Les commentaires jouent un rôle crucial dans la création d’une communauté sur internet. Les commentaires fournissent une plateforme d’interaction pour vos lecteurs où ils peuvent partager leurs pensées ce qui très souvent leur donne envie de revenir.
Il y a plusieurs façons d’encourager les utilisateurs à laisser un commentaire sur votre blog. Un de ces moyens est de créer un beau, utilisable et accessible formulaire de commentaire.
Dans ce tutoriel, nous allons vous montrer comment donner du style au formulaire des commentaires par défaut de WordPress, Nous allons également vous montrer comment ajouter la fonctionnalité des commentaires via les identifiants des réseaux sociaux et comment créer une fonctionnalité d’inscription aux commentaires et bien plus.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Comment changer le style des commentaires de WordPress
Lorsque l’on parle de style, on fait référence au côté CSS de la chose. Ci-après, je vous montrerais comment personnaliser l’apparence du formulaire des commentaires sur WordPress. Chaque élément par défaut sur WordPress possède un code CSS, c’est le cas de la liste des commentaires, des menus de navigation, du formulaire des commentaires, des widgets et bien plus.
Parmi les fichiers de thèmes WordPress, nous avons un fichier qui se nomme comments.php qui est utilisé pour afficher les commentaires et le formulaire des commentaires sur les articles du blog et les pages. Pour afficher le formulaire des commentaires WordPress, la fonction « comment_form() » est utilisée.
Découvrez Comment retrouver le lien de la page de connexion WordPress
Par défaut, cette fonction génère votre formulaire de commentaire avec trois champs de texte (nom, e-mail et site web), une grande zone de texte, pour le contenu du commentaire et le bouton de soumission.
Vous pouvez facilement modifier chacun de ces éléments en manipulant simplement les classes et identifiants CSS par défaut. Voici une liste des classes CSS par défaut que WordPress ajoute sur chaque formulaire des commentaires.
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.form-allowed-tags { }
.form-submit
En ajustant simplement ces classes CSS, vous pouvez changer complètement l’apparence du formulaire des commentaires. Essayons de changer quelque chose pour vous donner une idée de ce qu’on peut faire.
Découvrez Comment remplacer les liens d’images après avoir installé le SSL sur WordPress
Tout d’abord, nous allons commencer par mettre en évidence le champ actif du formulaire. En mettant en surbrillance les champs actifs, les utilisateurs pourront facilement savoir ce qu’ils sont en train de modifier et cela donne un petit côté dynamique à votre site web.
#respond {
background: #ececec;
padding:0 5px 0 5px;
}
/* Mise en surbrillance du champ de texte actif */
#respond input[type=text], textarea {
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid #DDDDDD;
}
#respond input[type=text]:focus, textarea:focus {
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
margin: 5px 1px 3px 0px;
border: 1px solid rgba(81, 203, 238, 1);
}
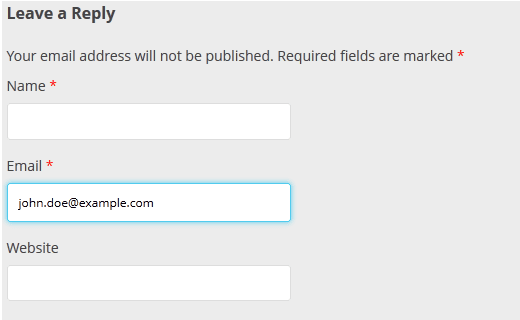
Voici à quoi pourra ressembler votre formulaire de commentaire, avec le thème Twenty Twelve.
Avec l’utilisation de ces classes, vous pouvez modifier la façon dont le texte apparaît à l’intérieur des champs. C’est ce que nous ferons dans l’exemple qui suit.
#author {
font-family: Lobster, "Lobster 1.4", "Droid Sans", Arial;
font-size: 16px;
color:#1d1d1d;
letter-spacing:.1em;
}
#url {
color: #21759b;
font-family: "Luicida Console", "Courier New", "Courier", monospace;
}
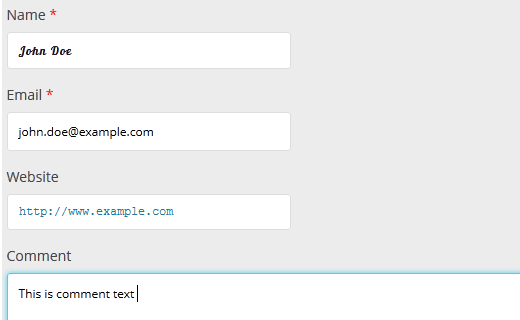
Voici le résultat que produira le code précédent.
Vous pouvez également changer le style du bouton du formulaire des commentaires. Dans l’exemple qui suit, nous allons lui donner un fond dégradé.
#submit {
font-family: Arial;
color: #ffffff;
font-size: 20px;
padding: 10px;
text-decoration: none;
box-shadow: 0px 1px 3px #666666;
-webkit-box-shadow: 0px 1px 3px #666666;
-moz-box-shadow: 0px 1px 3px #666666;
text-shadow: 1px 1px 3px #666666;
background: -webkit-gradient(linear, 0 0, 0 100%, from(#006ad4), to(#003366));
background: -moz-linear-gradient(top, #006ad4, #003366);
}
#submit:hover {
background: -webkit-gradient(linear, 0 0, 0 100%, from(#003366), to(#006ad4));
background: -moz-linear-gradient(top, #003366, #006ad4)
}
Voici le résultat qui sera affiché.
Comment ajouter l’interaction sociale dans les commentaires
Commençons par l’ajout de connexions sociales sur le formulaire des commentaires de WordPress. La première chose que vous devez faire c’est d’installer et activer le plugin Social Login
Découvrez Comment installer un plugin dans WordPress Pour activer ce plugin vous devez créer gratuitement un compte en allant à l’adresse suivante : https://app.oneall.com
Une fois cela fait, vous n’aurez pas à configurer une API pour chaque réseau que vous voudrez utiliser pour laisser vos utilisateurs se connecter via ces derniers.
Bien que les API des différents réseaux sociaux changent constamment, vous n’aurez rien à faire, les développeurs de ce plugin se charge de mettre leur API à jour à votre place. Tout ce que vous aurez à faire ce sera de vous connecter à l’API OneAll.
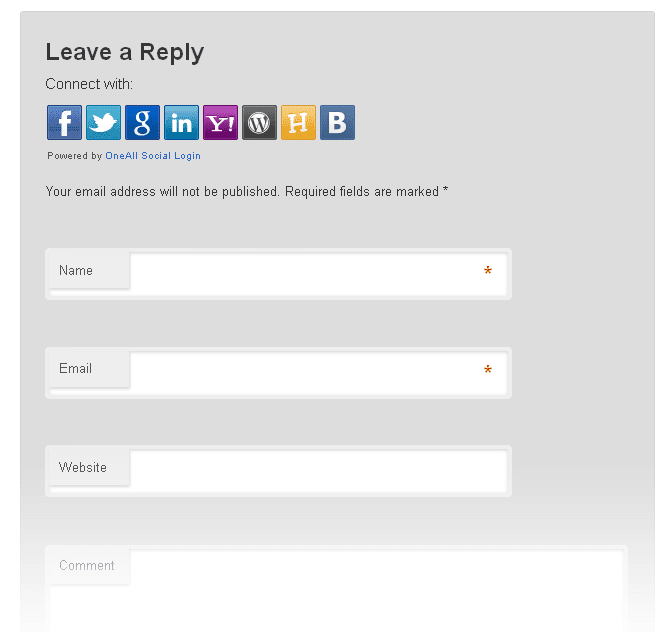
Voici comment s’afficheront vos formulaires.


Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. WP Instant Search & Auto Suggest
Le plugin « WP Instant Search & Auto Suggest » vous permet d’obtenir instantanément des suggestions d’articles, de pages et de types de publications personnalisées lors d’une recherche sur votre blog WordPress. Il fonctionne avec WPBakery et Cornerstone. 
Ses fonctionnalités sont entre autres : la recherche en mode plein écran, la recherche instantanée des types de publications personnalisées, la compatibilité avec Visual Composer, trois styles de design intégrés, 5 jeux de couleurs au choix, la prise en charge du clavier et de la souris, entièrement personnalisable via les paramètres etc…
Télécharger | Démo | Hébergement Web
2. 404 Error Page Redirect to Homepage or Custom Page
Voici l’un des meilleurs moyens d’ajouter facilement une page d’erreur 404 qui redirigera le visiteur vers la page d’accueil ou la page personnalisée, après l’activation de ce plugin WordPress.
Toutes les pages d’erreur 404 seront redirigées vers la page d’accueil ou sur une URL personnalisée. En utilisant ce plugin WordPress, vous permettrez à Google de réduire le pagerank de votre site web si ce dernier possède de nombreuses pages d’erreur 404.
Ce plugin WordPress ne fait pas juste de la redirection mais il peut aussi être une solution idoine pour améliorer le classement de votre site web dans les résultats des moteurs de recherche.
Télécharger | Démo | Hébergement Web
3. Related Posts Pro
Related Posts Pro fournit une solution simple mais puissante pour tout type de contenus similaires sur WordPress. Il prend en charge les types de publications personnalisées, le multisite, les catégories, les contenus mixés, les contenus personnalisés, et bien plus…
Comme fonctionnalités il propose entre autres : 3 différents types de mises en page, 65 modèles prédéfinis pour chaque mise en page, aucun codage ne sera nécessaire, le support des touches de navigation et Autoplay, la compatibilité avec les custom post types qu’utilisent les plugins WooCommerce, WP eCommerce, bbPress etc…, une barre de recherche avec filtre, une documentation très descriptive et bien plus.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment afficher la description des catégories sur WordPress
- Comment optimiser votre fichier WordPress Robots.txt pour un SEO parfait
- Comment créer une Marketplace avec WordPress
- Comment ajouter un widget à l’en-tête de votre blog WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel. Nous espérons que cet article vous a aidé à rendre vos formulaires de commentaires plus attrayants. N’hésitez pas à nous proposer aussi vos astuces sur la personnalisation de WordPress, et surtout partager cet article avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…



Merci pour ce tuto, mais comment modifier la traduction initiale
Par exemple Submit a Comment est traduit par Poster le commentaire
Je voudrais changer en Poster un commentaire
Je n’ai trouvé nul part un .po où se trouvé ce texte qui apparait bien dans le fichier comments.php
Merci pour votre aide
Bonjour,
Il faut chercher dans les fichiers du thème WordPress que vous utilisez.
J’ai bien cherché dans tous les fichiers langues mais rien trouvé
Dans ce cas, veuillez contacter le vendeur du thème s’il s’agit d’un premium.
Je ne sais pas comment écrire ici