Cela vous est-il déjà arrivé ? Vous installez un plugin, il a la fonctionnalité exacte que vous recherchez, mais… ça ne fonctionne pas correctement. Même après avoir modifié tous les paramètres, ce dernier ne s’adapte pas toujours à votre thème WordPress. Ainsi, à cause de ce petit défaut, vous envisagez probablement de choisir une autre solution. 
Pourtant, si vous êtes un peu bricoleur, et que vous avez peut-être été en mesure d’ajouter un code CSS ici et là pour résoudre un problème sur votre blog, alors vous pourrez y remédier, surtout si dans le plugin qui ne fonctionne pas correctement, le développeur ne propose pas de section CSS, vous devrez le faire vous-même.
Ce tutoriel vous permettra d’y arriver en ajoutant un code correctement sur votre plugin WordPress.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog.
Ensuite, revenons vers ce pourquoi nous sommes là.
Styles CSS personnalisés = Plus de contrôle sur l’apparence
Les styles CSS personnalisés vous permettent de manipuler l’apparence de divers éléments au-delà de ce qui a été prévu par le développeur. Aujourd’hui, de nombreux plugins haut de gamme incluent des options de style personnalisés, mais les plugins gratuits ne sont pas toujours assez méticuleux à cet égard.
Prenez l’un des plugins les plus populaires : Contact Form 7. Il offre très peu de maniabilité côté CSS. Pourtant, grâce au CSS personnalisé, vous pouvez changer complètement tous les aspects de vos formulaires.
Mais encore, même des plugins avec des options détaillées ne vous donnent pas toujours la possibilité de personnaliser le code CSS.
Ainsi, apprendre un peu de CSS, et à l’ajouter en toute sécurité, vous permettra de pouvoir modéliser ce que les visiteurs peuvent voir.
Pourquoi faut-il correctement ajouter un code CSS ?
Vous ne souhaitez certainement pas ajouter du CSS en désordre sur votre site web. Comme plusieurs développeurs le pensent, il y a une bonne et mauvaise façon d’ajouter de code CSS à votre blog.
Découvrez nos 4 plugins WordPress pour personnaliser le CSS sur votre blog
Lorsque vous ajoutez des styles CSS de la bonne façon, ils seront toujours en sécurité, même si vous mettez à jour votre thème WordPress, et vous serez en mesure de les copier facilement et de les coller sur un nouveau thème si jamais vous décidez de changer le vôtre.
Consultez aussi Comment personnaliser le CSS de votre site web WordPress
A l’inverse, en les ajoutant de la mauvaise façon, votre code CSS sera beaucoup plus exposé et pourra ne pas être effectif. Certains parmi vous utilisent le thème WordPress Divi. Je vous montrerais donc comment ajouter un code CSS sur ce thème WordPress.
Où ajouter un style CSS sur Divi
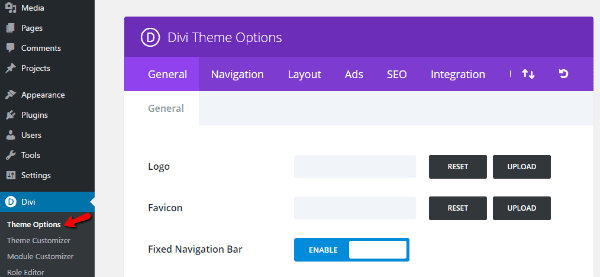
Pour ajouter en toute sécurité un code CSS sur Divi, vous aurez besoin d’accéder à l’onglet « Theme Options » dans votre menu Divi :
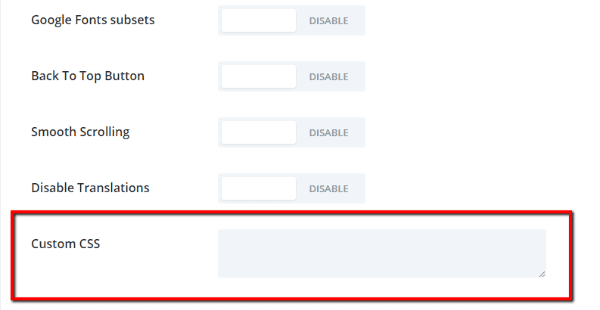
Ensuite, dans l’onglet « Général » (qui sera l’onglet chargé par défaut), vous devrez défiler vers le bas de la page. Là, vous trouverez une section appelée « Custom CSS »:
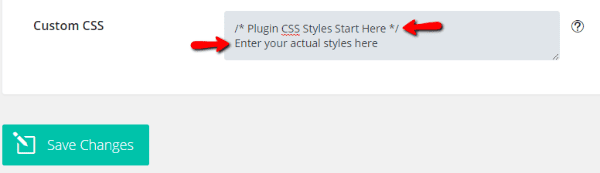
Techniquement, tout ce que vous devez faire est d’entrer votre code CSS personnalisé ici et de cliquer sur « Enregistrer les modifications ». Mais, parce que nous voulons qu’il soit vraiment facile à déplacer ou à copier, nous allons aller encore plus loin. Découvrez d’autres tutoriel sur Divi en consultant nos meilleures ressources sur Divi
Parce que vous pourriez avoir déjà ajouté quelques codes personnalisés sur Divi, il vous aidera à organiser le CSS personnalisé dans cette section. Pour ce faire, vous devez ajouter un commentaire disant quelque chose comme « Plugin CSS Styles Start Here ». Ensuite, vous pourrez ajouter le code CSS personnalisé dans cette section.
Pour ajouter un commentaire, tout ce que vous devez faire est de copier et coller ce code :
/* Plugin CSS Styles Start Here */
Le commentaire ne sera pas affecter quoi que ce soit, mais vous aidera à organiser vos différents styles CSS personnalisés. Divi saura également garder vos styles CSS personnalisés en toute sécurité lors de mises à jour, de sorte que vous ne puissiez pas vous soucier de les perdre.
Où ajouter du code CSS sur d’autres thèmes WordPress
Si vous utilisez un thème WordPress différent, vous devrez ajouter vos codes CSS personnalisés à votre thème enfant. Si vous n’utilisez pas un thème enfant, ou ne savez pas ce que c’est, je vous invite à lire ce tutoriel : Comment installer un thème enfant sur WordPress
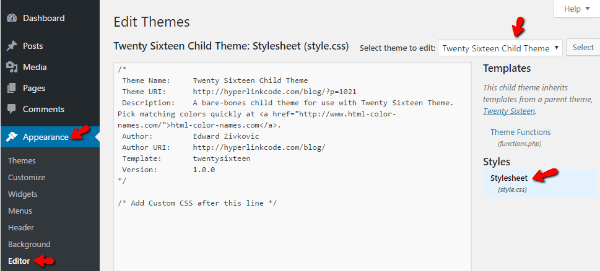
En supposant que vous avez votre thème enfant mis en place, vous pouvez le modifier directement dans votre tableau de bord WordPress en allant sur « Apparence > Editeur » :
Assurez-vous que vous modifiez le bon thème enfant. Vos modifications doivent être effectuées sur le fichier « styles.css ».
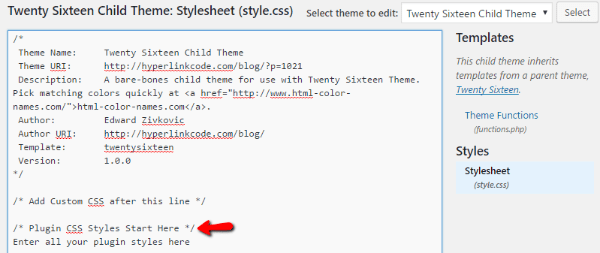
Ensuite, il vous suffit d’ajouter votre CSS personnalisé exactement comme vous l’avez fait avant. Tout d’abord, créer un bloc de commentaire, et ajouter votre code :
Pour se résumer
Avant de vous lancer dans cette aventure, vous aurez besoin d’avoir des connaissances en CSS. Vous trouverez divers cours en ligne. Aussi, vous devez savoir qu’ajouter un code ne consiste pas uniquement à ajouter un code. Pour vous retrouver dans vos modifications, vous aurez besoin d’utiliser des blocs de commentaires par exemple pour donner une raison à toute modification CSS.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Slider Pro
Slider Pro, est l’un des trois premiers vendeurs de CodeCanyon. Il fournit une interface utilisateur propre et intuitive dans la zone d’administration et une expérience de navigation fluide pour les utilisateurs et visiteurs.
Il évite les fantaisies inutiles, qui sont souvent un obstacle pour les utilisateurs qui sont à la recherche des informations dont ils ont besoin. De plus, il se concentre sur la simplicité et la performance, tout en offrant un large éventail de possibilités de personnalisation.
Découvrez aussi Comment créer un diaporama avec Slider Revolution sur WordPress
Sa gestion des Urls sur la barre de recherche du navigateur est l’une des fonctionnalités qui nous a marqué sur ce dernier. Comme son nom l’indique, c’est la solution professionnelle dont vous avez besoin.
Lire aussi nos 5 plugins WordPress pour créer des foires aux questions sur un blog
Ses fonctionnalités sont : le chargement optimisé des images, la personnalisation facile, des animations fluides, plusieurs mises en page et plus.
Télécharger | Démo | Hébergement Web
2. ARMember
ARMember est un plugin WordPress de protection de contenu. C’est une solution unique qui permet de vendre des abonnements sur tout site web. Il possède toute une gamme d’outils qui permet de protéger complètement ou partiellement son contenu.
Une autre de ses caractéristiques est le fait qu’il propose une option gratuite qui est un peu limité en termes de fonctionnalités. Parlant de fonctionnalités, ce puissant plugin WordPress propose entre autres : La possibilité de planifier son contenu, le support de plusieurs plans d’abonnement, une configuration facile, la migration entre les différents plans d’abonnement, le support de WooCommerce, plusieurs modèles de formulaires, et bien plus.
C’est également une référence dans cette niche.
Télécharger | Démo | Hébergement Web
3. WooCommerce Cart Based Shipping
Cart Based shipping vous permet de définir différents tarifs d’expédition sur la base des articles qu’un client a dans son chariot. Il existe trois méthodes de calcul : par le prix total, par le nombre d’articles dans le panier, et par le poids. 
Par exemple, plus le sous-total ou le poids du panier, ou alors plus le client achète d’éléments, plus le taux d’expédition lui aussi est élevé.
Consultez aussi nos 10 plugins WooCommerce pour créer des scénarios d’expéditions
Vous pouvez également définir cette fonctionnalité pour qu’elle soit disponible uniquement dans certains pays.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment masquer les liens d’affiliation sur WordPress
- Comment garder vos visiteurs plus longtemps sur votre site web
- 9 plugins WordPress pour gérer votre catalogue de produits
- 5 plugins WordPress pour créer des foires aux questions sur un blog
Conclusion
Voilà ! C’est tout pour ce tutoriel qui vous montre comment ajouter un code CSS personnalisé en toute sécurité sur WordPress. Si vous avez des commentaires ou des suggestions, n’hésitez pas à nous en faire part dans la section réservée.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…