Souhaitez-vous découvrir comment exclure les commentaires de la Table des matières d’Elementor ?
Elementor possède un widget par défaut appelé Table Of Content que vous pouvez utiliser pour ajouter une fonctionnalité de navigation supplémentaire sur votre site Web. Avec ce widget, vous n’avez pas besoin d’installer un plugin supplémentaire uniquement pour ajouter ou créer une table des matières sur votre site web WordPress. Le widget Table Of Content lui-même peut être utilisé n’importe où sur votre site Web, y compris sur les articles de blog.
Si vous souhaitez ajouter une table des matières pour chaque article de blog à l’aide du widget Table Of Content d’Elementor, vous pouvez créer un modèle personnalisé pour l’article à l’aide d’Elementor Theme Builder.
Le fonctionnement du widget Table Of Content est assez similaire à celui des autres plugins de table de matières, où il génère les éléments de liste de la table de matières. Si vous utilisez ce widget sur un modèle de publication unique personnalisé, il y a de fortes chances que la section des commentaires soit incluse dans la liste. Comment l’exclure ?
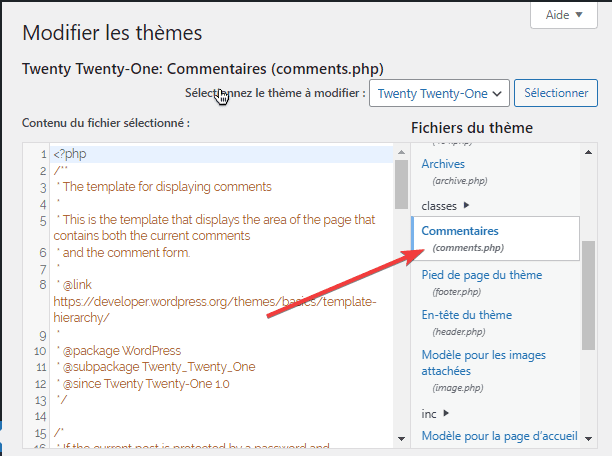
Le widget Table Of Content vous permet d’exclure des éléments de liste par sélecteur CSS. Par conséquent, vous devez déterminer le sélecteur CSS de la section des commentaires sur le thème que vous utilisez. Dans la plupart des cas, vous pouvez le trouver dans le fichier comments.php de votre thème WordPress. Pour accéder à ce fichier, vous pouvez aller dans Apparence -> Éditeur de thème sur votre tableau de bord WordPress. Sélectionnez comments.php dans le panneau de droite.


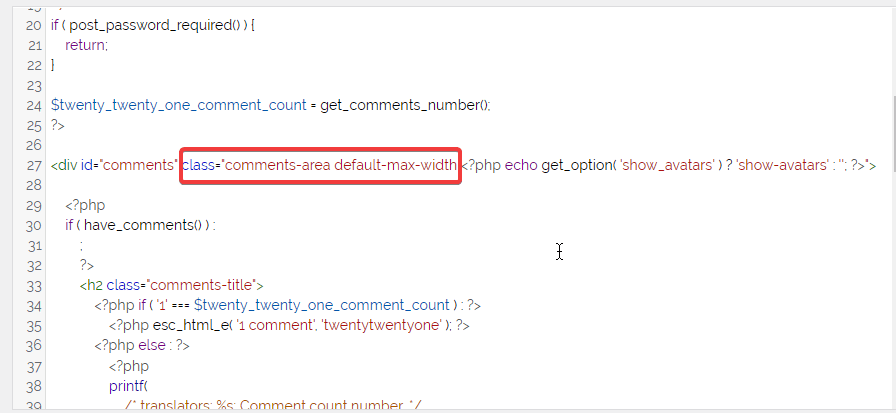
Une fois le fichier sélectionné, recherchez le sélecteur CSS dans la zone de l’éditeur. Dans notre cas, le sélecteur de la section des commentaires est comme indiqué sur la capture d’écran ci-dessous.comments-area
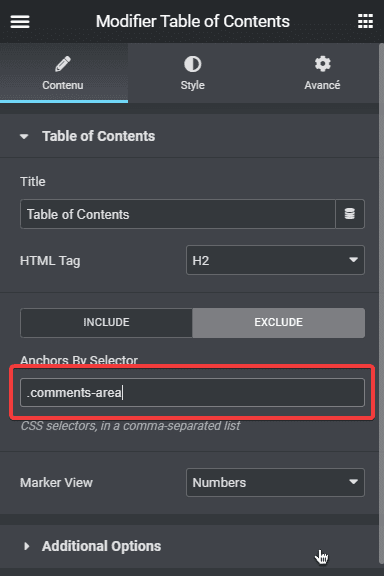
Ensuite, accédez à l’éditeur Elementor et modifiez le widget Table Of Content. Dans le bloc Table Of Content sous l’onglet Contenu, cliquez sur l’onglet EXCLUDE et collez le sélecteur CSS que vous avez trouvé ci-dessus dans le champ Anchors By Selector. Ajoutez un point comme préfixe.

Si vous souhaitez exclure d’autres sections, vous pouvez simplement ajouter le sélecteur CSS des sections que vous souhaitez exclure dans le champ Anchors By Selector. Vous pouvez séparer chaque sélecteur CSS par une virgule.
Obtenez Elementor Pro Maintenant !!!
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment exclure les commentaires du widget Table des matières. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…