Comment ajouter un bouton de partage WhatsApp sur un blog WordPress grâce à un plugin ?
Le taux d’utilisation des appareils mobiles est en très grande hausse (avoir un thème WordPress non mobile et non responsive est déjà considéré comme une erreur).
Selon certaines analyses (Anglais), l’utilisation des appareils mobiles sur internet dépasse largement l’accès à internet via un appareil fixe (ordinateur). Selon cette analyse également, 91% des utilisateurs d’appareils mobiles ont une tendance à préférer les réseaux sociaux.
C’est pourquoi une application mobile telle que WhatsApp connaît un très grand succès. WhatsApp, c’est maintenant 1,2 milliards d’utilisateurs.
Dans ce tutoriel, je vous monterais comme intégrer WhatsApp sur votre blog WordPress, afin d’augmenter le partage de votre contenu.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
C’est quoi WhatsApp et pourquoi devez-vous envisager de l’intégrer à votre blog ?
Si vous ne possédez pas WhatsApp sur votre Smartphone, alors vous le ferez probablement bientôt. WhatsApp est un service de messagerie multiplateforme, qui permet d’envoyer des SMS gratuitement.
En plus de cette fonctionnalité de messagerie, cette application permet également aux utilisateurs de partager des images, des vidéos et un contenu audio, mais aussi leur emplacement en utilisant la fonctionnalité de géolocalisation.
Découvrez aussi Comment créer un site web multilingue avec le plugin WordPress WPML
Plusieurs sites web proposent déjà des boutons de partage WhatsApp, ce qui permet aux abonnés de rapidement partager un article avec leurs amis en temps réel pendant la lecture de ce dernier.
WhatsApp avec le plugin ShareBar sur mobile
Il s’agit d’une barre de partage qui s’affiche sur les appareils mobiles. Pour l’utiliser, je vous invite à télécharger le plugin Mobile Share Bar ou à l’installer directement depuis votre tableau de bord.
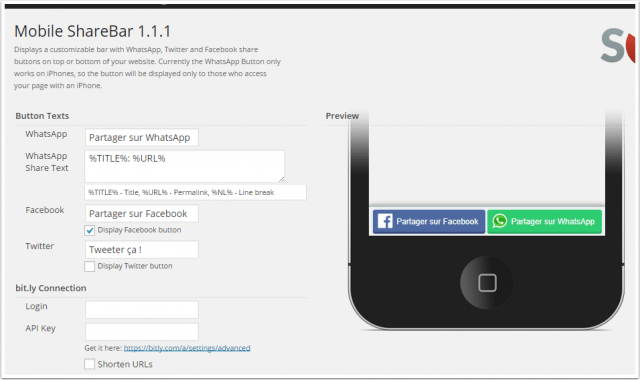
Après l’activation du plugin, accédez à l’emplacement « Réglages >> Mobile ShareBar » pour le configurer.
Sur cette nouvelle page des réglages, vous pouvez voir sur la droite un simulateur. Il s’agit en réalité d’un aperçu de l’affichage sur les appareils mobiles.
Il est possible de modifier les titres des boutons de WhatsApp, Facebook et Twitter. En ce qui concerne ces deux derniers, ils sont optionnels, car pour être visible sur la barre de partage, il est nécessaire de cliquer sur la case « Display Facebook Button » ou « Display Twitter button » pour faire apparaître le bouton de Facebook ou Twitter.
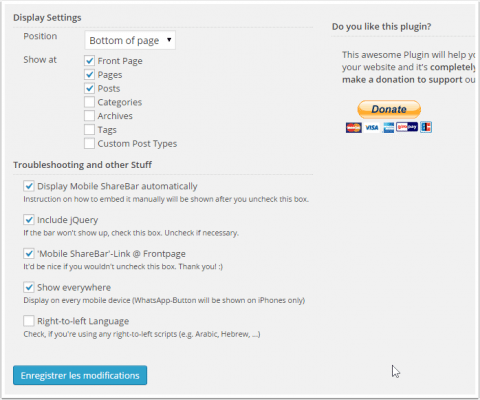
Plus bas, il est possible de définir la position de la barre de partage (Haut ou Bas), mais aussi les différents emplacements où la barre de partage sera visible (Accueil, Pages, Articles, Catégories, Archives, mots-clés et les types de publication personnalisés).
Pour afficher la barre de partage partout, la case « Show Everywhere » devra être cochée.
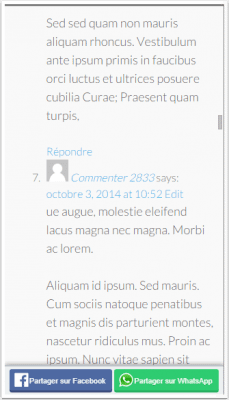
Voici comment se présente le plugin sur Iphone 5.
C’est tout ce qu’il y a faire avec ce plugin.
WhatsApp avec le plugin AddToAny
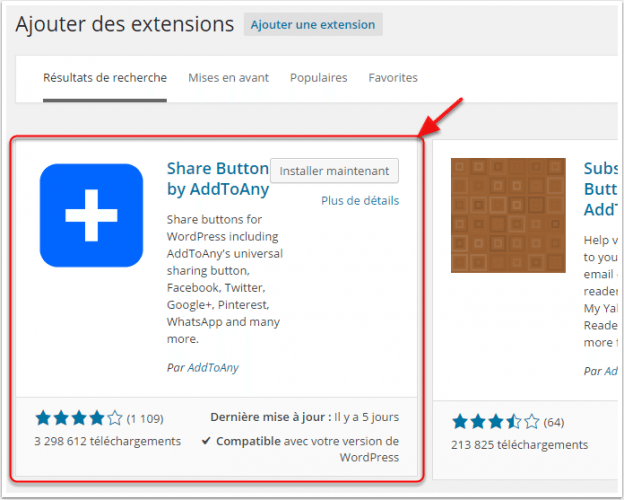
Il est également possible d’intégrer WhatsApp sur WordPress avec cet autre plugin que vous pouvez télécharger directement sur WordPress ou installer depuis votre tableau de bord en effectuant une recherche avec le terme « AddToAny ».
Pour configurer le plugin, nous allons accéder à l’emplacement « Réglages >> AddToAny ».
Sur l’onglet général, il est possible de choisir la taille des icônes (Large ou Petite).
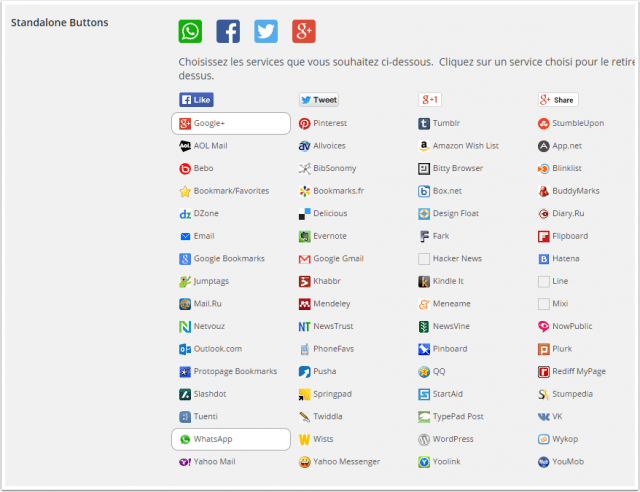
Nous pouvons également ajouter d’autres réseaux en cliquant sur « Ajouter/Supprimer les services ». Sélectionnez « WhatsApp » parmi les services.
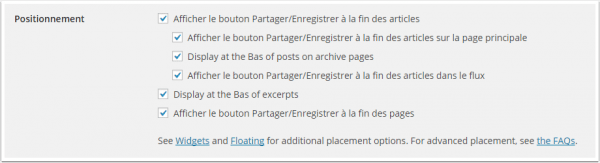
Sur l’option « Positionnement », vous pouvez configurer l’emplacement sur lequel les boutons s’afficheront. Une fois que c’est fait, n’oubliez pas de sauvegarder vos réglages.
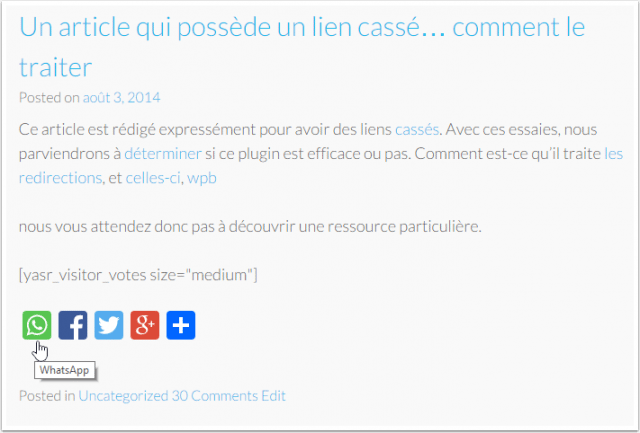
Voici à quoi ressembleront les boutons de partage sur le blog.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. uSquare
Le plugin WordPress premium uSquare est une grille carrée responsive qui permet d’afficher votre contenu d’une manière unique et intéressante. Vous pourrez l’utiliser pour afficher des membres de votre équipe, des produits, des services, des dessins, des images, des photos ou tout autre élément qui vous vient à l’esprit.
C’est un plugin WordPress excellent pour les photographes, qui souhaitent créer des galeries de photos dans un style Windows 8 (Metro).
Voici 8 plugins WordPress pour protéger votre blog WordPress à découvrir absolument.
Ses fonctionnalités sont entre autres : la mise en page entièrement responsive, la compatibilité avec plusieurs navigateurs, un look entièrement personnalisable et flexible, la possibilité de réorganiser ses éléments grâce au drag and drop, une conception intuitive et bien d’autres…
Télécharger | Démo | Hébergement Web
2. WordPress Push Notification, WooCommerce Push Notification, BuddyPress Push Notification
Le plugin de notification Push Web de PushPush permet à l’administrateur d’envoyer des messages de notification push à ses utilisateurs abonnés. 
Ses principales caractéristiques sont : la notification de l’utilisateur lorsqu’un un nouveau post ou article est publié, la prise en charge des custom post types, l’envoi des notifications personnalisées, la possibilité de notifier les utilisateurs lorsque de nouveaux produits sont ajoutés, dans votre boutique en ligne et autres,
Lire aussi : 8 plugins WordPress pour personnaliser vos formulaires de commentaires
Il supporte aussi BuddyPress et assure une notification fluide avec l’utilisateur connecté sur un site web BuddyPress. D’autres fonctionnalité y sont présentes, vous pourrez les découvrir en essayant sa démo.
Télécharger | Démo | Hébergement Web
3. Facebook Likebox Slider for WordPress
C’est l’un des meilleurs plugins de partage social sur WordPress. Facile à installer, avec une configuration en 3 clics et un design génial. 
Ce plugin WordPress premium constitue un moyen très facile pour obtenir plus de partage, plus de trafic, plus de fans et plus de popularité. Ses fonctionnalités sont entre autres : la configuration facile, le choix de la langue, la prévisualisation, la prise en charge de la plupart des réseaux sociaux populaires, etc…
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Comment ouvrir une vidéo Youtube dans un popup sur WordPress
- Les cookies et WordPress : Comment créer, récupérer et supprimer
- Comment installer un plugin dans WordPress : Le guide
- Comment afficher des images dans une grille
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra d’ajouter WhatsApp sur votre blog. N’hésitez pas à partager l’astuce avec vos amis sur vos réseaux sociaux.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…