Beaucoup d’entre vous ont surement déjà entendu parlé de Visual Composer. C’est un plugin WordPress premium qui permet de créer des mises en page professionnelles sans avoir à utiliser de code (ou presque).
Beaucoup de thème WordPress de nos jours sont compatible avec ce plugin et vous remarquerez souvent que dans les démos de ces thèmes, il existe des sections qui vous intéresse et que vous souhaiterez copier sur votre page encore.
Seulement, au moment de la rédaction de ce tutoriel, Visual Composer ne vous permet pas de copier une section (ligne) et de la coller sur une page existante.
Dans ce tutoriel, je vous expliquerais comment moi j’ai fait pour arriver à ce résultat.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Faites une copie des pages concernées
Nous allons faire des modifications qui sont susceptibles d’invalider une mise en page. Vous devez donc nécessairement faire une copie de votre page actuelle. La page sur laquelle vous souhaitez que les modifications s’appliquent.
Vous pouvez lire ce tutoriel sur la duplication de page WordPress.
Ce qu’il faut savoir sur Visual Composer avant de commencer
Si Visual composer vous facilite le travail, c’est certainement parcequ’il fait le sale travail en arrière-plan, celui d’ajouter des balises WordPress (shortcode). Le travail qu’il fait, c’est d’organiser votre mise en page qui s’inspire énormément de bootstrap (Framework HTML5).
C’est la raison pour laquelle lorsque vous activez le mode classique, le contenu de l’éditeur sera presque illisible pour vous.
Pourquoi exporter une section d’une page vers une autre
Généralement, les auteurs de thèmes WordPress proposent des démos avec différentes fonctionnalités (section), et parfois il peut arriver que vous ayez besoin d’une seule section dans une page, alors comment faire pour copier uniquement cette section sur une autre page ?
Une solution facile aurait été de supprimer un à un les éléments de cette page et de copier le contenu final, mais cette méthode est un peu longue.
Découvrez également notre tutoriel sur Comment créer une page Web Pro
Ici, je vous montrerais comment exporter une section d’une page vers une autre en utilisant le shortcode généré par Visual Composer.
Comment utiliser les shortcodes de Visual Composer
Visual Composer utilise des shortcodes en paires, par opposition au shortcode unique. Voici un exemple d’un shortcode en paire :
[exemple]…[/exemple]
Dans ce cas, le contenu situé entre [exemple] et [/exemple] sera contrôlé par le shortcode. Donc pour copier une section, nous allons nous en servir.
Première étape : Localisez la section que vous souhaitez copier
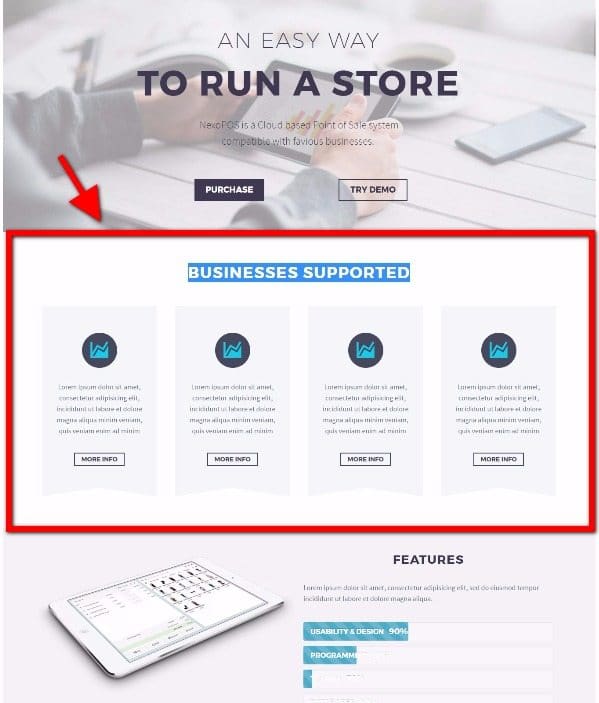
Nous allons commencer par localiser la section que nous souhaitons copier. Prenons cette page donc la section que nous souhaitons copier se nomme « BUSINESSES SUPPORTED ».
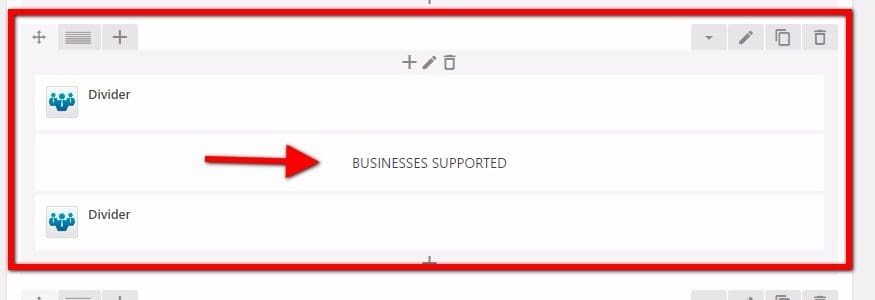
Ce que nous allons faire, c’est de modifier cette page et localiser l’élément sur le mode « Editeur » de visual composer.
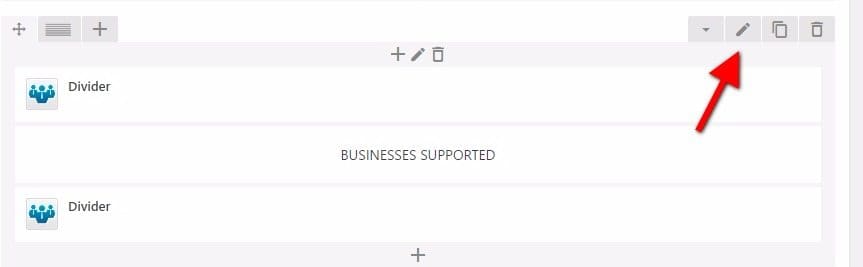
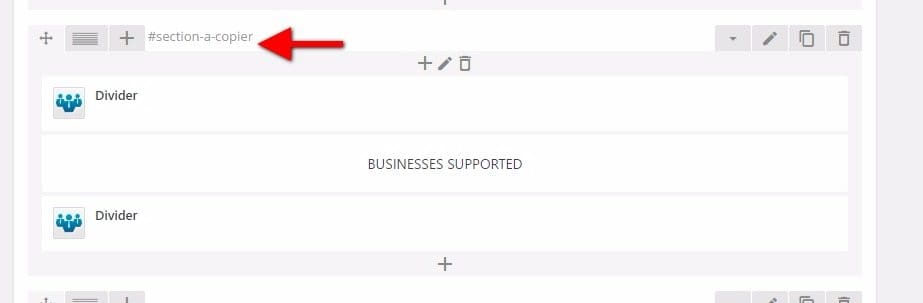
Nous allons ensuite ajouter un identifiant à cette section en cliquant sur l’onglet « modifier » de la section.
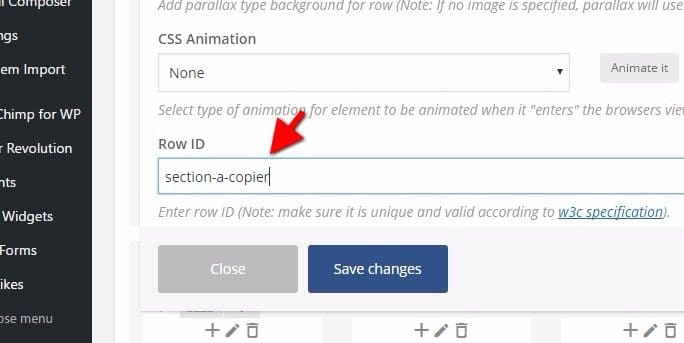
A partir de là, défilez vers le bas jusqu’à trouver la section « Row Id » qui devrait être chez vous « Id ligne », et ajoutez « section-à-copier ».
Une fois que c’est fait, cliquez sur « Save Change ». Vous devrez voir un texte tout en haut de cette section comme dans l’image qui suit :
Deuxième étape : Comment copiez le contenu localisé
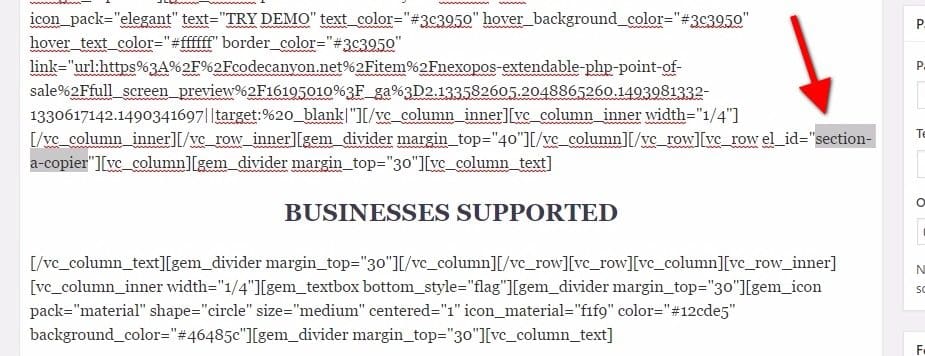
Nous allons passer en mode éditeur « Mode Classique » ou « Classic Mode », ce qui devrait afficher l’éditeur visuel de WordPress. A partir de là, faites une recherche pour l’expression que nous avons ajouté en tant qu’identifiant de la section. Sur Windows vous utiliserez « CTRL-F » sur mac, c’est « COMMANDE + F ».
Vous devrez avoir un résultat similaire à ceci.
Remarque : Pour une meilleure compatibilité, je vous invite à passer en mode éditeur de texte avant de faire cette copie.
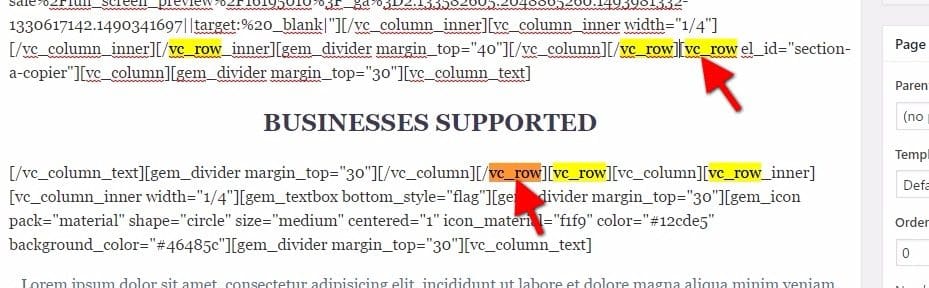
Maintenant que nous avons retrouvé ce code, nous allons lire le texte à partir de là en sens inverse pour trouver le shortcode suivant « [vc_row] ». Vous pouvez même déjà faire une recherche sur « vc_row » cela mettra en surbrillance le shortcode ouvrant et fermant qui enveloppe la section que nous souhaitons copier.
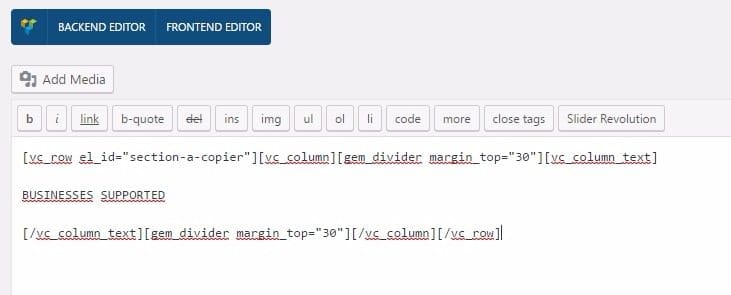
Nous allons donc commencer par le premier shortcode qui contient notre identifiant vers le prochain shortcode. C’est cette section que nous ajouterons sur notre nouvelle page.
Vous pourrez répéter la procédure avec les autres éléments que vous souhaitez ajouter.
Découvrez aussi quelques thèmes et plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Advert Flap Pro
Advert Flap Pro est un plugin WordPress premium de gestion de publicités animées. C’est l’un des moyens les plus efficaces si vous souhaitez faire passer une annonce ou une publicité aux visiteurs de votre site Web sans toutefois utiliser les popups.
La création des annonces est aussi simple : choisissez votre style, entrez votre texte et prévisualisez votre annonce. Une fois que vous êtes satisfait, choisissez les pages sur lesquelles vous voulez les afficher ou les masquer et cliquez sur publier. Aussi simple que ça !
Découvrez Comment modifier la mise en page de votre blog WordPress
Il fonctionne sur tous les navigateurs modernes (y compris les iPads et les iPhones). Il est parfait pour les offres spéciales, les avis de vente, les promotions d’articles, les avis de cookies, les nouvelles importantes, les nouveaux produits, et plus encore…
Télécharger | Démo | Hébergement Web
2. Social Wall Addon for UserPro
UserPro peut être beaucoup plus amusant avec un mur social. C’est ce qu’apporte son extension Social Wall. Avec l’extension Social Wall, vous pouvez créer un mur sur votre site web et proposer à vos membres une façon rafraîchissante d’interagir avec la communauté.
Le plugin WordPress Social Wall permet notamment à vos utilisateurs de : partager des messages entre eux, partager des images, commenter les publications des autres, les utilisateurs peuvent aimer ou ne pas aimer un message, ils peuvent choisir d’afficher le mur uniquement pour les utilisateurs connectés ou pour tous les utilisateurs, les administrateurs peuvent supprimer les publications ou les commentaires des utilisateurs, etc…
Télécharger | Démo | Hébergement Web
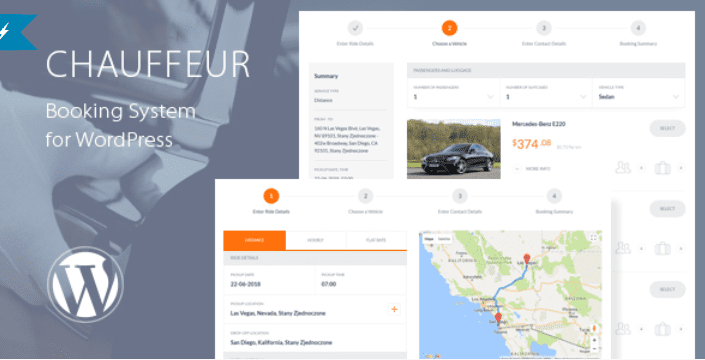
3. Chauffeur
Chauffeur est un puissant plugin WordPress premium de réservation de limousine pour les entreprises de toutes tailles. Il peut être utilisé par les opérateurs de limousine et de navette. Avec ce plugin, vous pourrez facilement prendre des réservations pour tout itinéraire défini. Il vous aidera à améliorer le service à la clientèle et à gérer sur internet votre entreprise de location de limousines.
Il offre un processus de réservation simple, étape par étape, avec la prise en charge de plusieurs passerelles de paiements, des notifications par e-mail et sms, l’intégration du plugin WooCommerce, Google Calendar et un panneau de configuration intuitif.
Comme fonctionnalités on aura entre autres : la possibilité de créer, modifier ou supprimer des formulaires de réservation, le support des shortcodes, la spécification des types de service offerts, la précision du temps de location minimum et maximum de la limousine, la spécification de la période de réservation, la précision de l’intervalle de temps entre les réservations du même véhicule, la géolocalisation physique de votre entreprise, la spécification des itinéraires disponibles dans le système de réservation, et beaucoup plus.
Découvrez aussi ces 10 plugins WordPress pour améliorer la recherche sur votre blog
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- 8 plugins WordPress pour intégrer un système de facturation
- 7 plugins WordPress pour optimiser le SEO des images d’un blog
- 9 plugins WordPress pour créer des mises en page
- 5 plugins WordPress de LMS comparés : Avantages et inconvénients
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous aidera à copier facilement certaines section sur vos pages. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Et si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…