vous créer des captures d’écran automatisées sur WordPress? Si vous ajoutez fréquemment des captures d’écran du site dans vos articles/pages WordPress, alors l’automatisation du processus vous permettra d’économiser du temps passé sur les captures d’écran manuellement.
Dans ce tutoriel, nous allons vous montrer comment créer des captures automatisées du site Web sur WordPress.
Méthode 1: Créer des captures automatiques avec un plugin
Cette méthode est plus facile donc recommandée pour les débutants et les utilisateurs qui ne veulent pas utiliser de code.
La première chose que vous devez faire est d’installer et activer le plugin « Browser Shots ». Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
Le plugin fonctionne directement, et il n’y a pas de paramètres à configurer.
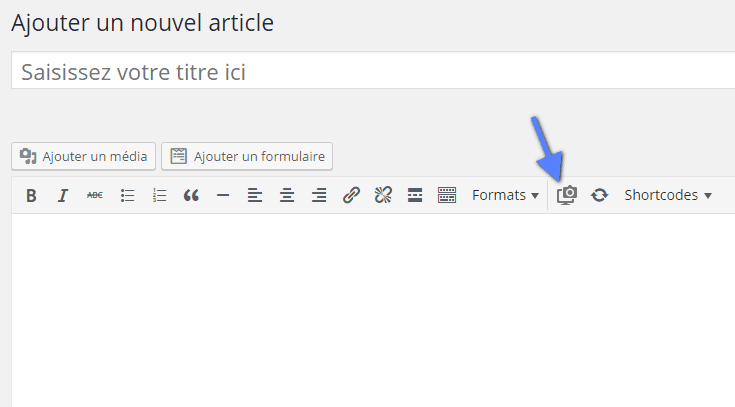
Il suffit de modifier un article/page ou de créer un nouvel article/page. Vous remarquerez un nouveau bouton sur l’éditeur visuel pour ajouter des captures d’écran du site Web.
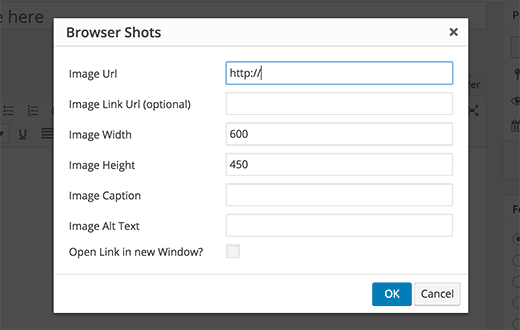
 En cliquant dessus, cela fera apparaître une fenêtre où vous pouvez entrer l’URL du site, le texte de remplacement, un lien de l’URL de l’image et la hauteur/largeur de la capture d’écran.
En cliquant dessus, cela fera apparaître une fenêtre où vous pouvez entrer l’URL du site, le texte de remplacement, un lien de l’URL de l’image et la hauteur/largeur de la capture d’écran.
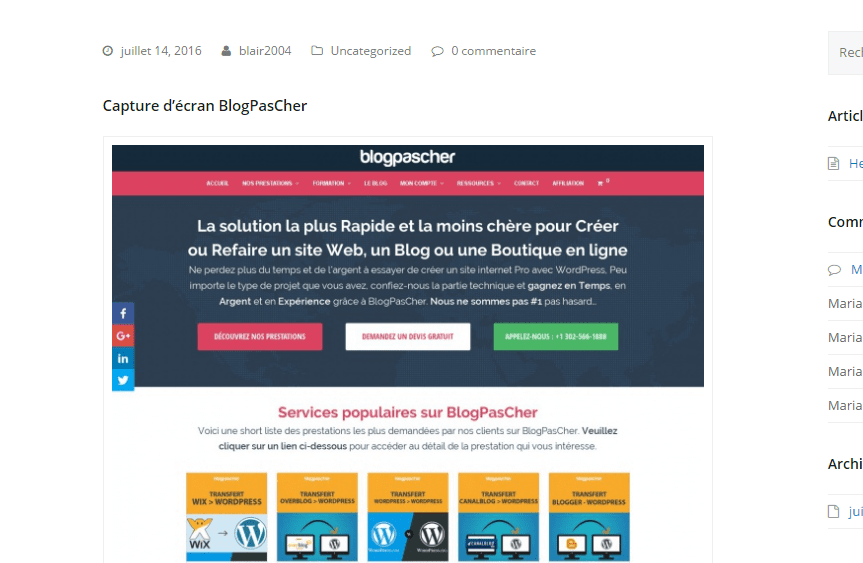
Cliquez sur le bouton « OK » et le plugin ajoutera un shortcode à votre article WordPress. Vous pouvez maintenant prévisualiser votre article pour voir le plugin en action.
Si vous utilisez l’éditeur de texte de WordPress et ne voulez pas utiliser ce nouveau bouton sur l’éditeur visuel, alors vous pouvez également ajouter manuellement ce shortcode vous-même.
[browser-shot url= »https://blogpascher.com »]
Par défaut, le plugin va créer une capture d’écran de 600 x 600 pixels. Vous pouvez modifier cela en ajoutant les attributs largeur et hauteur au shortcode.
[browser-shot url= »https://www. blogpascher.com » width= »400″ height= »400″]
Il aura également un lien vers la page en question. Vous pouvez changer cela en ajoutant un attribut de lien sur shortcode et ajouter tout lien que vous voulez.
[browser-shot url= »https://www. blogpascher.com » width= »400″ height= »400″ link= »https://example.com »]
Si vous voulez ajouter une légende sur la capture d’écran, vous pouvez le faire en enveloppant le texte autour du shortcode.
[browser-shot url= »https://www. blogpascher.com »] Création site internet – Blog WordPress, boutique ecommerce [/browser-shot]

Le plugin Browser Shot utilise « mshots » l’API de WordPress.com pour générer des captures d’écran à la volée. Ces images ne sont pas stockées dans votre bibliothèque multimédia WordPress. Ils sont générées directement depuis les serveurs WordPress.com.
Méthode 2: Créer des captures par l’ajout d’un code
Cette méthode vous oblige à ajouter du code à vos fichiers WordPress. Elle est déconseillée pour les débutants. Nous vous avons montré comment créer un plugin sur WordPress, vous pourrez donc l’utiliser pour ajouter ce code.
function bpc_screenshots($atts, $content = NULL) {
extract(shortcode_atts(array(
"snap" => 'https://s.wordpress.com/mshots/v1/',
"url" => 'https://blogpascher.com',
"alt" => 'screenshot',
"w" => '600', // width
"h" => '450' // height
), $atts));
$img = '<img alt="' . $alt . '" src="' . $snap . '' . urlencode($url) . '?w=' . $w . '&h=' . $h . '" />';
return $img;
}
add_shortcode("screen", "bpc_screenshots");
Similaire au plugin mentionné plus tôt, ce code utilise également le l’API « mshots » de WordPress.com pour générer des captures d’écran à la volée.
Pour afficher une capture d’un site Web capture dans vos articles et pages WordPress, vous aurez besoin d’entrer dans le shortcode comme suit :
[screen url=”https://blogpascher.com” alt=”BlogPasCher”]
Remplacez les champs URL et Alt avec vos propres valeurs.
Par défaut, ce code va générer une capture d’écran de 600 x 450 pixels. Vous pouvez changer cela en ajoutant vos propres attributs de hauteur et de largeur au shortcode.
[screen url=”https:// blogpascher.com” alt=” BlogPasCher” w=”400″ h=”400″]
C’est à peu près tout pour ce tutoriel. J’espère que vous parviendrez à faire des captures d’écran sur votre site web. N’hésitez pas à nous contacter en cas de soucis.