Saviez-vous que vous pouvez utiliser votre formulaire de contact WordPress pour développer votre liste d’abonnés ? Les utilisateurs sont plus motivés lorsqu’ils essaient de communiquer avec le formulaire de contact sur votre site Web. Dans ce tutoriel, nous allons vous montrer comment utiliser les formulaires de contact pour développer votre liste d’abonnés sur WordPress.
Pourquoi utiliser les formulaires de contact pour développer la liste d’abonnés
Le marketing par courriel est le moyen le plus rentable d’atteindre votre auditoire. Si vous ne l’avez pas encore commencé, alors vous passez à côté de quelque chose d’important pour votre site web.
Vous devrez combiner différents outils et méthodes pour encourager les utilisateurs à s’inscrire. Offrir plusieurs choix pour s’inscrire vous permet d’obtenir rapidement plus d’abonnés.
De nombreux utilisateurs se concentrent sur l’ajout de formulaires d’abonnement à leurs sites Web, ce qui est un bon début, mais vous devez être plus créatif. Les formulaires de contact, en fait tous les types de formulaires sur votre site Web sont un endroit idéal pour ajouter une option d’abonnement.
Voici pourquoi:
- Vos utilisateurs ont déjà entré leur adresse e-mail dans le formulaire de contact.
- Ils sont déjà intéressés par ce que vous avez à offrir, c’est pourquoi ils remplissent le formulaire. Pourquoi ne pas leur demander de s’abonner également ?
- De nombreux utilisateurs pensent que leurs chances d’obtenir une réponse augmenteront s’ils ont choisi votre liste d’abonnement.
- Vous pouvez l’utiliser de différentes façons, pas seulement par des formulaires de contact, mais aussi par des sondages, des quizz, des téléchargements de livres électroniques, et plus encore.
Cela étant dit, voyons comment intégrer facilement votre liste d’emails à vos formulaires WordPress et utilisez des formulaires de contact pour booster vos abonnés.
Connexion de votre liste d’e-mails aux formulaires de contact WordPress
La première chose à faire est d’installer et d’activer le plugin WPForms. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress .
C’est un plugin payant, et vous aurez besoin au moins du plan Plus pour accéder aux extensions pour le marketing par e-mail.
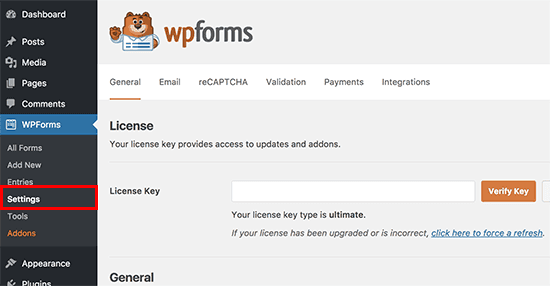
Après l’activation du plugin, vous devez visiter « WPForms » Settings » pour entrer votre clé de licence. Cela vous permettra d’avoir les mises à jour automatiques et vous donnera accès aux extensions respectives.

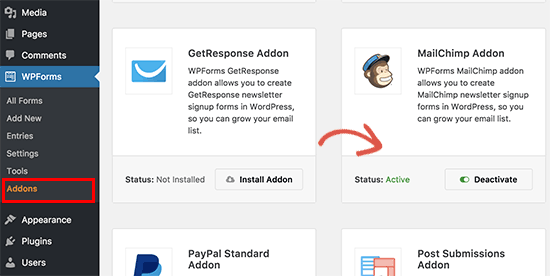
Ensuite, dirigez-vous vers la page WPForms »Addons pour installer l’extension pour votre service de marketing par courriel.
WPForms est livré avec des addons d’intégration pour les meilleurs services de marketing par courriel, y compris Constant Contact, MailChimp, AWeber, et plus encore.

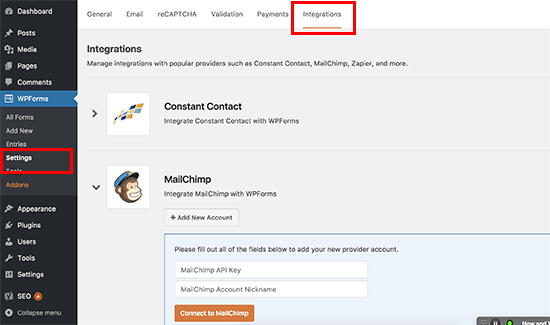
Une fois que vous avez installé et activé l’extension, vous devez visiter WPForms » Settings » et cliquez sur l’onglet intégrations. Vous verrez votre fournisseur de service de messagerie répertorié ici.
Cliquez sur le nom de votre fournisseur de services de messagerie et entrez les informations d’identification requises. Vous pouvez trouver cette information à partir de votre compte de service de messagerie.

Maintenant que vous avez connecté WPForms à votre service de marketing par e-mail, vous pouvez facilement ajouter des options d’e-mail dans vos formulaires et les ajouter n’importe où sur votre site Web.
Ajout de la case à cocher d’abonnenment à la newsletter
Vous devez d’abord créer un formulaire de contact simple pour votre site Web.
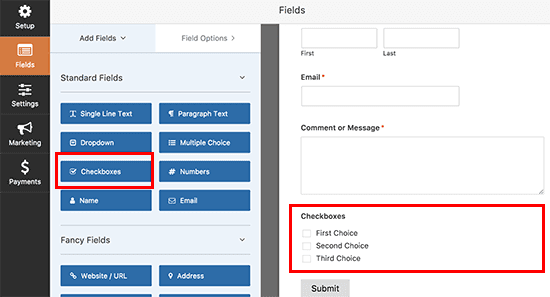
Une fois que vous avez créé votre formulaire, l’étape suivante consiste à ajouter une option d’inscription par e-mail sur ce même formulaire. Cliquez sur le champ case à cocher dans la colonne des champs.

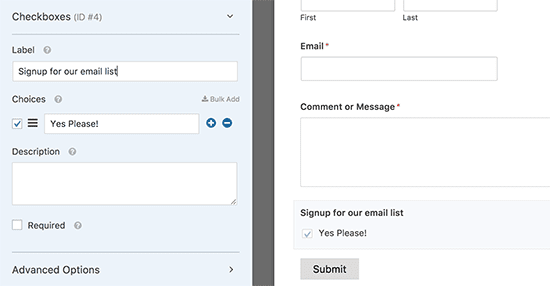
Vous remarquerez un nouveau champ ajouté à votre formulaire avec trois cases à cocher. Cliquez sur le champ pour ouvrir ses paramètres. Vous devez supprimer les deux cases à cocher et remplacer l’étiquette de champ par quelque chose de plus approprié comme «Inscription à notre newsletter».

Vous pouvez cocher la case à côté du champ de choix. Ce qui activera le choix par défaut.
Maintenant que votre formulaire est prêt, nous avons juste besoin de lui dire quoi faire quand quelqu’un remplit le formulaire.
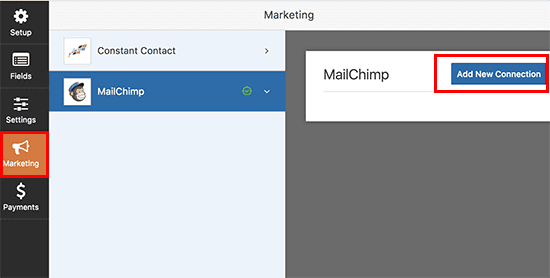
Vous pouvez le faire en cliquant sur l’onglet « Marketing » dans le générateur de formulaire. Ici, vous devez sélectionner votre fournisseur de service de messagerie, puis cliquez sur le bouton « Ajouter une nouvelle connexion ».

Il vous sera demandé de fournir un nom pour cette connexion.
Ensuite, WPForms ira chercher toutes les informations nécessaires. Il affichera l’étiquette que vous avez ajoutée pour le compte lorsque vous l’avez ajouté dans les intégrations.
Il va également chercher des listes de courrier électronique disponibles sur votre compte de service de courrier électronique. Vous devez sélectionner la liste de diffusion où vous souhaitez ajouter des utilisateurs.

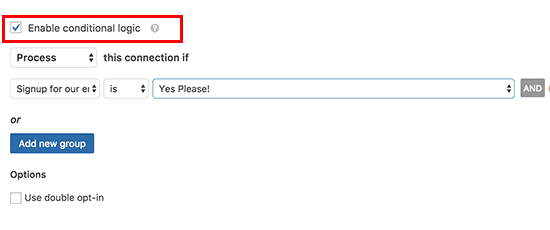
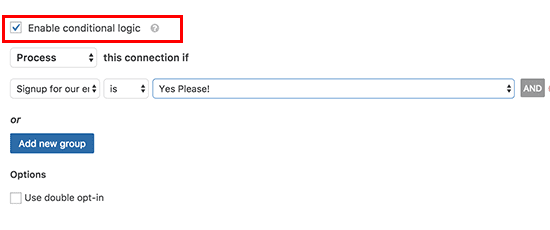
Dans la section suivante, vous serez invité à mapper les champs du formulaire afin qu’ils correspondent aux champs du service de messagerie. Après cela, vous devez cliquer sur la case à côté de l’option ‘Enable Conditional Logic’.

Sélectionnez « Process » ce formulaire si la condition, puis sélectionnez votre case à cocher et la réponse cochée.
Votre formulaire de contact avec abonnement par e-mail est désormais prêt. Vous devez cliquer sur le bouton Enregistrer sur la barre supérieure, puis quitter le générateur de formulaire.
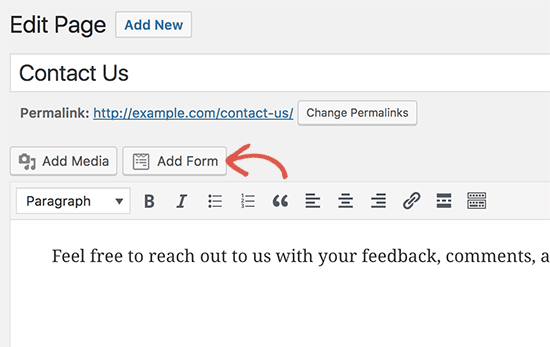
Vous pouvez maintenant ajouter ce formulaire dans n’importe quel post ou page WordPress. Cliquez simplement sur le bouton Ajouter un formulaire lorsque vous modifiez un article, puis sélectionnez votre formulaire de contact.

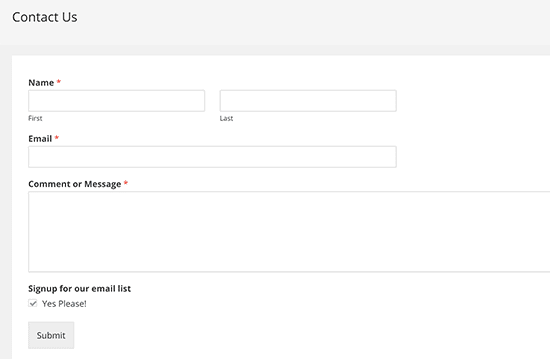
Voici un aperçu d’un formulaire de contact sur un site de démonstration avec l’option d’inscription par e-mail.

C’est tout pour ce tutoriel, j’espère qu’il vous permettra d’ajouter une bouton d’abonnement à la newsletter sur WordPress.