Besoin de créer un bouton avec effet au survol avec Elementor ?
Si oui prenez place dans ce magnifique bus, car ce que nous réaliserons aujourd’hui se trouve dans la vidéo suivante :
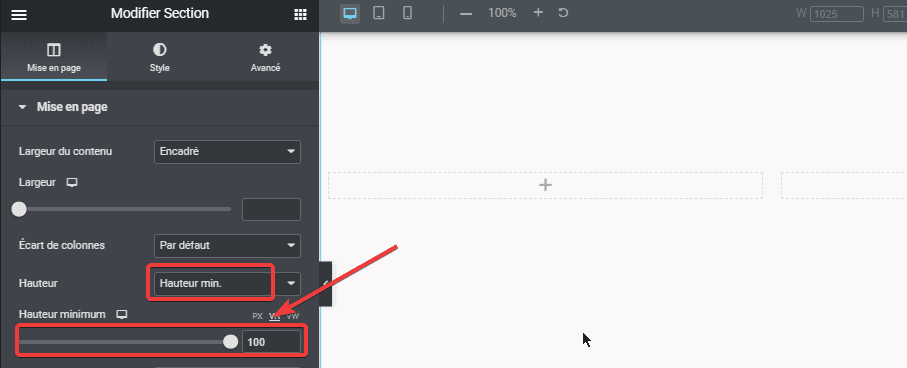
Créons une page ensuite modifions la avec Elementor, puis sélectionnons une structure à 2 colonnes. Dans le panneau modifions la section nouvellement créées en sélectionnant Hauteur Min sur le champ Hauteur et sur le champ Hauteur Min cliquons sur VH puis réglons le curseur sur 100.
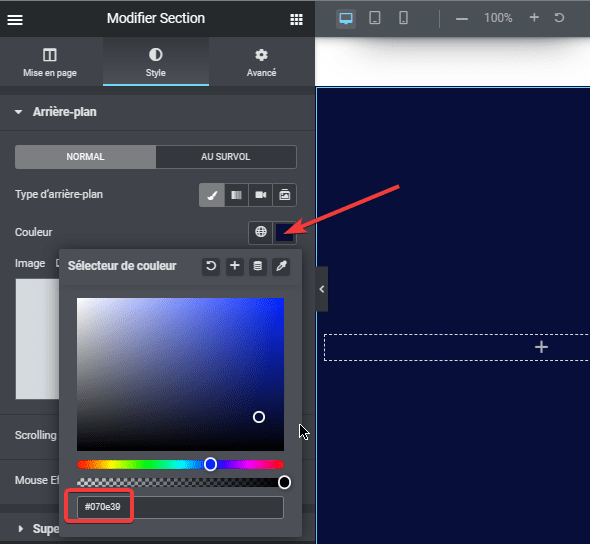
Dans l’onglet Style modifions la couleur de l’arrière-plan sur #070e39.
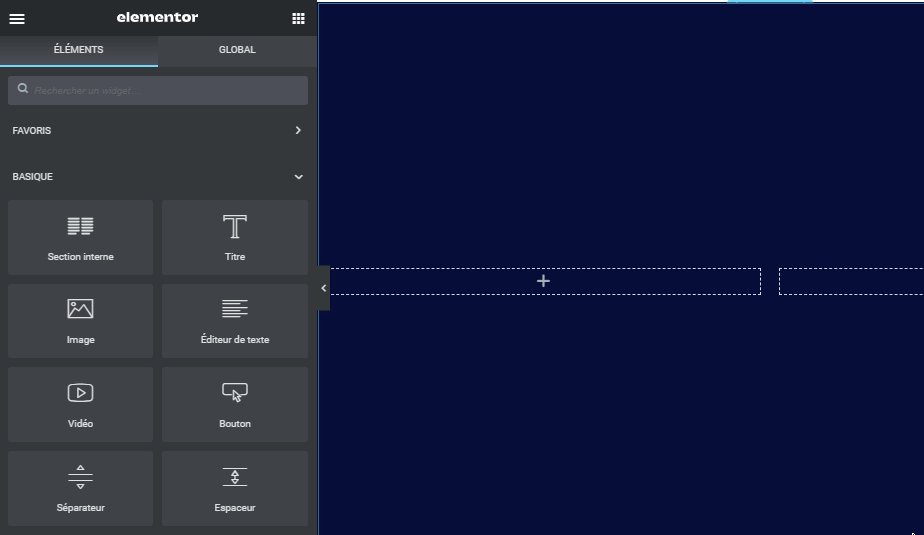
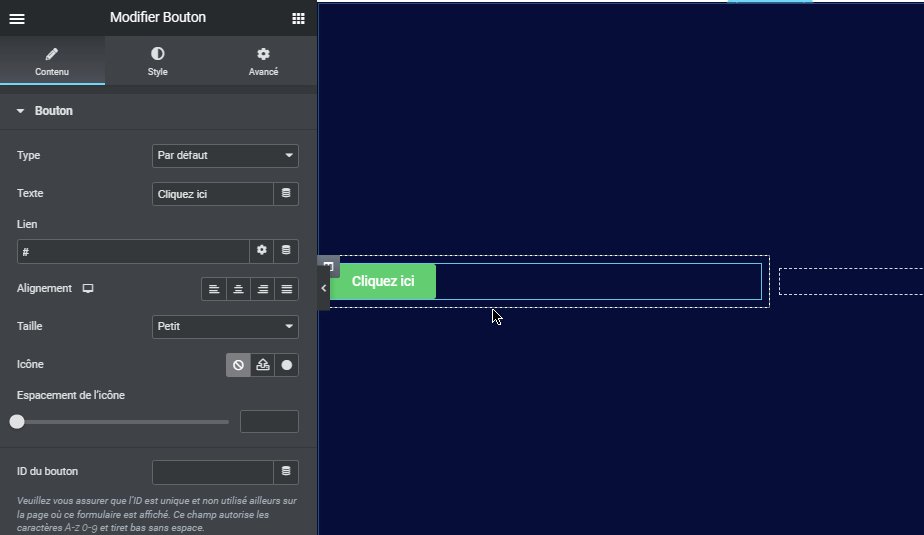
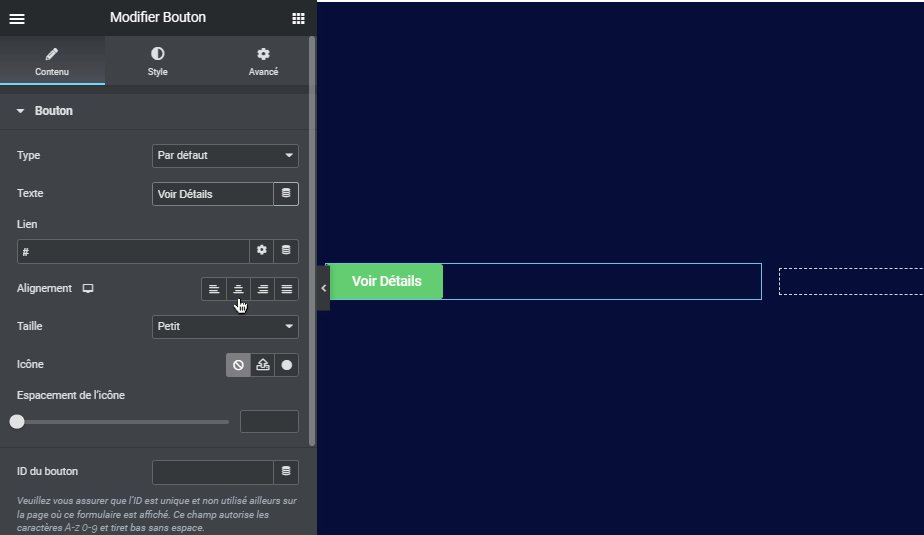
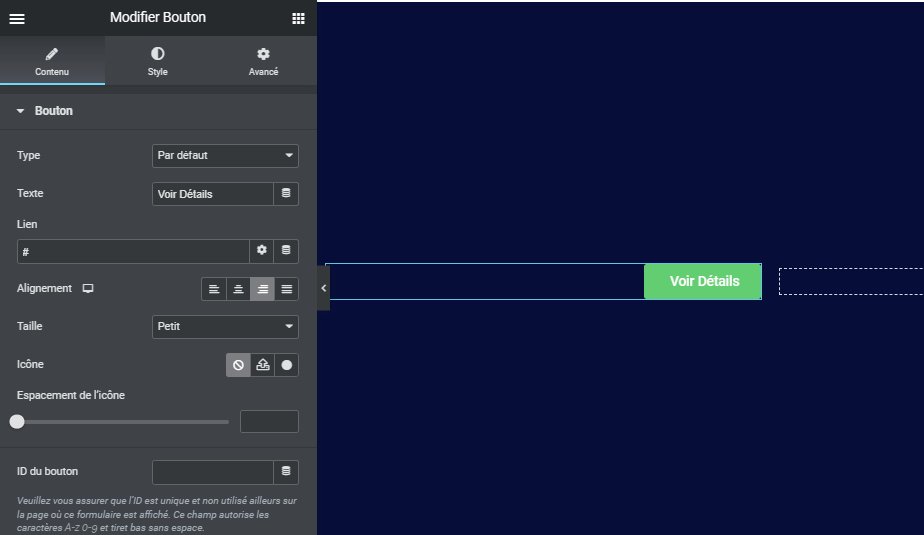
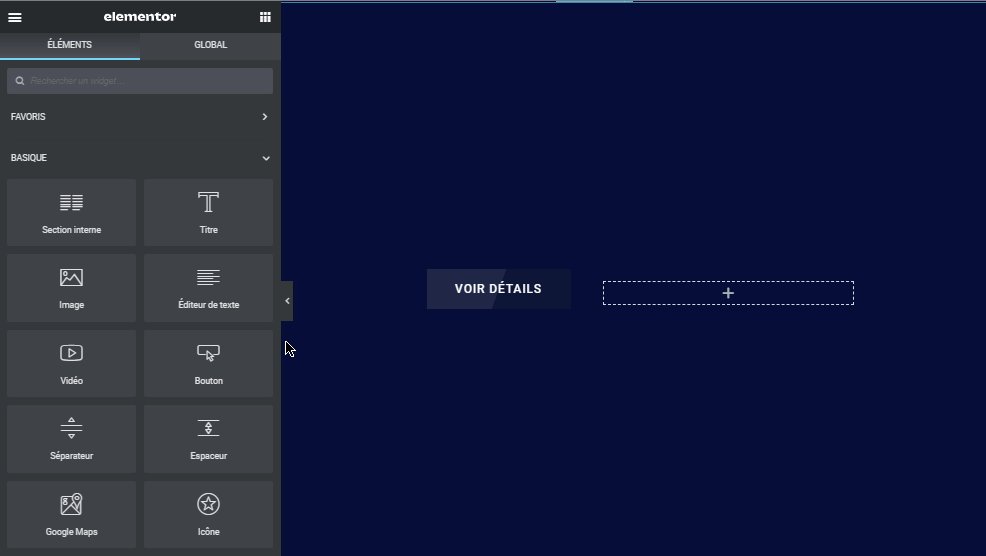
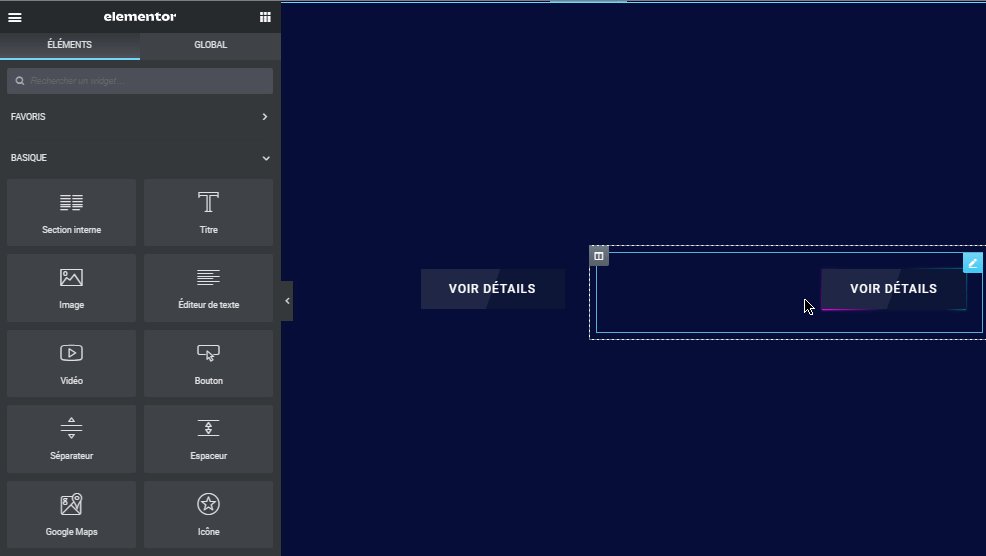
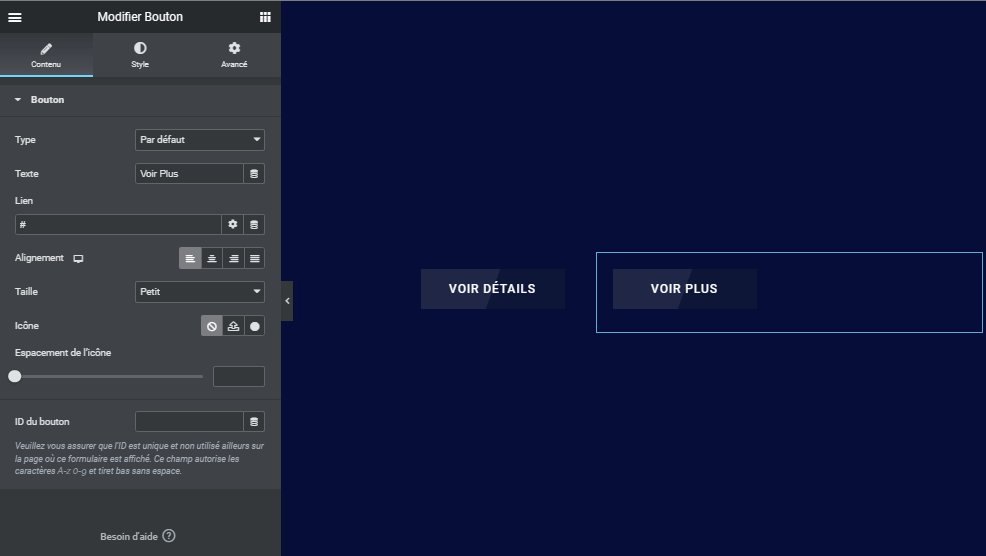
Dans la première colonne, déposons un widget Bouton, modifions son texte en saisissant Voir Détails et alignons-le à droite
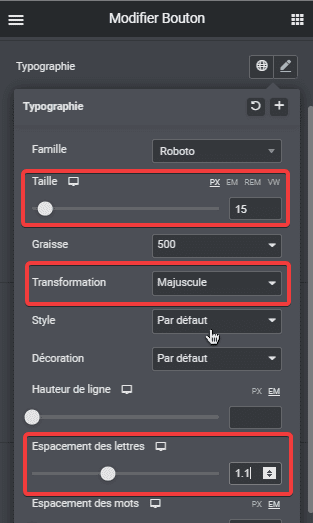
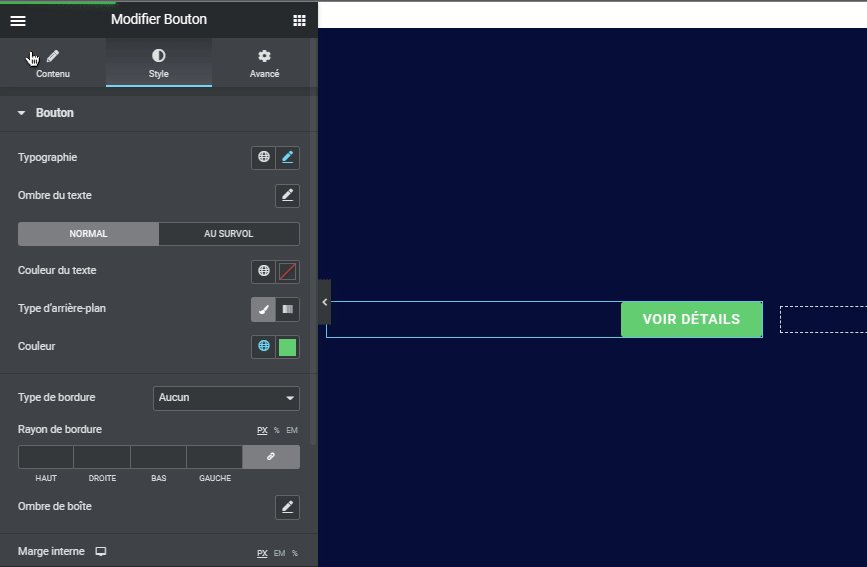
Dans l’onglet Style modifions la typographie en modifiant la taille sur 15, transformation sur Majuscule et espacement des lettres sur 1.1
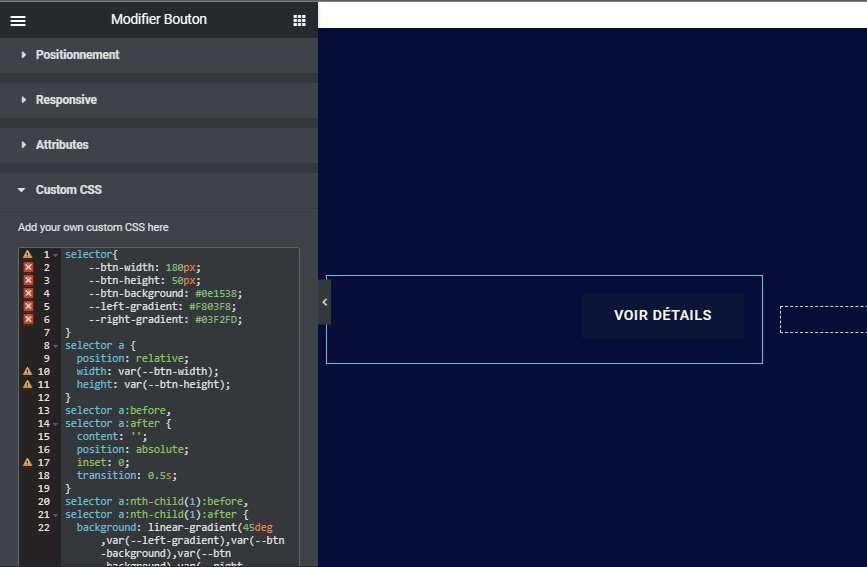
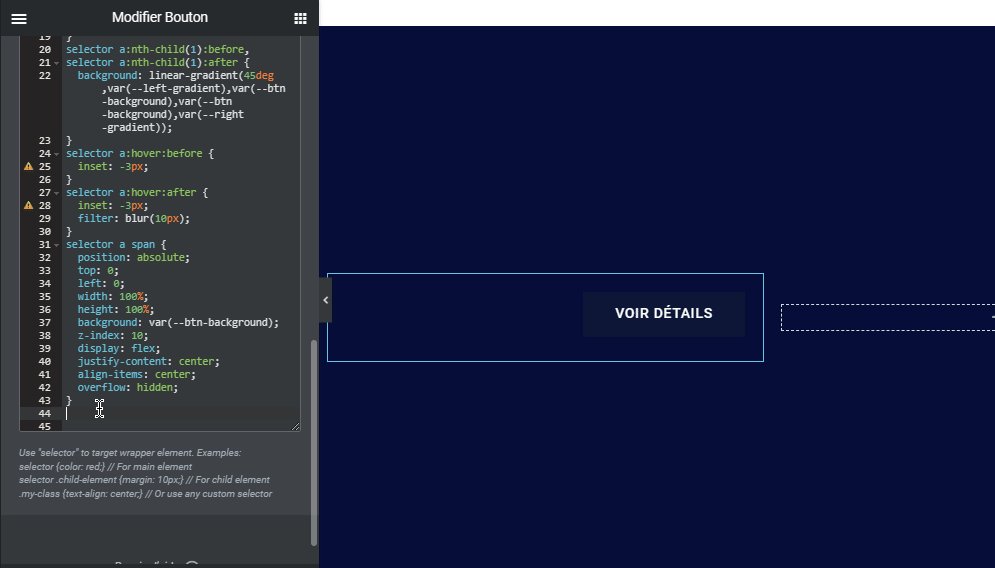
Dans l’onglet Avancé, modifiez toutes les marges sur 20 et dans la section Custom CSS, collons le code suivant qui apporte du dégradé au bouton :
selector{
–btn-width: 180px;
–btn-height: 50px;
–btn-background: #0e1538;
–left-gradient: #F803F8;
–right-gradient: #03F2FD;
}
selector a {
position: relative;
width: var(–btn-width);
height: var(–btn-height);
}
selector a:before,
selector a:after {
content: »;
position: absolute;
inset: 0;
transition: 0.5s;
}
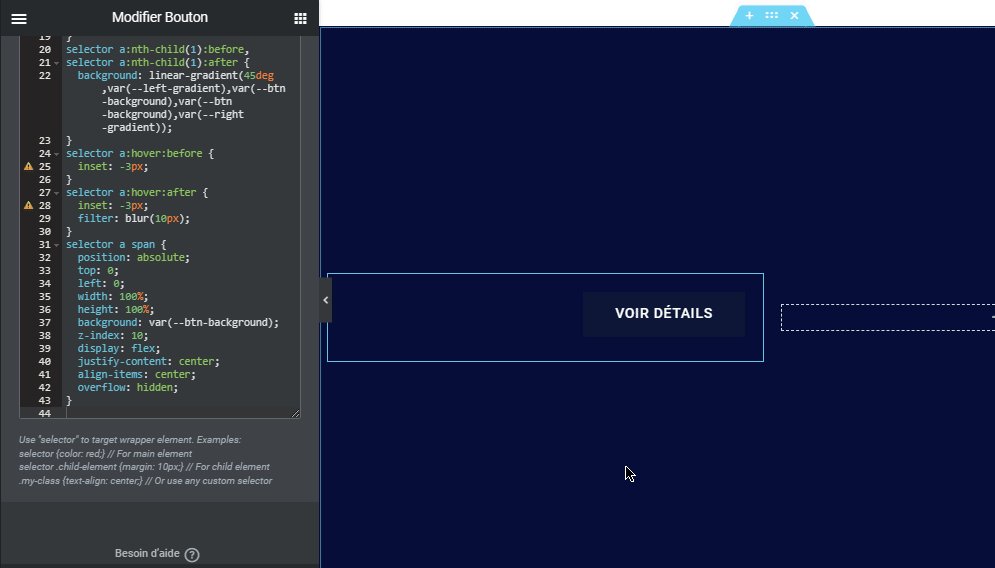
selector a:nth-child(1):before,
selector a:nth-child(1):after {
background: linear-gradient(45deg,var(–left-gradient),var(–btn-background),var(–btn-background),var(–right-gradient));
}
selector a:hover:before {
inset: -3px;
}
selector a:hover:after {
inset: -3px;
filter: blur(10px);
}
selector a span {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: var(–btn-background);
z-index: 10;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
}
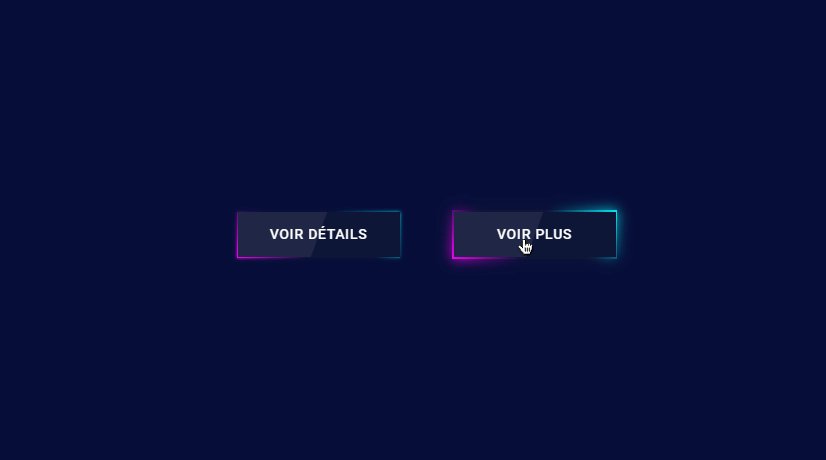
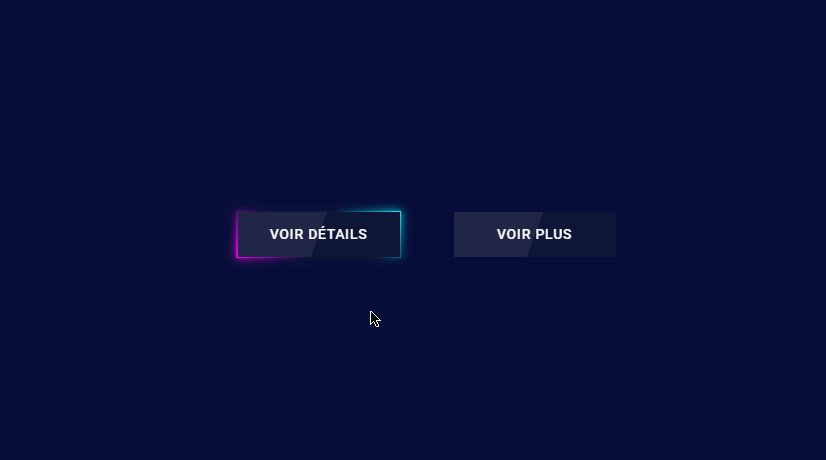
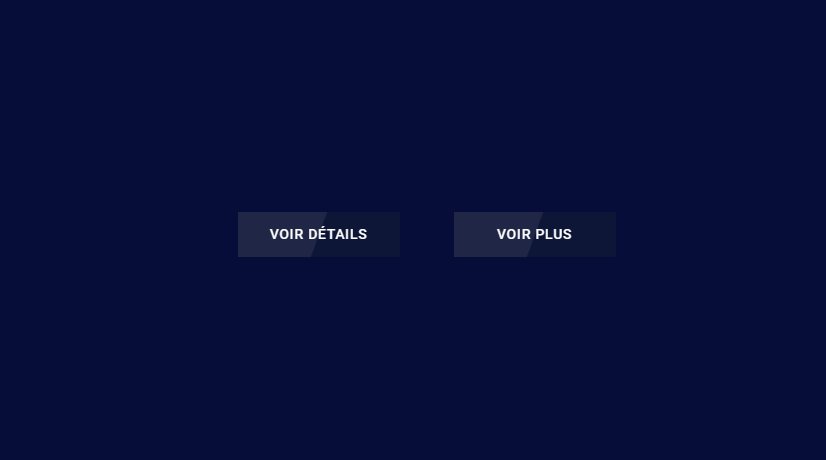
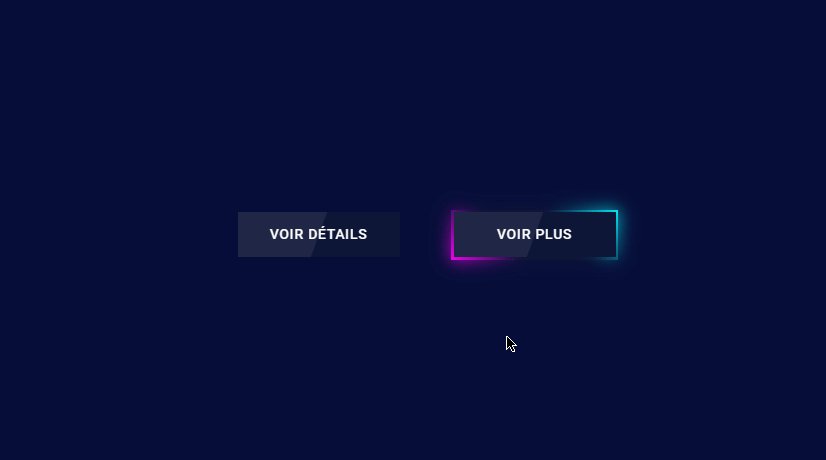
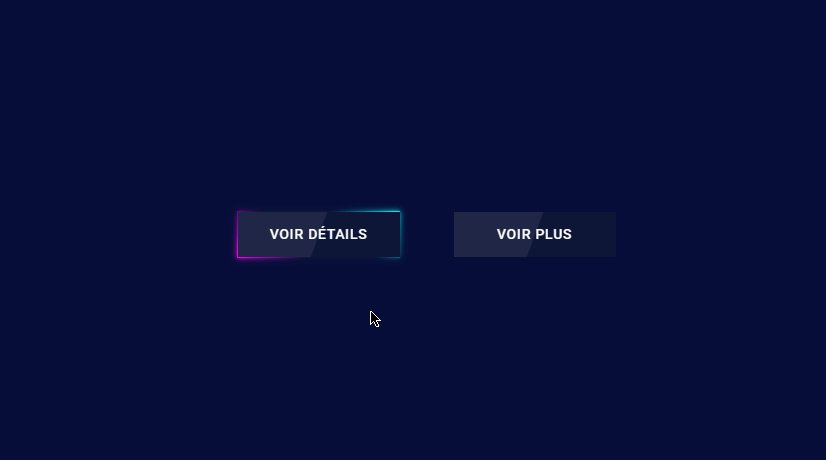
Désormais si vous survoler le bouton vous découvrirez de magnifiques effets.
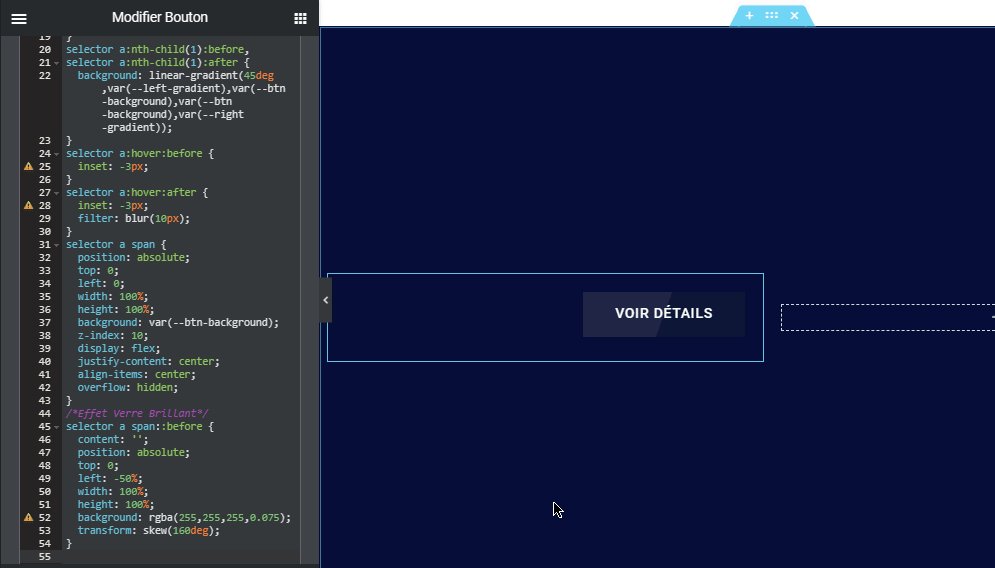
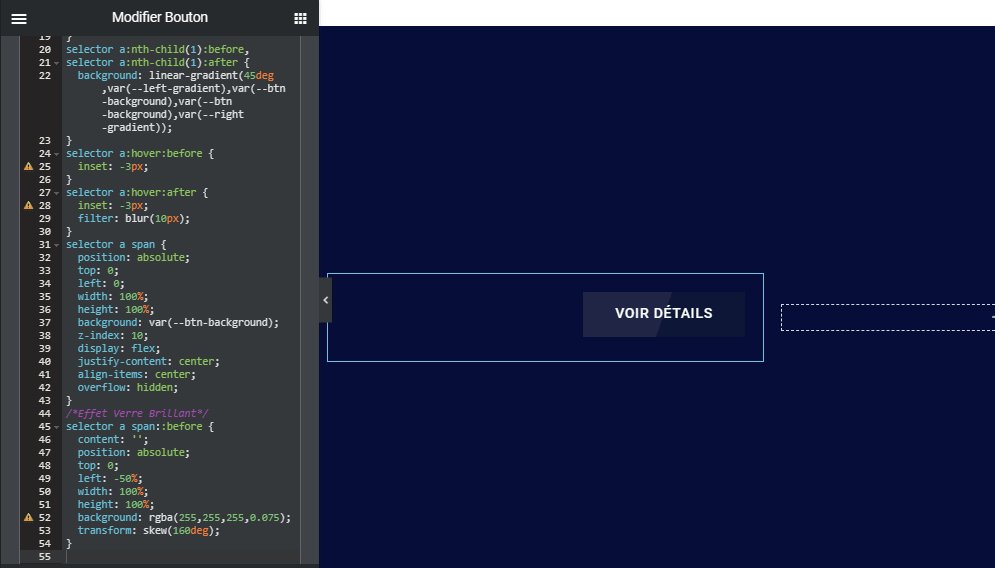
Pour ajouter un effet de verre brillant sur le bouton collons également le code suivant :
/*Effet Verre Brillant*/
selector a span::before {
content: »;
position: absolute;
top: 0;
left: -50%;
width: 100%;
height: 100%;
background: rgba(255,255,255,0.075);
transform: skew(160deg);
}
Vous observez un nouvel effet qui apporte plus de lumière au bouton.
Lire aussi : Comment créer une section membre d’équipe avec Elementor
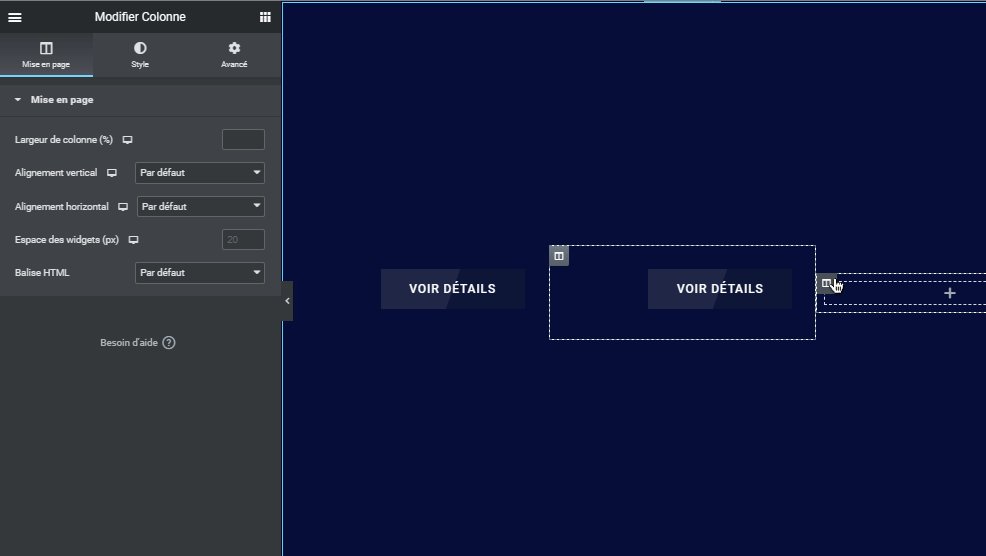
Maintenant copions ce bouton et collons-le dans la deuxième colonne. Modifions l’alignement du bouton sur gauche et modifions le texte par Voir Plus.
Désormais vous n’avez qu’à publier votre travail ou à le prévisualiser.
Voilà 2 magnifiques boutons créés.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour ce tutoriel qui vous montre comment créer un bouton avec effet au survol avec le page builder Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…