Design est un terme plutôt large et vague. Il existe dans différents secteurs, que ce soit le design industriel (automobile, fournitures), l’imprimerie (magazines et autres publication) ou dans la haute technologie (applications mobiles, sites web).
Avec l’émergence de cette dernière catégorie, qui se concentre sur la création d’interfaces pour de petits écrans, les concepts d’interface utilisateur (UI) et expérience utilisateur (UX) sont entrés en considération. Dans cet article j’essaierai de vous expliquer ce que sont UI et UX et comment ils s’appliquent à WordPress.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
UI et UX sont des concepts vraiment proches et qui sont complémentaires. Mais il n’en reste pas moins qu’ils sont différents dans leurs objectifs et leur portée. Plus pratiquement, en tant que développeur WordPress, une bonne compréhension de ces concepts est déterminante dans la conception de vos produits et marques.
L’expérience utilisateur
Dans le développement web, l’expérience utilisateur peut se définir comme la culture de la satisfaction et la loyauté client par le développement optimal de l’utilisabilité et la réponse émotionnelle positive que le visiteur découvre sur votre site web.
Dans ce sens l’expérience utilisateur se concentre sur comment l’utilisateur ressent le produit. Il met en perspective différentes approches pour la résolution de problèmes spécifiques liés à l’utilisateur. Le but est de positionner sur le même axe les objectifs de votre projet avec les besoins de vos utilisateurs. Pour mieux comprendre, voyons ce que font les UX Designers.
Découvrez aussi Comment configurer le CDN CloudFlare pour votre blog WordPress
Leur travail consiste à s’assurer que la navigation de votre site web se déroule logiquement d’une étape à l’autre. Ils conduisent des tests de comportement utilisateur à la recherche de potentiels problèmes que pourrait rencontrer l’utilisateur jusqu’à trouver l’expérience utilisateur idéale. Voici un exemple de description d’emploi de UX designer chez Google.
L’expérience utilisateur est au cœur de votre marque. Elle défini l’expérience que vivent les visiteurs sur votre site web. Ce qui est important ici, c’est l’expérience dans son entièreté, pas le site web ou les composants; car lorsque l’expérience est bonne, votre marque et votre projet s’en porte mieux.
Expérience utilisateur et WordPress
Une grande partie du succès de votre site web dépend de sa clarté, et de son organisation. Le passage d’un visiteur sur votre site web doit être agréable et significatif.
Découvrez en lisant cet article Comment proposer des images WebP au lieu des traditionnel PNG & JPG
Dans cette période, le visiteur doit être profondément immergé dans le site web et le produit de telle sorte à s’identifier à eux et à en avoir utilité. Une connexion doit naître entre les visiteurs et la marque (le site web ou le produit), au risque de les perdre.
Comment améliorer votre expérience utilisateur
La meilleure façon d’améliorer votre expérience utilisateur est de l’impliquer dans toutes les étapes du développement ainsi que ses aspects clés que sont : réponse émotionnelle positive, sentiment de contrôle, pertinence et compréhension. C’est de ces aspects que sont nés les tendances comme :
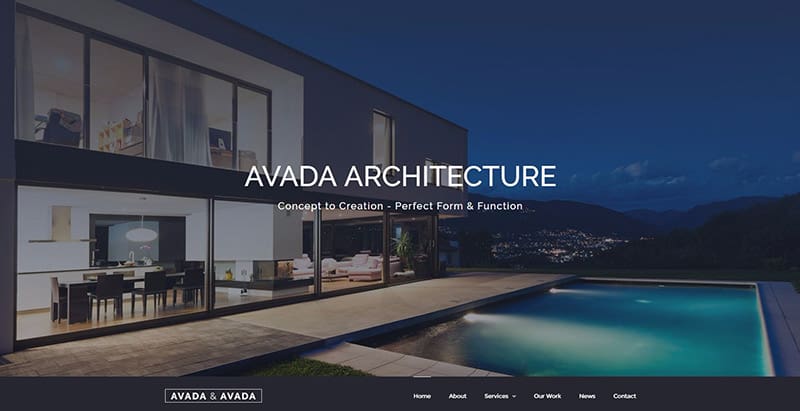
Le design responsive : qui unifie l’expérience utilisateur indépendamment des terminaux. Le thème WordPress premium Avada est parfait pour cette fonctionnalité.
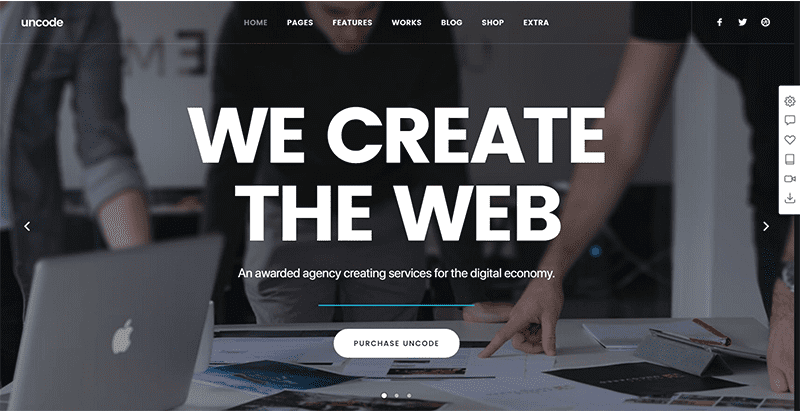
Le design axé sur le contenu : qui présente le contenu de façon esthétique et évidente pour une expérience exceptionnelle. Exemple: Uncode
Maintenant plus que jamais, vous devez intégrer l’expérience utilisateur dans vos développements, afin que vos visiteurs (et vous) soyez satisfaits.
L’interface Utilisateur
L’interface utilisateur est l’ensemble des éléments physiques et techniques à l’aide desquels l’utilisateur interagit avec une technologie ou un produit, contrôles, boutons, cases à cocher etc… C’est la représentation visuelle de ce qui à été conçu par l’expérience utilisateur. Alors que font les designers d’interface.
Ils ont la charge de s’assurer que l’interface du produit communique visuellement selon les principes qui ont été posés par l’expérience utilisateur. Ainsi, ils créent des typographies, des icônes, et toutes sortes d’éléments interactifs qui résolvent les problèmes de l’utilisateur. Ils sont aussi responsable de la cohérence de l’interface.
Interface utilisateur et WordPress
Les développeurs et designers WordPress doivent se concentrer de commune mesure sur le design et les fonctionnalités afin de concevoir des sites web propres, intuitifs et efficients. Dans WordPress, l’interface utilisateur inclut aussi le tableau de bord.
Découvrez aussi nos 10 plugins WordPress pour masquer un contenu premium sur votre blog
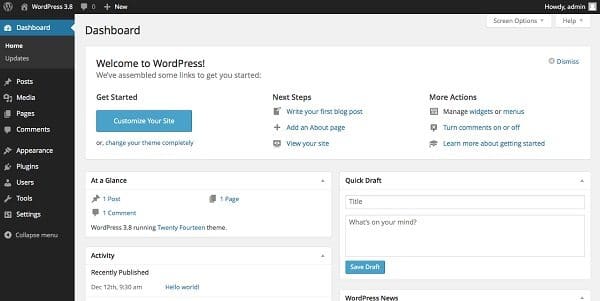
Il est important que le tableau de bord soit hautement opérationnel et efficace. A fonctionnalités égales, les utilisateurs préféreront une extension WordPress facile à utiliser, rapide de prise en main, intuitif et interactif. Pour l’exemple, voici le tableau de bord que vous connaissez :
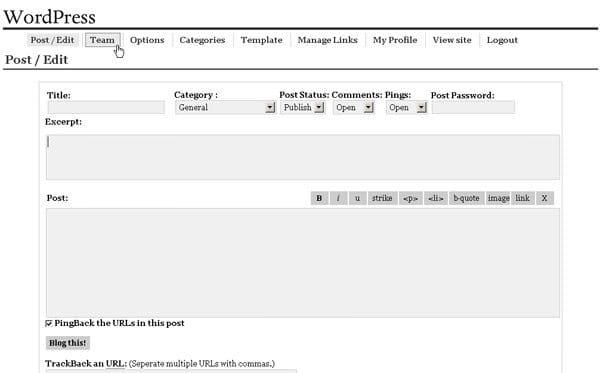
Maintenant voyez ce que c’était il y a un peu plus de 10 ans avant :
et dites nous laquelle des deux versions vous préféreriez à fonctionnalités égales. Dites la vérité.
Lire aussi notre article sur Comment publier vos articles par email sur WordPress
L’interface utilisateur un autre facteur déterminant du succès de votre site web, car les clients veulent quelque chose de propre, organisé, claire et intuitif.
Comment améliorer les caractéristiques de votre interface utilisateur
La réponse à cette question ne saurait être exhaustive. Pour vous faire une image, disons simplement que les caractéristiques d’une bonne interface utilisateur sont :
– cohérence : le design et les comportements du produit doivent être cohérents.
– intuitif : le produit doit fonctionner d’une manière qui est naturelle à l’utilisateur, sans apprentissage.
– responsive : le design des interface doit être flexible de façon à s’adapter à tous les terminaux.
– familier : les changements de designs ne doivent convenir à l’utilisateur.
– propre : le design et les fonctionnalités doivent être organisés et simples.
– esthétique : le design doit être agréable et plaisant.
– efficace : en particulier si l’utilisateur doit passé beaucoup de temps sur votre site.
– axé sur le contenu : de puissants contenu, textes et visuels ajoutent de la valeur.
Les tendances du design d’interface sont :
Google Material Design : C’est le genre de design qu’utilisent Google, Apple et Microsoft. Il est axé sur le contenu, adaptable, rationalisé et combine les mouvements visuels et les interactions. Il rend les sites web plus propres et améliore leurs performances.
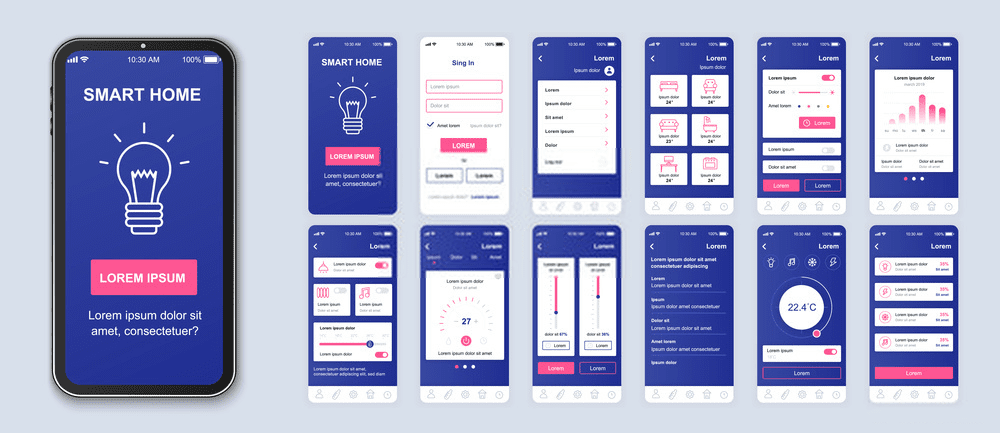
Card Layout : C’est un design largement adopté du fait de sa simplicité et sa versatilité. Il peut facilement s’intégrer dans une disposition responsive pour une meilleure expérience.
Micro-interactions : Ce sont des moments embarqués dans le produit qui exécutent une petite tâche. La programmation d’une alarme, la mise sous silence de votre téléphone en sont des exemples.
Même si les micro interactions sont presque invisibles elles peuvent apporter de la valeur si elles sont bien implémentées à l’instar du bouton J’aime de Facebook.
Typographie : Des services web comme Google Fonts et TypeKit offrent de nombreuses fontes pour améliorer les interfaces utilisateur.
Icônes : Ce sont de parfaits remplaçants pour les lourdes images et les longs textes. Ils peuvent créer une bonne ambiance dans un site web.
Défilement : L’effet ou le défilement parallaxe crée une bonne expérience et raccourcit les temps de chargement des pages. C’est un élément que plus de développeurs doivent adopter.
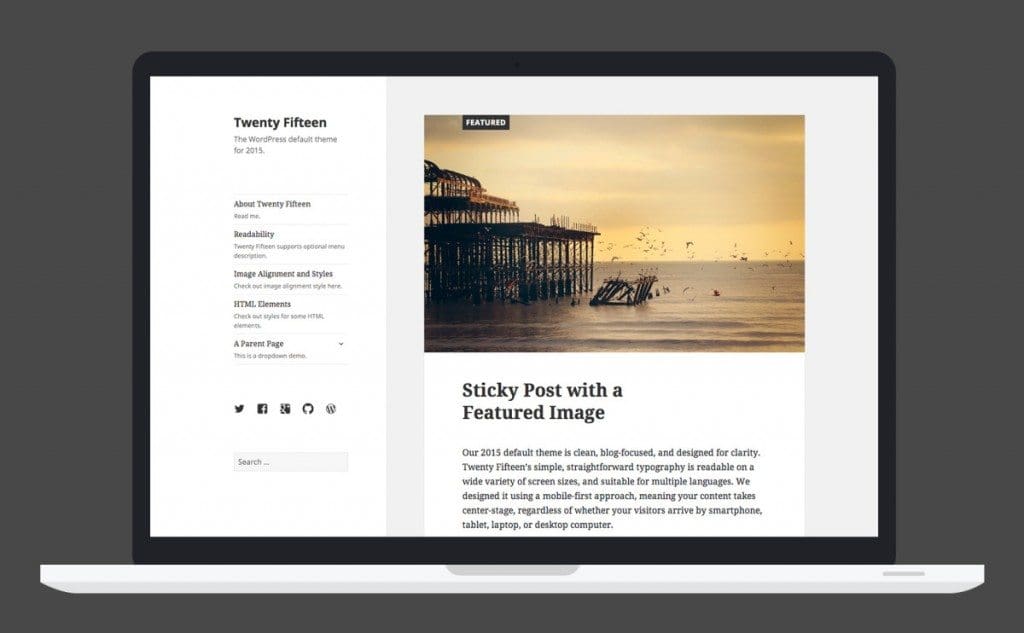
Twentyfifteen est l’incarnation même d’une bonne interface utilisateur. Il est propre, simple, efficace, responsive, axé sur le contenu.
Voici, nous avons fait le tour. On a vu que l’interface utilisateur c’est l’ensemble des composants qui permettent à l’utilisateur d’utiliser le produit de façon efficace, tandis que l’expérience utilisateur elle est l’effet cumulé de toute ces composantes sur l’utilisateur. En d’autres termes l’interface utilisateur est le moyen d’obtenir une meilleure expérience d’utilisation.
Découvrez les 3 questions simples pour comprendre pourquoi vous ne gagnez pas d’argent
En définitive, il peut être très dangereux de ne pas pouvoir faire une grande différence entre expérience et interface utilisateur si vous êtes un designer, un développeur ou si vous cumulez les deux. Ne pas en connaître la limite franche pourrait nuire à vos projets et marques.
Ressources recommandées
Découvrez aussi d’autres ressources recommandées qui vous aideront à mieux séduire vos partenaires et abonnés, mais aussi à améliorer la sécurité de votre site web.
- Affiliation : 3 questions simples pour comprendre pourquoi vous ne gagnez pas d’argent
- 10 plugins WordPress pour masquer un contenu premium sur votre blog
- 5 plugins WordPress pour recevoir des dons sur votre blog
- 8 plugins WordPress de SEO pour optimiser le référencement de votre site web
Conclusion
Dans cet article, je vous ai expliqué la différence entre interface et expérience utilisateur, comment vous, en tant que développeur WordPress pouvez améliorer les caractéristiques de ces concepts dans vos projets et comment ces concepts s’appliquent à WordPress.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Connaissez vous des ressources qui n’auraient pas été mentionnés ? D’autres pratiques qui permettent d’améliorer l’interface et l’expérience utilisateur ? Comment les impliqués dans les projets ? Partagez les avec nous dans la section des commentaires.
Nous vous invitons aussi à le partager sur vos différents réseaux sociaux.
…