Souhaitez-vous protéger vos images sur WordPress avec un filigrane ?
Êtes-vous fatigué de vous faire voler vos images et vos photographies sur votre site Web et de les placer sur d’autres sites Web ?
Malheureusement, Internet n’est pas l’endroit le plus agréable au monde, et arnaquer du contenu est l’une des choses les plus courantes. Ainsi, pour vous prémunir contre cela, vous pouvez ajouter un filigrane d’image dans WordPress.
Un filigrane est simplement une image, un texte ou un lien placé sur l’image ou la photo. Une règle de base est que tout ce que vous placez sur Internet sera volé ou mal utilisé, mais ne vous découragez pas, cela arrive à tout le monde.
Aujourd’hui, nous allons vous montrer comment ajouter un filigrane d’image dans WordPress.
Pourquoi utiliser des filigranes dans WordPress
Les filigranes sont utilisés pour protéger votre contenu contre les voleurs. Une bonne analogie à utiliser ici est que c’est comme mettre un marqueur indélébile sur vos images. Peu importe où il va, tout le monde va voir ce marqueur avec le nom de votre site Web dessus.
Les filigranes sont généralement constitués soit du logo de l’entreprise, soit de l’URL du site Web. Gardez à l’esprit que les filigranes ne sont pas nouveaux et que de nombreux voleurs ont appris à les contourner.
Comment ajouter un filigrane d’image dans WordPress
Nous utiliserons le plugin Easy Watermark car il rend le processus extrêmement rapide et simple. Vous pouvez ajouter un filigrane d’image à n’importe quelle image dans WordPress. Il peut être placé dans une variété d’endroits et vous pouvez personnaliser la couleur pour le rendre visible sur n’importe quelle image.
La première chose que vous devez faire est d’installer et d’activer le plugin Easy Watermark. Si vous ne l’avez pas encore fait, découvrez notre guide sur Comment installer un plugin dans WordPress : Le guide
Ajouter un filigrane à la bibliothèque d’images. C’est le filigrane que vous placerez sur vos images et vous pouvez choisir entre un filigrane basé sur du texte et un autre basé sur une image.
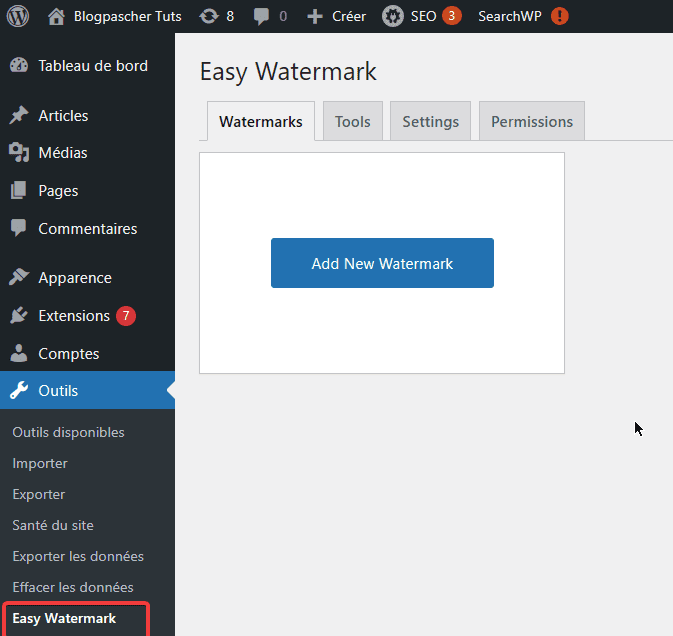
Dans le panneau d’administration de gauche, cliquez sur Outils et sélectionnez l’option Easy Watermark

Cliquez sur le bouton « Add New Watemark ».
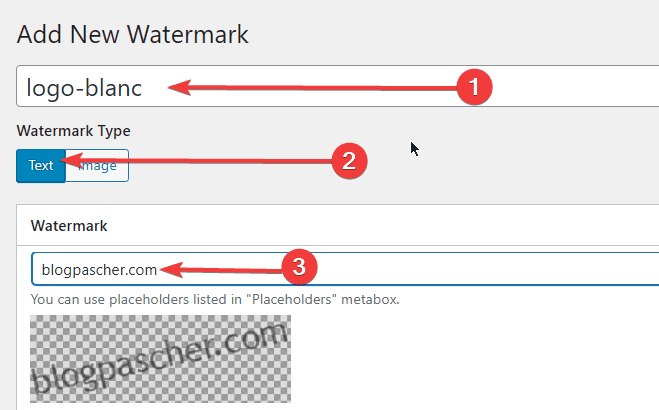
Vous pouvez ajouter un titre. C’est ainsi que vous pourrez identifier le filigrane que vous utilisez. Ainsi, je recommande d’être descriptif comme « logo-noir » et « logo-blanc » mais le choix vous appartient.
Sous le titre, vous devez choisir du texte ou de l’image. Les deux ont des paramètres et des fonctionnalités uniques, mais ils sont assez simples. Je vais me concentrer sur l’ajout d’un texte.
Lire aussi : Comment créer une page de maintenance sur WordPress
Sélectionnez Texte ou Image.
Remplissez la zone de texte du filigrane. C’est exactement ce que dira le filigrane. Je vous recommande d’utiliser l’URL de votre site Web.

En dessous, vous trouverez des options de personnalisation du texte qui incluent le type de police, la couleur du texte, la taille du texte, l’angle du texte et le pourcentage d’opacité. Modifiez ces paramètres à votre guise.
Consultez également notre guide sur : Comment redimensionner les images en masse sur WordPress
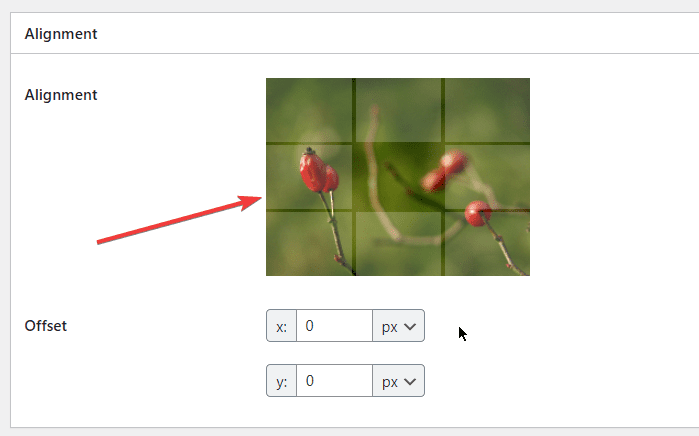
En dessous, vous pouvez trouver les paramètres d’alignement. C’est ainsi que vous choisirez la position où le filigrane apparaîtra. Le plugin fournit une image de démonstration et vous pouvez sélectionner le quadrant dans lequel l’image apparaîtra. La plupart des sites Web choisiront l’un des quatre coins car il aura le moins d’impact sur l’image.
Choisissez votre alignement.

Enfin, il existe une série de règles d’application. Ceux-ci décident quand le filigrane sera appliqué à une image. Par exemple, vous pouvez choisir que le filigrane ne figure pas sur vos vignettes, mais il apparaîtra toujours sur l’image dans la publication.
Découvrez également : 10 plugins WordPress pour créer un formulaire de contact
Il existe également une série de paramètres automatiques qui garantiront que le filigrane est appliqué à toutes les images de votre site Web. Vous pouvez choisir d’accepter les paramètres tels quels ou de les configurer à votre guise.
Note: Les paramètres automatiques ne s’appliquent qu’aux images ajoutées après la configuration du plugin WordPress.
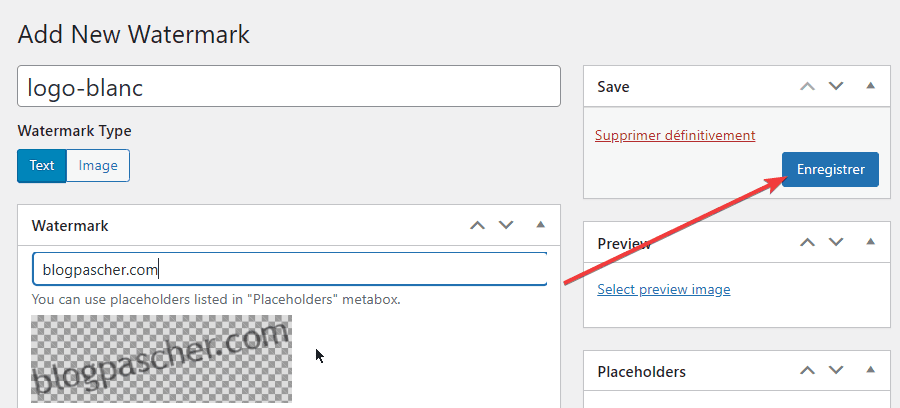
Parcourez attentivement ces paramètres et lorsque vous avez terminé, cliquez sur le bouton « Enregistrer ».

Comment ajouter des filigranes aux images existantes
Étant donné que la fonction automatique ne fonctionne que pour les images après l’avoir configurée, vous vous demandez probablement comment l’ajouter aux images existantes. Heureusement, c’est un processus assez simple.
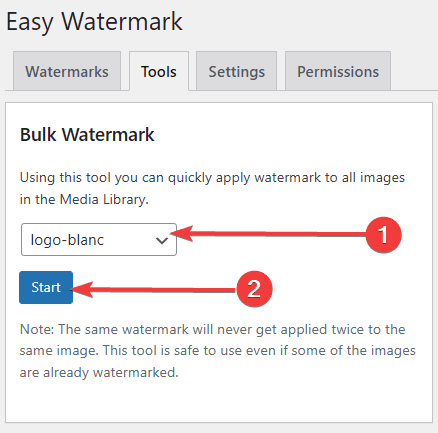
Cliquez sur l’onglet Tools.
La section Bulk Watermark vous permettra d’ajouter un filigrane à toutes les images existantes sur votre site Web. Cliquez sur la liste déroulante, sélectionnez le nom du filigrane que vous souhaitez utiliser et cliquez sur le bouton « Start».

Vous verrez désormais le plugin commencer à ajouter le filigrane à vos images. Le processus peut prendre plusieurs minutes si vous avez beaucoup d’images sur votre site Web. Une fois le processus terminé, vous pouvez vérifier vos articles pour voir le filigrane apparaître sur vos images.
Note: Le filigrane n’apparaîtra pas sur les images de la médiathèque ou de l’éditeur. Ils ne sont visibles qu’à partir de l’aperçu, sur une page ou sur un article affiché.
Félicitations pour l’ajout d’un filigrane à toutes les images de votre site web WordPress. Malheureusement, ce plugin n’a pas la possibilité d’ajouter des filigranes individuels à des images spécifiques. Dans ces cas, vous allez devoir utiliser un plugin différent tel que Envira Gallery.
Conclusion
Voilà ! C’est tout sur ce tutoriel sur comment protéger vos images avec le plugin WordPress Easy Watermark. Si vous avez un quelconque souci ou des suggestions en la matière, retrouvons nous dans la section commentaires pour en discuter.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Et si vous avez un quelconque souci en la matière, retrouvons nous pour en discuter. Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…