Souhaitez-vous afficher des champs personnalisés en dehors de la boucle sur WordPress ?
Normalement, les champs personnalisés sont affichés dans la boucle de WordPress avec d’autres contenus et métadonnées.
Dans ce tutoriel, nous vous montrerons comment afficher des champs personnalisés en dehors de la boucle sur WordPress.
C’est quoi les champs personnalisés sur WordPress
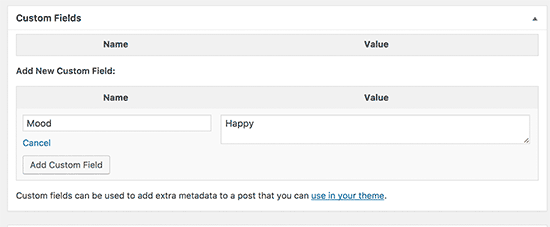
Les champs personnalisés vous permettent d’ajouter des métadonnées supplémentaires dans vos articles WordPress, afin de les afficher avec le contenu de votre publication.
Vous pouvez ajouter des champs personnalisés en activant simplement les boîtes métas des champs personnalisés sous l’onglet « Options de l’écran ». Vous pouvez également créer des boîtes métas personnalisées sur WordPress pour donner à vos champs personnalisés une meilleure interface utilisateur.
 Puisque les champs personnalisés ajoutent des métadonnées aux publications, ils peuvent être facilement affichés dans la boucle WordPress avec d’autres contenus. Cependant, parfois, vous voudrez peut-être les afficher en dehors de la boucle. Par exemple, dans un widget sur la barre latérale. A ce moment, cela devient un peu délicat.
Puisque les champs personnalisés ajoutent des métadonnées aux publications, ils peuvent être facilement affichés dans la boucle WordPress avec d’autres contenus. Cependant, parfois, vous voudrez peut-être les afficher en dehors de la boucle. Par exemple, dans un widget sur la barre latérale. A ce moment, cela devient un peu délicat.
Consultez aussi : 6 plugins WordPress pour ajouter l’auto-complétion sur vos formulaires
Cela étant dit, voyons comment afficher facilement des champs personnalisés en dehors de la boucle sur WordPress.
Comment afficher les données des champs personnalisés à l’extérieur de la boucle sur WordPress
Au lieu d’afficher des métadonnées de champs personnalisés en dehors de la boucle, nous vous montrerons comment utiliser plusieurs boucles dans vos thèmes WordPress sans affecter la boucle principale.
Cet article vous oblige à ajouter du code aux fichiers de votre thème WordPress.
Vous devrez ajouter le code suivant aux différents emplacements sur les fichiers de votre thème WordPress où vous souhaitez afficher les données métas.
<?php global $wp_query;
$postid = $wp_query->post->ID;
echo get_post_meta($postid, 'Your-Custom-Field', true);
wp_reset_query();
?>
Ce code utilise la variable globale $wp_query pour obtenir l’ID de l’article. Ensuite, il utilise la fonction « get_post_meta() » pour récupérer et afficher vos données de champ personnalisées.
N’oubliez pas de modifier « Votre-Champ-Personnalisé » avec votre réel champ personnalisé.
Vous pouvez personnaliser le code pour répondre à vos besoins. Vous pouvez également utiliser d’autres arguments de requête pour récupérer et afficher des données de champs personnalisés pour différents articles et pages.
Jetons un coup d’œil à un autre exemple. Celui-ci utilise la classe WP_Query, ce qui est beaucoup mieux et plus flexible pour utiliser plusieurs boucles dans les fichiers de votre thème WordPress.
Il suffit d’ajouter ce code à votre thème WordPress ou au thème enfant où vous souhaitez afficher le champ personnalisé.
$args = array (
// Post or Page ID
'p' => 231,
);
// The Query
$the_query = new WP_Query( $args );
// The Loop
if ( $the_query->have_posts() ) {
while ( $the_query->have_posts() ) {
$the_query->the_post();
echo get_post_meta( get_the_ID(), 'Mood', true);
}
/* Restore original Post Data */
wp_reset_postdata();
} else {
echo 'Nothing found';
}
N’oubliez pas de remplacer « Mood » par le nom propre de votre champ personnalisé et votre identifiant avec votre propre publication ou identifiant de la page.
Maintenant vous pouvez afficher les champs personnalisés d’un article/page sur une section autre que la boucle de WordPress. Mais, si vous avez besoin d’une solution premium pour arriver à afficher les champs personnalisés d’un article/page, nous vous proposons ci-dessous 3 plugins WordPress premium qui vous aideront dans cette tâche.
1. WooCommerce Registration Fields Plugin
Le plugin WordPress premium WooCommerce Registration, Add Custom Registration Fields vous permet d’ajouter des champs personnalisés supplémentaires à votre formulaire d’inscription. Vous pourrez ajouter une zone de texte, une zone de sélection, une case à cocher, une case d’option, un sélecteur de date, un mot de passe, et autres. 
Il vous permettra également d’activer ou de désactiver les champs WooCommerce par défaut. La fonctionnalité de connexion via Facebook et Twitter est également activée dans ce plugin.
Découvrez Comment optimiser vos images et améliorer votre référencement en cliquant sur ce lien.
Ses autres fonctionnalités sont entre autres : le support d’un nombre illimité de champs sur un formulaire d’inscription, la prise en charge de la fonctionnalité Drag and Drop, la personnalisation des champs pour une meilleure lisibilité, l’affichage temporaire ou non d’un champ, la possibilité laisser au client de modifier son profil et bien d’autres.
Télécharger | Démo | Hébergement Web
2. Advanced Custom Fields
Comme son nom l’indique, ce plugin WordPress premium vous permet de créer un groupe de champs personnalisés comme composant à part entière et que vous pourrez réutiliser dans d’autres groupes de champs. 
Par la suite, si vous souhaitez modifier ce composant, il vous suffira de le modifier une fois, il s’appliquera à tous les groupes de champs qui utilisent ce composant.
Lire aussi notre article sur les 8 plugins WordPress pour booster l’engagement de vos visiteurs
Il est très facile à utiliser et vous pourrez le prendre en main très facilement. Gagnez donc désormais en temps et en productivité en réutilisant juste des champs ou groupes de champs que vous avez déjà crée.
Télécharger | Démo | Hébergement Web
3. Bookly Custom Fields
Il est important de noter que ce plugin WordPress premium est un add-on qui nécessite le plugin WordPress Bookly pour fonctionner. Par défaut, les clients ou visiteurs sont généralement habitués à remplir plusieurs champs tels que le nom, le numéro de téléphone et l’adresse e-mail avant de confirmer une réservation.
Mais avec ce plugin WordPress, vous pourrez leur demander de remplir plus de champs, enfin d’obtenir plus de détails ou tout autre type d’information. Ces nouveaux champs apparaîtront à l’étape Télécharger du processus de réservation, et les détails de la réservation seront ajoutés à votre calendrier Bookly.
Consultez aussi notre article sur Comment masquer les éléments inutiles sur le tableau de bord WordPress
Ses fonctionnalités sont entre autres : la possibilité de créer autant de champs nécessaires, le support de différents types de champs, la possibilité de rendre certains champs obligatoires ou facultatifs au remplissage, une documentation détaillée et bien plus.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- 5 techniques de rédactions pour rendre votre contenu plus puissant
- 10 plugins WordPress pour masquer un contenu premium sur votre blog
- 7 plugins WordPress pour ajouter une barre de progression
- 10 plugins WordPress pour créer une galerie photo
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra d’afficher des champs personnalisés hors de la boucle sur WordPress. Si vous avez des suggestions ou des remarques, elles seront les bienvenues.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
N’oubliez pas de nous faire part de vos commentaires, propositions et suggestions sur cet article. Nous vous exhortons aussi à partager cet article sur vos différents réseaux sociaux.
…