Nous avons commencé ce tutoriel en vous montrant comment installer Revolution Slider sur votre blog WordPress. Maintenant, nous allons apprendre un peu plus sur l’interface de Revolution Slider.
Cette étape n’est pas négligeable, car il est important de comprendre l’interface de Revolution Slider afin de booster votre productivité.
Nous allons donc directement commencer par la présentation de l’accueil du plugin une fois que vous aurez cliquez sur le lien « Revolution Slider » sur le menu latérale gauche de votre tableau de bord.
Présentation de l’accueil de Revolution Slider
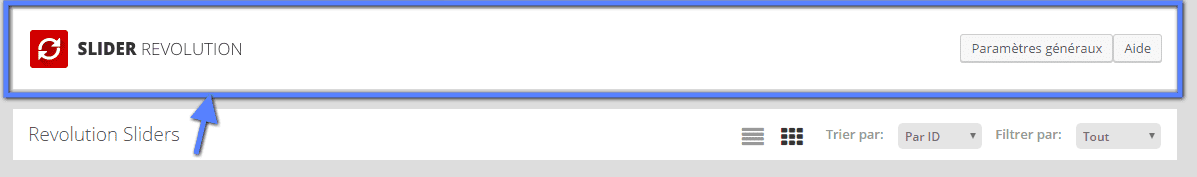
Le premier élément que vous remarquerez sur cette interface est la barre horizontale où se trouve le nom du plugin avec deux boutons « Paramètres Generaux » et « Aide ».
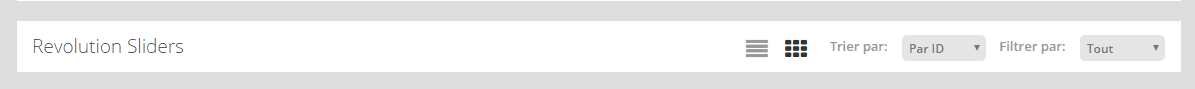
Ensuite, vous avez une barre de mise en page, qui vous permet de définir l’affichage des « sliders » et d’organiser le filtrage (si vous avez beaucoup de sliders, cela sera vraiment utile).
Généralement, juste en dessous de cette barre, vous pourrez voir les différents « sliders » que vous aurez créé, nous y reviendrons plus tard.
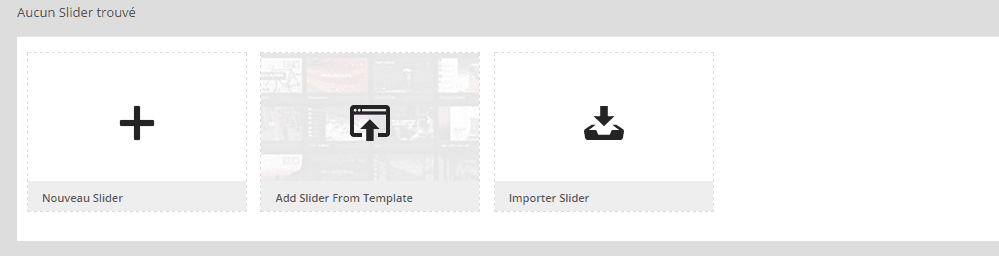
Ensuite, nous avons une section qui vous permet de :
- Créer un nouveau « Slider »
- Ajouter un template (Nous y reviendrons dans un autre tutoriel)
- Importer un slider
Les prochaines sections sont regroupées par deux sur chaque ligne. Ainsi, vous aurez sur la première ligne :
- La section d’activation du plugin (nous en avons parlé dans le précédent tutoriel)
- La section de l’état du plugin (permet de vérifier que votre copie de Revolution Slider est à jour)
La prochaine ligne vous propose :
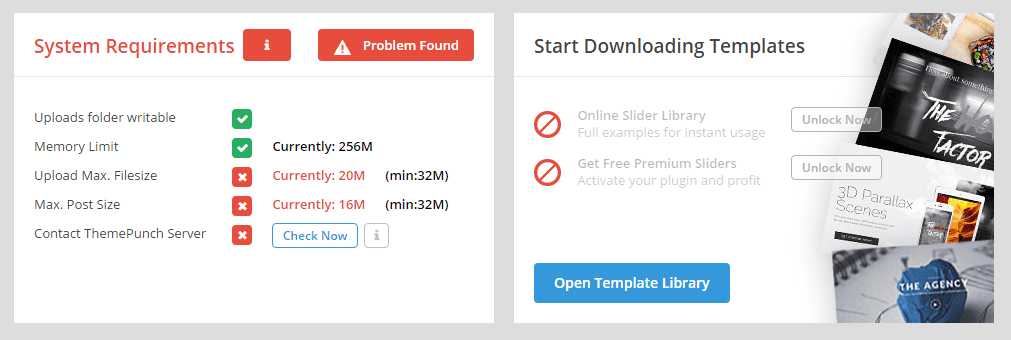
- Un état de l’hébergement. Revolution Slider nécessite que votre hébergement dispose de certaines technologies. C’est à cet emplacement que vous le verrez.
- Un bouton d’accès rapide vers les templates
La dernière ligne vous permet de voir :
- Une section d’abonnement à la newsletter de ThemePunch.
- Une section qui vous permet d’accéder à l’assistance de ThemePunch
Je rappelle que ces sections peuvent être différentes selon la version de Revolution Slider que vous aurez chez-vous. Au moment où je rédige ce tutoriel, j’utilise la dernière version de Revolution Slider à savoir : 5.2.6
Premières configuration de Revolution Slider
Ces configurations vous permettront de changer le comportement de Revolution Slider. C’est donc une opération délicate, que vous n’êtes pas obligé de faire, mais puisque nous allons explorer toutes les fonctionnalités de Revolution Slider, je ne peux donc pas passer dessus sans vous dire un mot.
Nous allons donc pour cela, cliquer sur « Paramètres Généraux » sur la première section tout en haut de la page d’accueil du plugin.
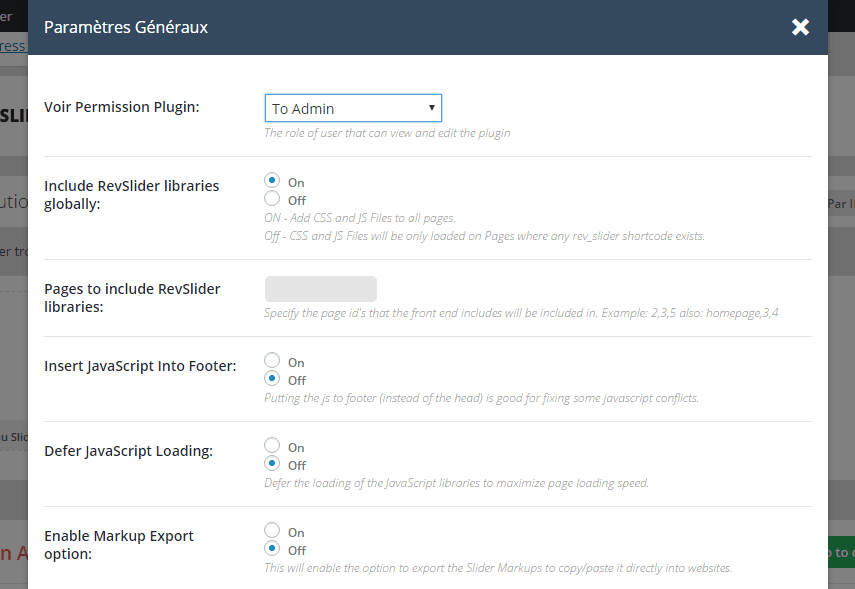
Vous remarquerez une nouvelle fenêtre qui s’affiche et qui propose plusieurs options au choix.
Vous pourrez donc ici :
- Définir qui peut accéder à Revolution Slider avec l’option « Voir Permission Plugin ». Vous pourrez donc choisir entre l’administrateur, les éditeurs ou les auteurs.
- Inclure les librairies globales de Revolution Slider. Je vous recommande de laisser cette option sur « On ».
- Les pages où Revolution Slider devra se charger, ceci vous permettra d’éviter à WordPress de charger Revolution Slider partout, surtout que ce n’est pas un plugin léger.
- Insérer du JavaScript dans le pied de page. Seuls les développeurs peuvent comprendre. Pour le reste ignorez cette option.
- Différer le chargement de JavaScript. Une fois de plus, c’est une option pour les développeurs.
- Activer l’exportation du format « Markup ».
- L’URL de chargement des polices. Si vous souhaitez utiliser des polices Google Fonts, cet emplacement vous sera donc utile.
- Définir les largeurs pour les appareils pour le mode « Responsive Grid » (Grille Flexible)
- Activer les notifications
- Activer la section des activations manquantes
- Réinstaller Revolution Slider. Cette option est pratique lorsqu’il y a eu un problème sur la base de données et que les tables de Revolution Slider ont été modifiées ou supprimées.
Une fois que toutes est prêts, vous pouvez cliquer sur « Mise à jour ».
C’est tout pour ce tutoriel. Dès demain, nous commencerons à créer des sliders. J’espère que vous êtes bien accorché. Aussi, si vous avez des questions, n’hésitez pas à les poser.






Après la lecture de cet article, je ne suis toujours pas avancée quant à l’utilisation de ce plugin….je ne comprends rien à son fonctionnement !!! help
Bonsoir,
Qu’est ce que vous ne comprenez pas.