Avez-vous déjà voulu modifier temporairement une page Web pour voir à quoi elle ressemblerait avec des couleurs, des polices, un style spécifiques ? C’est possible avec un outil qui existe déjà dans votre navigateur appelé « Inspecter l’élément ». Ceci est un rêve devenu réalité pour tous les utilisateurs qui aiment manipuler du CSS.
Dans ce tutoriel, nous allons vous présenter les bases de l’inspection d’élément et comment l’utiliser avec votre site WordPress.
Qu’est-ce qu’un outil d’inspection d’élément ?
Les navigateurs modernes tels que Google Chrome et Mozilla Firefox ont intégré des outils qui permettent aux développeurs web de déboguer des erreurs. Ces outils affichent le code HTML, CSS et JavaScript pour une page et présente comment le code s’exécute.
L’utilisation de l’outil « Inspecter Element », vous pouvez modifier le code HTML, CSS, ou un code JavaScript pour toute page Web et de voir vos modifications en direct (uniquement sur votre ordinateur).
Pour un propriétaire d’un site Web, ces outils peuvent vous aider à prévisualiser à quoi un certain style ressemblera sans réellement appliquer les changements pour tout le monde.
Pour les écrivains, ces outils sont impressionnants parce que vous pouvez facilement modifier les informations d’identification personnelle lors de la prise de vos captures d’écran en éliminant la nécessité d’estomper les éléments réellement.
Pour les agents d’assistance, c’est un excellent moyen d’identifier l’erreur qui pourrait être la cause d’un défaut de chargement de vos galeries ou de ce qui les empêchent de fonctionner correctement .
Nous ne faisons que gratter la surface de cas d’utilisation, car l’outil « Inspecter l’élément » est vraiment puissant.
Dans cet article, nous allons nous concentrer sur l’outil « Inspecter l’élément » de Google Chrome, car c’est notre navigateur de choix. Firefox dispose de ses propres outils de développement qui peuvent également être invoqués en sélectionnant le menu « inspecter élément ».
Lancement de l’outil « Inspecter l’élément » et la localisation du code
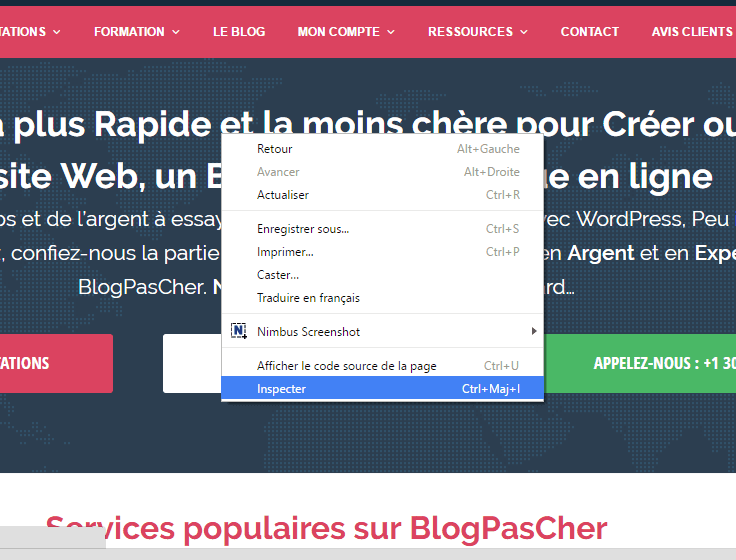
Vous pouvez lancer cet outil en appuyant sur les touches CTRL + Maj + I sur votre clavier. Alternativement, vous pouvez cliquer partout sur une page Web, puis sélectionnez Inspecter l’élément de menu du navigateur.
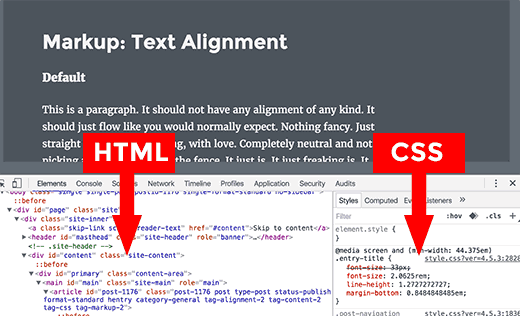
La fenêtre de votre navigateur se divisera en deux, et la fenêtre inférieure affiche le code source de la page Web.
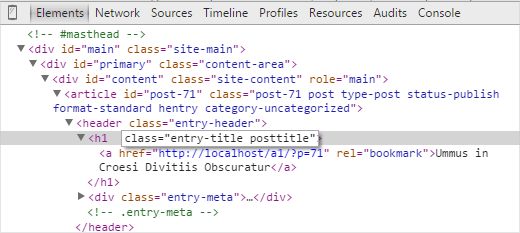
La fenêtre de l’outil de développement est en outre divisée en deux fenêtres. Sur votre gauche, vous verrez le code HTML de la page. Sur le volet de droite, vous verrez les règles CSS.
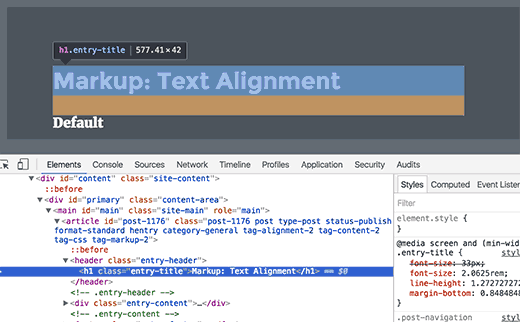
Lorsque vous vous déplacez votre souris sur la source du code HTML, vous verrez la zone affectée en surbrillance sur la page Web. Vous remarquerez également les règles CSS de cet élément en question.
Vous pouvez également prendre le pointeur de la souris sur un élément sur la page Web, faire un clic droit et sélectionnez « inspecter l’élément ». L’élément sur lequel vous avez cliqué sera mis en évidence dans le code source.
Modification et Débogueur de code de l’outil de développeur
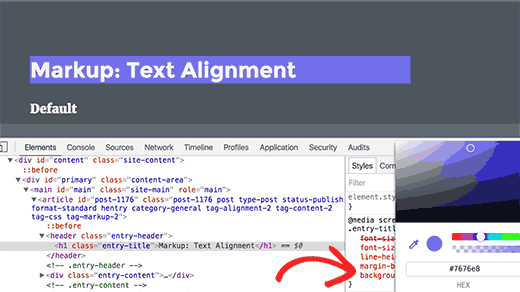
Le HTML et le CSS dans la fenêtre d’inspection des éléments sont modifiables. Vous pouvez double cliquer dans le code source HTML et de modifier le code que vous le souhaitez.
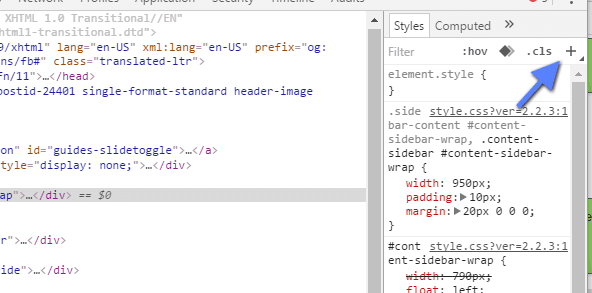
Vous pouvez également double cliquer et modifier les attributs des styles dans le volet CSS. Pour ajouter une règle, cliquez sur l’icône plus sur le volet du style tout en haut.
Lorsque vous apportez des modifications au code CSS ou HTML ces changements seront reflétés instantanément dans votre navigateur.
Notez que toutes les modifications apportées ici ne sont enregistrées nulle part. L’outil « Inspecter l’élément » est un outil de débogage, et il n’enregistre pas vos modifications dans un fichier sur votre serveur. Cela signifie que si vous actualisez la page, tous vos changements seront perdus.
Pour réellement faire les changements, vous devrez modifier le style de votre thème WordPress ou un modèle pour ajouter les modifications que vous souhaitez enregistrer.
Avant de commencer à éditer votre thème WordPress existant en utilisant l’outil « Inspecter l’élément », assurez-vous d’enregistrer tous vos changements en créant un thème enfant.
Comment trouver facilement des erreurs sur WordPress
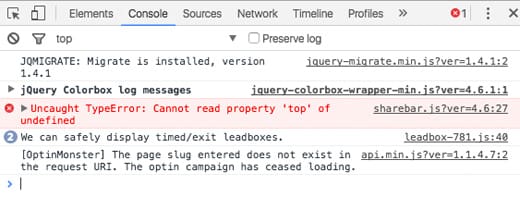
L’outil « Inspecter l’élément » a une zone appelée « Console » qui affiche toutes les erreurs qui existent sur votre site. Avant d’essayer de déboguer une erreur ou de demander l’assistance des auteurs d’un thème ou plugin, il est toujours utile de regarder ici pour voir ce qui ne va pas.
Par exemple, si vous étiez un client « OptinMonster » qui se demande pourquoi son optin ne se charge pas, alors vous pouvez facilement trouver le problème qui indique que le « slug de votre page ne correspond pas ».
Si votre barre de partage ne fonctionnait pas correctement, alors vous pouvez voir qu’il y a une erreur JavaScript qui en est à l’origine.
C’est tout pour ce tutoriel, j’espère que vous parviendrez à mieux personnaliser votre blog WordPress. N’hésitez pas à partager ce tutoriel avec vos amis.