WordPress est un outil qui a diverse utilisation. Il peut à la fois être utilisé comme un système de gestion de contenu et comme une plate-forme de blogs (CMS).
C’est certainement parce que cet outil est facile à apprendre, à utiliser et à personnaliser. Je veux dire, vous pouvez transformer votre site web comme vous le souhaitez sans fournir trop d’efforts. Vous pouvez même ajouter différents arrière-plan à vos articles et pages WordPress, et c’est cette dernière partie qui fait l’objet de ce tutoriel.
Si vous cherchez à ajouter un peu de couleur et de style à vos articles et pages WordPress, ce guide se penche sur le sujet en utilisant une approche à deux volets. Tout d’abord, nous allons ajouter différents arrière-plans à des articles ou des pages en utilisant le CSS et une fonction PHP simple.
Cependant, si ce n’est pas votre tasse de thé (disons que vous êtes le parfait débutant et le code n’est pas votre affaire), nous allons offrir un plugin qui vous aidera à le faire.
De toute façon, vous n’aurez pas à perdre beaucoup de temps car c’est un projet relativement facile. De plus, il est toujours amusant d’apprendre quelque chose de nouveau.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Comment ajouter un arrière-plan avec du code sur WordPress
Cette section sera d’une grande utilité si vous avez des connaissances en PHP, HTML et CSS. Ne vous inquiétez pas, vous pouvez toujours copier et coller les extraits de code fournis ici. Vous avez juste besoin de savoir où les différents fichiers sont situés sur votre installation WordPress.
Découvrez pourquoi les arrière-plans vidéos ne sont pas toujours une bonne idée
Ajouter différents arrière-plans avec du CSS sur WordPress
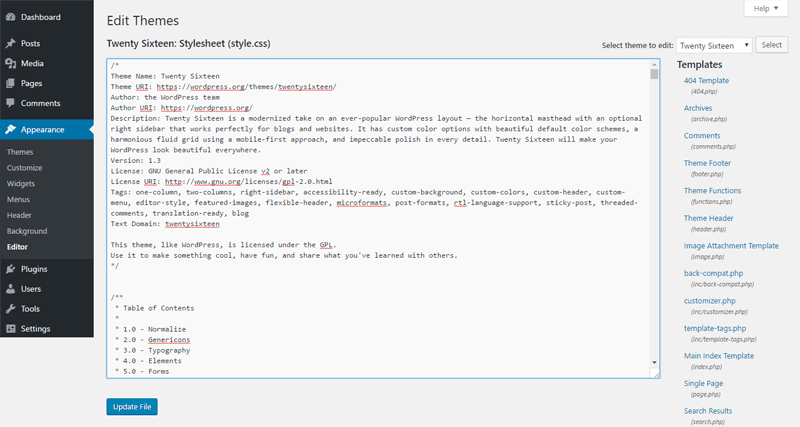
Une grande partie du style qui va dans les articles WordPress et les pages (et l’ensemble de votre site web) est contrôlé par un fichier appelé «stylesheet ». Le fichier stylesheet sur WordPress est habituellement renommé «style.css ». Vous pouvez accéder à « style.css » en accédant à « Apparence > Editeur » sur votre tableau de bord WordPress :
Nous ajouterons un arrière-plan (et d’autres styles) à vos articles et pages WordPress dans le fichier style.css, c’est donc important d’avoir un second onglet ouvert où vous pourrez avoir un aperçu sur les différentes modifications.
Découvrez aussi ces Quelques éditeurs de texte pour les développeurs WordPress
Lorsque vous naviguez vers « Apparence > Editeur », vous verrez aussi une liste de tous les modèles du thème WordPress sur la droite de l’écran. Si vous utilisez un thème enfant, vous aurez besoin de charger les fichiers du modèle de votre thème parent.
Vous devez vous concentrer sur le fichier « header.php ». Pourquoi header.php ? Parce que ce fichier est ajouté à toutes les autres pages et articles. En d’autres termes, le code à l’intérieur de header.php apparaît sur chaque page ou article que vous créez.
Recherchez cet extrait de code :
<body <?php body_class(); ?>>
Cette fonction a un but. Elle propose des classes CSS que vous pouvez utiliser pour changer le style de vos articles et pages. Tout ce que vous avez à faire est de cibler une classe CSS spécifique à la page ou article sur laquelle vous désirez personnaliser, ajoutez votre arrière-plan et style. Tout ce que vous aurez à faire maintenant, c’est d’enregistrer vos modifications.
Découvrez ce que vous pouvez concrètement faire avec le plugin WordPress Yellow Pencil ?
<body class="home blog logged-in admin-bar no-customize-support hfeed">
Donc « <?php body_class(); » est la partie de l’extrait de code qui fournit toutes les classes, par exemple .home, .blog, .logged-in, etc…, que vous pouvez utiliser dans votre CSS pour le style différents et différents éléments de votre page d’accueil.
L’affichage du code source pour tous les articles ou page est une chose facile. Si vous utilisez Chrome, faites un clic droit sur un espace vide d’une page et cliquez sur « Inspecter l’élément ». Sur Mozilla, faites un clic droit directement sur l’article/page puis cliquez sur « Source de la page ». Si vous utilisez Microsoft Edge (Internet Explorer), faites un clic-droit sur votre page/articles et sélectionnez « Afficher la source ».
Apprenez aussi Comment utiliser éfficacement les onglets de votre navigateur Web
Si vous observez le code source d’une page WordPress, le code généré est presque le même :
<body class="page page-id-2 page-template-default logged-in admin-bar no-customize-support">
Si vous avez regardé le code source pour d’un seul article, la fonction body_class affichera quelque chose de similaire à :
<body class="single single-post postid-1 single-format-standard logged-in admin-bar no-customize-support">
Comme vous pouvez le remarquer, vous aurez un ensemble de sélecteur CSS que vous pourrez utiliser pour personnaliser l’arrière-plan de votre blog.
Comment ajouter un arrière-plan personnalisé avec des plugins
Vous pouvez aussi personnaliser les arrières-plans des articles et pages WordPress comme nous l’avons montré plus tôt, en utilisant les plugins WordPress. Donc si vous n’avez pas le temps de manipuler le code, ou de suivre ces instructions, voici un plugin qui vous aidera à y arriver.
Custom Backgrounds Premium WordPress
En quelques minutes, avec Custom Backgrounds vous pourrez créer des fonds rotatif pour les articles, les pages, les formats de publication personnalisés, les taxonomies et des archives entre autres. Vous aurez même la possibilité de personnaliser l’effet parallaxe, la minuterie et bien plus.

Vous pourrez même définir des arrière-plans cliquables vos articles et pages WordPress sans trop de configuration. L’auteur vous permet également de tester le plugin avant de l’acheter, de sorte que vous puissiez savoir à quoi vous attendre.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Zxeion
Zxeion est un puissant plugin WordPress qui permet de renforcer la sécurité de votre site Web. Ce plugin contient une collection de correctifs et d’outils pour une protection supplémentaire, ainsi qu’une protection en temps réel de votre réseau, qui peuvent vous aider à identifier les menaces qui pèsent sur votre site Web et à les bloquer sans avoir à faire quoi que ce soit.
Ses fonctionnalités sont entre autres : la protection en temps réel, la possibilité de masquer la section admin, le bannissement automatisé par le Firewall, la protection des fichiers, le bloqueur d’IP, la protection contre les attaques par Brute Force, la détection des erreurs du serveurs, la protection contre les spams et bien d’autres
Télécharger | Démo | Hébergement Web
2. SearchAzon
Le plugin WordPress SearchAzon vous permet d’intégrer la fonctionnalité Amazon Search à votre site Web. Vous aurez ainsi la possibilité de choisir d’afficher les résultats de la recherche sur Amazon à votre site Web et de rediriger les visiteurs vers Amazon.
En utilisant SearchAzon, vous gagnerez des commissions et vos clients seront ravis. C’est un concept très simple qui générera des revenus qui proviennent du pilotage automatique de votre site web. Supposons que vous ayez déjà une boutique en ligne qui propose seulement une certaine niche de produits, telle que : Apple. Un client lance la recherche « Samsung S8 + » ce qui arrivera sera que vous allez perdre ce client. C’est là que SearchAzon entre en action.
Si un client recherche un produit qui ne peut pas être trouvé sur votre site Web, basé sur ce mot clé / phrase, une recherche automatique sera lancée sur Amazon et votre client obtiendra les meilleurs résultats d’Amazon directement sur votre site web. Alors, plus de clients perdus ou déçus. Tous trouveront ce qu’ils souhaitent sur votre site web et vous allez générer des revenus supplémentaires provenant d’Amazon.
Télécharger | Démo | Hébergement Web
3. Master Slider
Ce n’est pas étonnant que le plugin WordPress Master Slider soit un favori éternel sur CodeCanyon. Ce slider tactile et responsive offre plus de 70 modèles qui sont hautement personnalisables et aussi faciles à utiliser.
Vous aurez la possibilité d’insérer ou d’intégrer du texte au format HTML, des liens, des images ou des vidéos directement dans chaque diapositive, puis d’animer indépendamment chaque calque. Avec plus de 70 options de configuration, Master Slider reste l’un des plugins hautement personnalisables de cette niche.
Ses fonctionnalités sont : un constructeur visuel de diaporamas, la facilité d’utilisation, la présence des touches de navigation, la possibilité de charger et d’afficher des galeries à partir de services tels que Flickr et WooCommerce, et bien d‘autres
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Comment gérer les URLs des images de votre blog WordPress
- Comment configurer le CDN CloudFlare pour votre blog WordPress
- Comment mettre à jour vos thèmes WordPress achetés sur Themeforest
- Comment créer des modèles personnalisés sur WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra de changer les arrière-plans facilement sur WordPress. Si vous avez aimé cet article, alors n’hésitez pas à le partager avec vos amis.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…