Envie de savoir comment créer un formulaire de contact dans Elementor ?
La page de contact est l’une des pages cruciales d’un site Web. Elle est souvent utilisée comme paramètre, qu’un site Web soit approuvé ou non. Elementor est livré avec un widget natif – le widget Formulaire – pour vous permettre d’ajouter un formulaire à une page. Cet article vous montrera comment.
Le widget Formulaire lui-même n’est disponible que sur Elementor Pro. Ce qui signifie que vous devez passer à la version pro si vous utilisez toujours la version gratuite. Non seulement vous pouvez utiliser le widget Formulaire pour créer un formulaire de contact, mais vous pouvez également l’utiliser pour créer d’autres types de formulaires, notamment le formulaire d’inscription par e-mail, le formulaire d’inscription de l’utilisateur, le formulaire de téléchargement de fichiers, etc…
Comment créer un formulaire de contact dans Elementor
Lorsque vous créez un formulaire de contact à l’aide du widget Formulaire d’Elementor, vous pouvez définir l’emplacement où les données du formulaire seront envoyées. Que ce soit dans votre compte de messagerie ou dans le gestionnaire de soumission du formulaire par défaut d’Elementor.
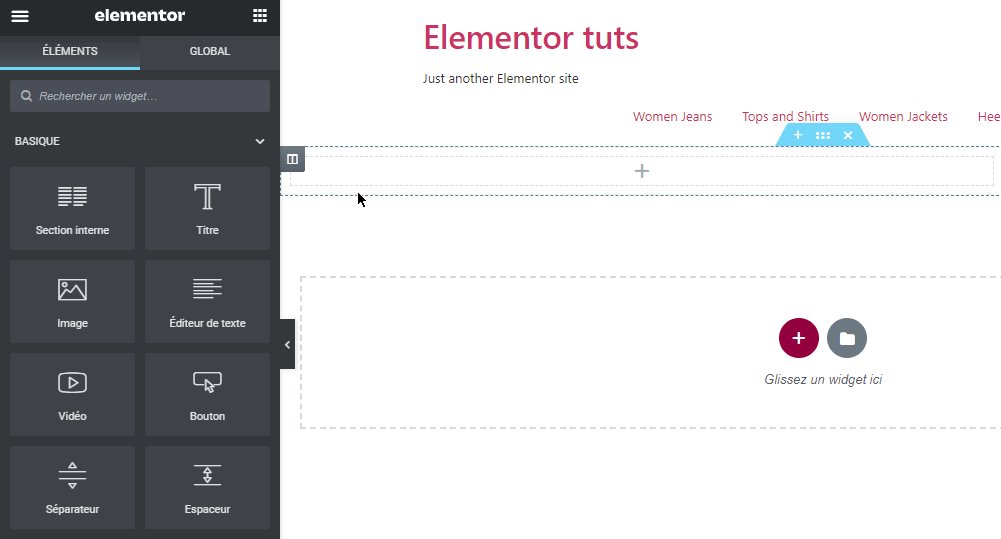
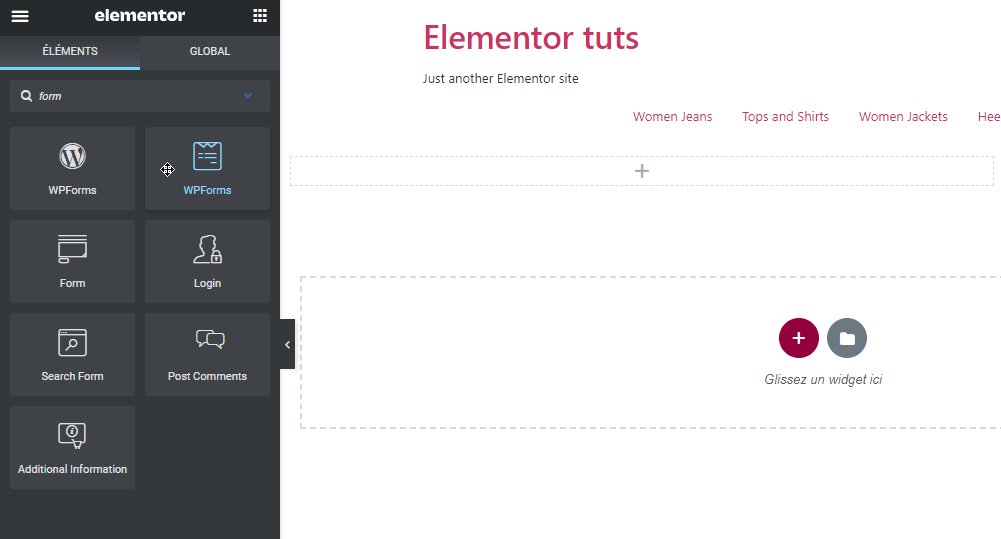
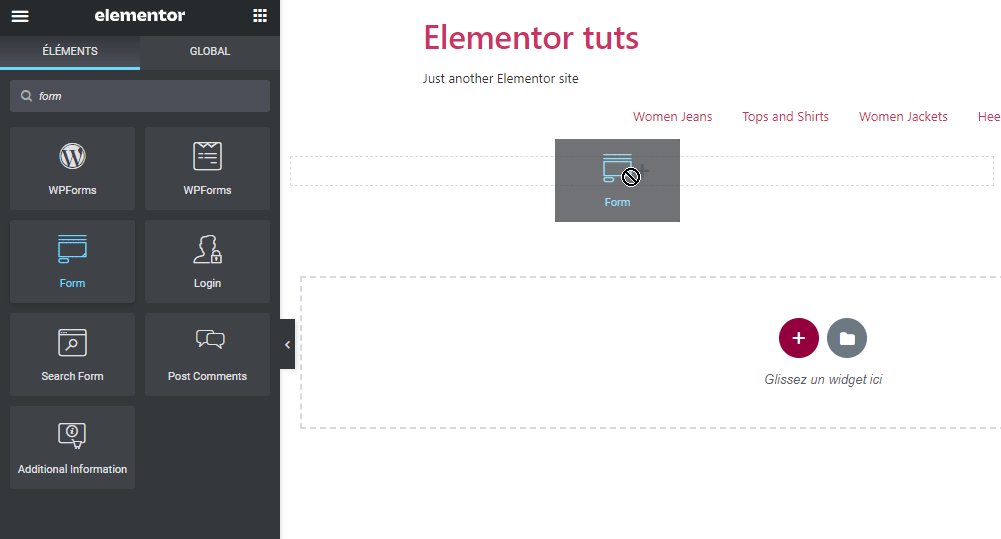
Dans cet article, nous allons passer directement à l’ajout du widget Formulaire à la zone d’édition d’Elementor. Ajoutez simplement le widget Formulaire du panneau de widgets à la zone d’édition comme suit :

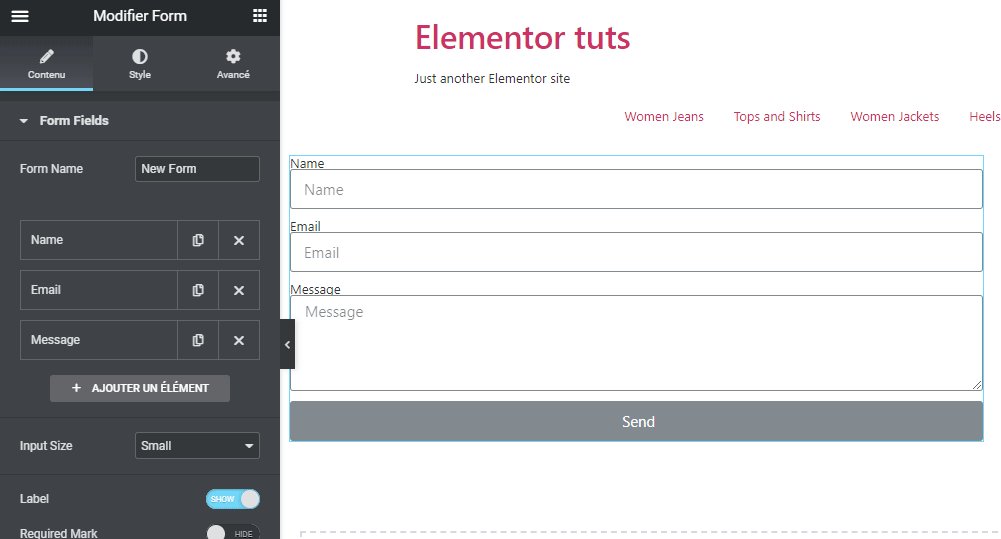
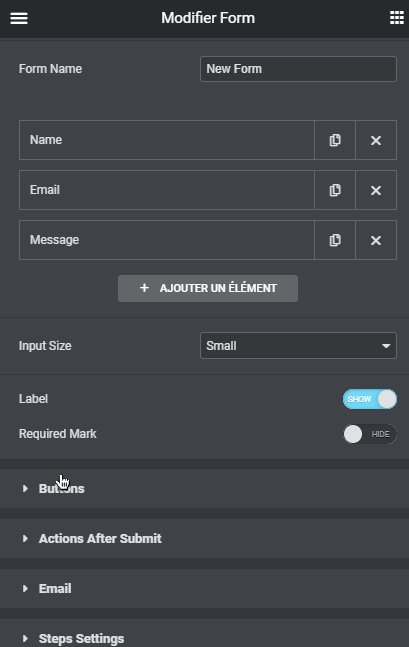
Comme vous pouvez le voir, le widget Formulaire crée automatiquement un formulaire composé de trois champs.
Lire aussi : Comment ajouter une grille de prix dans Elementor
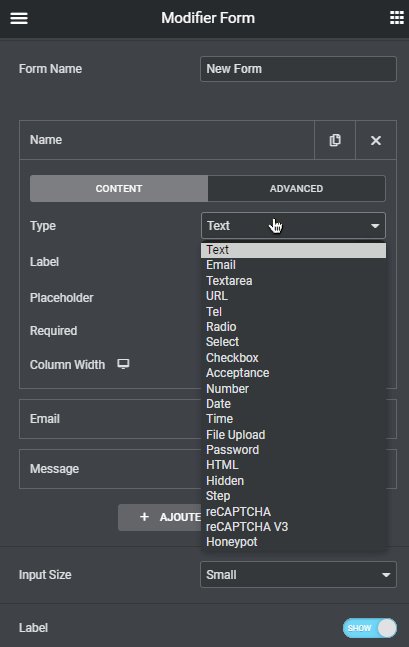
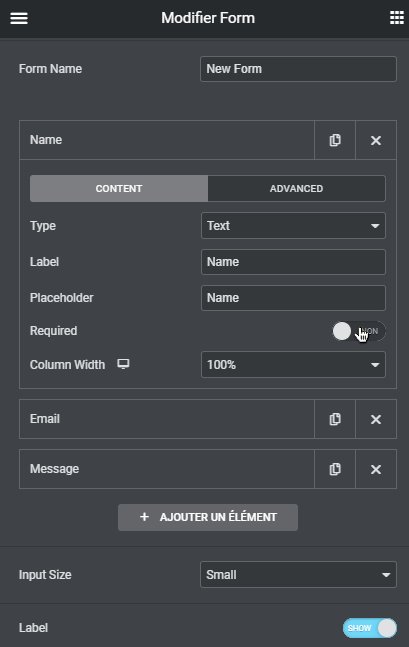
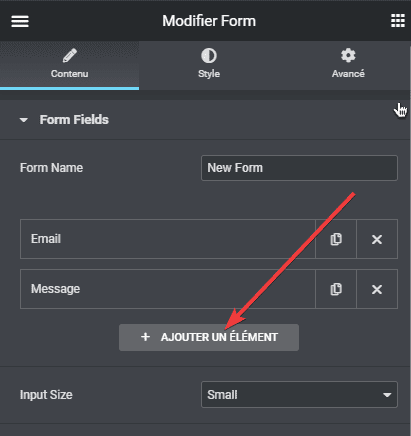
Pour modifier un champ existant, vous pouvez simplement l’ouvrir. Vous pouvez modifier le type de champ, remplacer le label et l’espace réservé par défaut et le définir comme champ obligatoire si vous le souhaitez.
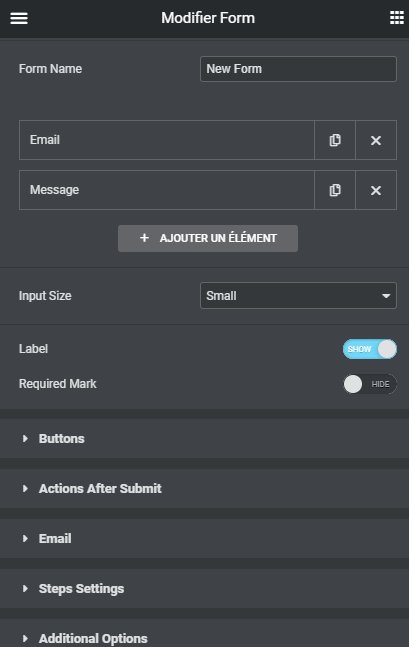
Pour supprimer un champ existant, vous pouvez simplement cliquer sur le X du champ que vous souhaitez supprimer.

Pour ajouter un nouveau champ, vous pouvez simplement cliquer sur le bouton AJOUTER UN ÉLÉMENT. Le widget Formulaire lui-même prend en charge vingt types de champs.

Définition de l’action du formulaire
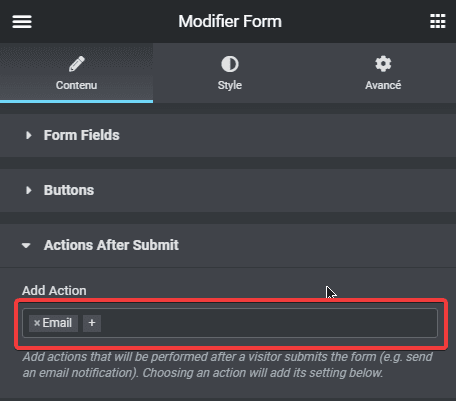
Comme nous l’avons mentionné précédemment, vous pouvez envoyer les données du formulaire (soumissions) à votre compte de messagerie ou à la soumission de formulaire intégrée d’Elementor. Pour définir la destination, vous pouvez ouvrir le bloc Actions After Submit sous l’onglet Contenu du panneau des paramètres.
Découvrez aussi : Comment créer une image arrondie dans Elementor
Sélectionnez une action que vous souhaitez définir sur le champ disponible (vous pouvez ajouter plusieurs actions). Dans cet exemple, nous sélectionnons E-mail.

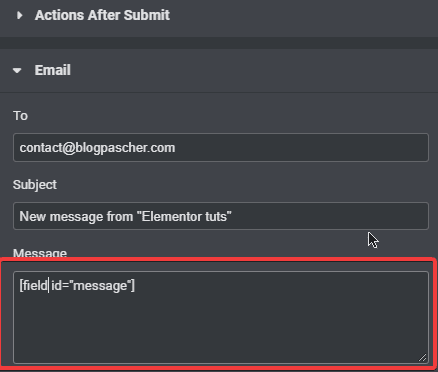
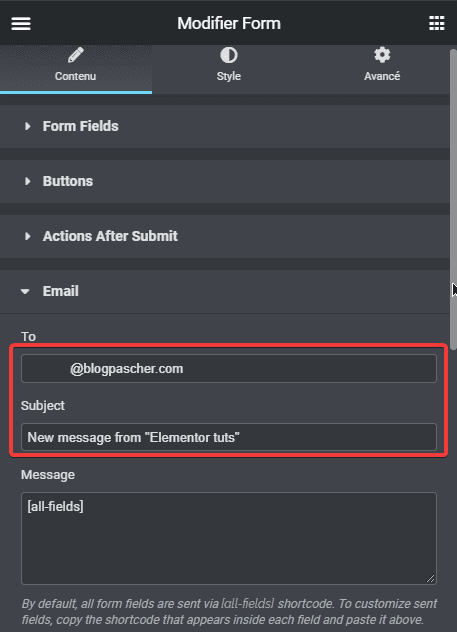
Si vous définissez également l’action du formulaire sur E-mail, vous pouvez ouvrir le bloc E-mail pour définir l’adresse e-mail de réception des données du formulaire. Comme vous pouvez le voir, vous pouvez également définir le sujet si vous le souhaitez.

Par défaut, Elementor inclut le contenu de tous les champs du formulaire. Si vous souhaitez inclure uniquement du contenu provenant de champs spécifiques, vous pouvez coller les shortcodes de vos champs préférés dans le champ Message.
Par exemple, le paramètre ci-dessous n’enverra que le contenu du champ de message.
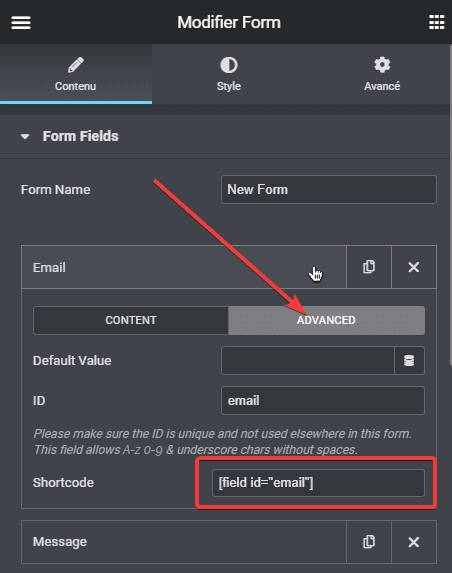
Pour obtenir le shortcode d’un champ, vous pouvez cliquer sur l’onglet AVANCÉ dans le champ associé du bloc Champs du formulaire.
Définition des messages
Lorsque les données du formulaire sont envoyées avec succès, vos visiteurs verront un message réussi sous le formulaire. De même, ils verront également un message d’erreur lorsque les données du formulaire ne sont pas envoyées.
Consultez aussi : Comment créer une section de membre d’équipe avec Elementor
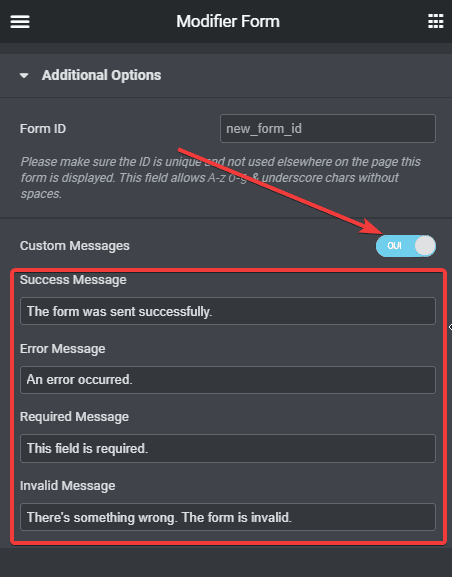
Vous pouvez remplacer ces messages par défaut, ainsi que deux autres messages, à partir du bloc Additionnal Options sous l’onglet Contenu du panneau paramètres. Activez les Custom messages pour remplacer les messages par défaut.
Personnalisation du formulaire
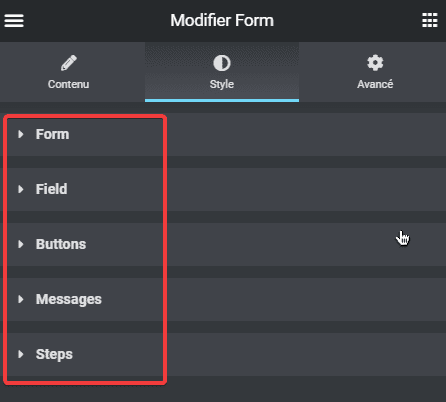
Une fois que vous avez terminé d’effectuer les paramètres de base sous l’onglet Contenu du panneau paramètres, vous pouvez passer à l’onglet Style pour personnaliser le formulaire. Il y a cinq blocs que vous pouvez ouvrir ici.
Vous pouvez ouvrir ce bloc pour définir l’espace entre les colonnes et les lignes du formulaire, l’espacement des labels, la typographie (famille de polices, taille de police, style de police, etc.) du label du formulaire et la couleur du texte de ce dernier.
- Field
Vous pouvez ouvrir ce bloc pour définir la typographie du texte du champ ainsi que la couleur, la couleur d’arrière-plan des champs du formulaire, la taille, la couleur des bordures et le rayon de bordure des champs du formulaire.
- Buttons
Vous pouvez ouvrir ce bloc pour personnaliser le bouton d’envoi. Vous pouvez définir des éléments tels que la typographie du texte du bouton ainsi que la couleur, la couleur d’arrière-plan, le rayon de bordure, la taille de la bordure, la couleur de la bordure et le remplissage du texte. Pour définir la taille du bouton, vous pouvez le faire à partir du bloc Boutons sous l’onglet Contenu.
- Messages
Vous pouvez ouvrir ce bloc pour définir la typographie ainsi que la couleur du texte des messages.
- Steps
Vous pouvez ouvrir ce bloc uniquement si vous souhaitez créer un formulaire en plusieurs étapes.
Une fois que vous avez terminé de personnaliser le formulaire, ainsi que la page, vous pouvez publier votre page.
Erreur potentielle
Une des erreurs courantes lorsque vous définissez l’action de formulaire sur E-mail est que le formulaire n’est pas envoyé. Au lieu de cela, vous verrez le message suivant.

Elementor et la plupart des plugins de formulaire de contact – y compris Contact Form 7 – utilisent la fonction de livraison de courrier par défaut de WordPress appelée wp_mail. Cette fonction dépend de la fonction send_mail qui dépend de PHP pour fonctionner.
Lire également : Comment ajouter un slider de témoignages dans Elementor
Malheureusement, tous les fournisseurs d’hébergement Web n’activent pas la fonction send_mail de PHP. Si c’est le cas, votre formulaire ne sera pas envoyé. Au lieu de cela, vous aurez un message d’erreur comme celui ci-dessus.
Pour résoudre le problème, vous pouvez installer et configurer un service de livraison de courrier personnalisé sur votre WordPress. Alternativement, si c’est possible, vous pouvez demander à votre fournisseur d’hébergement d’activer la fonction send_mail de PHP.
En définitive
Elementor est l’un des plugins de création de page les plus complets. Il est livré avec un nombre d’éléments de conception (appelés widgets) pour vous permettre d’ajouter facilement des éléments à la page, y compris un formulaire de contact.
Bien que vous puissiez utiliser le widget Formulaire pour créer un formulaire de contact à partir de zéro avec votre propre conception, Elementor propose également des modèles de formulaire que vous pouvez utiliser. Vous pouvez même créer une page de contact (complète avec le formulaire de contact, bien sûr) à partir d’un modèle.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment créer un formulaire de contact dans Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…