Souhaitez-vous créer une section membre d’équipe avec Elementor ? Eh bien vous êtes au bon endroit.
Mettre en valeur votre équipe est essentiel pour créer une connexion authentique avec vos visiteurs. Une section membre d’équipe bien conçue non seulement présente les membres de votre équipe mais renforce également la crédibilité de votre entreprise.
Avec Elementor, le constructeur de pages WordPress phare, vous pouvez créer des présentations de votre équipe qui sont aussi esthétiques que fonctionnelles.
Dans cet article, nous vous guiderons à travers le processus de création d’une section membre d’équipe avec Elementor. Vous apprendrez à utiliser les widgets d’Elementor pour concevoir une section attrayante qui pourrait mettre en avant les compétences et les personnalités de vos collaborateurs.
Que vous souhaitiez un affichage classique ou une présentation plus interactive, Elementor vous offre des outils puissants pour réaliser votre vision.
Poursuivez votre lecture pour découvrir comment structurer, styliser et personnaliser une section membre d’équipe qui captivera vos visiteurs et apportera une touche professionnelle à votre site.
Table des matières
- Pourquoi créer une section membre d'équipe ?
- Préparer votre contenu
- Comment créer une section membre d’équipe avec Elementor
- FAQ
- Conclusion
Pourquoi créer une section membre d’équipe ?
Une section membre d’équipe est bien plus qu’une simple liste de photos et de noms ; elle joue un rôle crucial dans la présentation de votre entreprise. Voici pourquoi elle est essentielle :
- Humaniser votre entreprise : Une présentation claire de votre équipe aide à humaniser votre entreprise. En montrant les visages derrière les projets, vous créez une connexion plus personnelle avec vos visiteurs. Cela peut renforcer la confiance et l’engagement des clients potentiels, qui se sentent plus proches de votre équipe.
- Renforcer la crédibilité : Afficher les membres de votre équipe avec leurs titres, compétences et rôles contribue à établir la crédibilité de votre entreprise. Les visiteurs peuvent voir qui sont les experts derrière vos services ou produits, ce qui renforce la perception de professionnalisme et de compétence.
- Mettre en avant les talents : Une section membre d’équipe permet de mettre en valeur les talents et les réalisations de chaque membre. Vous pouvez inclure des détails sur leurs expériences, spécialités, et contributions majeures. Cela montre la diversité et l’expertise au sein de votre entreprise, attirant ainsi des clients qui recherchent des compétences spécifiques.
- Améliorer l’engagement : Les visiteurs de votre site peuvent être plus enclins à interagir avec votre entreprise s’ils connaissent les personnes derrière elle. Une section bien conçue encourage les visiteurs à en apprendre davantage sur vos membres, à établir des contacts ou même à postuler pour des postes au sein de votre entreprise.
- Soutenir la culture d’entreprise : Présenter votre équipe offre une opportunité de refléter la culture et les valeurs de votre entreprise. Vous pouvez montrer la personnalité de votre équipe, ce qui donne un aperçu de l’ambiance de travail et des valeurs partagées. Cela peut attirer des talents qui se sentent alignés avec la culture de votre entreprise.
- Créer une première impression positive : La première impression compte, et une section membre d’équipe bien conçue peut créer une impression positive durable. Un design professionnel et une présentation soignée montrent que vous prenez soin de chaque aspect de votre entreprise, y compris la manière dont vous présentez vos collaborateurs.
- Faciliter les interactions : En fournissant des informations de contact ou des liens vers les profils professionnels, vous facilitez les interactions entre vos visiteurs et votre équipe. Cela peut encourager des opportunités de collaboration, des demandes de renseignements ou des échanges directs avec les membres de votre équipe.
En somme, une section membre d’équipe n’est pas seulement un ajout esthétique à votre site web ; elle est essentielle pour établir des relations solides, renforcer la crédibilité et offrir une transparence qui attire et engage vos visiteurs.
Préparer votre contenu
Collecter des informations
Avant de commencer la création de votre section membre d’équipe, rassemblez toutes les informations nécessaires sur chaque membre. Cela inclut des éléments comme les noms, titres, descriptions des rôles, et éventuellement des liens vers leurs profils professionnels ou réseaux sociaux.
Préparer les images
Assurez-vous d’avoir des images de haute qualité pour chaque membre de l’équipe. Les photos doivent être professionnelles et cohérentes en termes de style pour maintenir une présentation uniforme.
Migrer vers la version Pro d’Elementor
Vous aurez besoin d’une version pro d’Elementor, car nous utiliserons du code CSS personnalisé qui n’est possible qu’avec la version pro d’Elementor. Si vous ne l’avez pas encore fait, alors mettez à niveau cette dernière.
Comment créer une section membre d’équipe avec Elementor
Dans cet article nous vous présenterons comment créer une magnifique section membre d’équipe avec le page Builder Elementor.
Pour comprendre ce dont nous parlons dans ce tutoriel, nous vous invitons à regarder la vidéo suivante :

Si vous avez ce dont il est question aujourd’hui, lançons-nous.
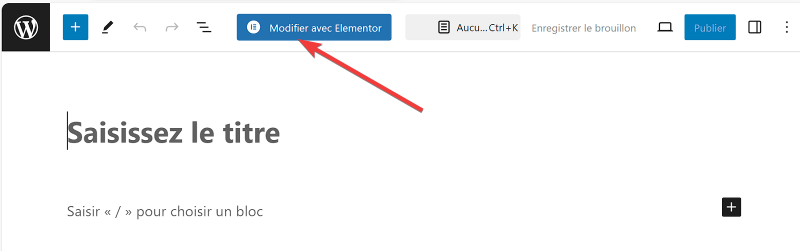
- Créer une page et modifier cette dernière avec Elementor.

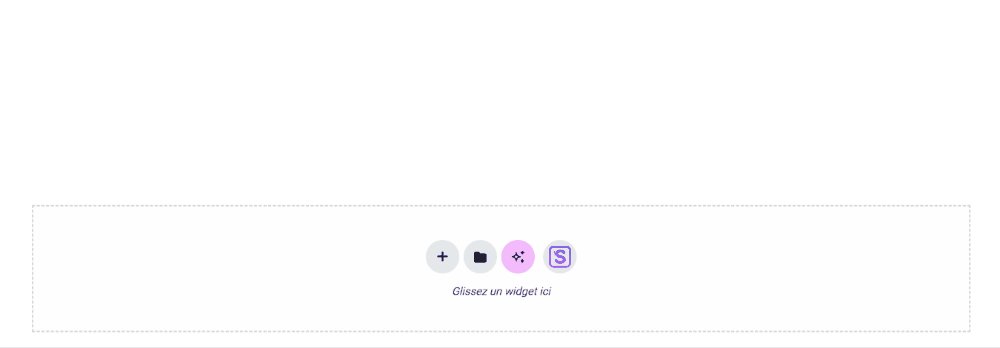
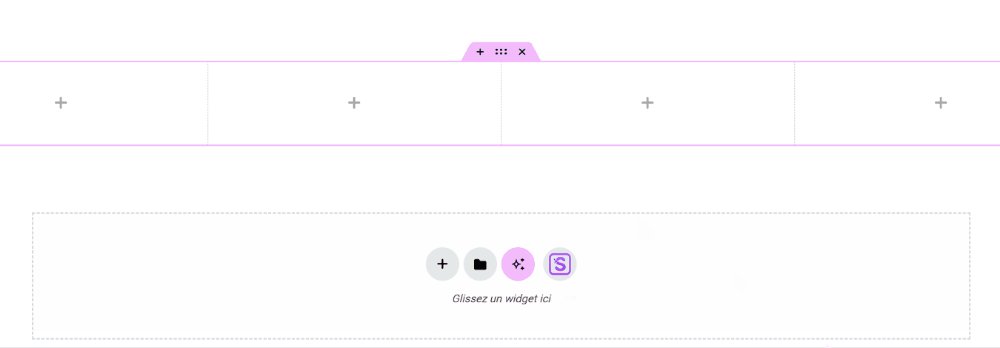
- Cliquer sur le bouton + pour créer une section
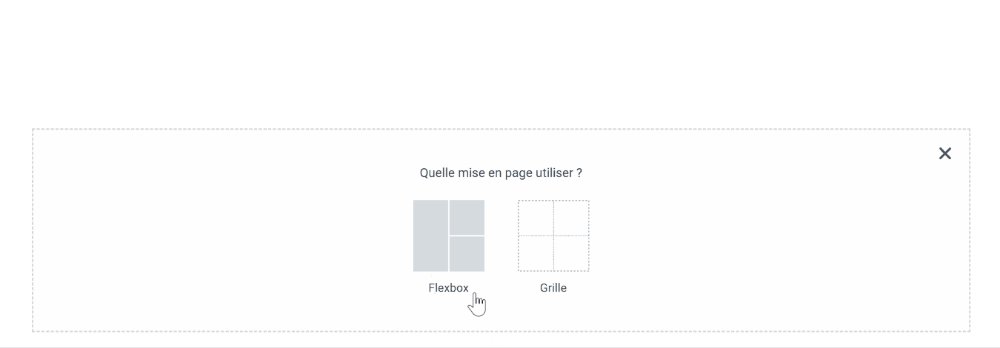
- Cliquer sur Flexbox
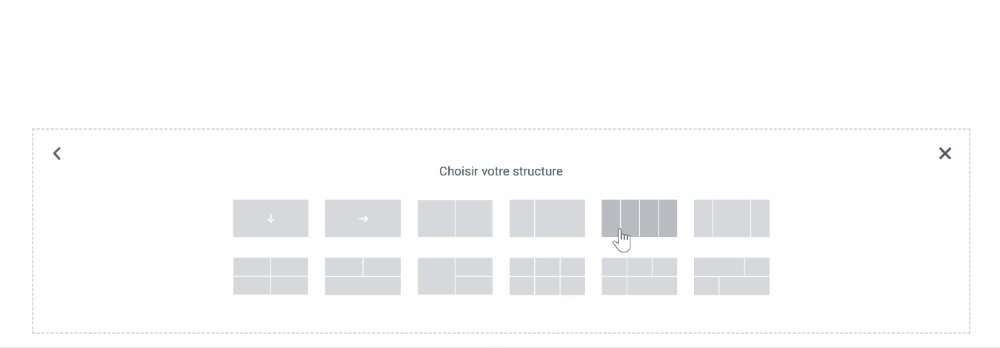
- Sélectionner la structure à 4 colonnes

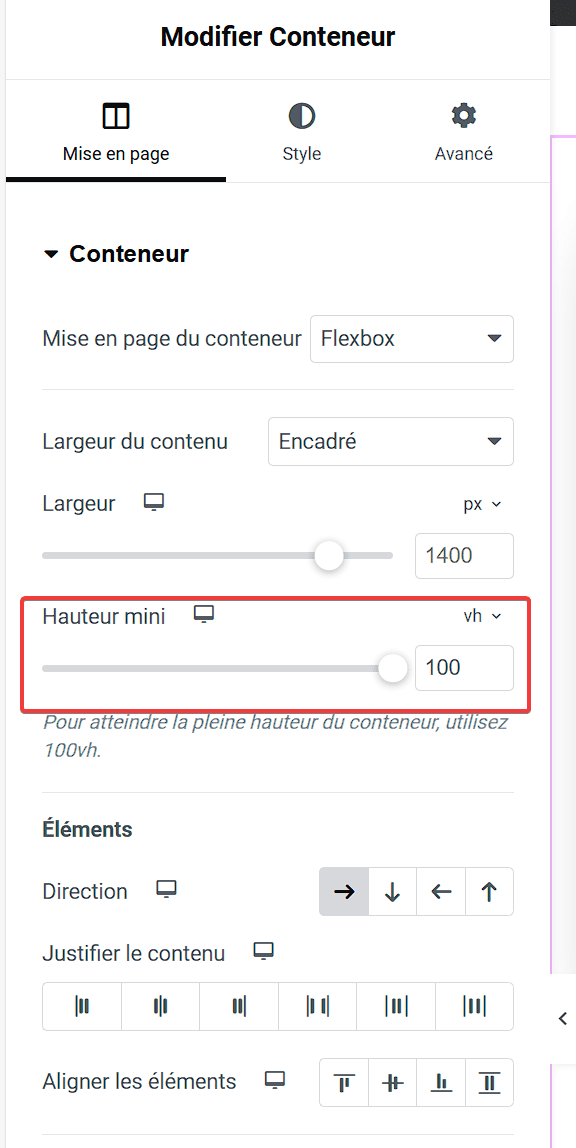
- Dans le panneau de widgets, sous l’onglet Mise en page , dans le champ Hauteur Min, sélectionnez vh puis réglez le curseur sur 100.

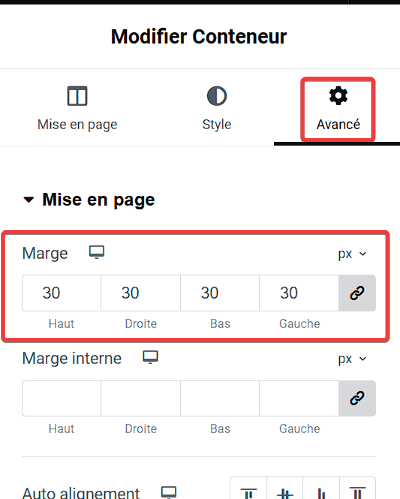
- Sélectionner le premier Conteneur pour le modifier et cliquer sur l’onglet Avancé.
- Définir toutes les marges sur 30.

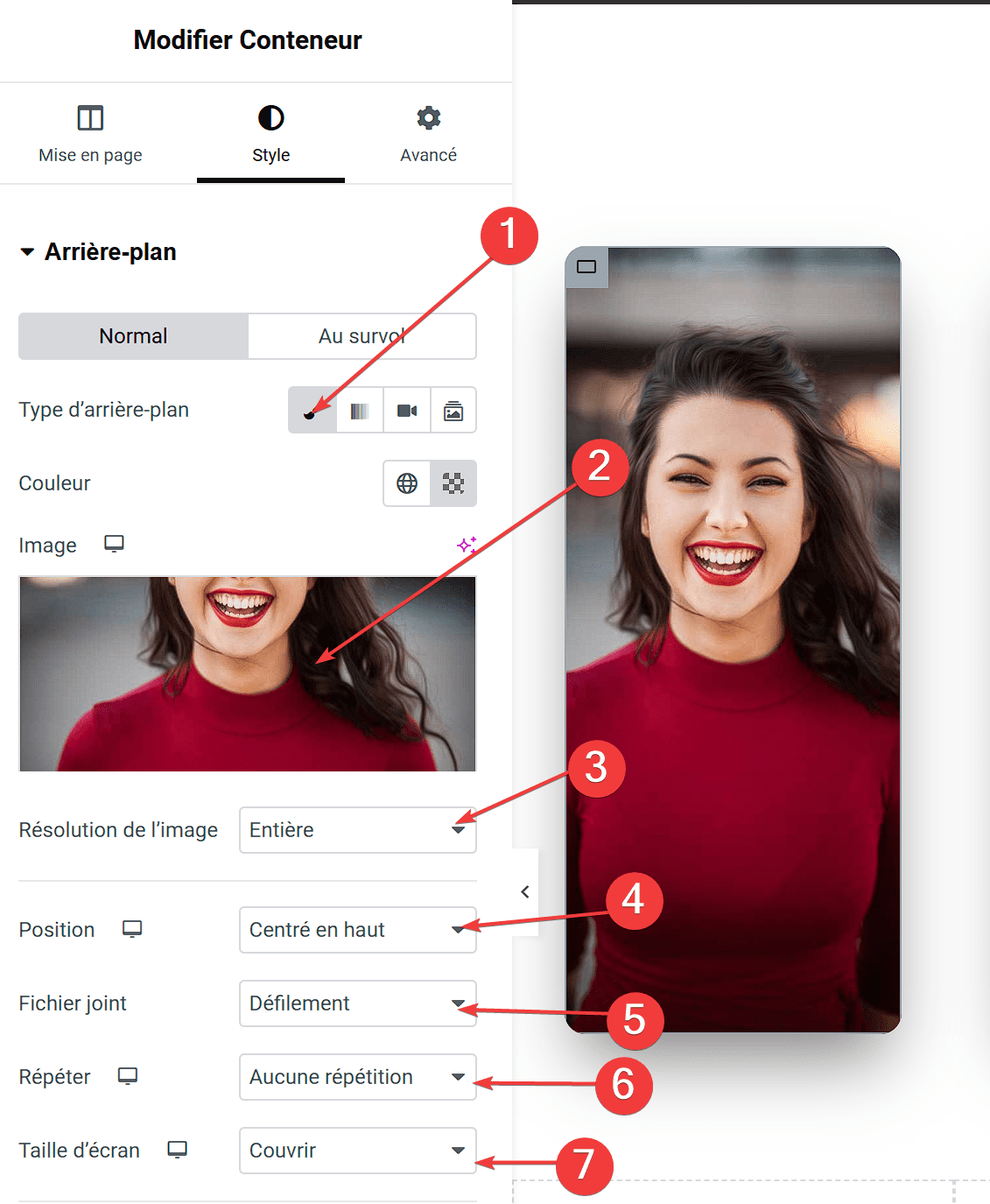
- Dans l’onglet Style, Modifier le type d’arrière-plan sur Classique
- Sélectionner une image préalablement choisie de votre Médiathèque
- Sur Résolution de l’image, choisir Entière.
- Sur Position ,sélectionner Centré en haut,
- Fichier Joint sur Défilement,
- Répéter sur Aucune répétition
- Taille d’écran sur Couvrir

- Insérer un autre widget conteneur dans le premier
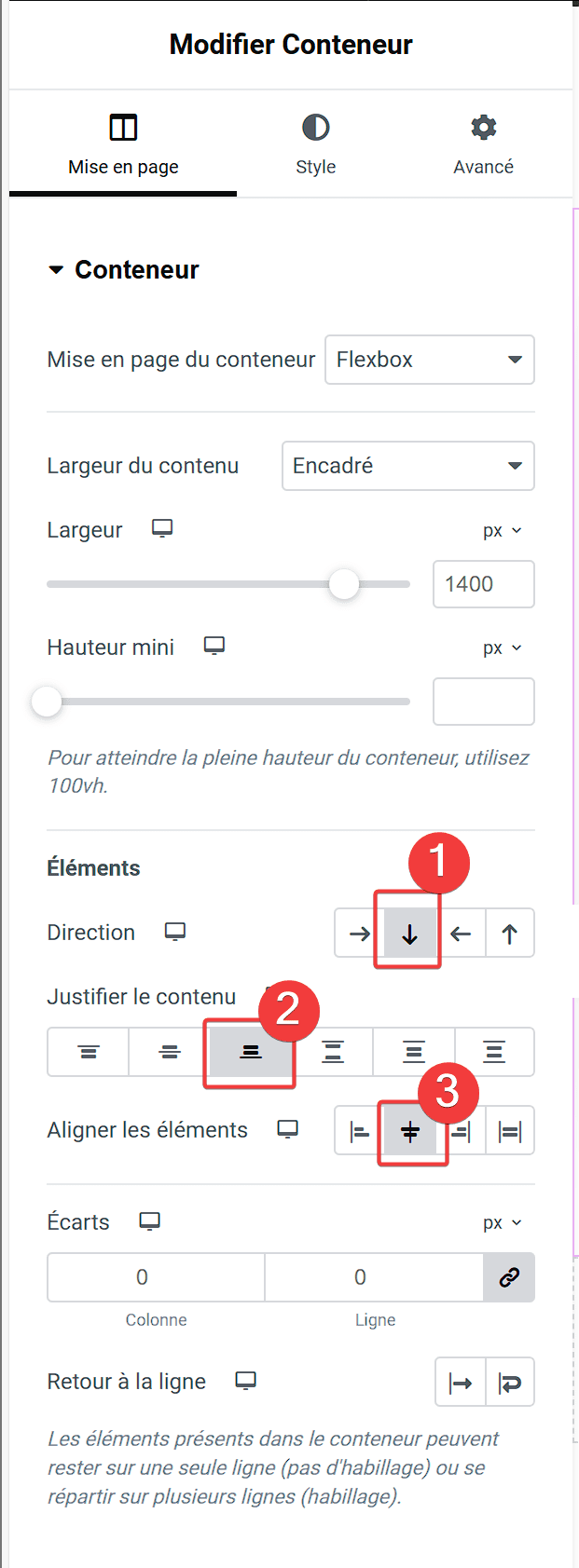
- Dans le champs Direction, sélectionner Verticale
- Justifier le contenu sur Fin
- Aligner les éléments sur Centré
- Dans Options supplémentaires, Choisir Masqué sur Débordement

Lire notre guide sur : Comment créer une carte de produit avec Elementor
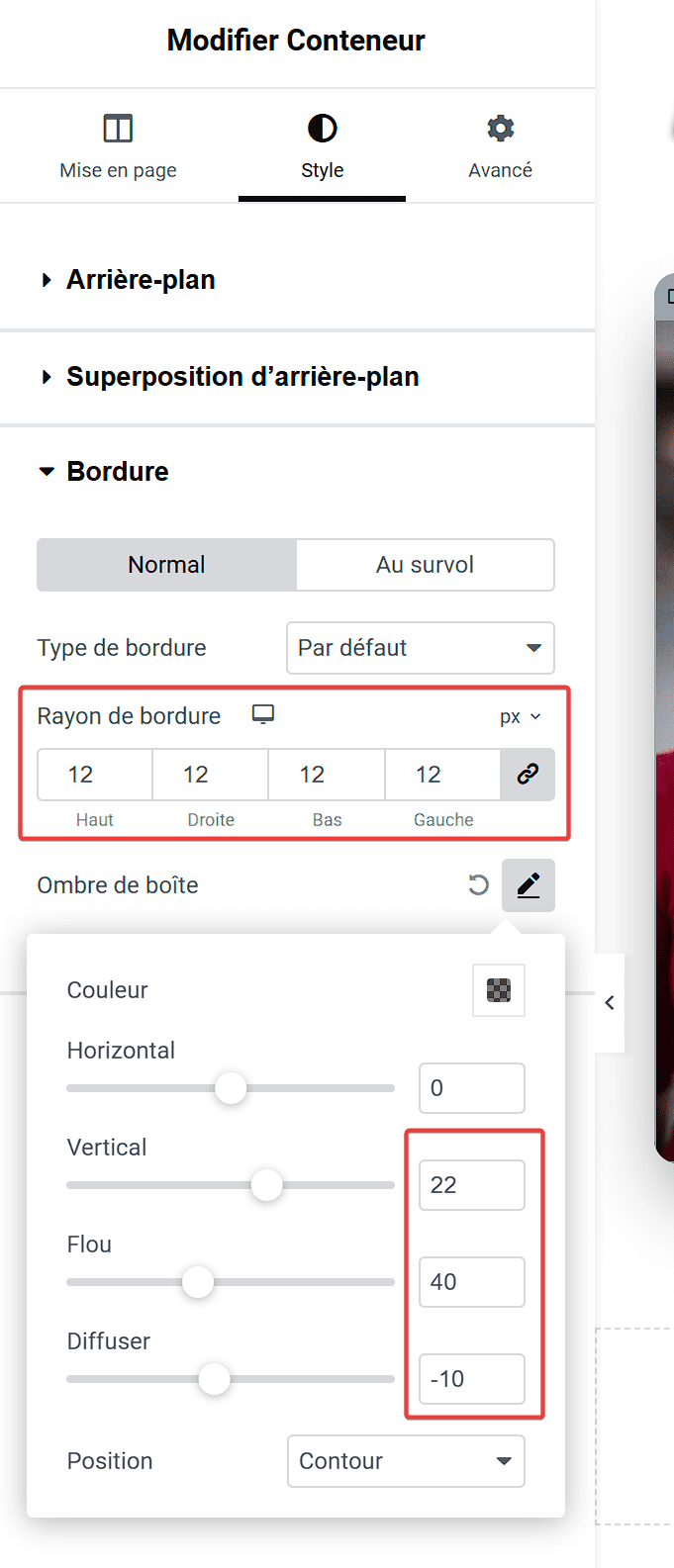
- Dans Bordures, définir toutes les Bordures sur 12.
- Ajouter des effets d’ombres. Dans Ombre de boîte modifier
- Vertical sur 22
- Flou sur 40
- Diffuser sur -10.

- Ajouter un widget Titre dans le conteneur interne
- Donner un nom au membre
- Centrer le widget
- Dans l’onglet Style,
- Modifier la couleur du texte
- Sur typographie choisir 22 pour la taille de police
- 500 pour la Graisse
- Transformation sur Majuscule
- Interlettrage sur 1.2
Lire aussi : Comment changer l’en-tête au défilement de page avec Elementor
- Dupliquer le widget titre
- Modifier le titre du second widget
- Dans typographie choisir 15 pour la taille de police
- 500 pour la largeur
- Transformer sur Défaut
- Espacement des lettres sur 1.2
- Dans l’onglet Avancé, définir la Marge Haut sur -15.
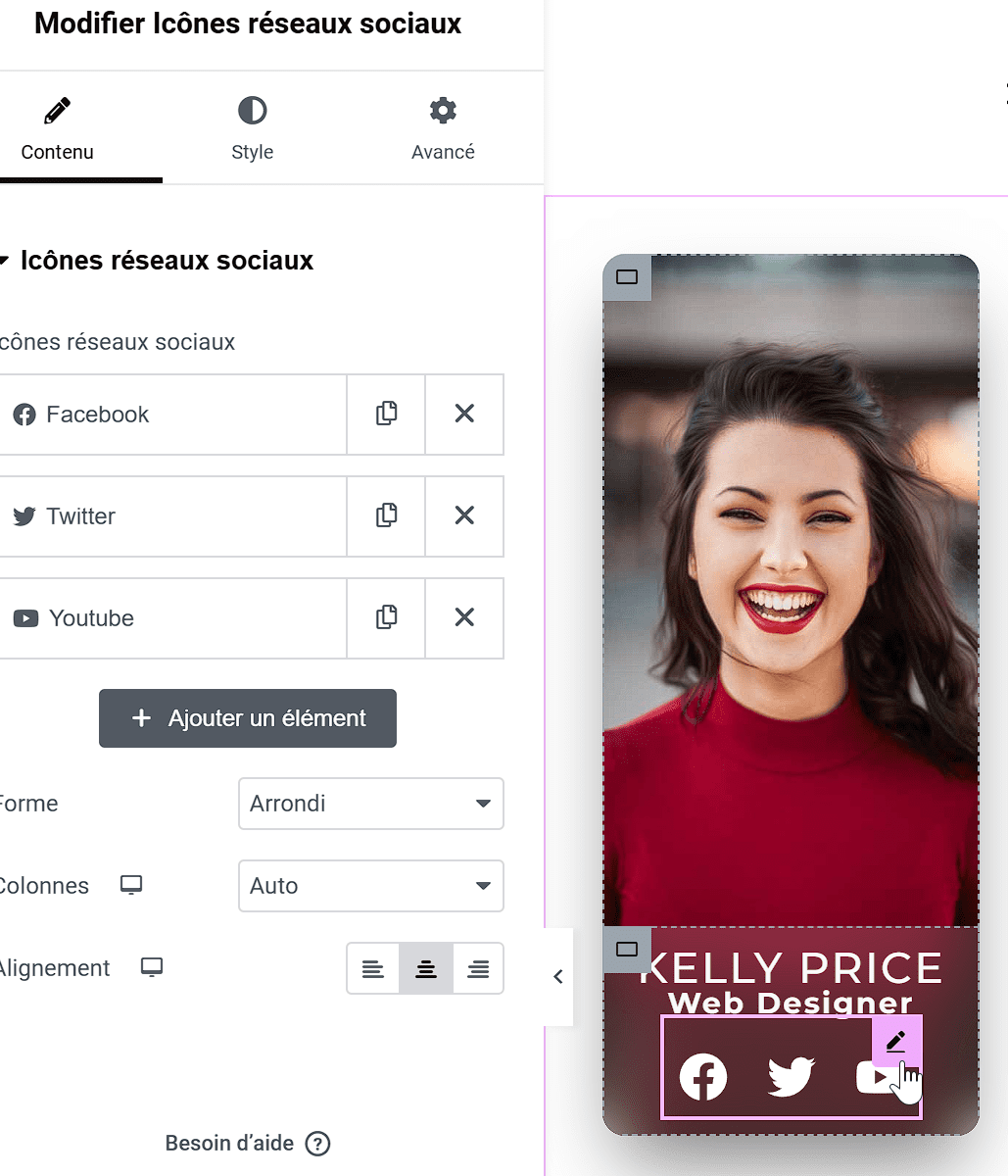
- Ajouter le widget Icônes de réseaux sociaux dans le conteneur interne

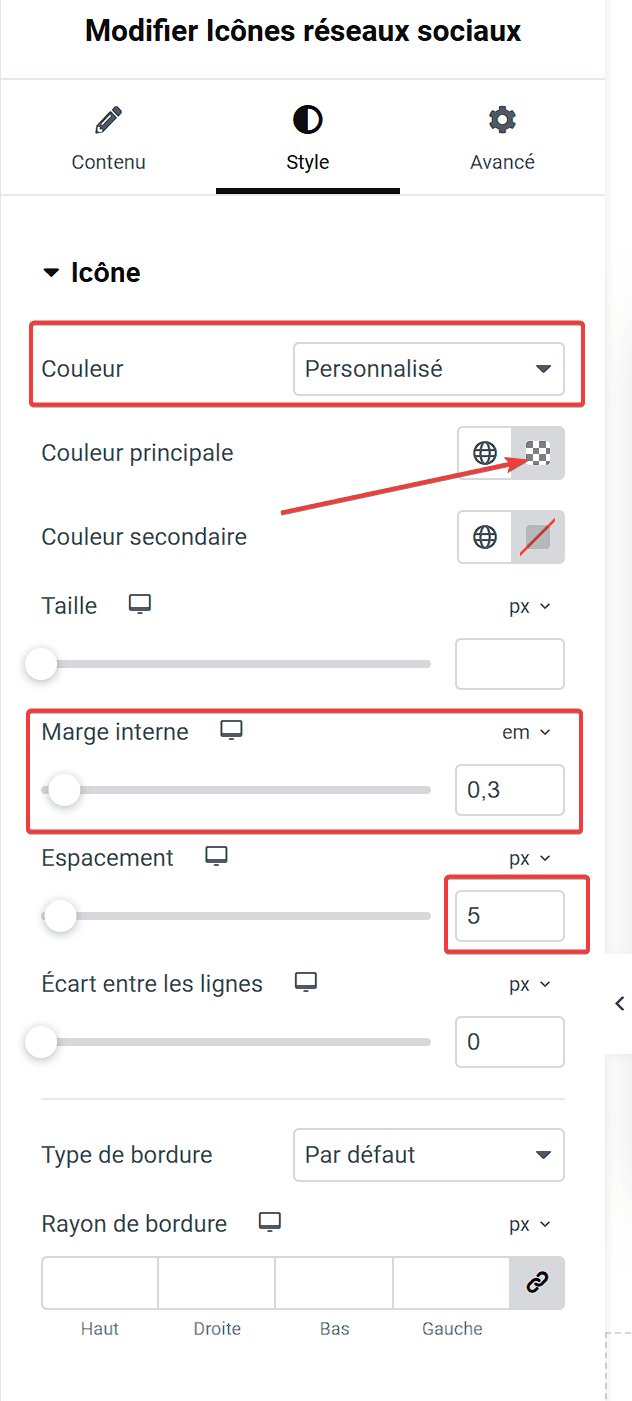
- Aller dans l’onglet Style
- Modifier la couleur sur Personnalisé
- Rendre la couleur primaire transparente
- Définir les marges internes sur 0.30

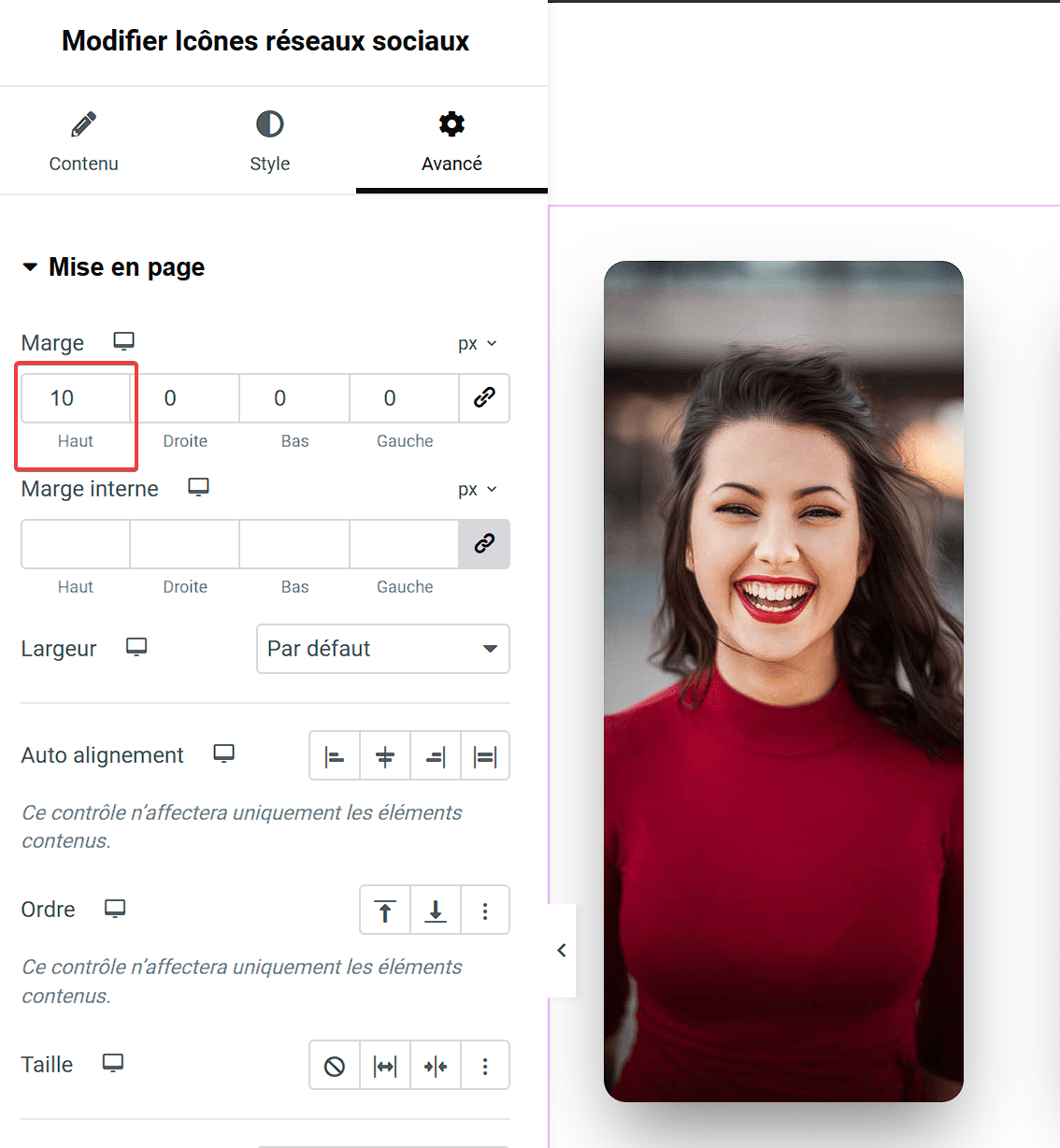
- Dans l’onglet Avancé, définir les marges Haut sur 10

- Sélectionner le Conteneur interne pour le modifier et dans l’onglet Style :
- Sélectionner le type Classique et sur couleur saisir #FFFFFF28.
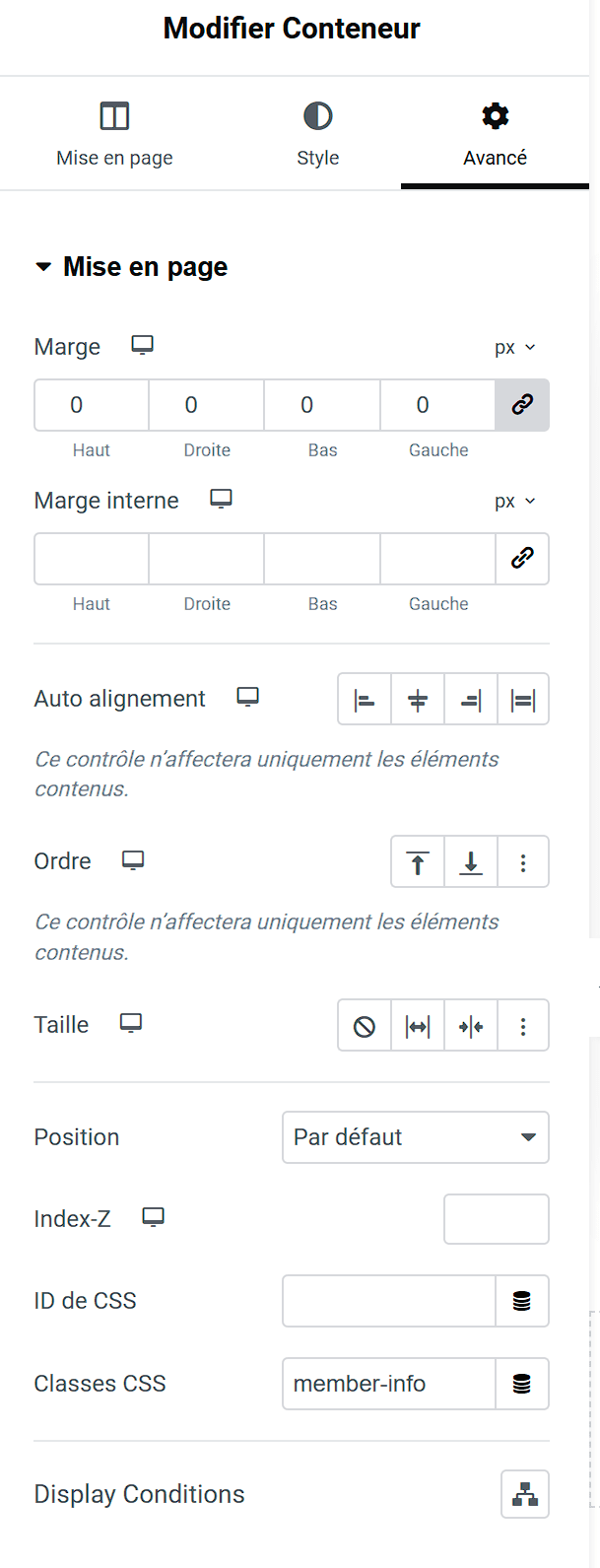
- Sélectionner le conteneur interne pour le modifier et dans l’onglet Avancé dans le champ Classes CSS, saisir member-info

Lire également : Comment faire défiler une longue image d’un portfolio avec Elementor
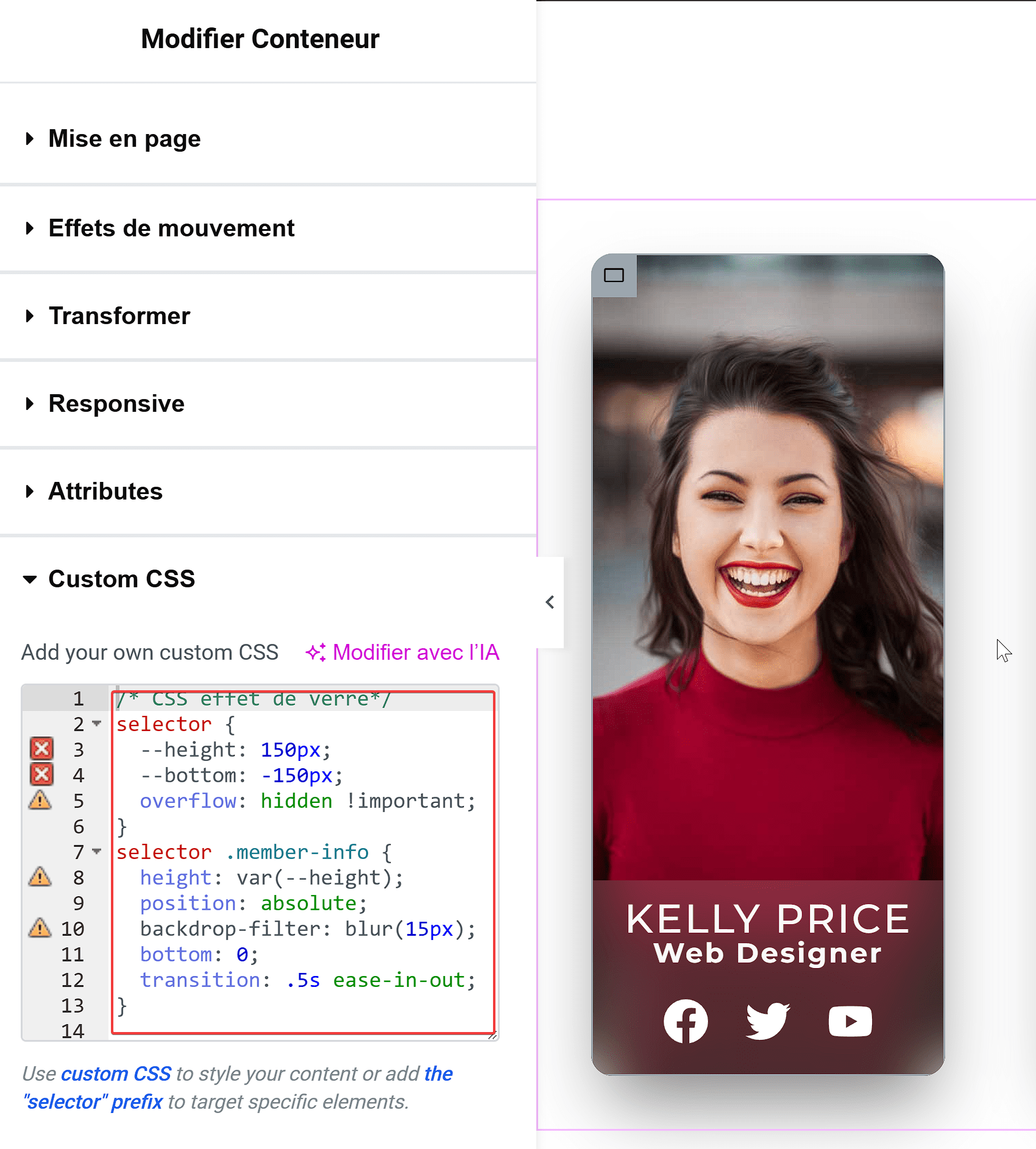
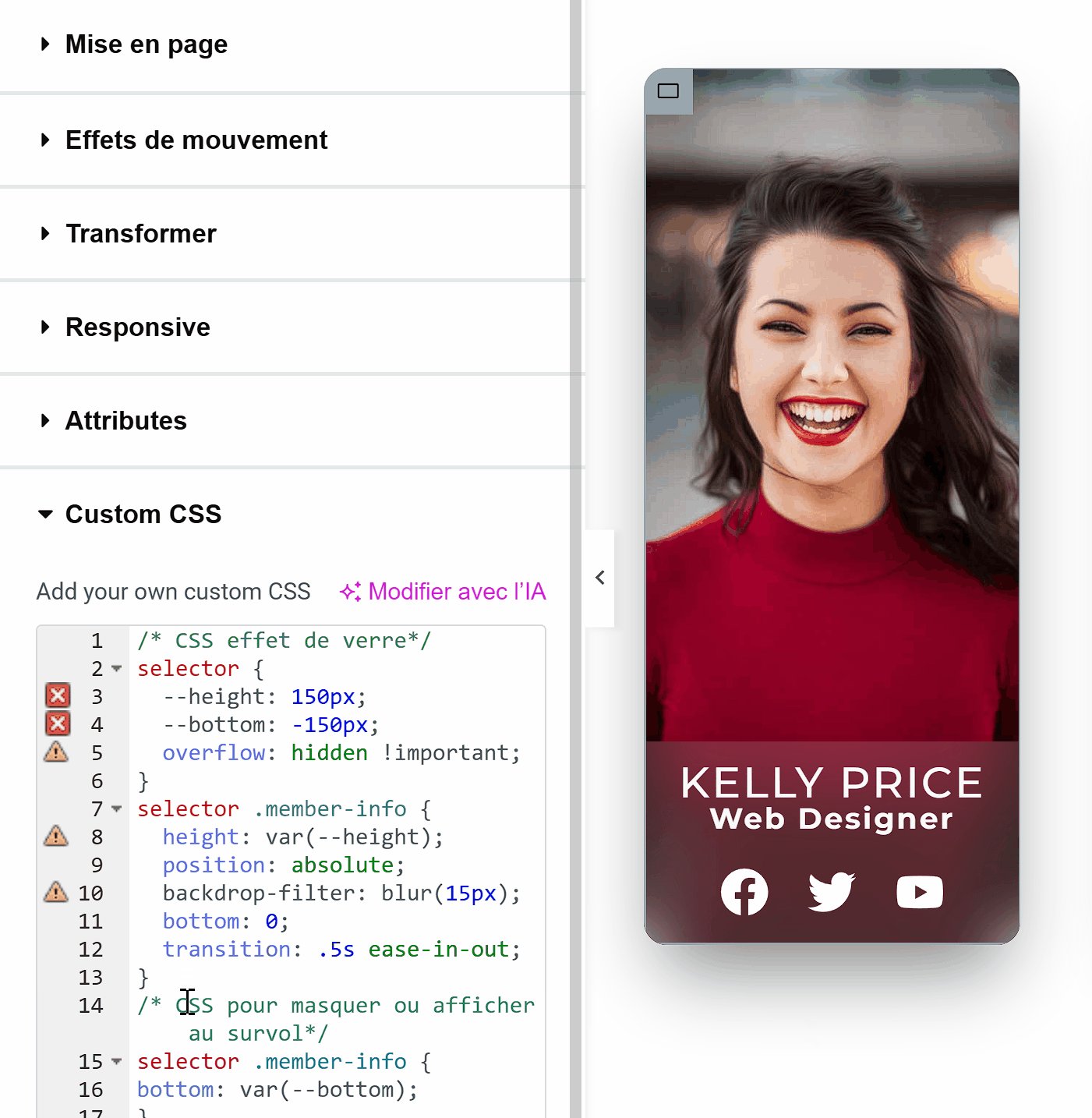
- Sélectionner le premier conteneur puis dans l’onglet Avancé dans le champ Custom CSS, collez le code suivant :
/* CSS effet de verre*/
selector {
--height: 150px;
--bottom: -150px;
overflow: hidden !important;
}
selector .member-info{
height: var(--height);
position: absolute;
backdrop-filter: blur(15px);
bottom: 0;
transition: .5s ease-in-out;
}
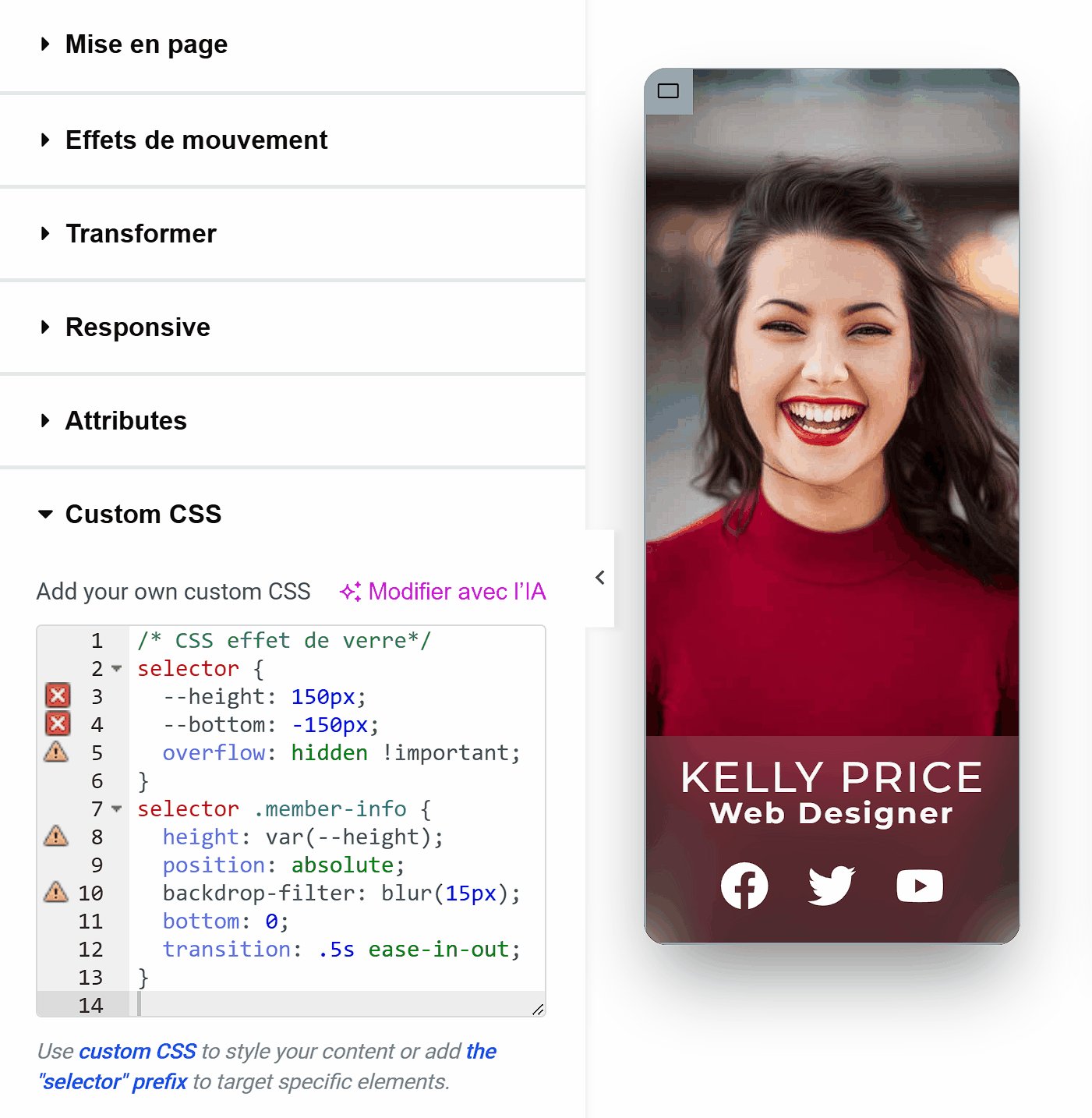
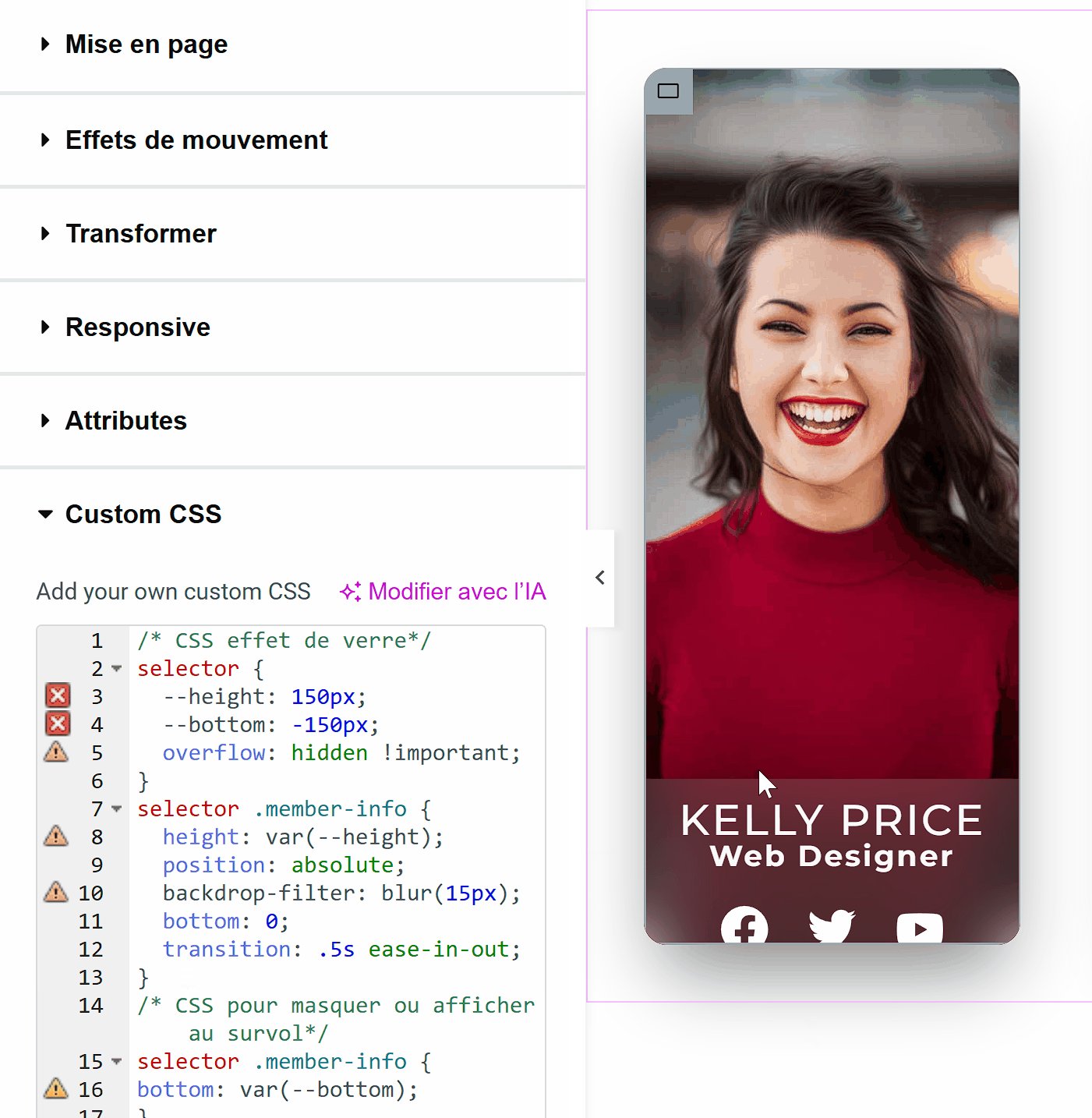
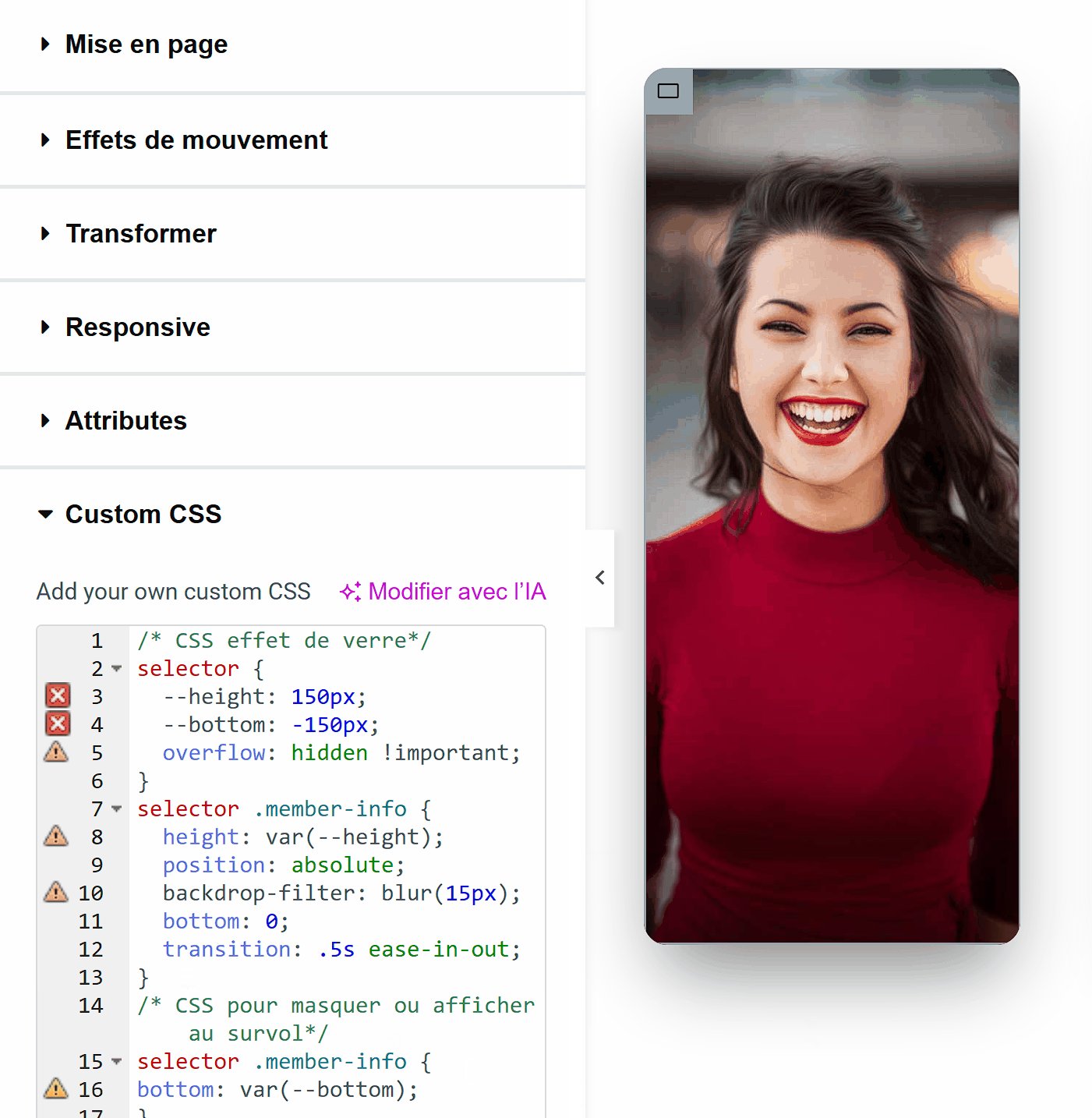
- A la suite du premier code CSS, copier et coller le code suivant :
/* CSS pour masquer ou afficher au survol*/
selector .member-info{
bottom: var(--bottom);
}
selector:hover .member-info{
bottom: 0px;
}- Désormais lorsque vous survolez l’image, les informations sur le membre apparaîtront.

- Dupliquer la colonne 3 fois
- Supprimer les autres colonnes vides
- Sélectionner ensuite chaque conteneur et changer l’image d’arrière-plan par l’image d’un autre membre de l’équipe
- Modifier ses informations, faites de même avec les autres conteneurs.

- Prévisualiser votre travail sur tablette et mobile tout en améliorant les marges et autres pour un meilleur affichage.
Et c’est comment ca que vous pouvez créer une magnifique section Membres de l’équipe
FAQ
Quels sont les meilleurs widgets à utiliser pour créer une section membre d’équipe avec Elementor ?
Utilisez les widgets Image pour les photos, Texte pour les descriptions, et Bouton pour les liens supplémentaires.
Comment puis-je personnaliser la mise en page de ma section membre d’équipe ?
Vous pouvez choisir entre une mise en page en grille ou en carrousel selon vos préférences. Elementor offre des outils pour ajuster la disposition et le style.
Est-il possible d’ajouter des effets interactifs aux membres de l’équipe ?
Oui, Elementor permet d’ajouter des effets de survol et des animations pour rendre la section plus interactive et engageante.
Comment garantir que ma section membre d’équipe est responsive ?
Utilisez les options de prévisualisation d’Elementor pour ajuster la mise en page pour différents appareils et assurer une expérience utilisateur optimale sur mobiles et tablettes.
Puis-je intégrer des liens vers les profils sociaux des membres de l’équipe ?
Oui, utilisez le widget Bouton pour ajouter des liens vers les profils sociaux ou les pages de contact des membres de l’équipe.
Autres ressources associées
- Comment maîtriser Elementor sur WordPress : Installation, utilisation et fonctionnalités avancées –
- Critique Elementor – Une seule chose compte, rien d’autre
- Comment créer un formulaire avec Elementor gratuit
- Comment personnaliser un formulaire contact form 7 avec Essential Addons
Conclusion
Créer une section membre d’équipe avec Elementor est un excellent moyen de humaniser votre entreprise, renforcer sa crédibilité et améliorer l’engagement de vos visiteurs. En mettant en avant les talents et les compétences de chaque membre de votre équipe, vous offrez une vue transparente de qui se cache derrière vos services ou produits, tout en soutenant la culture d’entreprise.
Avec les outils puissants d’Elementor, vous pouvez concevoir cette section de manière professionnelle et attrayante, tout en gardant une grande flexibilité pour personnaliser chaque détail selon vos besoins. Que vous souhaitiez montrer une équipe dynamique ou simplement présenter vos collaborateurs, Elementor vous offre toutes les fonctionnalités nécessaires pour créer une présentation percutante et efficace.
N’attendez plus pour intégrer une section membre d’équipe sur votre site web ! Non seulement cela augmentera la confiance et l’engagement des visiteurs, mais cela contribuera également à une première impression positive et durable. Explorez les options offertes par Elementor, personnalisez votre section pour refléter au mieux votre équipe, et regardez comment cela peut transformer l’interaction de vos visiteurs avec votre entreprise.
Si vous avez trouvé cet article utile, n’hésitez pas à le partager avec vos collègues et amis qui pourraient bénéficier de ces conseils. Continuez à explorer les fonctionnalités d’Elementor et découvrez comment elles peuvent vous aider à créer des sites web exceptionnels.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
…