Souhaitez-vous ajouter un widget WordPress à la zone d’en-tête de votre site Web ?
Les Widgets vous permettent d’ajouter facilement des blocs de contenu dans des sections désignées de votre thème WordPress.
Dans ce tutoriel, nous allons vous montrer comment ajouter facilement un widget WordPress à l’en-tête de votre site web.
Note: Ceci est un tutoriel de niveau intermédiaire. Vous aurez besoin d’ajouter du code aux fichiers de votre thème WordPress et de maîtriser un peu de CSS.
Mais avant toute modification découvrez nos 5 plugins WordPress pour sauvegarder votre blog ou encore Comment installer un thème WordPress et Combien de plugins faut-il installer sur WordPress.
Ensuite revenons sur ce pourquoi nous sommes là.
Pourquoi et quand avez-vous besoin d’ajouter un widget sur l’en-tête ?
Les widgets vous permettent d’ajouter facilement des blocs de contenu à une zone désignée dans votre thème WordPress. Ces zones désignées sont appelées « sidebars » ou zones de « widgets».
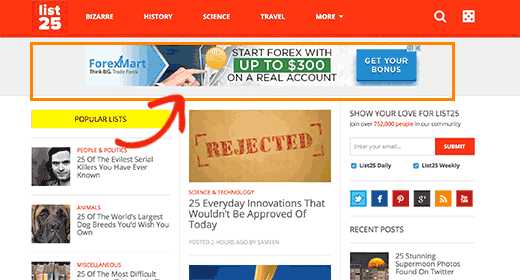
Une zone de widget sur l’en-tête peut être utilisée pour afficher des annonces, des articles récents, ou tout ce que vous voulez.
Ce domaine particulier est utilisé sur tous les sites web populaires pour afficher des informations vraiment importantes.
Découvrez aussi Comment ajouter des widgets personnalisés après publication sur WordPress
En règle générale, les thèmes WordPress ajoutent des sidebars à côté du contenu ou dans la zone du pied de page. Très peu de thème WordPress ajoutent des zones de widgets au-dessus du contenu ou dans l’en-tête.
Nous conseillons aussi de découvrir notre Tutoriel MailChimp en français : le guide complet pour créer une newsletter
Voilà pourquoi dans ce tutoriel, nous allons vous montrer comment ajouter une zone de widget à l’en-tête de votre site web WordPress.
Étape 1 : Création d’une zone de widget
Tout d’abord, nous avons besoin de créer une zone de widget personnalisé. Cette étape vous permettra de voir une zone de widget personnalisé dans « Apparence > Widgets » sur votre tableau de bord WordPress.
Vous devrez ajouter ce code au fichier « functions.php » de votre thème.
function bpc_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'bpc_widgets_init' );
Ce code enregistre une nouvelle barre latérale ou une zone de widget sur votre thème WordPress.
Si vous n’avez jamais installé WordPress en local, découvrez Comment installer WordPress en local sur un PC/Windows avec XAMPP
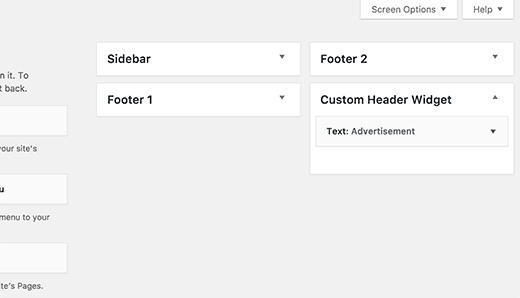
Vous pouvez aller à « Apparence > Widgets », et vous verrez une nouvelle zone de widget marqué « Custom Header Zone Widget ».
Allez-y, et ajoutez un widget texte à cette zone nouvellement créé et enregistrez-le.
Essayez aussi notre guide sur l’ajout de widget.
Étape 2: Afficher votre widget dans l’en-tête
Si vous visitez votre site Web, vous ne serez pas en mesure de voir le widget de texte que vous venez d’ajouter.
Parce que nous ne vous avons pas encore montré comment afficher les zones de widgets personnalisés sur WordPress.
C’est ce que nous ferons dans cette étape.
Voici aussi pour vous une liste des 5 plugins WordPress de critique pour booster les revenus de votre blog
Vous devrez modifier le fichier « header.php » dans votre thème WordPress et ajouter ce code où vous souhaitez afficher les widgets.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
N’oublier pas d’enregistrer vos modifications.
Vous pouvez ensuite visiter votre site web et vous verrez le widget texte dans votre en-tête.
Le résultat ne sera pas forcément des plus séduisants. C’est pourquoi vous aurez besoin de CSS afin qu’il s’affiche correctement.
Étape 3 : Donner du style à vos en-têtes CSS
En fonction de votre thème WordPress, vous aurez besoin d’ajouter un code CSS pour contrôler la façon dont l’en-tête et la zone de widgets sont affichés.
L’un des moyens les plus faciles pour y arriver est d’utiliser CSS Hero. Ce dernier vous permet d’utiliser une interface utilisateur intuitive pour modifier le CSS d’un thème WordPress.
Nous vous conseillons aussi de découvrir ce Que pouvez-vous concrètement faire avec le plugin WordPress Yellow Pencil ?
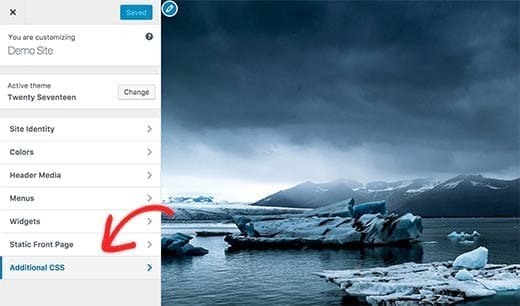
Si vous ne souhaitez pas utiliser un plugin, vous pouvez ajouter de CSS personnalisé à votre thème WordPress en visitant « Apparence » Personnalisez » afin de personnaliser le thème WordPress.
Lisez aussi notre article sur les 10 plugins WordPress pour améliorer le trafic d’un blog
Cela vous permettra d’afficher l’interface du Customizer de WordPress. Vous devrez cliquer sur l’onglet « CSS Additionnel ».
L’onglet « CSS additionnel » dans le « Customizer » vous permet d’ajouter votre CSS personnalisé tout en regardant les changements sur l’aperçu situé à droite.
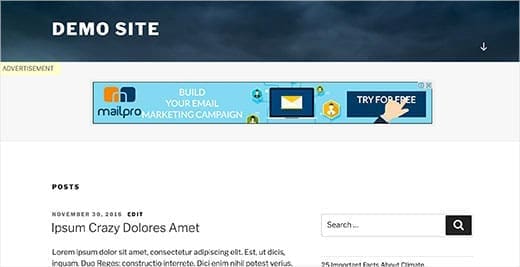
Pour des raisons inhérentes à ce tutoriel, nous supposons que vous utiliserez cette zone pour ajouter un seul widget pour afficher des bannières publicitaires, ou un widget de menu personnalisé.
Voici un exemple de CSS pour vous aider à démarrer :
div#header-widget-area {
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
}
h2.chw-title {
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
}
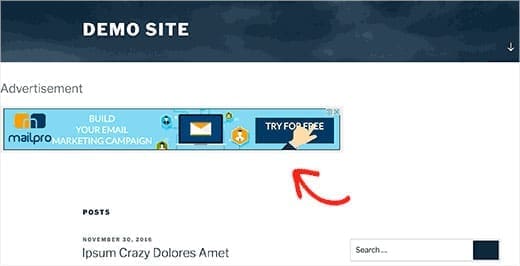
Voici comment notre widget personnalisé s’affichera sur l’en-tête du thème Twenty Seventeen.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Smart4y Tooltip
Smart4y Tooltip est un plugin WordPress flexible dédié à la création des infobulles modernes sans aucune dépendance à la bibliothèque Javascript. Il est entièrement responsive et offre la possibilité d’insérer du contenu HTML.

Son éditeur WYSIWYG vous permettra de créer de manière visuelle chaque infobulle sans avoir à saisir le moindre code, mais si vous y êtes disposé vous pourrez toujours le faire.
Découvrez aussi nos 10 plugins WordPress pour évaluer les articles de votre Blog
Ses autres fonctionnalités sont : le support des pages Builder, une mise en page assez responsive, la possibilité de définir des paramètres globaux pour toutes les infobulles ou de définir des paramètres spécifiques pour chaque infobulle, le support des effets visuels prédéfinis, le calcule de la position de l’infobulle sur la fenêtre redimensionnée, une documentation détaillée, etc….
Télécharger | Démo | Hébergement Web
2. Justified
Le plugin WordPress Justified est un plugin de galerie responsive qui aligne vos vignettes dans une grille justifiée en utilisant jQuery, comme sur Flickr.
Il apporte des fonctionnalités qui démarqueront vos galeries de celles des concurrents !
Ses principales fonctionnalités sont : la mise en page responsive, des effets spéciaux au survol, le réalignement automatique de la grille, un éditeur de shortcodes, l’apparence entièrement personnalisable, le support de plusieurs visionneuses et bien d’autres…
Télécharger | Démo | Hébergement Web
3. Schedule Emails
ce plugin WordPress comme son nom l’indique permet de planifier la publication e-mail sur votre site web. Il fait partir des extensions du plugin WordPress « Follow My Blog Post » . 
Vous pourrez désormais planifier la publication de vos e-mails en fonction des heures, jours, ou semaines.
Lire aussi notre article sur les 10 plugins WordPress pour utiliser des cartes sur votre site web
Il offre la possibilité d’envoyer un email combiné pour toutes les notifications au lieu de chaque email pour chaque notification et permet aussi de définir différents modèles de courrier électronique pour différent e-mail, enfin de rendre la réception de vos e-mails plus digeste.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment créer des documents Excel et Word sur WordPress
- Comment personnaliser le logo de WordPress du tableau de bord
- Comment retrouver les fichiers à éditer d’un thème WordPress
- Comment personnaliser le CSS de votre site web WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous aidera à ajouter une zone de widget sur l’en-tête de votre thème WordPress. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…






salut! Je voudrais savoir si vous avez la possibilité de me dire comment mettre une « boîte d’information » similaire à celle utilisée ici au début de cet article, y compris les boutons cliquables à côté de « Télécharger » et « Feuilles de calcul », la mise en page est très agréable. Je vous remercie!
Le code s’ajoutant à header.php ne fonctionne pas
Monsieur, je l’ai essayé. En effet, la page des widgets est sortie définissant l’ajout de widgets. Et je l’ai ajouté. Lorsque l’étape 2 ne parvient pas à saisir le code dans l’en-tête php. Devinez 2, quelle est l’erreur, monsieur?
Dans le premier code affiché, qui consiste à générer une nouvelle zone de widget, commencez par taper « fonction », mais je dirais qu’il commence par « fonction ». En fait, ce code a plusieurs erreurs qui font une erreur en l’écrivant. J’apprécierais que cela soit corrigé.
OK.
🙂 Tout est OK, seulement personne dans leurs conseils explique où ajouter le code à « functions.php !!! » C’est important! Tout le monde utilise les « différents » thèmes …
Salut,
Merci pour ces supports.
J’ai su rajouter ma barre de recherche dans l’en-tête personnalisé. Par contre, pour personnaliser le style c’est plus compliqué…
J’aimerai changer la taille, la position (qu’elle ne prenne pas toute la largeur de l’en-tête) ainsi que la couleur de fond.
Merci d’avance.
Bonjour Thomas,
Il faut un peut de connaissance CSS pour cela. Mais je vous recommande cet excellent plugin WordPress : https://codecanyon.net/item/yellow-pencil-visual-css-style-editor/11322180?ref=voirplusgrand