Lorsque vous trouvez un thème WordPress qui est parfait pour votre site web, avec une conception qui ne vous convient pas totalement, la plupart du temps, vous êtes amené à effectuer des changements sur ce dernier. Mais si vous n’êtes pas assez confiant quant à ce qu’il faut faire pour y arriver, alors vous avez de la chance.
Dans ce tutoriel, nous allons couvrir les 5 principales façons de modifier le design d’un thème WordPress, en commençant avec le plus simple, et en finissant avec des solutions intermédiaires.
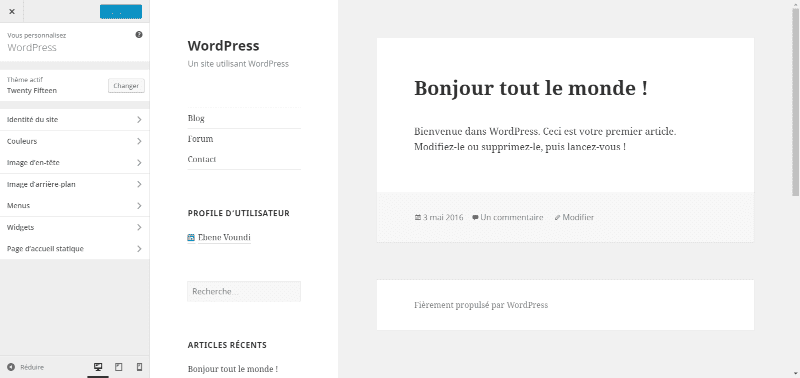
Petits changements sur le design avec Le Customizer de WordPress
Le premier endroit où vous devriez commencer quand vous voulez changer le design de votre thème, est le customizer de WordPress.
Selon le thème, vous pourriez être en mesure de changer le schéma de couleurs, modifier les polices, ajouter ou supprimer des images d’en-tête fixées, le logos du site, ou même remplir des sections personnalisées avec le contenu des pages statiques.
Les sections standards disponibles avec le Customizer
Identité du site
Cette section est indépendante du thème, c’est là que vous définissez le titre et le slogan site, et souvent là où vous ajoutez un logo également.
Couleurs / Palette de couleurs
Assez explicite, c’est une section commune où vous êtes en mesure de changer la couleur des différentes parties du thème.
Header image
Où vous pouvez ajouter/modifier une image d’en-tête, et parfois contrôler son emplacement et la taille qu’il devrait avoir.
Page d’accueil statique
C’est ici que vous choisissez ce que vous voulez utiliser comme page d’accueil sur votre blog. Vous pouvez afficher les derniers articles, ou choisir une page spécifique.
Le Customizer est parfait pour faire des modifications rapides sur un thème, mais l’inconvénient est que tous les thèmes n’offrent pas des options suffisantes dans le Customizer. Cela nous amène à notre prochaine option.
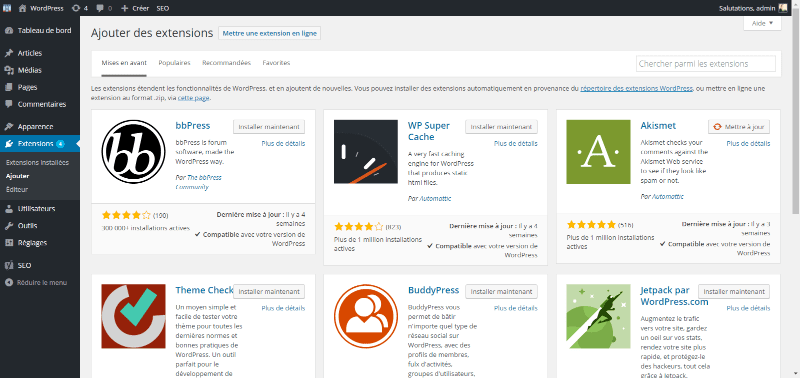
Avec l’utilisation des plugins
Un ou quelques aspects spécifiques du design que vous pose problème, sans qu’il n’y ait d’options pour y remédier avec le Customizer ? Il pourrait avoir un plugin conçu pour résoudre simplement ce problème.
Par exemple, s’il y a des couleurs que vous n’aimez pas avec le thème, vous pouvez utiliser un plugin comme « Theme Tweaker » pour changer le schéma de couleurs du thème que vous utilisez.
Si votre thème propose une image d’en-tête standard que vous ne pouvez pas changer, ou si vous voulez utiliser différentes images d’en-tête sur les différentes pages ou catégories, il existe un plugin pour cela aussi, appelé « Unique Headers ».
Le problème avec les plugins est qu’ils peuvent avoir un effet négatif sur les performances, surtout si vous en utilisez plusieurs pour corriger une poignée de choses.
Avec l’utilisation des pages Builder
C’est probablement la meilleure option pour vous si vous aimez vraiment la flexibilité et la convivialité dans votre thème actuel, qui vous permettent de créer des pages professionnelles.
L’utilisation d’un « Page Builder » simplifie la création des pages avec plusieurs colonnes, même si le thème n’en propose pas autant. Ils viennent aussi avec différentes configurations complexes que vous pouvez facilement remplir pour créer des pages complexes.
Vous pourrez ainsi créer des pages pour portfolio, des pages d’accueil pro et bien plus. Vous pourrez même afficher une partie de votre blog avec ces plugins.
Lisez ce tutoriel sur 5 plugins WordPress pour créer des pages pro.
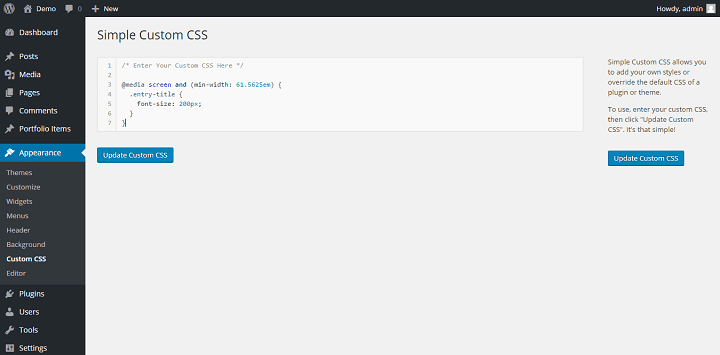
La modification du CSS avec un plugin
La modification avancée et légère vous amènera à utiliser un code CSS. Le CSS est un langage de programmation qui fonctionne en avec le HTML pour produire les sites que nous voyons aujourd’hui.
HTML fonctionne essentiellement comme un squelette, il affiche les choses sans mise en page, les images et la plupart des autres contenus. Les styles CSS, habillent le tout et jouent un rôle déterminant dans la mise en forme du site.
Il existe un plugin sur WordPress qui vous permet d’ajouter un style CSS, mais vous pouvez également utiliser l’outil de JetPack.
Si vous ne maitrisez pas le HTML/CSS, vous pouvez l’apprendre en quelques semaines.
Le cas des thèmes enfants sur WordPress
Si vous souhaitez apporter des modifications importantes à un thème, vous devez utiliser un thème enfant. De cette façon, même si vous mettez à jour le thème (ou lorsque c’est fait automatiquement), vous ne perdrez pas des modifications ou les ajouts que vous avez fait.
La première étape pour travailler avec les thèmes enfants, devrait être de mettre en place un site d’essai, ou un environnement de développement local. Le Codex de WordPress vous renseignera suffisamment dessus.
C’est tout pour le moment. La liste n’est pas exhaustive, mais pour un début, ça suffira. N’hésitez pas à nous poser des questions.