Les commentaires sont un excellent moyen de garder vos utilisateurs engagés et de créer une communauté forte autour de votre contenu. Avec de petits hacks, comme la redirection des commentaires, vous pourrez améliorer l’expérience utilisateur et vous démarquer.
Dans cet article, nous vous montrerons comment rediriger facilement l’attention de l’utilisateur avec la redirection des commentaires sur WordPress.
Mais avant, si vous n’avez jamais installé WordPress, découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite allons vers ce pourquoi nous sommes là.
La première chose que vous devez faire est d’installer et d’activer le plugin « Yoast Comment Hacks ». Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
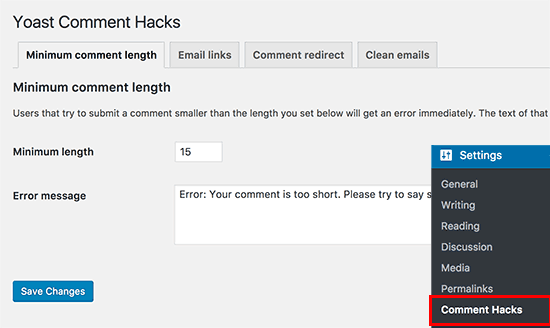
Lors de l’activation, vous devez visiter la page « Réglages > Comments Hacks » pour configurer les paramètres du plugin.
Le plugin « Yoast Comment Hacks » est une combinaison de nombreux hacks utiles pour améliorer le système de commentaires WordPress par défaut.
Dans ce tutoriel, nous nous concentrerons sur la fonction de redirection des commentaires dans le plugin.
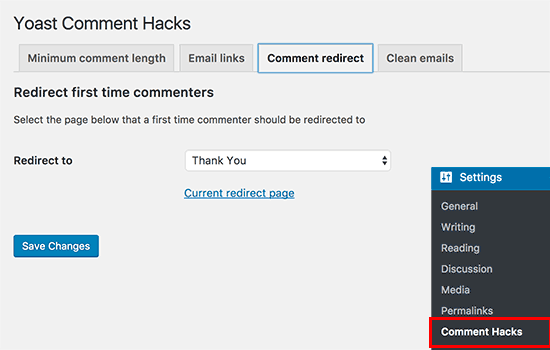
Allez-y et cliquez sur l’onglet « Redirection de commentaires » sur la page de configuration.
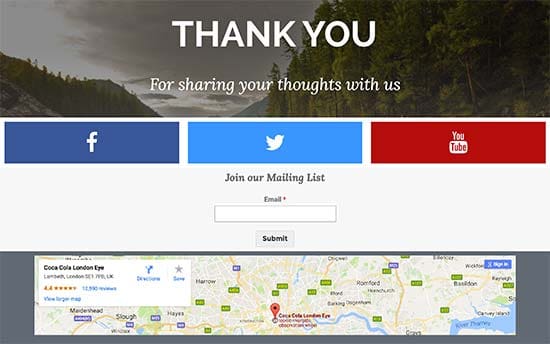
Ici, vous devez sélectionner une page où vous souhaitez que vos premiers commentateurs soient redirigés. Ce pourrait être une simple page de remerciement avec un formulaire d’inscription à la newsletter, des liens vers des médias sociaux ou vers vos meilleurs articles.
Vous pouvez également rediriger les utilisateurs vers une page de destination, avec une offre spéciale ou une page spécifique.
Après avoir sélectionné votre page, n’oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour mémoriser vos paramètres.
Pour voir la redirection des commentaires en action, vous devez d’abord vous déconnecter de votre site WordPress. Ensuite, passez à n’importe quel article sur votre site Web et laissez un commentaire en utilisant un nom et une adresse courriel.
Vous allez automatiquement être redirigé vers la page sélectionnée lorsque vous posterez un commentaire.
Voici aussi nos 10 plugins WordPress pour afficher des témoignages sur votre Blog à découvrir absolument.
Comment créer une page de redirection puissante
« Yoast Comment Hacks » redirige uniquement les premiers utilisateurs. Cela signifie que vous n’avez qu’une chance par utilisateur, ce qui veut dire que vous devez marquer ce coup d’une manière significative.
Voici quelques conseils sur la création d’une puissante page de redirection de commentaire.
Vous pouvez créer une belle page personnalisée à l’aide d’un plugin de « drag and drop » comme Visual Composer. Nous vous recommandons d’utiliser « Beaver Builder » qui contient plusieurs modèles de page prêts à l’emploi qui fonctionneront parfaitement.
Vous devez également définir un objectif pour votre page de redirection de commentaire. Ce but pourrait être une tâche que vous souhaitez voir l’utilisateur effectuer. Par exemple, acheter un produit, s’inscrire à votre newsletter, vous suivre sur les réseaux sociaux, etc.
Vous pouvez utiliser « OptinMonster » la capture des prospects.
Et voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra de mieux réorienter l’attention de vos visiteurs.
Découvrez aussi quelques thèmes et plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
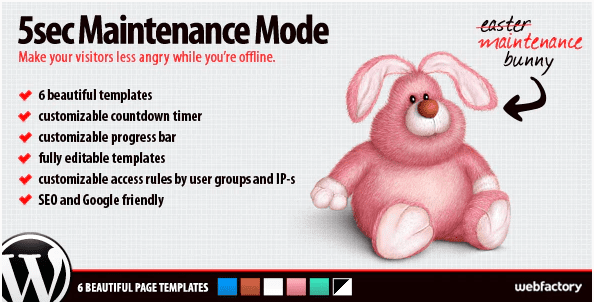
1. 5sec Maintenance Mode
5sec Maintenance Mode est un plugin tout en un et responsive grâce auquel vous pouvez mettre en place une page « Coming Soon » et un mode maintenance sur votre blog WordPress. Il dispose dans cette perspective de 6 démos prêtes à l’emploi.

Ce plugin vous permettra de continuer votre travail sur votre blog pendant que vos visiteurs voient la page animée et distrayante Coming Soon. Lorsque vous aurez terminé, vous pouvez repasser le site web en mode live en un clic seulement.
Lisez aussi Comment utiliser LICEcap pour faire des captures animées
Grâce à ce plugin, vous pourrez obtenir une installation en 5 secondes chrono ainsi qu’un grand formulaire de souscription, la compatibilité avec plusieurs navigateurs récents tels que Firefox, Safari, Opera, Chrome, le support d’un compte à rebours, et bien d’autres.
Télécharger | Démo | Hébergement Web
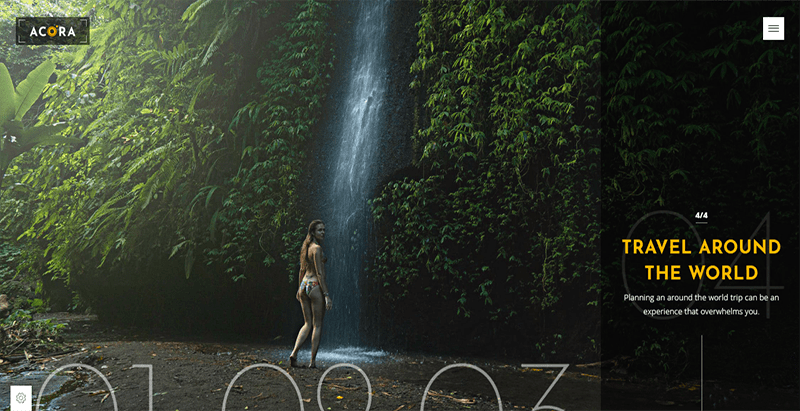
2. Acora
Acora est un thème WordPress premium dédié aux personnes créatives. Ce sera donc une excellente solution si vous souhaitez créer un site web de photographe. C’est un thème WordPress conçu avec les dernières technologies et tendances du design web.
Il est livré avec un puissant panneau de configuration qui vous permettra de personnaliser son fonctionnement global, d’une section portfolio, de plusieurs jeux de couleurs, d’une typographie moderne, du support du partage sur les différents réseaux sociaux et autres.
Vous aurez aussi la possibilité de personnaliser chaque section et page grâce à la compatibilité parfaite et native avec les plugins WordPress Elementor et WPBakery. Sa documentation est détaillée et elle vous guidera dans tous les processus de configuration et d’installation de ce thème.
Télécharger | Démo | Hébergement Web
3. Ultimate GDPR Compliance jQuery Toolkit
Ultimate GDPR Compliance Toolkit est un plugin WordPress premium qui a été développé spécialement pour la protection des données RGPD.
Ce plugin WordPress vous permet de créer des catégories de cookies qui pourront être acceptées par les visiteurs.
Consultez aussi ces 4 clefs de votre succès en marketing de réseau en ligne
Vous avez également un rapport sur l’utilisation des cookies une case à cocher sur les formulaires qui recueillent les informations des utilisateurs.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- 7 plugins WordPress pour créer un mega menu sur votre blog
- Comment restaurer un mot de passe perdu sur WordPress
- 4 plugins WordPress pour sauvegarder sur DropBox
- 7 plugins WordPress pour créer un système d’affiliation
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra de détourner l’attention de vos visiteurs sur WordPress plus facilement. Si vous avez aimé, n‘hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Et si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…