Souvent, lors de la lecture de tutoriels WordPress, vous pouvez être invité à ajouter des extraits de code personnalisés dans le fichier functions.php de votre thème ou dans un plugin. Le problème est que une moindre erreur peut rendre votre site inutilisable. Dans ce tutoriel, nous vous présenterons un moyen simple d’ajouter un code personnalisé sur WordPress sans briser votre site.
Le problème avec les extraits de code personnalisés
Souvent, vous trouverez des extraits de code dans les tutoriels WordPress avec des instructions pour les ajouter au fichier functions.php de votre thème ou à un plugin spécifique sur votre site.
Le problème est que même une petite erreur dans l’extrait de code personnalisé peut rendre votre site inaccessible.
L’autre problème est que si vous ajoutez plusieurs extraits de code dans un plugin spécifique, il peut devenir difficile de gérer le fichier.
Récemment tout en recherchant une solution, nous avons découvert une solution facile pour permettre aux utilisateurs d’ajouter et de gérer des extraits de code personnalisés sur WordPress.
Ajouter des extraits de code personnalisés sur WordPress
La première chose à faire est d’installer et d’activer le plugin « Code Snippets » sur votre site. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
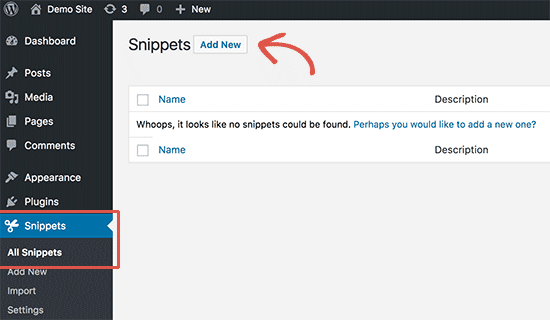
Lors de l’activation, le plugin ajoutera un nouvel élément de menu intitulé Snippets sur votre barre d’administration WordPress. En cliquant dessus, vous afficherez une liste de tous les extraits de code personnalisés que vous avez enregistrés sur votre site.
Comme vous venez d’installer le plugin, votre liste sera vide.
Allez-y et cliquez sur le bouton « Add New » pour ajouter votre premier extrait de code personnalisé sur WordPress.
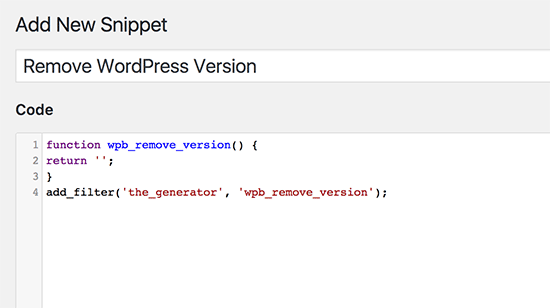
Cela vous amènera à la page « Ajouter un nouvel extrait ».
Vous devez commencer par entrer un titre pour l’extrait de code. Cela pourrait être tout ce qui vous aide à identifier le code. Ensuite, vous pouvez copier et coller votre code dans la zone de code.
Dans la capture d’écran ci-dessus, nous avons ajouté un extrait de code personnalisé pour supprimer le numéro de version de WordPress sur notre site de test.
function wpb_remove_version() {
return '';
}
add_filter('the_generator', 'wpb_remove_version');
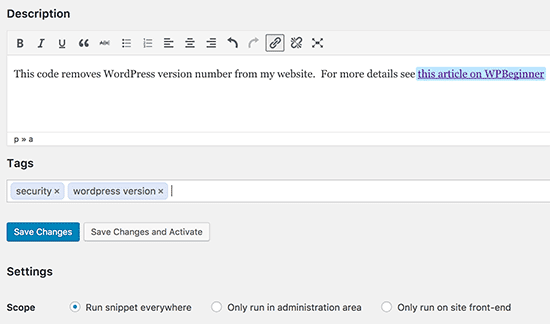
Au-dessous de la zone de code, vous verrez une zone de texte pour ajouter une description. Vous pouvez ajouter quelque chose ici qui vous aide à comprendre ce que fait ce code, où vous l’avez trouvé, et pourquoi vous l’ajoutez à votre site.
Vous pouvez également attribuer des étiquettes à votre extrait de code. Cela vous aidera à trier vos extraits de code par sujet et fonctionnalité.
Enfin, vous pouvez cliquer sur le bouton « Enregistrer les modifications et activer ».
Si vous souhaitez simplement enregistrer l’extrait de code et ne pas l’activer, vous pouvez cliquer sur le bouton « Enregistrer les modifications ».
Vous pouvez également modifier la portée de l’extrait de code. Vous pouvez l’exécuter uniquement sur le tableau de bord, sur le front-end ou partout. Si vous n’êtes pas sûr, gardez l’option par défaut « Run the snippet everywhere ».
Une fois que vous avez enregistré et activé l’extrait de code, ce code s’appliquera automatiquement à votre site.
Manipulation des erreurs dans le code personnalisé
Normalement, si vous faites une erreur en ajoutant le code personnalisé dans votre plugin ou fichier spécifique au site, cela rendra votre site inaccessible.
Vous commencerez à voir une erreur de syntaxe ou une erreur 500 sur votre site. Pour résoudre ce problème, vous devrez annuler manuellement votre code à l’aide d’un client FTP.
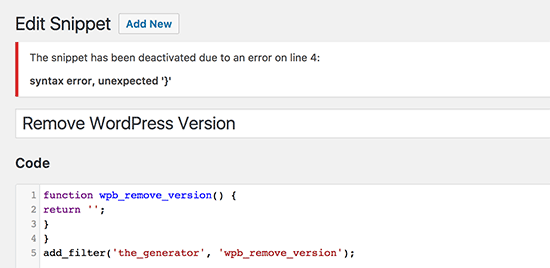
La partie soignée du plugin Code Snippets consiste à détecter automatiquement une erreur de syntaxe dans le code et à le désactiver immédiatement.
 Il affichera un message, de sorte que vous puissiez déboguer l’erreur.
Il affichera un message, de sorte que vous puissiez déboguer l’erreur.
Gestion de vos extraits de code personnalisés
Le plugin « Code Snippets » fournit une interface utilisateur graphique plus simple pour gérer vos extraits de code personnalisés sur WordPress.
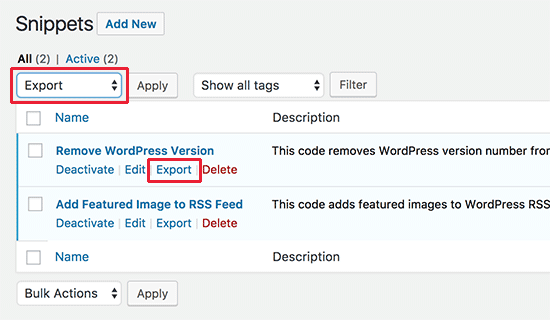
Vous pouvez enregistrer des extraits de code sans les activer sur votre site. Vous pouvez désactiver l’extrait à tout moment. Vous pouvez également exporter des extraits de code spécifiques ou les exporter.
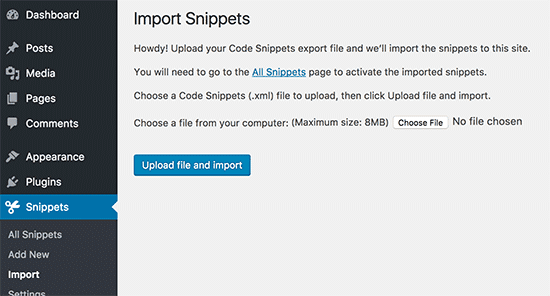
Si vous transférez des sites Web vers un serveur différent, vous pouvez facilement importer vos extraits de code à l’aide du plugin « Code Snippets » en visitant la page « Import Snippets ».
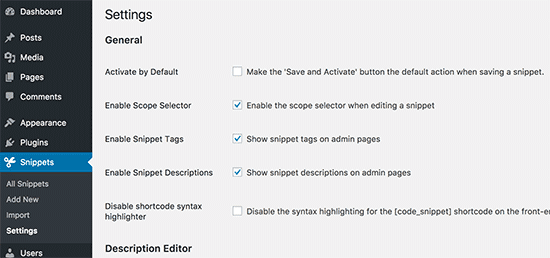
Le plugin « Code Snippets » fonctionne sans configuration, mais vous pouvez modifier les paramètres du plugin en visitant la page de configuration des extraits.
C’est tout pour ce tutoriel, j’espère qu’il vous permettra de mieux gérer les extraits de code sur votre blog.