs.
Je me rappelle l’avoir recommandé dans un article. Autant vous prenez soin de votre blog (notamment avec votre technique de rédaction), autant vos images doivent refléter vos efforts.
Lire aussi Pourquoi devez-vous commencer à optimiser votre blog WordPress par les images
C’est pourquoi tout élément ajouté à un article doit être optimisé. Pour les images, ça porte sur la taille (dimensions et poids), et le nom de l’image.
Si en ce qui concerne la taille des images, le problème à déjà été résolue, la question du nom demeure importante.
Comment renommer des images automatiquement
Certains blogueurs débutants utilisent des images avec des noms ayant cette forme :
« voici mon image spéciale.jpg ».
Découvrez aussi Comment renommer les images sur un blog WordPress
Le souci est que ces images sont souvent indisponibles sur certains navigateurs. Une pratique recommande vivement de simplifier les noms des images et de convertir les espaces par des tirets, afin d’avoir un nom identique à ceci :
« voici-mon-image-spéciale.jpg ».
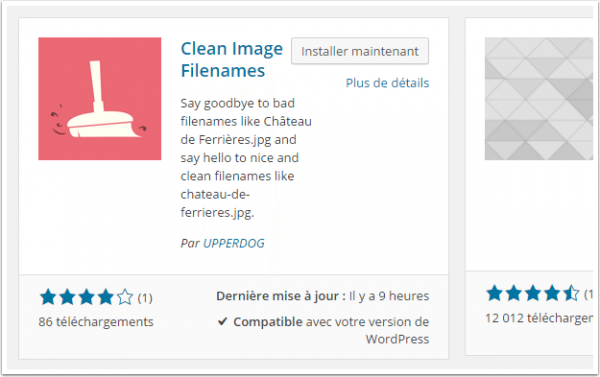
Pourtant, j’avoue que même pour moi, c’est pénible de toujours renommer les images à chaque fois. J’ai réussi à trouver une solution qui évite tant de tracas, il s’agit du plugin « Clean Image Filenames » disponible sur WordPress.org. Vous pouvez l’installer depuis le tableau de bord.

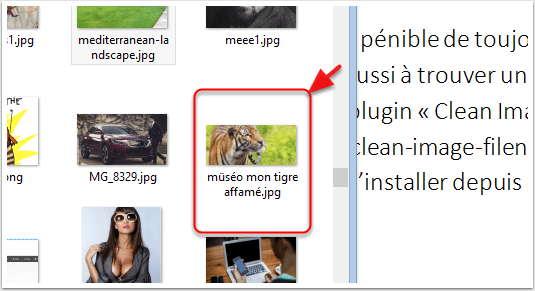
Après l’activation de ce dernier, il sera prêt à être utilisé, car il n’a pas besoin d’être configuré. Je vais envoyer une image intitulée « müséo mon tigre affamé.jpg » dans ma médiathèque, avec le plugin « Clean Image Filenames » activé.

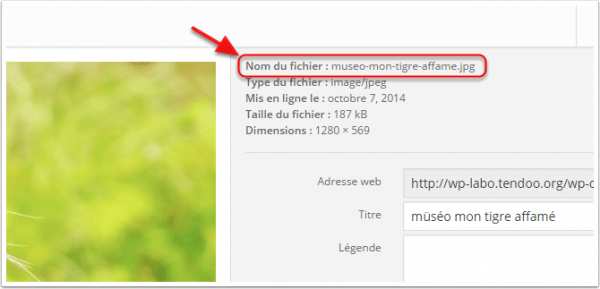
Les caractères spéciaux de cette image seront convertis, comme sur cette image.
Consultez aussi notre article sur Comment optimiser vos images et améliorer votre référencement

Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment créer une page d’archive d’auteur dans Elementor
- 8 plugins WordPress pour intégrer un système de réduction
- Comment créer un diaporama avec Slider Revolution sur WordPress
- 5 plugins WordPress pour retoucher les images sur votre blog
- 10 plugins WordPress pour évaluer les articles de votre Blog
Conclusion
Voila ! C’est tout pour ce tutoriel, j’espère qu’il vous aidera à optimiser vos images. Si vous avez des commentaires ou des suggestions, n’hésitez pas à nous en faire part dans la section réservée.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…