WordPress est devenu synonyme de facilité d’utilisation et de flexibilité. Avec une interface intuitive, des plugins, des thèmes, et d’autres outils pour aider les utilisateurs à créer des sites Web, WordPress est rapidement devenu un système de gestion de contenu de choix.
Le sujet de la personnalisation d’un site web n’a rien de nouveau. Des articles et guides sont créés dans le but d’éduquer les développeurs et autres personnes qui utilisent WordPress, sur les meilleures pratiques qui permettent de créer des modèles efficaces ; des conseils pour améliorer l’expérience utilisateur; et des listes d’outils WordPress, compatibles pour simplifier cette tâche.
Ce que certains de ces articles omettent, ce sont des astuces moins connues. Les développeurs WordPress peuvent améliorer l’expérience de tous ceux qui sont impliqués dans un site web (développeur, client, et visiteur du site web), juste en faisant quelques simples mises à jour dans les coulisses.
Voici des « hacks » que vous pouvez mettre sur pied pour améliorer l’expérience utilisateur sur WordPress.
Mais avant, découvrons ensemble Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog.
Ensuite, revenons vers ce pourquoi nous sommes là.
Personnalisation du tableau de bord
Hack # 1: Créez Documentation
Vous avez passé beaucoup de temps à développer un site Web et il serait dommage de voir que le travail ne soit pas apprécié à sa juste valeur parce qu’il manque une documentation.
Lire aussi : Comment créer une documentation pour vos produits sur WordPress
La première chose que vous devez faire, c’est d’éviter toute confusion ou frustration en créant une documentation pour vos clients.
Hack # 2: Remplacez les logos de WordPress
Le tableau de bord WordPress a un look très générique : les couleurs, le logo de WordPress. Pour les développeurs comme vous (et peut-être certains de vos clients), le plus important c’est que le travail soit fait. Toutefois, si vous visez à offrir une expérience plus simple à vos clients et que vous souhaitez ajouter une touche personnelle de votre marque, alors quelques modifications sont nécessaires.
Voici ce que nous vous suggérons de changer :
- Remplacez Le logo sur la page de connexion
- Mettez à jour le pied de page et l’en-tête
- Remplacez les widgets du tableau de bord par vos widgets
- Nettoyez le menu d’administration de la barre latérale de sorte que votre client ne puisse voir que ce qui lui sera utile.
Outils Suggéré : Birds Custom Login
Hack # 3: Modifiez l’apparence du tableau de bord
 Qui a dit que le site Web est la seule chose qui a besoin d’avoir un look moderne ?
Qui a dit que le site Web est la seule chose qui a besoin d’avoir un look moderne ?
Il y a beaucoup de thèmes WordPress gratuits et premium qui vous permettront d’offrir un look unique à votre tableau de bord.
Si vous voulez encourager vos clients à travailler régulièrement sur leurs sites Web, ne pensez-vous pas qu’il faudrait leur donner envie ?
Découvrez nos 9 plugins WordPress pour embellir un tableau de bord WordPress
Hack # 4: Nettoyez et Compressez les images
Bien que ce hack puisse ne pas être d’une grande utilité pour vos clients, celui-ci va certainement vous aider à garder WordPress en pleine forme avant de remettre le travail.
Découvrez également notre guide sur Comment nettoyer WordPress en quelques étapes
Les galeries d’images peuvent s’enliser avec beaucoup de médias : les images ajoutées durant la conception, les images originales avant le redimensionnement, les images mal recadrées et les images inutilisées, etc. Plutôt que de les laisser occuper de l’espace dans votre galerie de médias, trouvez un plugin qui vous aidera à facilement nettoyer vos galeries.
Certains de ces outils vous permettront également d’identifier les médias qui n’ont pas des métadonnées importantes, de sorte que vous puissiez optimiser ce qui reste.
Outil suggéré : Media Cleaner
Hack # 5: Ajouter un calendrier
L’une des façons les plus faciles pour une entreprise d’améliorer son classement de recherche est en augmentant régulièrement la taille de son site web à travers des publications régulières et pertinentes.
Si votre client envisage de le faire une fois le site web livré, alors ils devraient avoir un calendrier pour l’aider à s’organiser.
Outil suggéré : Editorial Calendar
Hack # 6: Définissez des images à la une par défaut
Avant que votre client ne commence à partager son contenu sur les réseaux sociaux, une image sélectionnée doit être associée à chaque article.
Consultez aussi ces Quelques erreurs SEO sur vos images que vous devez éviter
Sans cet attachement automatique d’une l’image à la une par défaut, ils peuvent se retrouver avec des articles brut avec uniquement du texte, qui attirent moins l’attention que ceux qui en ont.
Outil suggéré : Post List With Featured Image
Personnalisations pour l’audience
Tout comme vous souhaitez améliorer l’expérience des clients sur le tableau de bord, vous devez en faire de même pour leurs visiteurs. Le site web WordPress de votre client est susceptible d’être le premier point de contact avec ses clients potentiels, il est donc important qu’il les aide à faire une bonne impression.
Hack # 7: ajoutez de la variété aux sidebars
En tant que développeur, vous êtes fiers des sites Web que vous créez et par conséquent, du produit que vous avez développé pour votre client. Les sidebars peuvent sembler une composante sans conséquence, cependant elles fournissent une excellente occasion de créer une expérience plus personnalisée à la fois pour le client et ses visiteurs.
Découvrez aussi nos 9 plugins WordPress pour ajouter un mega menu sur votre site web
Une barre latérale unique à travers un site web n’est pas vraiment idéale. Chaque page sert un but différent et peut-être même cible un public différent. En concevant la barre latérale afin de refléter cet objectif, vous donnez au site web un look beaucoup plus professionnel et à vos clients une chance de convertir plus de prospects en servant des éléments personnalisés sur la barre latérale.
C’est donc là que des plugins pour barre latérale personnalisée deviennent importants.
Suggestion : Custom Sidebars
C’est à peu près tout ce que vous pouvez faire pour améliorer l’expérience utilisateur de vos clients et de ses visiteurs.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Affiliate Egg
Tout propriétaire d’un site web d’affiliation à succès vous dira que la meilleure conversion et la meilleure commission se font dans les magasins populaires locaux. Il existe de nombreux plugins pour le marketing d’affiliation, mais tous travaillent avec de grands réseaux, parce-que les boutique en ligne locales ne proposent pas généralement d’API et ne participent à aucun réseau d’affiliation.
Le plugin WordPress Affiliate Egg vient donc en renfort à tous ceux qui souhaitent proposer un programme d’affiliation sur leur site web d’e-Commerce. Il propose comme fonctionnalités entres autres :
l’utilisation du plugin directement après installation, il ne nécessite pas d’API, les mises à jour des prix des produits sont faciles, possède une fonction blog automatique, il possède des cookies personnalisables pour obtenir des devises correctes, le support des shortcodes, et bien plus.
Découvrez Comment vendre des produits sur son blog en consultant ce lien.
C’est un plugin WordPress parfait pour les sites internet ou blogs de critiques, les sites web sur pilote automatique, les landing pages, et autres.
Télécharger | Démo | Hébergement Web
2. Stripe for Arforms
ARForms possède une extension WordPress premium qui accepte les paiements via la passerelle de paiement Stripe. Il s’agit de « ARForms Stripe ». Cette dernière intègre les entrées de formulaires et les paiements dans un processus unique.
Vous pouvez facturer les clients avec un montant dynamique instantanément après la soumission de formulaire de ARForms.
Lisez aussi notre article sur Comment utiliser Stripe sur WooCommerce et Easy Digital Download
Vous devez juste créer un formulaire avec ARForms, le configurer avec Stripe et tout est fait! Vous pouvez définir le paiement par Stripe en un rien de temps.
Télécharger | Démo | Hébergement Web
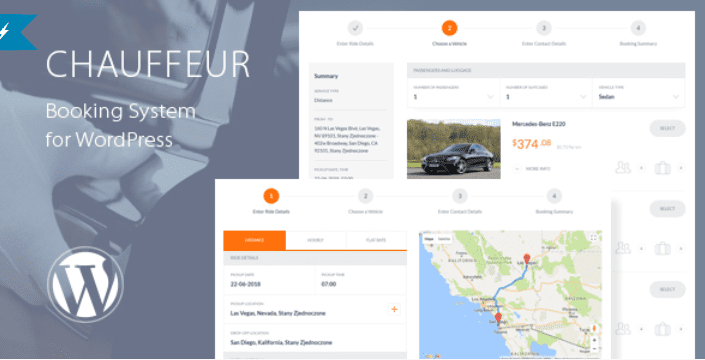
3. Chauffeur
Chauffeur Booking System est un puissant plugin WordPress premium de réservation de limousine pour les entreprises de toutes tailles. Il peut être utilisé par les opérateurs de limousine et de navette.
Il offre un processus de réservation simple, étape par étape, avec la prise en charge des paiements en ligne, des notifications par e-mail et sms, l’intégration de WooCommerce et Google Calendar et un panneau de configuration intuitif.
Comme fonctionnalités on aura entre autres : la possibilité de créer, modifier ou supprimer des formulaires de réservation, le support des shortcodes, la spécification des types de service offerts, la précision du temps de location minimum et maximum de la limousine, la spécification de la période de réservation, la précision de l’intervalle de temps entre les réservations du même véhicule, la localisation physique de votre entreprise, et beaucoup plus.
Avec ce plugin, vous pourrez facilement prendre des réservations pour tout itinéraire défini. Il vous aidera à améliorer le service à la clientèle et à gérer sur internet votre entreprise de location de limousines.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- 9 plugins WordPress pour ajouter un mega menu sur votre site web
- Comment obliger WordPress à vérifier les mises à jour des plugins
- Comment compresser vos fichiers CSS, HTML et Javascript
- Le guide en 4 étapes pour construire votre autorité grâce à votre blog
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra de personnaliser votre tableau de bord WordPress. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…