Voulez-vous afficher des témoignages en rotation sur votre site Web ?
Les témoignages sont une excellente façon de montrer la preuve sociale et de renforcer la crédibilité. C’est pourquoi vous voyez tellement d’entreprises en ligne affichant avec fierté des témoignages de clients sur leurs sites Web.
Dans ce tutoriel, nous vous montrerons comment ajouter facilement des témoignages rotatifs sur WordPress.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog.
Ensuite, revenons vers ce pourquoi nous sommes là.
Ajouter un curseur de témoignage rotatif dans WordPress
La première chose que vous devez faire est d’installer et d’activer le plugin « Testimonial Rotator ». Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
 Après l’activation du plugin, vous devez visiter « Testimonials > Ajouter la page Rotator ». C’est là que vous configurerez le carrousel qui affichera des témoignages rotatifs sur votre site Web.
Après l’activation du plugin, vous devez visiter « Testimonials > Ajouter la page Rotator ». C’est là que vous configurerez le carrousel qui affichera des témoignages rotatifs sur votre site Web.
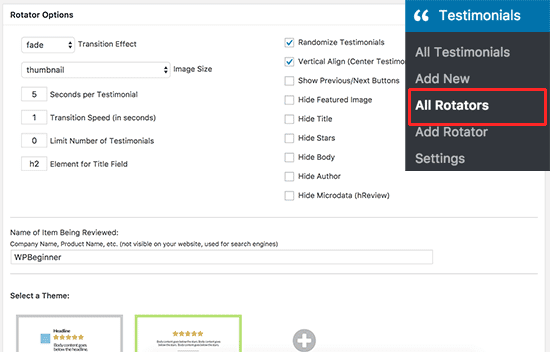
Vous pouvez sélectionner la façon dont vous souhaitez que votre carrousel de témoignages se comporte. Vous pouvez choisir l’animation, la durée pour chaque témoignage, afficher/masquer des articles, et plus encore.
Ensuite, vous devez définir la société ou le produit avec lequel ces témoignages sont associés. Cette information ne sera pas affichée, mais sera utilisée pour ajouter des métadonnées d’extraits enrichies pour les moteurs de recherche.
Enfin, vous pouvez sélectionner un thème pour votre carrousel. Par défaut, le plugin comprend deux thèmes au choix. Vous pouvez acheter des thèmes supplémentaires à partir de l’auteur du plugin si vous le souhaitez.
Une fois que vous avez terminé, cliquez sur le bouton de publication pour enregistrer vos modifications.
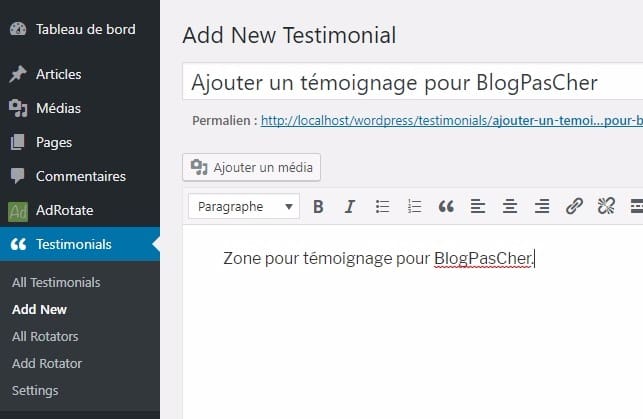
Maintenant que vous avez créé le carrousel, il est temps d’ajouter des témoignages. Vous pouvez ajouter des témoignages en allant à « Testimonials > Add new » dans votre tableau de bord WordPress.
Vous devez ajouter le nom du client dans le champ du titre et son témoignage dans l’éditeur de contenu.
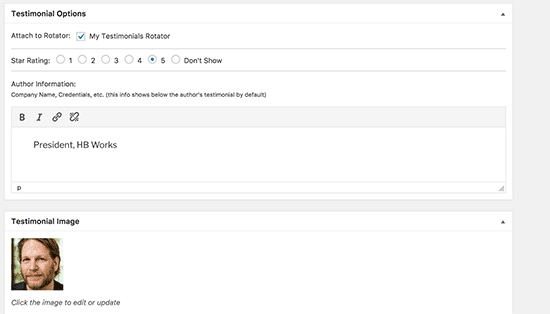
Ensuite, vous devez faire défiler jusqu’à la section « Choix des témoignages« .
Découvrez une autre manière d’afficher les témoignages en lisant Comment afficher des témoignages sur votre site WordPress
Vous pouvez ajouter le témoignage au rotateur que vous avez créé plus tôt. Après cela, vous pouvez sélectionner une note d’étoiles, définir le travail ou l’entreprise du client, et ajouter une photo client.
Une fois que vous avez terminé, cliquez sur le bouton de publication pour enregistrer le témoignage. Répétez le processus pour ajouter plus de témoignages.
Après avoir ajouté quelques témoignages, vous êtes prêts à les ajouter à votre site Web.
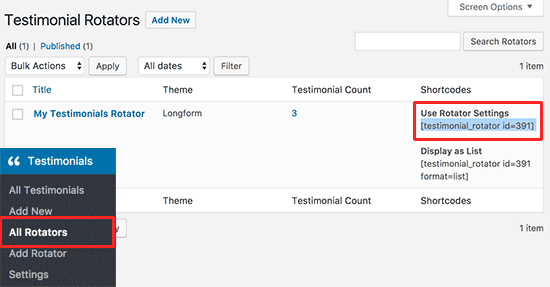
Rendez-vous à la page « Témoignages > All Rotator » et copiez le shortcode à côté du rotateur que vous avez créé plus tôt.
Vous pouvez ajouter ce shortcode à n’importe quelle publication ou page WordPress pour afficher des témoignages des clients.
Vous pouvez maintenant visiter votre site Web pour voir votre témoignage en rotation.
Vous pouvez aller plus loin encore en découvrant ces quelques plugins premium pour afficher des témoignages sur votre site web WordPress. Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Supaz Team and Testimonials
Le plugin WordPress premium Supaz Team and Testimonials est un 2 en 1 qui permet de gérer non seulement la section Equipe de votre site web mais aussi la section témoignages. Il ne demande aucune connaissance dans le domaine de la programmation web. Et supporte les shortcodes pour atteindre cet objectif.
La section Équipe vous permet de gérer les membres de votre équipe et de les présenter en générant des shortcodes à afficher dans vos articles ou vos pages. Ces deux sections qui permettent de présenter soit l’équipe soit les témoignages possède des fonctionnalités incroyables que vous pourrez mieux appréhender en essayant sa démo.
Télécharger | Démo | Hébergement Web
2. Advance Testimonial
Advance testimonial est une extension – addon – WordPress premium qui permet d’afficher des témoignages avec une apparence magnifique sur votre site Web. Elle est dédiée au puissant plugin WordPress Visual Composer que vous devez d’abord installé avant de profiter de cette magnifique extension.
Il possède 08 styles de témoignages, des mises en page sous forme de slider et de grille, le tout accompagné de nombreuses options de personnalisation. De plus son support client est très réactif
Télécharger | Démo | Hébergement Web
3. Instagram Testimonials
Le plugin WordPress premium Instagram Testimonials vous permet d’afficher les publications Instagram de vos clients sous forme de témoignages sur votre site Web. Ne loupez pas cette nouvelle tendance et utilisez les réseaux sociaux pour susciter de la confiance chez vos clients. Si ces derniers apprécient vraiment vos services et les partagent sur Instagram, pourquoi ne pas s’en vanter ?
Affichez donc leurs impressions positives sous forme de témoignages sur votre site Web avec un design reconnaissable. Ajoutez des autocollants et rendez-les plus attirants, mettez en surbrillance les phrases pour qu’elles attirent le regard, définissez le classement et vous verrez à quel point ce plugin WordPress est très attirant.
Découvrez Comment supprimer la chaîne de caractères v=xxx des URLs WordPress
Télécharger | Démo | Hébergement Web
4. CL Testimonial
CL Testimonials est un plugin WordPress premium encore appelé Addons. Il vous permet d’ajouter facilement des témoignages sur votre site Web à l’aide du plugin Visual Composer. Vous aurez donc la possibilité de configurer facilement la mise en page de votre section témoignage en utilisant cet add-on. Il s’affiche sous forme de slider, grille ou liste.
Ses principales fonctionnalités sont : 17 styles uniques, le chargement dynamique et manuel des témoignages ou des critiques, une apparence entièrement personnalisable, la compatibilité avec plusieurs navigateurs modernes et récents, une documentation détaillée, la possibilité de masquer ou d’afficher les flèches et bien plus.
Télécharger | Démo | Hébergement Web
5. Premium Reviews & Testimonials Widgets for Elementor
Ce plugin WordPress premium fait quasiment le même travail que le précédent de notre liste. La seule différence est qu’il est un addon du puissant plugin Elementor à contrario avec Visual Composer du précédent.
Ses fonctionnalités sont entre autres : la compatibilité parfaite avec Elementor, entièrement responsive, des champs complètement personnalisables, plus de 1000 icônes incluses dans le package, le support des effets au survol et bien d’autres.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Comment ajouter un bouton WhatsApp sur un blog WordPress
- Faire du marketing avec Facebook Pixel : En quoi cela consiste ?
- Comment éviter les titres dupliqués sur WordPress
- Comment gérer les URLs des images de votre blog WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra d’afficher des témoignages rotatifs sur WordPress. N’hésitez pas à partager l’astuce avec vos amis sur vos réseaux sociaux.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…