Souhaitez-vous ajouter un formulaire de contact qui se glisse sur votre blog WordPress ?
Si votre entreprise souhaite avoir de nouveaux prospects par le formulaire de contact de votre site Web, l’une des meilleures méthodes est de rendre votre formulaire de contact plus visible.
Dans ce tutoriel, nous vous montrerons donc comment ajouter un formulaire sur WordPress sans irriter vos utilisateurs.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Pourquoi ajouter un formulaire de contact animé en slide out sur WordPress ?
De nombreux propriétaires de petites entreprises commencent leur site Web en espérant que cela les aidera à développer leur entreprise.
C’est pourquoi vous ajoutez une page de formulaire de contact afin que les utilisateurs puissent entrer en contact avec vous.
Cependant, le problème est que la plupart des utilisateurs qui peuvent avoir des questions vont quitter votre site Web sans vous contacter.
Lire aussi notre guide sur : Blogueurs : N’écrivez pas 1000 mots, mais utilisez juste une image
C’est pourquoi vous remarquerez que de nombreux sites Web populaires ajoutent des popups de formulaire de contact, des formulaires qui se glissent dans la page ou des boutons d’appel à l’action qui ouvrent des formulaires de contact.
Ces options animées et interactives détournent l’attention de l’utilisateur sur le formulaire de contact et leur permettent de remplir rapidement le formulaire sans visiter une autre page. Ces formulaires augmentent considérablement vos conversions, c’est pourquoi vous les voyez partout.
Jetons un coup d’œil sur la façon de créer un formulaire de contact qui se glissent sur WordPress.
Ajout d’un formulaire de contact exclusif dans WordPress
Pour ce tutoriel, vous aurez besoin de WPForms. C’est l’un des meilleurs plugin WordPress de formulaire de contact sur le marché.
Vous pouvez utiliser la version gratuite du plugin de formulaire de contact WPForms si vous n’avez pas besoin de toutes les fonctionnalités premium.
Vous aurez également besoin d’OptinMonster. C’est un logiciel d’optimisation de conversion. Il vous aide à convertir les visiteurs qui abandonnent votre site web en clients. Vous aurez besoin du plan professionnel qui vous donne accès à la fonctionnalité que nous allons utiliser dans ce tutoriel.
Étape 1. Création d’un formulaire de contact sur WordPress
D’abord, vous devez installer et activer le plugin WPForms. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress .
Après l’activation, vous devez visiter « WPForms » Add New » pour créer votre formulaire de contact. Cela lancera l’interface du générateur WPForms.
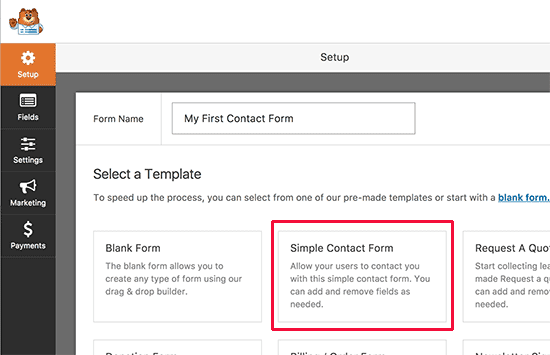
Entrez un nom pour votre formulaire de contact, puis sélectionnez le modèle «Select a Template».
WPForms va afficher un formulaire de contact simple. Vous verrez l’aperçu du formulaire dans le volet droit. Vous pouvez cliquer sur n’importe quel champ pour l’éditer ou ajouter de nouveaux champs à partir de la colonne de gauche.
Une fois que vous avez terminé de modifier le formulaire, cliquez sur le bouton Enregistrer pour sauvegarder vos modifications.
Découvrez aussi Comment capturer des adresses Email avec MailOptin
Ensuite, vous devez cliquer sur le bouton d’intégration en haut pour obtenir le code d’intégration de votre formulaire.
Cela affichera une fenêtre contextuelle montrant le shortcode de votre formulaire. Allez-y et copiez ce shortcode car vous en aurez besoin à l’étape suivante.
Étape 2. Création d’un diapositive sur OptinMonster
Maintenant, nous allons créer une campagne de retrait qui affiche le formulaire de contact que vous avez créé dans la première étape.
D’abord, vous devez installer et activer le plugin OptinMonster. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress .
Ce plugin agit comme un connecteur entre votre site Web et votre compte OptinMonster.
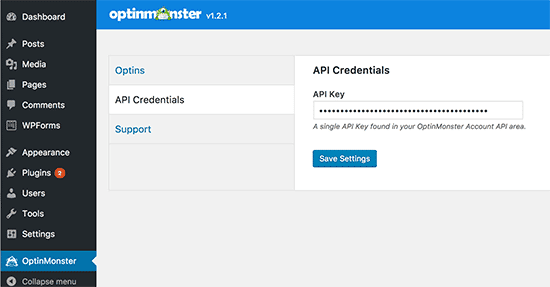
Lors de l’activation, cliquez sur le menu OptinMonster dans votre barre d’administration WordPress et entrez votre clé API. Vous pouvez obtenir cette information sur le site Web d’OptinMonster.
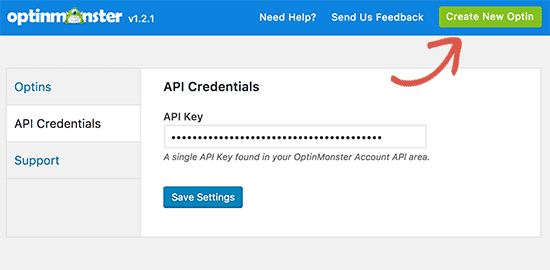
Après avoir entré votre clé de licence, cliquez sur le bouton « Create New Optin » en haut à droite de votre écran.
Cela vous amènera au site Web d’OptinMonster.
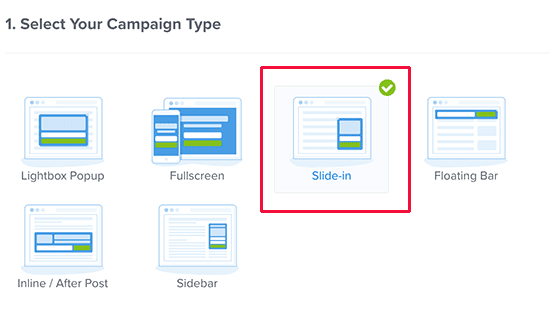
OptinMonster propose différents types de campagnes dynamiques. Pour ce tutoriel, nous allons utiliser la campagne ‘Diapositive‘. Allez-y et cliquez pour sélectionner ‘Slide In‘ en tant que type de campagne.
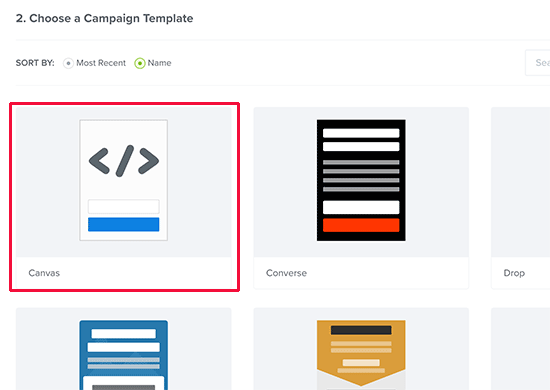
 Ensuite, vous devez sélectionner le modèle. OptinMonster propose plusieurs modèles prêts à l’emploi, mais nous devons choisir ‘Canvas‘ pour ce tutoriel.
Ensuite, vous devez sélectionner le modèle. OptinMonster propose plusieurs modèles prêts à l’emploi, mais nous devons choisir ‘Canvas‘ pour ce tutoriel.
Dès que vous sélectionnez le modèle, vous devez fournir un nom pour votre campagne. Cela vous aidera à localiser facilement la campagne dans votre tableau de bord OptinMonster.
4 plugins WordPress pour ajouter de la réalité virtuelle à découvrir absolument
Maintenant, OptinMonster chargera son interface constructeur de campagne.
Vous verrez un aperçu en temps réel de votre campagne sur la droite. Comme nous utilisons le modèle de toile, il sera totalement vide pour le moment.
Consultez aussi nos 10 plugins WordPress premium pour créer des portfolios sur votre blog
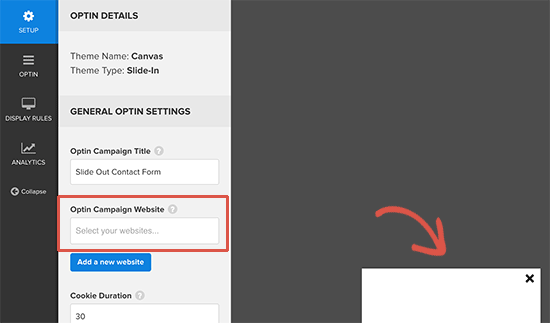
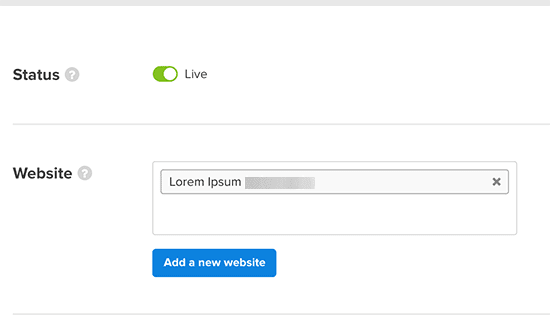
Sur la gauche, vous remarquerez différents onglets. Dans la section «General Optin Settings», vous devez entrer l’URL de votre site Web sous l’option «Optin campaign website».
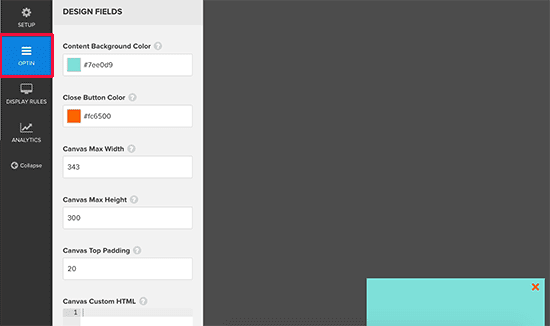
Ensuite, vous devez passer à l’onglet ‘Optin‘. Ici, vous pouvez sélectionner les couleurs, la hauteur et la largeur de votre optin.
Allez-y et sélectionnez les couleurs que vous aimez et ajustez la largeur et la hauteur, de sorte qu’il puisse bien afficher votre formulaire entier.
Lire aussi notre article sur les 5 plugins WordPress pour créer un espace membre
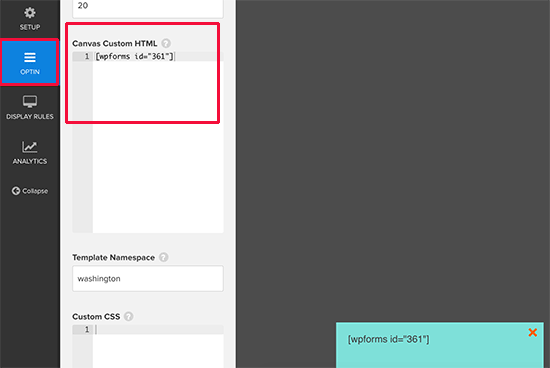
Après cela, vous devez faire défiler jusqu’à la section « Canvas custom HTML » et entrer le shortcode WPForms que vous avez copié plus tôt.
Saisir le code court n’affichera pas votre formulaire dans la campagne d’envoi instantané immédiatement. C’est parce que le shortcode ne fonctionne que sur votre propre site WordPress.
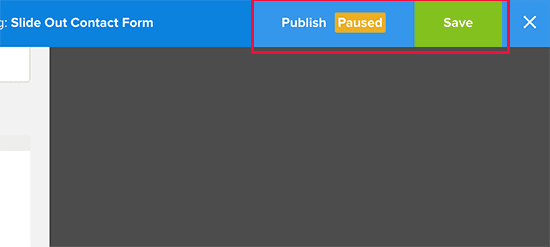
Vous pouvez maintenant cliquer sur le bouton « Enregistrer » en haut pour enregistrer vos paramètres, puis cliquer sur le bouton « Publier ».
Sur l’écran suivant, vous devez modifier le statut de l’optin à publier. Cela rendra l’option disponible pour votre site WordPress.
Étape 3. Affichage du formulaire de contact sur WordPress
Maintenant que vous avez créé le formulaire de contact et la campagne de suppression, vous êtes prêt à l’afficher sur votre site web.
Découvrez également les 10 plugins WordPress Contact Form 7 que vous ignorez probablement
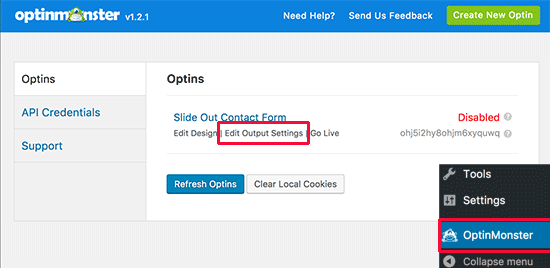
Allez-y et visitez la page OptinMonster dans votre zone d’administration WordPress. Vous voyez votre campagne récente récemment créée.
Vous devez cliquer sur le lien ‘Edit output settings’ pour décider de la manière dont vous souhaitez l’afficher sur votre site.
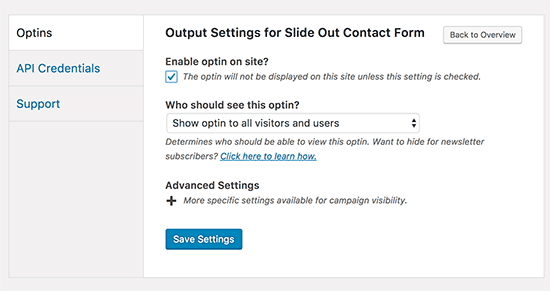
Sur l’écran suivant, assurez-vous de cocher la case à côté de ‘Enable optin on the website ?‘. OptinMonster vous permet de choisir qui peut voir l’optin. Vous pouvez également sélectionner une zone spécifique de votre site Web pour afficher l’optin.
N’oubliez pas de cliquer sur le bouton Save Settings pour mémoriser vos modifications.
Consultez aussi : 5 plugins premium pour promouvoir du contenu sur votre blog WordPress
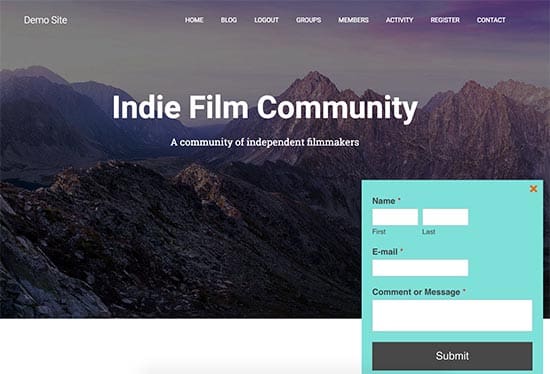
Vous pouvez maintenant visiter votre site Web pour voir le formulaire de contact en action. Assurez-vous d’utiliser le mode icognito dans votre navigateur ou déconnectez-vous, afin que vous puissiez voir exactement ce que vos utilisateurs verront.
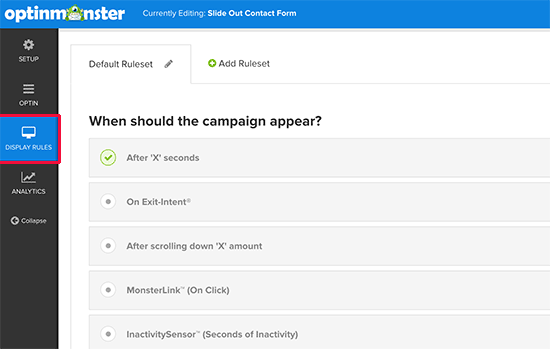
Par défaut, la campagne de suppression s’affiche 5 secondes après le chargement de la page. Cependant, OptinMonster vous permet de changer cela aussi.
Vous pouvez créer d’innombrables règles pour afficher la campagne chaque fois que certaines conditions sont remplies.
Lire également : 10 plugins WordPress pour ajouter le live chat sur votre blog
Par exemple, vous pouvez afficher le formulaire lorsqu’un utilisateur a parcouru 50% de la page, lorsqu’un utilisateur est sur le point de quitter une page et bien d’autres encore.
Télécharger Optinmonster
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. LatePoint
Êtes-vous fatigué des plugins de réservation compliqués, dont la configuration prend une éternité et parfois même une fois que vous le faites – ceux-ci ralentissent tout votre site Web et vous font perdre vos potentiels clients ?
Le plugin WordPress premium LatePoint vient donc à votre rescousse en vous aidant à intégrer dans votre site web un système simple et intuitif de gestion de rendez-vous, qui s’adresse à vos clients et simplifie incroyablement la planification d’un rendez-vous en quelques clics. Il s’installe en moins de 5 minutes et propose des options de connexion via les réseaux sociaux.
Bien que simple à l’extérieur, il est incroyablement puissant à l’intérieur. Son panneau de configuration propre et moderne est conçu de manière à ce que tout propriétaire d’entreprise puisse facilement consulter les rapports sur les performances des agents et gérer les services et les clients sans trop de tracasseries.
Télécharger | Démo | Hébergement Web
2. Algori Social Share Buttons Pro
Le nouveau plugin WordPress premium Algori Social Share Buttons Pro vous permet d’ajouter facilement des boutons de partage de réseaux sociaux à votre site Web.
L’ajout de ces boutons populaires de partage social permet aux visiteurs de votre site web de promouvoir et de partager facilement votre contenu avec leurs amis. Ce qui augmentera votre référencement, stimulera l’engagement des utilisateurs.
Ce plugin WordPress vous permettra d’augmenter votre trafic, d’optimiser votre référencement, de cibler plusieurs types de réseaux sociaux, et autres applications mobiles, de personnaliser l’apparence complète de vos boutons et autres.
Télécharger | Démo | Hébergement Web
3. Pro Custom Admin
Le plugin WordPress premium Pro Custom Admin, vous permet de personnaliser facilement les pages d’inscription et de connexion de votre site web ou de créer une page de maintenance.

Il propose un nombre de fonctionnalités dont nous citerons les principales : changer la couleur de l’arrière-plan et le logo de la page de connexion, ajouter un favicon personnalisé au Backend et au frontend de votre site web, changer les couleurs des liens et des boutons, personnaliser le texte du pied de page qui apparaît sur chaque page admin, supprimer le numéro de la version de WordPress du pied de page, des mises à jour gratuites et à vie, et bien d’autres.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Quelques plugins WordPress pour envoyer des SMS depuis un blog
- 13 plugins WordPress pour personnaliser votre page de connexion
- 8 plugins WordPress BuddyPress pour booster votre réseau social
- 8 plugins WordPress pour gérer efficacement une Newsletter
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra d’afficher un formulaire en animation « slide out » sur votre blog WordPress. N’hésitez pas à partager cet article avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…