Récemment un de nos lecteurs qui ne possédait pas la version Pro d’Elementor nous a interpelé sur comment il pouvait ajouter du CSS personnalisé sur son site web.
La question étant un peu plus complexe, nous avons pensé que plusieurs utilisateurs pouvaient faire face à ce problème. Nous avons donc décidé de fournir un article détaillé sur comment y arriver.
Dans cet article, nous allons vous montrer comment ajouter facilement du CSS personnalisé à une page ou à un site Web d’Elementor.
Les trois façons d’ajouter un CSS personnalisé à une page ou un site Web Elementor sont les suivantes :
- Ajouter du code CSS via l’élément HTML.
- Via le plugin Code Snippet.
- Utiliser le Customizer de thème d’Elementor
Méthode 1: Ajouter du code CSS à partir de l’élément HTML d’Elementor
Utilisez cette méthode si vous souhaitez ajouter du CSS seulement à une seule page.
Étape 1 : Faites glisser et déposez l’élément HTML d’Elementor
Vous pouvez placer cet élément HTML n’importe où dans la page, et il fonctionnera très bien.

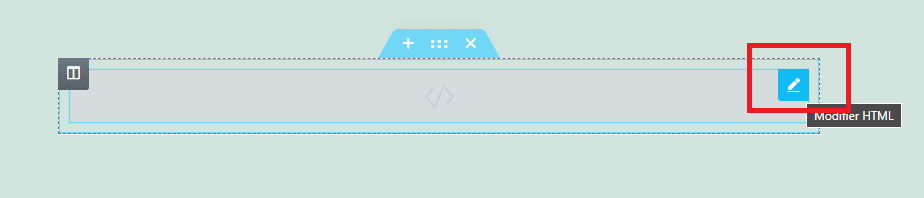
Étape 2: Cliquez sur l’icône Modifier HTML

Cliquez sur l’icône Modifier html à droite de l’élément HTML d’Elementor. En cliquant dessus, une boîte à outils HTML d’édition apparaîtra à gauche de l’écran.
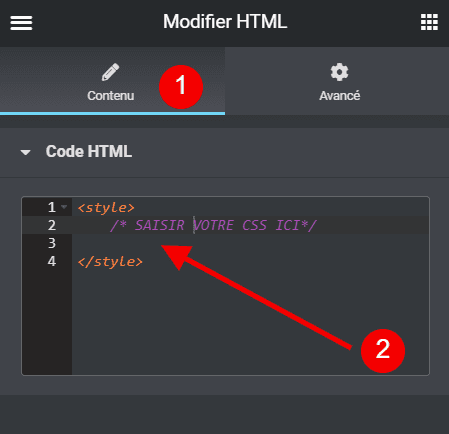
Étape 3 : Ajouter votre code CSS

- Cliquez sur l’onglet Contenu et ouvrez la liste déroulante code HTML.
- Placez votre code CSS dans les balises .
Méthode 2: CSS personnalisé pour Elementor via le plugin Code Snippets
Avantages de l’utilisation du plugin Code Snippets :
- Si vous souhaitez modifier ou mettre à jour votre thème WordPress, le CSS sera toujours appliqué.
- C’est le moyen le plus pratique et le plus efficace d’ajouter du code CSS, car vous pouvez activer ou désactiver le code CSS comme les plugins.
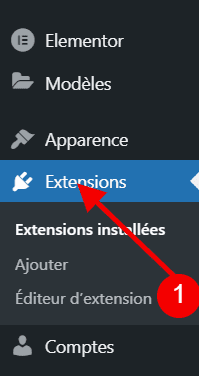
Étape 1: Ouvrez le menu extensions de votre tableau de bord

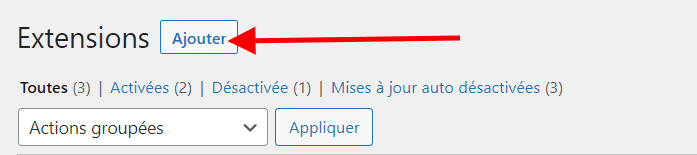
Étape 2: Ajouter un nouveau plugin

Cliquez sur le bouton « Ajouter » pour accéder à la page d’ajout des nouveaux plugins.

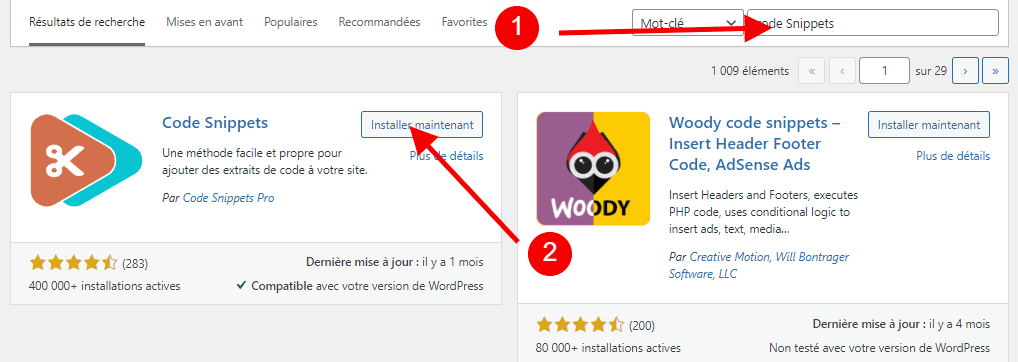
- Recherchez le plugin « Code Snippets » .
- Installez-le en cliquant sur le bouton Installer maintenant une fois que les résultats de la recherche sont positifs.
Étape 3: Activer le plugin

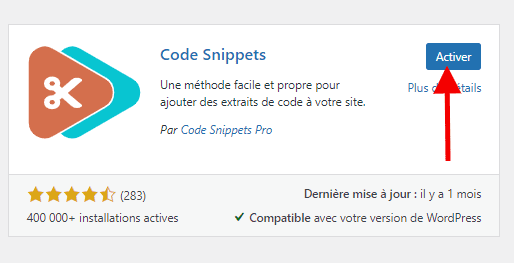
Cliquez sur le bouton « Activer » une fois l’installation terminée pour activer le plugin Code Snippets.
Étape 4: Ouvrez la page du plugin et ajoutez un extrait de code

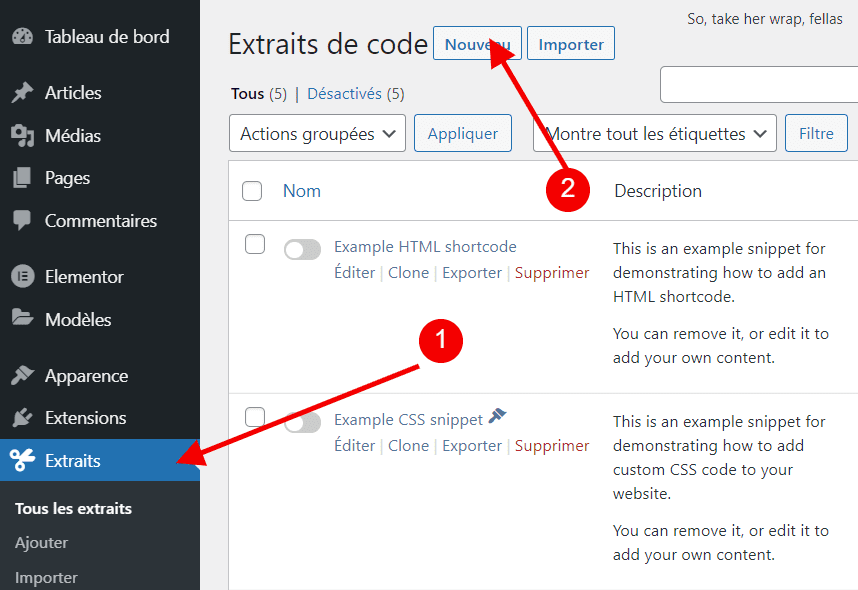
- Ouvrez le menu Extraits de votre tableau de bord
- Cliquez sur le bouton Nouveau pour ajouter un nouvel extrait de code
Étape 5 : Créer un extrait de code et l’activer

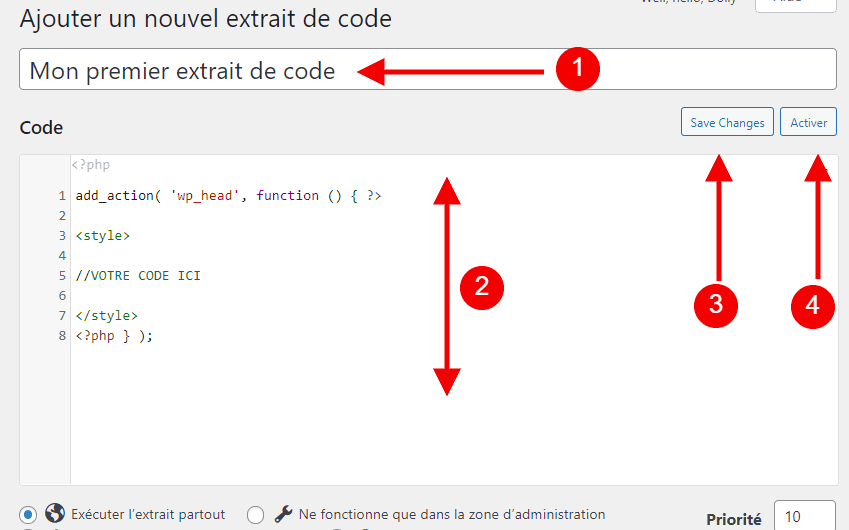
- Donnez un nom à votre extrait de code.
- À l’intérieur du tag, écrivez votre code. Ce code est disponible ci-dessous pour la copie.
- Cliquez sur le bouton « Save Changes » pour enregistrer l’extrait de code.
- Après avoir enregistré le CSS, cliquez sur « Activer » pour activer le code CSS.
Copier le code
add_action( 'wp_head', function () { ?>
<style>
//VOTRE CODE ICI
</style>
<?php } );Méthode 3: Utiliser le Customizer du thème Elementor
Remarque : Soyez prudent avant d’utiliser cette méthode car si vous changez de thème, vous perdrez ce CSS personnalisé.
Étape 1: Ouvrez le customizer du thème

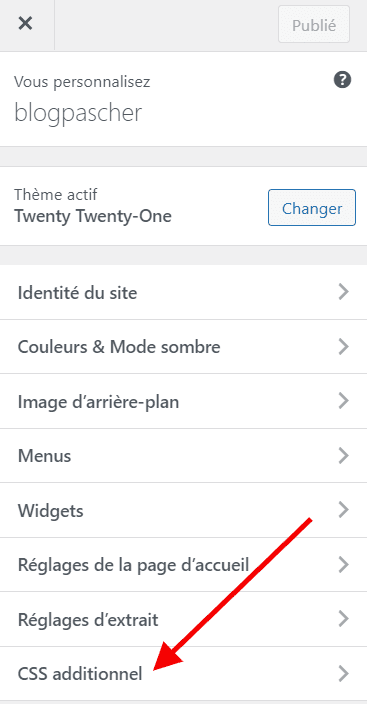
Accédez à votre site Web et cliquez sur l’option personnaliser dans la barre de navigation supérieure. Cela ouvrira une fenêtre de personnalisation du thème.
Étape 2: Cliquez sur l’onglet CSS supplémentaire

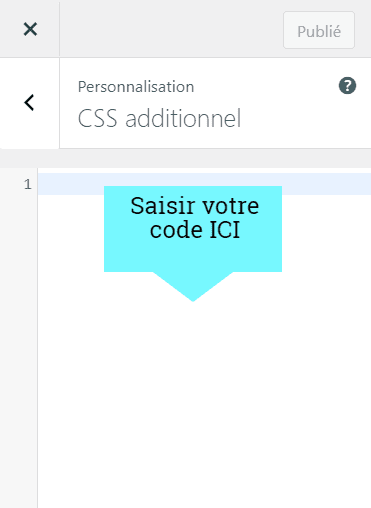
Cela ouvrira la page d’entrée du CSS.
Étape 3 : Ajouter votre code CSS

Bien ! Vous savez maintenant comment ajouter facilement des CSS personnalisés à une page ou à un site Web Elementor. Cela rendra plus flexible la conception de pages Web uniques dans Elementor Free.
Obtenez Elementor Pro Maintenant !
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. FileBird

Avez-vous déjà eu du mal à gérer des milliers de fichiers d’images, de vidéos ou de documents que vous avez téléchargés sur votre FTP WordPress ? oui ou non, peu importe, l’important est de savoir que le plugin WordPress FileBird vous aidera à gérer vos fichiers multimédias en toute simplicité et apportera plus de puissance à votre bibliothèque.
Son interface utilisateur transparente et son menu contextuel permettent aux utilisateurs de faire glisser et déposer des fichiers dans des dossiers ou d’avoir les droits nécessaires pour créer, renommer ou supprimer rapidement des dossiers de la même manière que vous le faites sur votre ordinateur.
Avec ce plugin en main, vos fichiers multimédias seront systématiquement organisés et vous pourrez facilement sélectionner une image à insérer dans une page ou la publier. De plus, ce plugin est entièrement compatible avec les plugins les plus populaires, en particulier avec WooCommerce, et prend également en charge un grand nombre de langues.
Pour en savoir plus, découvrez Comment gérer les fichiers et les dossiers WordPress
Donc, si vous voulez donner un coup de pouce à la gestion de votre bibliothèque de médias, le plugin WordPress FileBird pourrait être votre arme secrète.
Télécharger | Démo | Hébergement Web
2. Ultimate WooCommerce Expandable Categories

Ce plugin WordPress vous permet de modifier facilement les longues listes de catégories WooCommerce ennuyeuses, et de les remplacer par différents niveaux de sous-éléments dans un menu en accordéon.
Ses fonctionnalités principales sont : la possibilité de l’activer enfin qu’il fonctionne automatiquement (pas de paramètres requis!), la prise en charge de multiples niveaux de catégories (catégories, sous-catégories, etc…), la mise en surbrillance de la catégorie active, l’ouverture de toutes les catégories parentes si la catégorie actuelle se trouve à l’intérieure, la compatibilité avec n’importe quel thème WooCommerce, responsive à souhait, des mises à jour gratuite et un support client très actif.
Télécharger | Démo | Hébergement Web
3. WavePlayer
Comme vous pouvez le deviner au regard du nom qu’il porte, WavePlayer est un plugin de lecteur audio qui prend la forme d’onde du fichier audio lu. Avec ce plugin, vous pourrez héberger des pistes ou tout simplement l’intégrer avec d’autres services d’hébergement cloud, tels que SoundCloud.

Il peut également être utilisé à des fins de podcasting et il propose d’autres fonctionnalités telles que : la prise en charge du HTML5, la mise en page responsive, l’intégration de WooCommerce, etc…
Vous pourrez également créer visuellement une playlist avant de la publier. Une autre caractéristique essentielle est sa rapidité et son efficacité.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment compresser et redimensionner les images sur WordPress
- Comment avoir une adresse email avec votre hébergement WordPress
- Comment renommer les images sur un blog WordPress
- Comment retrouver le lien de la page de connexion WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel, nous espérons qu’il vous aidera à ajouter du CSS personnalisé à Elementor gratuitement. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…