Souhaitez-vous créer une mise en page avec Elementor ? Voulez-vous créer facilement un site web WordPress avec une apparence professionnelle ? Alors vous devez Télécharger le plugin WordPress Elementor ici.
Elementor est un constructeur visuel de pages qui propose la fonctionnalité « Drag and Drop » qui vous permet de créer facilement des mises en page personnalisées sur WordPress sans aucune connaissance en codage.
Dans ce tutoriel, nous vous montrerons comment créer facilement des mises en page WordPress personnalisées avec Elementor en quelques clics seulement. Nous vous proposons aussi de consulter les autres alternatives de ce magnifique plugin WordPress.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Pourquoi et quand créer des mises en page personnalisées sur WordPress ?
Avant de vous lancer, vous avez la possibilité de découvrir sur ce plugin WordPress en consultant les articles Présentation d’un page builder WordPress : Elementor ou découvrant le Tutoriel Elementor : Présentation de l’interface
De nombreux thèmes WordPress gratuits et premium proposent plusieurs choix de mise en page pour différents types de pages. Cependant, parfois, aucun de ces modèles de mises en page ne répond à vos besoins.
Cependant, si vous êtes un férus du PHP, HTML et CSS, vous avez la possibilité de créer vos propres modèles de page ou même créer un thème enfant pour votre site web. Mais, la majorité des utilisateurs de WordPress ne sont pas des développeurs, donc cette option ne fonctionne pas pour eux.
Découvrez aussi ces 8 plugins WordPress pour créer facilement vos mises en page
Ne serait-il donc pas génial de créer des mise en page en utilisant une interface simple (Drag and Drop) ?
C’est exactement ce que fait Elementor. Il s’agit d’un plugin WordPress de création de page qui vous permet de créer facilement vos propres mises en page WordPress personnalisées sans aucune compétence de codage.
Il dispose d’une interface utilisateur intuitive qui vous permet de créer des mises en page personnalisées avec un aperçu en temps réel. Il est livré avec de nombreux modules prêts à l’emploi pour tous les types d’éléments de conception Web.
Il propose plusieurs modèles de pages conçus professionnellement et que vous pouvez charger et utiliser instantanément comme point de départ. Cela dit, examinons comment créer des mises en page personnalisées sur WordPress avec le plugin WordPress Elementor.
Mise en route d’Elementor
D’abord, vous devrez acheter le plugin « Elementor Pro ». C’est la version payante du plugin « Elementor » gratuit qui vous donne accès à des fonctionnalités supplémentaires et à 1 an d’assistance client.
Ensuite, vous devrez installer et activer le plugin Elementor. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
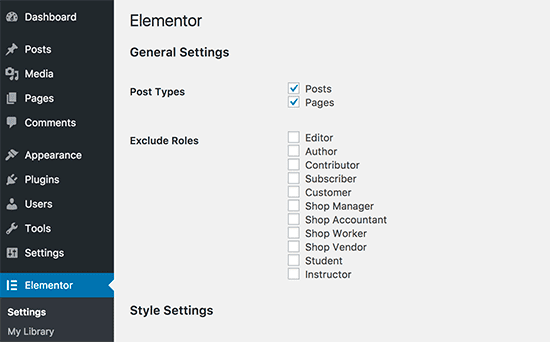
Après l’activation, visiter la page « Elementor > Paramètres » pour configurer le fonctionnement de ce plugin.
Ici, vous pouvez activer « Elementor » pour différents types de publications. Par défaut, il est activé pour vos articles et pages WordPress. Si vous avez des formats de publications personnalisés sur votre site web, ceux-ci apparaîtront également ici, et vous pourrez également les activer.
Vous pourrez exclure ou inclure des rôles d’utilisateurs qui peuvent utiliser Elementor lors de l’écriture des articles ou de pages. Par défaut, il est activé uniquement pour les administrateurs.
Découvrez nos 8 plugins WordPress pour gérer les rôles et les utilisateurs
N’oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour enregistrer vos paramètres.
Création d’une mise en page personnalisée avec Elementor
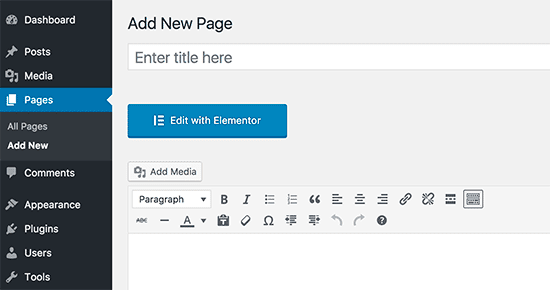
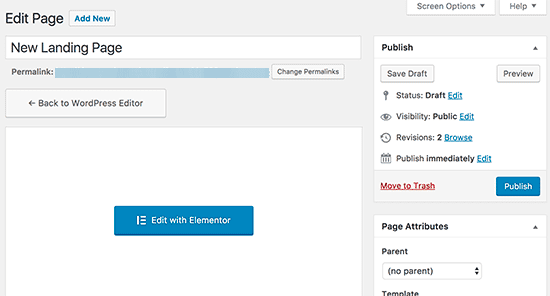
D’abord, vous devez créer une nouvelle page (ou une publication) sur votre site web WordPress. Sur la page d’édition des publications, vous remarquerez le nouveau bouton « Modifier avec Elementor » (Edit With Elementor).
En cliquant dessus, vous lancerez l’interface utilisateur d’Elementor où vous pourrez éditer votre page en utilisant le constructeur visuel de page dotée de la fonctionnalité drag and drop.
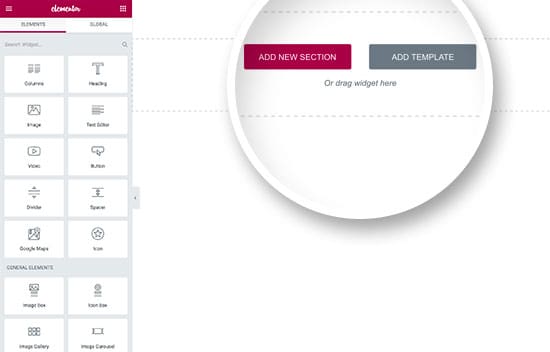
Vous pouvez maintenant ajouter des sections et créer votre page à partir de rien, ou vous pouvez encore charger un des modèles livré par défaut.
Les modèles sont un moyen plus rapide de démarrer rapidement. Ainsi, Elementor propose plusieurs modèles conçus professionnellement que vous pouvez personnaliser autant que vous le souhaitez.
Commençons par un modèle en cliquant sur le bouton « Ajouter un modèle ».
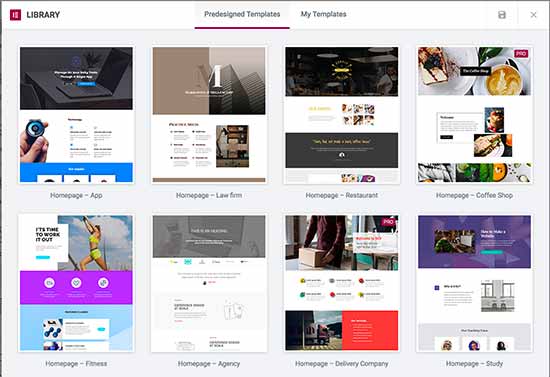
Cela affichera une fenêtre contextuelle où vous pourrez voir les différents modèles disponibles. Vous devriez rechercher un modèle qui ressemble à ce que vous souhaitez.
Maintenant, cliquez pour sélectionner le modèle que vous souhaitez, puis cliquez sur le bouton « Insérer » pour l’ajouter à votre page.
Elementor va charger le modèle pour vous.
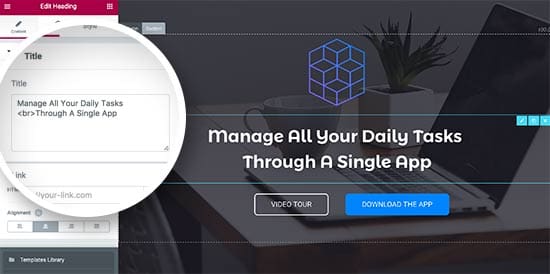
Vous pouvez désormais commencer à modifier le modèle en fonction de vos besoins. Il suffit de pointer et de cliquer sur n’importe quel élément pour le sélectionner, et Elementor vous affichera ses paramètres dans la colonne de gauche.
Parlons maintenant de la façon dont les mises en page d’Elementor fonctionnent.
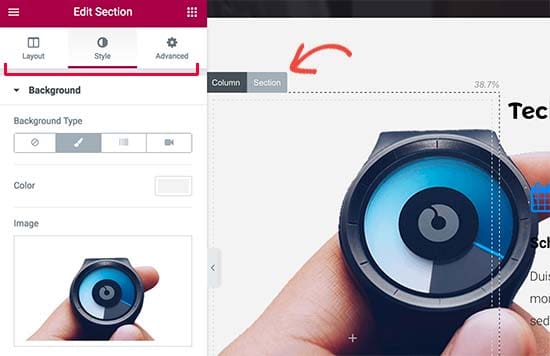
Les modèles proposés par le plugin Elementor sont construits sur des sections, des colonnes et des widgets. Les sections sont comme des lignes ou des blocs que vous placez sur votre page.
Chaque section peut avoir plusieurs colonnes et chaque section et colonne peut avoir ses propres styles, couleurs, contenu, etc…
Vous avez la possibilité d’ajouter des éléments dans vos colonnes et sections à l’aide des widgets que propose Elementor.
Ces widgets sont des types de blocs de contenu que vous pouvez placer dans les sections de vos pages.
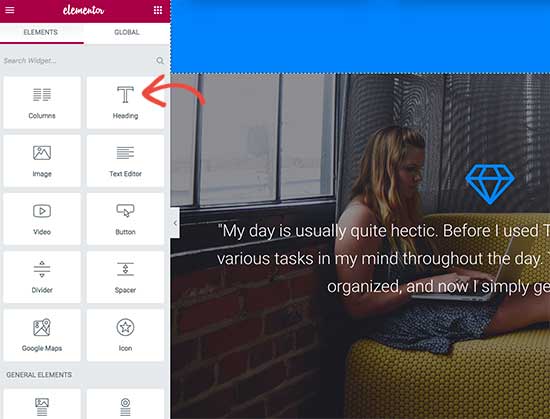
Il suffit de sélectionner un widget et de le déposer dans votre section ou votre colonne. Il ya un vaste ensemble de widgets disponibles qui couvrent tous les éléments de conception web populaires que vous pouvez imaginer.
Vous pouvez ajouter des images, des textes, des rubriques, des galeries d’images , des vidéos, des cartes, des icônes, des témoignages, des sliders, des carrousels et bien plus encore.
Consultez aussi nos 15 thèmes et modèles Elementor pour créer un site web
Vous pouvez également ajouter des widgets WordPress par défaut et même des widgets créés par d’autres plugins WordPress sur votre site web.
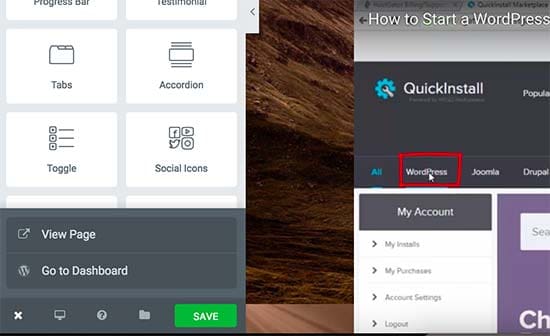
Une fois que vous avez terminé de créer votre ou de modifier votre mise en page, vous pouvez cliquer sur le bouton « Enregistrer » pour conserver vos modifications.
Remarque: L’enregistrement d’une mise en page ne publiera pas la page sur votre site web WordPress. Elle sauvegardera simplement votre mise en page.
A ce stade, vous avez la possibilité de prévisualiser votre page ou accéder au tableau de bord WordPress. Ce qui vous ramènera à l’éditeur de publication par défaut de WordPress. Vous pouvez maintenant enregistrer votre page WordPress ou la publier sur votre site web.
Voilà, ainsi fini la création d’une page avec le plugin WordPress Elementor.
Mais comme de nombreux constructeurs visuels de page, il propose aussi des extensions qui vous permettront de créer facilement et rapidement de nouvelles mises en page en apportant plus d’éléments de conception au plugin par défaut.
Télécharger Elementor
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. JetElements
Ce plugin améliorera votre bundle Elementor avec une grande variété de modules, ce qui sera extrêmement utile lors de la construction de votre site Web. Des éléments puissants ont été spécialement créés pour être intégrés aux fonctionnalités d’Elementor afin de vous fournir des solutions polyvalentes et des éléments élégants.
Ses principales fonctionnalités sont : de nombreux modules utiles, contenant de nombreuses options de styles, des paramètres fonctionnels et des éléments absolument personnalisables, des éléments incroyables pour lancer rapidement votre boutique en ligne, la prise en charge des langues RTL, le support du plugin WPML et un module Contact Form 7 incroyable, qui permet d’ajouter vos formulaires de contact et de les intégrer à votre site Web.
Télécharger | Démo | Hébergement Web
2. JetMenu
JetMenu est une extension très fonctionnelle du plugin Elementor, qui permet de créer des megamenus avec des éléments déroulants faciles à utiliser. Ce plugin ne limite pas votre imagination et a le potentiel de créer des menus étonnants et de les relooker en fonction de votre vision et de vos besoins.
Ses principales fonctionnalités sont : Aucune connaissance dans le codage n’est nécessaire, de riches fonctionnalités qui se combinent parfaitement avec la simplicité et la clarté, une grande sélection de modules de contenu, spécialement développés pour vous aider dans la création de vos menus, une mise en page hautement responsive, et bien plus.
Si vous souhaitez pimenter les menus ou megamenus de votre site web, ce plugin WordPress est à consulter.
Télécharger | Démo | Hébergement Web
3. JetWooBuilder
JetWooBuilder est un addon incontournable qui permet de créer des pages de produits WooCommerce à part entière avec Elementor.
Comme fonctionnalités vous y trouverez entre autres : plusieurs modèles de page de produit uniques, de nombreux éléments visuels pour créer des pages de produit WooCommerce, de nombreux widgets de contenu accrocheurs, tels que Ajouter au panier, Extrait, Image, Notation, Connexes et bien d’autres, la possibilité d’afficher les taxonomies des produits et bien plus.
Télécharger | Démo | Hébergement Web
Quelques ressources utiles :
- JetPlugins – Les meilleurs modules pour créer un site Web avec Elementor Page Builder
- 15 Thèmes et Modèles Elementor pour créer un site Web
- Monstroid 2 – Créez Facilement votre site web avec Elementor
- Comment configurer les livraisons sur WooCommerce
Conclusion :
Voila ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra de créer des mises en page modernes et professionnelles avec le plugin Elementor.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Surtout partagez cet article sur vos différents réseaux sociaux.
…













Comment faire 2 colonnes pour que sur un smartphone il y ait encore 2 colonnes ? désolé débutant
Bonjour
il suffit de laisser votre section de deux colonnes par defaut sur tous les peripheriques. Mais generalement, il serait interessant d’un point de vue esthetique et convivial de transformer une section de 2 colonnes en une colonne sur smartphone
cordialement
Bonjour Thierry!
Un grand merci pour ce super post.
J’utilise ELEMENTOR PRO et j’ai créé une page dans laquelle j’ai téléchargé via ELEMENTOR une mise en page déja construite.Or , je ne comprends pas, celle-ci se retrouve dans TOUT mon site web…toute mon architecture de web a changé et c’est cette mise en page que je retrouve dans toutes les pages de mon site. Par contre l’ancienne mise en page n’a pas été effacée mais se retrouve en bas de page. Quand je clique sur “EDITER avec ELEMENTOR” impossible de la supprimer…une idée d’où cela vient?
Un grand merci!
Bonjour Thierry
Du fond de coeur merci beaucoup pour l’article. A présent j’ai une préoccupation qui me dérange depuis quelque jour.Moi je débute avec wordpress et j’utilise ocean WP comme thème et puis j’ai installé elementor en version gratuite alors avec cette version gratuite j’ai commencé par crée mes pages et c’est bien mais le problème qui s’est posé a moi est que quand je publie ma page ou l’article une fois l’avoir les majuscule n’apparaissent pas après un point ou en début de ma phrase es-ce faut des réglages sur la typographie ou sur la famille des polices a choisi en bref aider moi a mieux comprendre où bien c’est la version gratuite qui ne dispose pas des majuscule après un point. Merci pour la compréhension.
Bonjour,
Je vous recommande de contacter le support du plugin Elementor sur sa page WordPress.org . Vous y trouverez certainement une réponse des auteurs.
Bonjour, pouvez-vous utiliser Elementor pour modifier la page de démarrage? Si oui où? Puis-je créer un formulaire de contact en utilisant ce plugin? 🙂
Bonjour,
Oui Elementor est très Complet.
Bonjour
J ai cree ma page d acceuil via l onglet personalisé de mon interface wordpress. Pourquoi je ne retrouve pas la meme dans elementor? sur elementor ma barre de menu n est pas a la meme place et je n ai pas mon logo qui apparait! Je prefere celle qui est sur wordpress mais lorsque je fais une visualisation de mon site c est la page d accueil d elementor qui apparait! Pouvez vous me dire comment faire svp?
En vous remerciant p
pardon j ai oublie de preciser que j utilise le theme oceanwp!
Bonjour,
Nous n’avons jamais testé Elementor avec votre thème. désolé.
Bonjour,
J’ai un problème Depuis quelques mois, je n’ai pas mis à jour mon site Web sur lequel j’utilise cet élément; aujourd’hui, j’ai essayé de le faire mais j’ai un problème, la plupart des sections me montrent une case barrée avec le mot OFF SECTION et je ne peux rien faire. Je ne peux éditer qu’une section de la page, celle où j’ai le texte lui-même.
Savez-vous ce que ça peut marcher?
salut, comment et où éditez-vous un modèle d’archive dans elementor pro? Je ne peux pas insérer de contenu dans la colonne latérale du blog
Bonjour Valentina,
Utilisez-vous les widgets de WordPress directement ? Quel type de contenu souhaitez-vous ajouter ?
Bonjour,
J’apprends à construire un site web avec WordPress, Elementor est un super plugin, ça permet beaucoup, je découvre quelque chose de nouveau.
Aussi des problèmes;) Je traite habituellement des solutions. Pas maintenant.
J’ai un problème avec l’édition de texte. Le paragraphe et les en-têtes sont tous deux rigides et je ne peux pas changer la police, la couleur, l’épaisseur, etc. Malgré les changements dans les réglages, rien ne change. Ce n’est pas un problème de motif, car sa police de caractères et son schéma de couleurs sont différents de ceux que me donne Elementor.
Je ne sais pas comment changer ce paramètre de modèle est arrivé à moi de même avec l’en-tête 1, mais je l’ai changé en entrant le code html dans l’en-tête et aidé, maintenant cela ne fonctionne pas.
Comment cela va changer? – aidez s’il vous plaît.
Bonjour,
Essayez de désactiver tous les plugins WordPress puis recommencez. Si votre problème est résolu quand ils sont tous désactivés, commencez par les activer un par un puis vérifiez à chaque fois.
Si c’est un problème de compatibilité avec un autre plugin, vous saurez lequel.
Bonsoir.
J’ai ajouté une photo sur le site (Landing Page) et j’essayais de changer pour un autre je ne pouvais pas … supprimer plusieurs fois et j’ai mis la nouvelle photo mais ça ne charge pas … la vieille photo reste …
Seriez-vous capable de m’aider?
Bonjour
Avez-vous vérifié le cache de votre site WordPress ?
Bonjour et merci pour cet article qui me conforte dans le choix d’Elementor comme page builder. ^^
Par contre, que pensez-vous de la création d’un site enfant avant modifications. Est-ce nécessaire avec Elementor ?
Ma crainte, c’est que toutes les modifications opérées soient écrasées lors de la mise à jour du thème ? N’y a-t-il pas un risque ?
En vous remerciant pour votre réponse,
Bien à vous,
Nicolas
Bonjour,
Jamais testé. avez-vous contacté leur support ?
Bonjour et merci pour cet article très intéressant.
J’ai commencé à utiliser Elementor et me demandais s’il n’était pas nécessaire avant de poursuivre de créer un thème enfant de celui que j’utilise. Sans quoi n’y a-t-il pas un risque que les MaJ du thème ou des plugins viennent tout écraser la mise en page construite avec Elementor ?
En vous remerciant pour votre retour,
Bonjour,
J’aimerai savoir comment avoir le code PHP de l’extension ELEMENTOR pour l’intégrer à ma page d’accueil ?
Je vous remercie de l’attention que vous porterez sur ma demande.
Bonjour,
Nous n’avons malheureusement pas de solution pour vous, désolé.
Bonjour,
article très intéressant.
J’ai une question pour le pro elementor que vous êtes.
Est-il possible d’ajouter dans les formulaires générés, un method= »POST » ?
Jeanson
Bonsoir,
Pas encore testé. je vous conseille de contacter l’équipe d’Elementor.
très bon article, gan voulez demander, quand j’ai commencé à aller à l’élémentor, ou pourquoi il semble qu’il y a un en-tête et footernya, comment regarder vide
Bonjour, Je ne comprends pas très bien votre question.