Souhaitez-vous créer votre CV avec WordPress ?
Ajouter un CV professionnel sur votre blog peut vous aider à trouver rapidement du travail, par des employeurs en quête d’un personnel qualifié.
Dans ce tutoriel, je vous montrerais comment créer un CV en ligne avec WordPress.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Comment créer un CV avec WordPress
La première chose à faire, c’est d’installer et d’activer le plugin « Resume Builder » sur WordPress.org, vous pouvez également l’installer depuis votre tableau de bord. Ce plugin fonctionne « out-of-the-box », c’est-à-dire qu’il n’a pas besoin de configuration pour fonctionner.
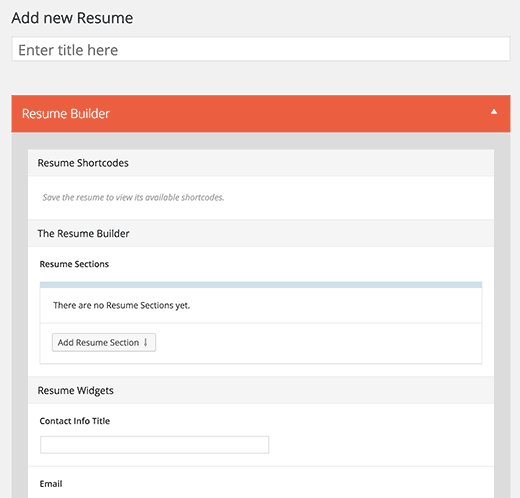
Il vous suffit tout simplement d’accéder à l’emplacement « Resumes > Add New » pour commencer l’édition de votre CV.
La page de création du CV fournit une interface assez facile à comprendre. Elle est divisée en deux zones : sections et widgets.
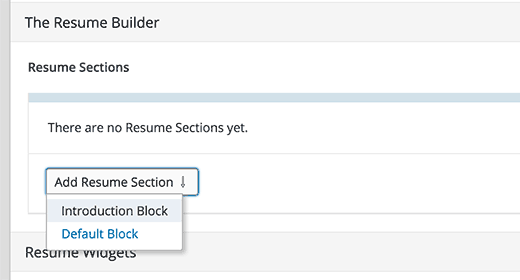
La première chose que vous devez faire est de cliquer sur « Add Resume Section ». Ce bouton vous permettra d’ajouter des blocs d’informations sur votre CV. Vous pourrez aussi choisir d’ajouter un bloc d’introduction ou un bloc par défaut (default block).
Découvrez aussi ces 10 thèmes WordPress premium pour créer un CV sur internet
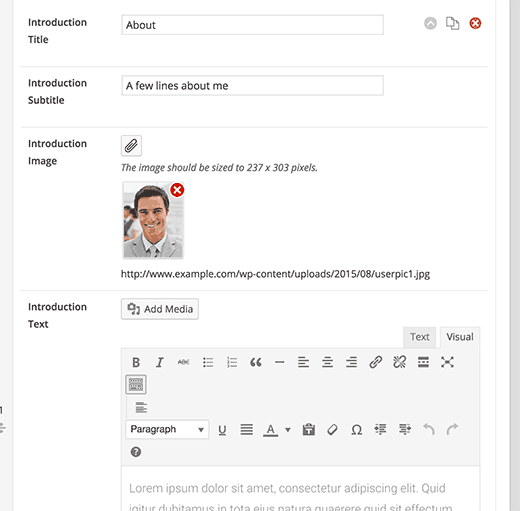
Ajoutons pour commencer un bloc d’introduction. C’est dans cette zone que vous pouvez ajouter des informations introductives vous concernant, ajouter une photo et des boutons d’appel à l’action.
La photo doit avoir exactement comme dimensions 237×303 px.
Vous aurez besoin de cliquer sur « Ajouter un bouton » (Add button), pour intégrer un bouton d’appel à l’action. Vous pouvez faire votre choix dans une variété de boutons.
Allez plus loin en consultant Comment créer des boutons d’appel à l’action qui convertissent
Dans cet exemple, nous avons ajouté deux boutons, un avec le label « contact » et l’autre avec le label « portfolio ».
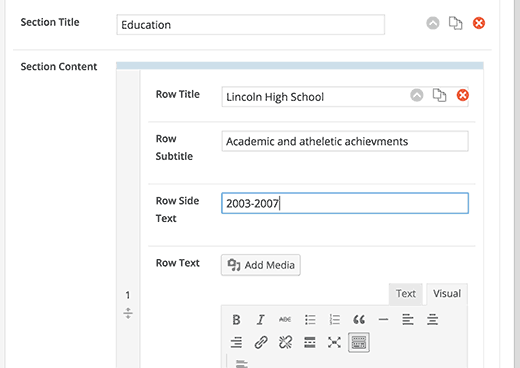
Après avoir ajouté un bloc d’introduction, vous pouvez ajouter n’importe quelle autre section de votre choix sous le type « defaut block ». Nous allons utiliser le type « default block » pour créer une section d’informations académiques et professionnelles pour cet exemple de CV.
Vous pouvez créer une section nommée éducation et ajouter des sous-sections pour chaque collège/lycée. Après ça, vous pouvez créer une nouvelle section pour des détails sur l’expérience et chaque emploi comme des sous-sections.
Comment ajouter des informations de contact dans votre CV
Ce qui est bien dans le fait d’avoir son propre CV c’est la connectivité instantanée. Les employeurs et les clients peuvent rapidement vous envoyer un message, vous joindre par chat (discussion instantanée) ou vous passer un coup de fil. Le plugin WordPress Resume Builder simplifie l’affichage de vos informations de contact.
Il vous suffit tout simplement de remplir les différentes informations de contact dans les widgets du CV.
Comment ajouter des compétences sur votre CV
Resume Builder vous permet également d’ajouter des compétences à votre CV. Sélectionnez un niveau d’expertise et fournissez des détails pour chaque aptitude.
Vous pouvez ajouter autant de compétences que possible en cliquant simplement sur le bouton d’ajout des compétences.
Découvrez nos 10 meilleurs thèmes WordPress premium pour créer un site Web de Freelance
Une fois que c’est fait, cliquez sur le bouton de publication pour rendre votre CV disponible.
Comment afficher votre CV sur votre blog WordPress
Resume Builder propose une fonctionnalité de template qui s’adapte à presque n’importe quel thème WordPress. Chaque CV que vous créez a une URL unique sur votre blog WordPress. Vous pourrez éventuellement l’ajouter dans vos menus de navigation.
Découvrez Comment ajouter un menu de navigation personnalisé sur WordPress
Il vous suffit tout simplement d’accéder à l’emplacement « Apparence > Menus » et de cliquer sur l’onglet « Resumes » pour le développer. Depuis cette zone, vous pourrez choisir le CV que vous venez juste de créer. Cochez la case proche de votre CV et cliquez sur « Ajouter au menu » (Add to menu).
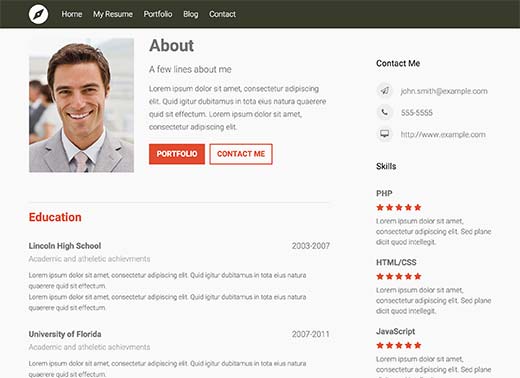
Vous pouvez désormais visiter votre blog et le voir en action.
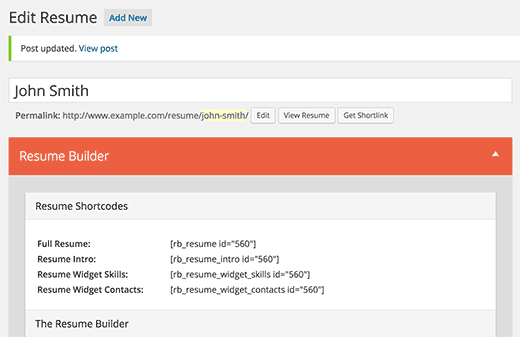
Si vous ne souhaitez pas utiliser le template par défaut, vous pouvez utiliser les shortcodes pour afficher votre CV de la manière que vous le souhaitez. Vous retrouverez ces shortcodes sur l’interface d’édition des CV, lorsque vous sauvegardez ou publiez un CV.
Copiez ces shortcodes sur n’importe quelle page de votre blog pour intégrer votre CV.
Vous pouvez changer le style et l’apparence de votre CV en utilisant des codes CSS personnalisés sur le style de votre thème WordPress.
Découvrez aussi ce que vous pouvez faire concrètement avec le plugin WordPress Yellow Pencil ?
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. WP Floating Menu Pro
WP Floating Menu Pro est un plugin WordPress intelligent qui vous permet d’améliorer la gestion de votre site web grâce à un module de navigation Onepage et de nombreux autres sticky menus. Utilisez ce plugin pour créer une navigation Onepage sur n’importe quel thème WordPress.
Il suffit de définir les sections sur votre site Web et de créer un menu de navigation à une page en quelques minutes. WP Floating Menu Pro vous donne la possibilité de créer des menus de navigation de façon illimitée. Vous pouvez choisir parmi 13 magnifiques modèles pré-conçus ou alors personnaliser vous-même votre menu.
Télécharger | Démo | Hébergement Web
2. WooCommerce Product Filter
WooCommerce Product Filter est un « tout en un », un seul filtre pour toutes les boutiques. Il est le gadget à avoir pour tout propriétaire de boutique en ligne WordPress ou WooCommerce.
Ce plugin WordPress étend les fonctionnalités de votre boutique en ligne, en ajoutant des filtres avancés que vous et vos clients allez adorer. Emmenez donc votre entreprise à un niveau supérieur. Une autre fonctionnalité qui pourrait vous séduire est sa faculté à adapter sa mise en page en fonction du thème WordPress et du périphérique que vous utilisez.
Télécharger | Démo | Hébergement Web
3. EventOn
Le plugin WordPress EventOn est le plugin de calendrier le plus vendu sur CodeCanyon, avec plus de 7000 ventes. Il possède une tonne de fonctionnalités utiles telles que le support des images à la une pour des événements, des shortcodes, la création illimitée des calendriers d’événements, la gestion des champs de métadonnées personnalisables et les caractéristiques des événements.
Ses principales fonctionnalités sont entre autres : la possibilité de vendre des billets, l’import/export d’une liste d’événements au format CSV, l’intégration gratuite avec Google Maps, le tri et filtre sur la liste des évènements, la mise en page entièrement responsive, le support du multilingue, et la personnalisation facile du calendrier.
Découvrez également notre liste des 10 thèmes WordPress pour créer un site Web CV
Certaines fonctionnalités sont déjà disponibles gratuitement dans d’autres plugins qui font exactement ce que fait ce dernier, mais le rapport qualité- prix constitue un compromis très efficace.
Télécharger | Démo | Hébergement Web
Jane Watson
Jane Watson est un thème WordPress de CV magnifique et complet. Vous remarquerez tout de suite que ce thème WordPress est doté d’un design épuré que vos visiteurs vont adorer. La grande utilisation de l’espace blanc et le contraste des couleurs vives lui confèrent un aspect professionnel et moderne.
Ce thème WordPress premium vise à présenter vos compétences professionnelles et personnelles de manière à ce qu’elles parlent pour vous. Il utilise des éléments subtils pour avoir l’air extra-moderne. Dans le même temps, il propose un look minimaliste avec des mises en page qui respirent, des grilles asymétriques, des blocs de contenu personnalisés, etc….
Consultez également nos 10 plugins WordPress pour créer des grilles de prix sur un blog
Le thème WordPress premium Jane Watson vous permet de créer du contenu sans aucun codage grace à son intégration parfaite avec le plugin Elementor Builder. Vous pourrez également ajuster des tonnes d’options et de styles d’affichage de contenu.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous aideront à résoudre d’autres erreurs régulièrement rencontrées sur WordPress.
- Comment résoudre les problèmes d’images rencontrés sur WordPress
- Comment créer une page de connexion sur WordPress
- Comment créer une page pleine largeur sur WordPress
- Quand et comment installer WordPress dans un sous-répertoire
Conclusion
Voila ! C’est tout pour ce tutoriel sur la création d’un CV avec WordPress. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…