Les plugins de création de pages sont une nouvelle révolution dans la création web. Avec un constructeur de page installé sur votre WordPress, vous pourrez créer un beau site web sans écrire une seule ligne de code. Avec plus de 8 millions d’installations actives, Elementor est le plugin de création de pages le plus utilisé sur WordPress.
Découvrez Comment installer Elementor sur WordPress
Elementor lui-même est un plugin freemium. Bien que vous puissiez l’utiliser gratuitement, il y a beaucoup d’avantages si vous passez à la version pro. Mais avant de passer à Elementor Pro, vous vous demandez peut-être quelles sont les différences entre Elementor Free et Elementor Pro ?
Cet article vous permettra de vous couvrir.
En général, ce qui différencie Elementor Pro d’Elementor Free, ce sont les fonctionnalités offertes. Elementor Pro, bien sûr, offre plus de fonctionnalités qu’Elementor Free. Voici les fonctionnalités d’Elementor Pro qui ne sont pas disponibles sur Elementor Free.
- Widgets Pro
- Theme Builder – Constructeur de Thème
- Popup Builder – Constructeur de fenêtres contextuelles
- WooCommerce Builder – Constructeur de boutique en ligne WooCommerce
- Intégrations d’outils tiers
- Modèles Pro
Couvrons-les un par un.
Elementor Free vs Elementor Pro : Widgets
Tout comme les autres plugins de création de pages, Elementor est également livré avec une interface visuelle par glisser-déposer. Pour créer une page, il vous suffit de faire glisser les widgets du panneau de widget (panneau sur le côté gauche) vers la zone d’édition. Avec Elementor Free, vous n’avez accès qu’à environ 30 widgets tandis qu’avec Elementor Pro, vous avez accès à plus de 90 widgets.
Lire aussi Comment créer un en-tête personnalisé dans WordPress avec Elementor
Les widgets cruciaux tels que Form, Call To Action, Posts et Nav Menu ne sont disponibles que sur Elementor Pro. Voici les widgets proposés par Elementor Free et Elementor Pro.
Widgets gratuits d’Elementor
| Inner Section -Section intérieure | Image Box – Boîte d’Images | Accordion – Accordéon |
| Heading – Titre | Icon Box – Boîte d’Icônes | Bascule |
| Image | Star Rating – Etoile | Social Icons – Icônes Sociales |
| Text Editor – Editeur de Texte | Image Gallery – Galerie d’Images | Alert – Alerte |
| Video | Image Carousel – Carrousel d’Images | SoundCloud |
| Button – Bouton | Icon List – Liste d’Icône | Shortcode |
| Divider – Diviseur | Counter – Compteur | HTML |
| Spacer – Entretoise | Progress Bar – Barre de Progression | Menu Anchor – Ancre de menu |
| Google Maps | Testimonial – Témoignage | Barre latérale |
| Icon – Icône | Tabs – Onglets | Et Bien Plus |
Elementor Pro Widgets
Tous les widgets sur Elementor Free plus :
| Posts – Articles | Share Buttons – Boutons de Partage | Post Excerpt – Extrait de publication |
| Portfolio | Blockquote – Citation de bloc | Featured Image – Image en vedette |
| Slides – Diapositives | Facebook Button | Author Box – Boîte d’auteur |
| Form – Formulaire | Facebook Comments | Post Comments – Poster des commentaires |
| Login | Facebook Embed | Post Navigation |
| Animated Headline – Titre Animé | Facebook Page | Post Info – Infos sur l’Article |
| Price List – Liste de Prix | Template – Modèle | Products – Produits |
| Price Table – Grille de Prix | Site Logo | WooCommerce Breadcrumbs – Fil d’Ariane WooCommerce |
| Flip Box – Boîte à Rabats | Site Title – Titre du site | Custom Add to Cart – Ajouter au panier personnalisé |
| Call to Action – Appel à l’action | Page Title – Titre de la page | WooCommerce Pages – Pages WooCommerce |
| Media Carousel – Carrousel médiatique | Nav Menu – Menu de navigation | Product Categories – Catégories de produits |
| Testimonial Carousel – Carrousel de Témoignages | Search Form – Formulaire de recherche | Menu Cart – Menu Panier |
| Reviews – Critiques | Sitemap – Plan du site | PayPal Button – Bouton PayPal |
| Countdown – Compte à rebours | Post Title – Titre de l’article | Code Highlight – Mise en surbrillance du code |
| Video Playlist – Liste de lecture vidéo | Hotspot – Point d’accès |
Les widgets WooCommerce n’apparaîtront que si WooCommerce est installé et activé sur WordPress.
Lire également : Comment créer un pied de page dans WordPress avec Elementor
Avec plus de widgets, vous serez plus flexible lors de la création d’une page Web. Veuillez noter que le tableau ci-dessus ne répertorie pas tous les widgets disponibles sur Elementor Pro. Nous ne sélectionnons que les widgets clés. Si vous utilisez Yoast, par exemple, un widget Fil d’Ariane sera également disponible sur Elementor Pro.
Theme Builder
Avant l’ère du constructeur de pages, ce n’était qu’un rêve pour un utilisateur WordPress qui n’a aucune compétence en programmation pour créer un thème. Pour créer un thème WordPress, vous devez maîtriser PHP, CSS et HTML. De nos jours, la grande majorité des thèmes WordPress utilisent également des scripts JavaScript.
Aujourd’hui, cette époque est révolue grâce aux constructeurs de pages. La plupart des plugins de création de pages sont livrés avec une fonction de création de thème. Dans Elementor, le Theme Builder n’est disponible que sur la version pro.
Si jamais vous l’avez remarqué, un thème WordPress se compose des éléments suivants :
- Header – Entête
- Footer – Pied de Page
- Single post template – Modèle de publication unique
- 404 page – Page 404
- Category page – Page de catégorie
- Author page – Page Auteur
- Tags page – Page de Balises
- Etc …
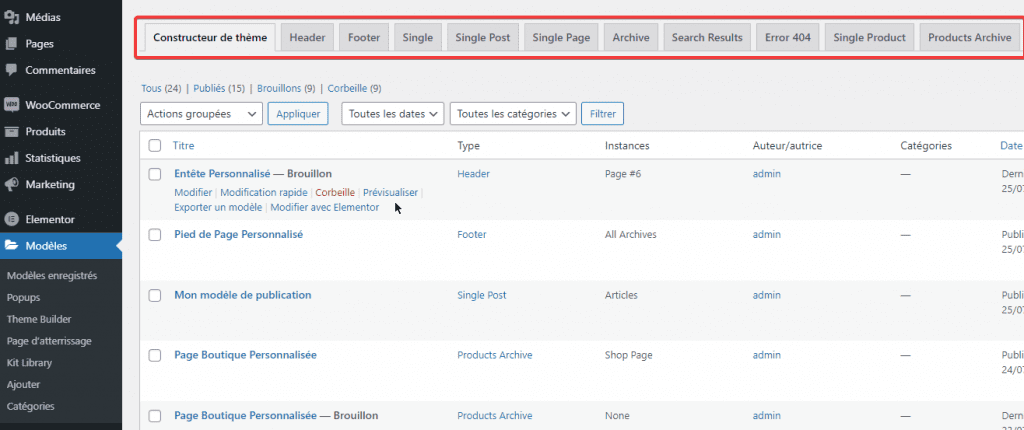
La fonctionnalité Theme Builder d’Elementor vous permet de créer les éléments clés ci-dessus.
Chaque élément de thème que vous avez créé avec Elementor remplacera l’élément de votre thème actif. Par exemple, si vous créez un en-tête avec Elementor et que vous le publiez, cet en-tête remplacera l’en-tête de votre thème actif. Avant de publier l’en-tête, ainsi que d’autres éléments de thème, Elementor vous permet de définir une condition d’affichage. Vous pouvez appliquer l’en-tête à l’ensemble du site Web ou à une ou plusieurs pages spécifiques.
Consultez aussi Comment créer un modèle de publication unique avec Elementor Pro
Si vous êtes curieux de savoir à quoi ressemblent les sites Web réalisés avec Elementor, vous pouvez visiter la page Elementor Showcase. L’équipe d’Elementor organise les meilleurs sites Web créés avec Elementor et affiche les sites sélectionnés sur cette page (mise à jour mensuelle).
Popup Builder
Après avoir installé Elementor sur votre WordPress, vous verrez un nouvel élément de menu appelé Modèles sur le panneau de gauche. Il existe un élément appelé Popups sous cet élément de menu. Vous ne verrez rien d’autre qu’un message « Get Popup Builder » lorsque vous cliquez sur Popups, sauf si vous utilisez Elementor Pro.
Lire aussi Elementor Pro : 10 fonctionnalités impressionnantes à débloquer – Partie I
Popup Builder est une fonctionnalité qui n’est disponible que sur la version pro d’Elementor. Vous pouvez utiliser cette fonctionnalité pour créer n’importe quelle sorte de popup. Des bannières publicitaires aux formulaires d’abonnement, des annonces aux intentions de sortie, etc…
Vous pouvez également utiliser la fonction Popup Builder pour créer un beau menu de site Web comme celui-ci.

Si vous n’avez aucune idée du concept de Popup que vous souhaitez créer, Elementor propose des modèles que vous pouvez utiliser. Une fenêtre contextuelle elle-même peut être affichée sur certaines pages à l’aide de certains paramètres. Par exemple, vous pouvez afficher une fenêtre contextuelle sur une page de destination une fois la page entièrement chargée.
Vous pouvez également afficher une fenêtre contextuelle basée sur des déclencheurs. Par exemple, vous pouvez afficher une fenêtre contextuelle après que vos visiteurs aient cliqué sur un bouton (comme sur la capture ci-dessus).
WooCommerce Builder
Si vous utilisez WooCommerce pour créer une boutique en ligne, Elementor Pro est un excellent plugin que vous pouvez installer. Elementor Pro est livré avec un constructeur WooCommerce, qui vous permet de personnaliser chaque partie de WooCommerce.
Vous pouvez créer une page de produit unique personnalisée, une page de produit d’archive, une page de boutique, etc. Elementor Pro propose environ 6 widgets WooCommerce :
- Products
- WooCommerce Breadcrumbs
- Custom Add to Cart
- WooCommerce Pages
- Product Categories
- Menu Cart
Il existe également des modèles que vous pouvez utiliser pour créer une partie personnalisée de WooCommerce.
Intégrations d’outils tiers
Si vous utilisez Elementor Pro, vous aurez accès à des widgets premium, y compris Form. Ce widget (Form) est suffisamment crucial pour un site Web d’entreprise. Vous pouvez intégrer ce widget à des outils marketing tiers tels que MailChimp, GetResponse, MailerLite et HubSpot.
Ne pas pouvoir utiliser Form est une perte énorme. Vous ne pourrez pas appliquer des techniques de marketing populaires telles que la création d’abonnés par e-mail.
Les outils tiers pris en charge par Elementor Pro incluent Yoast, le plugin SEO le plus utilisé sur WordPress. Vous pouvez ajouter de la chapelure à votre modèle de publication unique en intégrant Yoast à Elementor Pro.
Un autre inconvénient de ne pas utiliser Elementor Pro est que vous ne pourrez pas accéder aux icônes pro sur Font Awesome. L’utilisation d’Elementor Pro vous permet également d’ajouter des polices personnalisées.
Modèles Pro
Pour vous faire gagner du temps dans la création d’une page, Elementor propose des modèles. Les templates ou modèles proposés par Elementor vont des pages d’accueil aux pages à propos, contact, pages de destination, publication unique, section, etc…
Récemment, Elementor a publié une nouvelle fonctionnalité appelée Template Kit – Kit de modèles- . Un Kit de modèles est un ensemble de modèles (page d’accueil, page à propos, page de contact, mise en page de publication unique, etc…) conçus avec le même concept de conception, et qui vous permet de créer un site Web en quelques minutes en important simplement des modèles.
Cependant, tous les modèles Elementor ne sont pas disponibles pour Elementor Free. Certains modèles ne peuvent être utilisés que par les utilisateurs d’Elementor Pro car ils contiennent des widgets pro. Les modèles Pro Elementor ont une étiquette « PRO ».
Le verdict
Plus de 8 millions d’utilisateurs ne peuvent pas se tromper. Elementor est sans aucun doute le plugin de création de pages le plus populaire pour WordPress. Nous ne disons pas « le meilleur » car (pour être honnête) nous n’avons pas essayé d’autres constructeurs de pages.
Mais parfois, nous n’avons pas besoin d’essayer une autre chose si quelque chose que nous utilisons est capable de fournir tout ce dont nous avons besoin. Elementor est capable de fournir presque tout ce qu’un constructeur de pages peut fournir. Du constructeur de thème, au constructeur de popups, du constructeur WooCommerce aux modèles et widgets.
En outre, il dispose d’une interface utilisateur très intuitive, la principale raison pour laquelle il est difficile de détourner le regard.
Vous pouvez utiliser Elementor gratuitement, mais la version gratuite d’Elementor vous permet uniquement de toucher la surface d’Elementor. Vous avez besoin d’Elementor Pro pour y plonger plus profondément.
Voici les comparaisons de fonctionnalités entre Elementor Free et Elementor Pro.
| Elementor Free | Elementor Pro | |
|---|---|---|
| Nombre de widgets | 30 | 90+ |
| Nombre de modèles | 40 | 300+ |
| Theme Builder | Non | oui |
| Popup Builder | Non | oui |
| WooCommerce Builder | Non | oui |
| Form Builder | Non | oui |
| Intégrations tierces | Non | oui |
| Polices personnalisées | Non | oui |
| Widget Global | Non | oui |
| Éditeur de site complet | Non | oui |
| Effets de mouvement | Non | oui |
| CSS personnalisé | Non | oui |
| Contenu dynamique | Non | oui |
| Gestionnaire de rôles | Non | oui |
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous présente une comparaison détaillée des fonctionnalités des différentes version d’Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…