Souhaitez-vous découvrir comment corriger les erreurs courantes sur Elementor ?
Elementor est l’option principale pour les utilisateurs de WordPress qui mettent l’accent sur le design. Il vous permet de créer un beau site Web de manière visuelle sans avoir à gérer avec les CSS ou HTML. Lorsque vous travaillez avec Elementor, vous pouvez rencontrer des erreurs telles que le panneau des widgets qui ne fonctionne pas ou que l’éditeur ne peut pas se charger.

Nous avons résumé les erreurs d’Elementor les plus courantes et à chacune de ses erreurs, nous y avons apporté une solution.
Erreurs communes d’Elementor
1. Panneau de Widgets ne se charge pas
Elementor est livré avec un panneau qui se trouve sur le côté gauche de l’éditeur. Vous pouvez utiliser le panneau pour ajouter un widget, définir les paramètres de base (par exemple, configurer la mise en page), effectuer les personnalisations d’un widget, etc…

À certains moments, il se peut que vous ne puissiez pas ajouter un nouveau widget car les widgets ne peuvent pas être chargés.
Lire notre gui de sur : Elementor : Comment créer un magnifique menu déroulant
Cette erreur se produit généralement lorsque vous avez trop de modules complémentaires Elementor activés. Une autre cause d’erreur possible est que vos spécifications d’hébergement ne répondent pas aux exigences minimales d’Elementor.
Comment corriger l’erreur :
Il existe au moins deux façons de corriger le type d’erreur ci-dessus. Tout d’abord, vous pouvez désactiver temporairement les plugins WordPress installés (à l’exception d’Elementor) pour trouver quel plugin est à l’origine de l’erreur.
En particulier, vous pouvez désactiver les modules complémentaires Elementor actifs. Deuxièmement, vous pouvez passer à un autre thème. Passer temporairement à un thème WordPress par défaut serait génial.
2. Formulaire non envoyé
Elementor Pro est livré avec un widget – le widget Formulaire – pour vous permettre de créer un formulaire. Vous pouvez utiliser le widget Formulaire pour créer n’importe quel type de formulaire, y compris un formulaire de contact.
L’erreur courante lors de la création d’un formulaire de contact dans Elementor est que les données de formulaire ne sont pas envoyées. L’erreur se produit généralement lorsque vous définissez l’action de formulaire sur email.
Comment corriger l’erreur :
Tout comme d’autres plugins form builder, Elementor utilise également la fonction wp_mail comme service de livraison du courrier. La fonction wp_mail elle-même dépend de send_mail qui appartient à PHP pour fonctionner. Le problème est que tous les fournisseurs d’hébergement n’activent pas cette fonction.
Découvrez également : Elementor : Comment créer une playlist audio
Ainsi, vous devez demander à votre fournisseur d’hébergement d’activer la fonction send_mail pour faire fonctionner la fonction wp_mail. Alternativement, vous pouvez utiliser un service SMTP personnalisé sur votre site web WordPress.
3. La longueur de l’extrait ne fonctionne pas
Le widget Posts d’Elementor vous permet d’afficher des articles de blog de votre site web WordPress sur n’importe quelle page. Il est livré avec certaines options de réglage, y compris la longueur de l’extrait.
Lire aussi : Comment exclure les commentaires du widget Table des matières dans Elementor
Dans certains cas, la longueur de l’extrait n’apparaît pas comme vous l’avez définie lorsque vous affichez un aperçu ou publiez la page. L’erreur se produit généralement lorsque vous utilisez Elementor sur des thèmes WordPress qui ont une option de réglage intégrée pour définir la longueur de l’extrait.
Comment corriger l’erreur :
Au lieu de définir la longueur de l’extrait via le panneau de paramètres d’Elementor, vous pouvez définir la longueur de l’extrait via le Customizer de thème(Apparence -> Personnaliser).
4. Échec du chargement de l’éditeur
Ce type d’erreur est similaire à l’erreur numéro un ci-dessus, mais un peu plus fatal. Tout ce que vous voyez est un préchargeur sur une page grise. Certaines causes déclenchent cette erreur. L’une d’elles est une ressource serveur insuffisante causée par un trop grand nombre de chargement.

Découvrez aussi : Comment configurer la tarification dynamique WooCommerce
Comment corriger l’erreur:
Il existe des alternatives que vous pouvez essayer pour corriger l’erreur.
- Désactiver les plugins
L’une des causes de ce type d’erreur est un conflit entre Elementor et un autre plugin. Ainsi, vous pouvez désactiver les plugins – sauf Elementor, bien sûr – pour savoir quel plugin est à l’origine du conflit.
- Désactiver le préchargeur de thème
Certains thèmes WordPress sont livrés avec un préchargeur par défaut. Si vous utilisez un thème qui a un préchargeur par défaut, vous devez peut-être le désactiver pour que l’éditeur Elementor s’ouvre.
- Désactiver les extensions de navigateur
Parfois, le type d’erreur est causé par une extension installée sur votre navigateur Web. Pour le comprendre, vous pouvez utiliser un autre navigateur Web. Si l’éditeur Elementor s’ouvre normalement sur un autre navigateur, vous pouvez désactiver les extensions de votre navigateur principal pour déterminer laquelle est à l’origine de l’erreur.
- Assurez-vous que les versions d’Elementor sont compatibles
Si vous utilisez à la fois Elementor Free et Elementor Proc(lire : Elementor Free vs Elementor Pro), assurez-vous qu’ils sont compatibles. Si vous utilisez l’un plus ancien que l’autre, cela peut entraîner l’incompatibilité. Lors de la mise à jour d’Elementor Free, assurez-vous également de mettre à jour la version d’Elementor Pro lorsqu’elle est disponible, et vice versa.
5. Erreur interne du serveur 500
Une autre erreur courante que vous pouvez rencontrer lorsque vous travaillez avec Elementor est une erreur de serveur interne 500. Lorsque vous rencontrez cette erreur, l’erreur est sur votre côté serveur au lieu de Elementor.
Plusieurs causes déclenchent ce type d’erreur. Il peut s’agir d’une limite de mémoire PHP, d’autorisations de fichier incorrectes, d’un fichier .htaccess corrompu, d’un cache de navigateur, d’une base de données corrompue, etc…
Lire également : Comment utiliser Elementor pour créer des sites Web
Comment corriger l’erreur :
Comme mentionné ci-dessus, il existe un large éventail de scénarios qui provoquent l’erreur de serveur interne 500. Ainsi, vous pouvez corriger l’erreur en fonction de la cause de l’erreur. Si la cause est la limite de mémoire PHP, vous pouvez demander à votre fournisseur d’hébergement d’augmenter la limite de mémoire PHP.
6. Modifications non appliquées sur la page en direct
Elementor a un éditeur visuel qui est livré avec un éditeur en direct. Ce qui signifie que ce que vous voyez sur l’éditeur sera exactement le même sur la page en direct. Toutefois, il existe un scénario où les styles que vous avez appliqués sur l’éditeur ne sont pas appliqués sur la page en direct. Cette erreur est généralement due à un problème de mise en cache.

Comment corriger l’erreur :
- Vider le cache
Vous avez appris la cause de l’erreur — mise en cache. Ainsi, vous pouvez corriger l’erreur en effaçant le cache de votre navigateur Web. Si vous avez un plugin de mise en cache sur votre site web WordPress, vous pouvez également le désactiver temporairement.
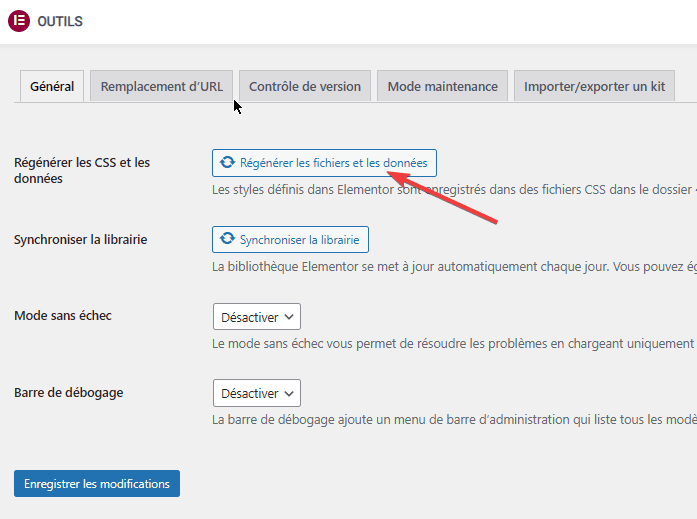
- Régénérer CSS
Si la méthode ci-dessus ne fonctionne pas, vous pouvez régénérer CSS. Pour ce faire, rendez-vous dans Elementor -> Tools sur votre tableau de bord WordPress. Cliquez sur le bouton Régénérer les fichiers & Les données.

Vous pouvez également combiner les deux méthodes ci-dessus.
7. Le bouton Publier / Mettre à jour ne fonctionne pas
Une fois que vous avez terminé de modifier une page avec Elementor, vous pouvez cliquer sur le bouton Publier /Mettre à jour en bas du panneau des paramètres pour publier / mettre à jour votre page. Que se passe-t-il si le bouton ne fonctionne pas ?
Découvrez aussi : Comment ajouter un formulaire WPForms sur une page avec Elementor
Il y a deux raisons principales pour lesquelles le bouton publier/mettre à jour ne fonctionne pas dans Elementor. Tout d’abord, il peut s’agir d’une limite de mémoire. Deuxièmement, il peut s’agir d’une question de sécurité.
Comment corriger l’erreur :
- Augmenter la limite de mémoire PHP
Afin de faire fonctionner Elementor correctement sur votre site WordPress, votre serveur doit avoir au moins 128 Mo de limite de mémoire PHP, avec 256 Mo ou plus est plus recommandé. Si votre fournisseur d’hébergement n’offre que 128 Mo de limite de mémoire PHP, vous pouvez faire une demande pour l’augmenter.
- Installer SSL sur votre site web
Aujourd’hui, la plupart des sites Web ont utilisé SSL (HTTPS). Si vous n’en avez pas utilisé, vous pouvez l’installer sur votre site WordPress. La plupart des fournisseurs d’hébergement proposent SSL comme fonctionnalité par défaut. Si votre fournisseur d’hébergement utilise cPanel, vous pouvez installer SSL via cPanel.
8. CSS personnalisé ne fonctionne pas
La fonction CSS personnalisée offerte par Elementor Pro vous permet d’obtenir certains styles qui ne sont pas offerts par défaut d’Elementor. Normalement, après avoir ajouté un code CSS personnalisé, la modification est appliquée à la page active une fois que vous publiez/mettez à jour la page. Si ce n’est pas le cas, il peut y avoir un problème de mise en cache sur votre site Web.
Comment corriger l’erreur :
Identique à l’erreur numéro six ci-dessus, vous pouvez effacer le cache pour corriger ce type d’erreur. Vous pouvez vider le cache de votre navigateur Web et de votre site Web. Avant de le faire, vous pouvez régénérer CSS comme indiqué sur le numéro six ci-dessus.
9. La couleur du texte ne change pas
Dans Elementor, il existe deux widgets pour ajouter des éléments de texte à une page : le widget Éditeur de texte et le widget Titre. Lorsque vous travaillez avec ces widgets (et d’autres widgets qui ont des options pour personnaliser le texte), vous pouvez définir la couleur du texte. Dans certains cas, la couleur du texte ne fonctionne pas sur la page en direct.
Comment corriger l’erreur :
Si vous avez défini la couleur du texte, mais qu’elle n’est pas appliquée sur la page en direct, il y a de fortes chances qu’il y ait un conflit entre Elementor et le thème que vous utilisez. Certains thèmes WordPress sont livrés avec des options de réglage avancées pour contrôler les couleurs des éléments de votre site, y compris le texte.
Lire aussi : Comment ajouter du CSS personnalisé à la version gratuite ave Elementor
Pour résoudre le conflit, vous pouvez réinitialiser les paramètres de couleur de votre thème afin que les styles Elementor prennent effet. Vous pouvez le faire à partir du personnalisateur de thème(Apparence -> Personnaliser)ou du panneau des paramètres de votre thème s’il en a un.
10. Conflit de constructeur de thème
Si vous utilisez Elementor Pro, vous pouvez personnaliser chaque partie de votre site WordPress de manière visuelle grâce à la fonction de création de thème. À partir de l’en-tête, du pied de page, des pages d’archive, de la publication unique, de la page unique, de la page 404, de la page de résultats de recherche, etc…
Découvrez aussi Comment créer un bouton avec effet au survol
Certains add-ons Elementor (par exemple, JetThemeCore) ont également une fonctionnalité similaire. Si vous avez créé un certain modèle personnalisé à l’aide du générateur de thème Elementor (par exemple, un modèle d’en-tête personnalisé) et que vous installez JetThemeCore, il y a de fortes chances que votre modèle personnalisé ne fonctionne pas.
Comment corriger l’erreur :
Si vous utilisez JetThemeCore, vous pouvez installer le Kit de compatibilité JetThemeCore. Il s’agit d’un plugin WordPress développé par Crocoblock pour surmonter le problème d’incompatibilité entre Elementor theme builder et JetThemeCore.
11. Champs personnalisés n’apparaissant pas dans la zone d’édition d’Elementor
La possibilité d’ajouter des champs personnalisés est une autre fonctionnalité offerte par Elementor Pro. Vous pouvez utiliser cette fonctionnalité pour créer un site Web dynamique complexe. Elementor lui-même prend en charge les plugins de champs personnalisés populaires comme ACF, Pods, Meta Box, Toolset, à JetEngine.
Lire aussi : Comment nommer une section dans Elementor
Lorsque vous essayez d’ajouter un champ personnalisé dans Elementor, vous pouvez rencontrer un problème par lequel les données de champ personnalisé n’apparaissent pas sur la zone de canevas de l’éditeur Elementor.
Comment corriger l’erreur :
Une chose que vous devez savoir en premier. Les champs personnalisés ne peuvent être ajoutés qu’à un modèle personnalisé (par exemple, un modèle de publication unique personnalisé). Vous ne pouvez pas ajouter un champ personnalisé à une page normale.
Voir aussi : Comment ouvrir un popup à partir d’une URL ou d’un menu avec Elementor
Si vous avez ajouté un champ personnalisé à un modèle personnalisé mais que le champ personnalisé associé n’apparaît pas, vous pouvez modifier le paramètre d’aperçu. Cliquez sur l’icône d’engrenage dans le coin inférieur gauche et ouvrez le bloc Paramètres d’aperçu. Sélectionnez le type de contenu associé au modèle personnalisé sur lequel vous travaillez et sélectionnez un contenu existant. Cliquez sur le bouton APPLIQUER & PREVIEW.
Resumé
Elementor est le plugin de création de page le plus populaire pour WordPress. Il y a quelques erreurs courantes rencontrées par les utilisateurs d’Elementor comme nous l’avons mentionné ci-dessus.
Avant d’installer Elementor sur votre site web WordPress, vous pouvez vous assurer que les spécifications de votre hébergement répondent aux exigences minimales requises par Elementor pour minimiser les erreurs lorsque vous travaillez avec ce dernier.
Voici la configuration requise d’Elementor :
- Version WordPress: 5.2 ou supérieure
- Version PHP: 7 ou supérieure
- Version de MySQL: 5.6 ou supérieure
- Limite de mémoire PHP: 128 Mo ou plus
Bien qu’Elementor prenne en charge les modules complémentaires pour étendre ses fonctionnalités, vous feriez mieux d’installer un module complémentaire uniquement lorsque vous en avez vraiment besoin. Cela peut également réduire le risque d’erreur, car chaque module complémentaire que vous installez consomme des ressources du serveur.
Lire aussi Comment créer une section membre d’équipe
Une autre chose à noter. Assurez-vous d’installer un plugin de création de page sur votre site web WordPress car l’installation des deux plugins de création de pages ou plus peut provoquer un conflit.
Autres Ressources :
- Liste des éléments essentiels pour démarrer un blog
- 14 plugins WordPress qu’Elementor peut remplacer
- Prix d’Elementor Pro 2023 : Quel plan est le plus rentable pour vous ?
- Comment créer et afficher un popup par balise de publication dans WordPress
- Les meilleurs addons gratuits d’Elementor en 2023
Conclusion
Voila ! Ce sera tout pour cette liste des erreurs courantes sur Elementor et comment les corriger. Nous espérons qu’avec cette liste d’extension WordPress, vous trouverez celle qui conviendra à vos attentes.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Surtout partagez cet article sur vos différents réseaux sociaux.
…