Souhaitez-vous créer une page de maintenance pour votre site web WordPress ?
Les pages de maintenances sont encore appelées « coming soon page ». Tous les sites web ont besoin d’une page de pré-lancement. Elle vous permet de créer l’anticipation, de passer le mot avant même le lancement de votre site web principal.

Dans ce tutoriel, nous allons vous montrer comment créer rapidement et facilement de belles pages « de maintenance » ou « Coming Soon » sur WordPress. Dans notre cas, nous parlerons plus de « bientôt disponible », comment étant la réelle utilisation de ce type de page.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite, revenons sur ce pourquoi nous sommes là.
Pourquoi créer des pages de maintenance sur WordPress ?
Les pages de maintenance ne sont pas seulement un espace réservé pour votre site web. Elles peuvent être un outil efficace pour la génération de prospects pour votre entreprise avant même de lancer le site web.
Voici quelques différentes façons d’utiliser ces pages de maintenance sur WordPress.
- Jauge d’intérêt de l’utilisateur – Si vous n’êtes pas sûr d’une idée, alors les pages coming soon peuvent vous aider à comprendre l’intérêt des visiteurs.
- Faites la promotion – Les pages « coming soon » peuvent également être utilisées pour faire la promotion d’un produit/service. Donner des informations des produits et inciter les utilisateurs au partage.
- Capturer des emails – Vous pourrez commencer à construire votre liste d’email et à demander aux utilisateurs de suivre vos profils sur les réseaux sociaux. Cela vous permet d’avoir une certaine audience durant le lancement du site web.
Pour créer une page « coming soon » sur WordPress, vous devrez avoir un bon hébergement web.
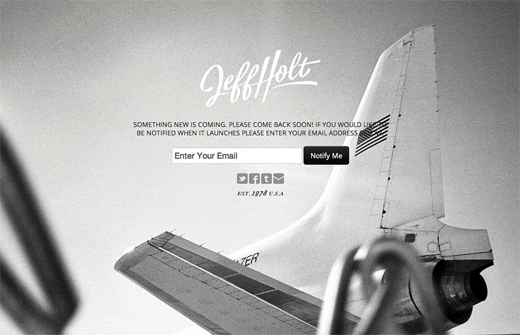
Voici un exemple d’une page « coming soon »
Comment créer une coming soon page ?
Tout d’abord, vous devez installer et activer le plugin « SeedProd ». Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
SeedProd est un plugin WordPress premium. Ses prix vont de 29$ pour une seule licence avec 1 an d’assistance client.
Après l’activation, vous devez aller sur « Réglages > Comin Soon Pro » pour configurer votre page « coming soon ».
Tout d’abord, vous devez cliquer sur « Enable Coming Soon Mode » et sauvegarder vos modifications.
A partir de maintenant, les utilisateurs déconnectés et les moteurs de recherche seront redirigés vers la page « coming soon » ou « bientôt disponible ». Vous serez toujours en mesure de voir votre site web lorsque vous serez connecté.
Découvrez aussi nos 5 plugins WordPress pour proposer des téléchargements sur votre blog
Ensuite, vous devez cliquer sur « Modifier Coming Soon / Maintenance Page ». Cela ouvrira le customizer de SeedProd.
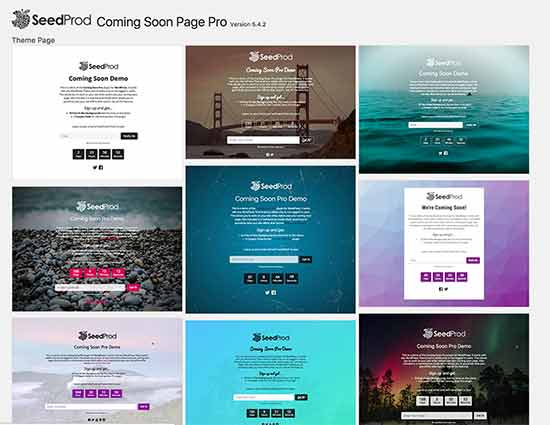
Vous verrez une liste de modèles de page que vous pouvez choisir. Chacun de ces thèmes est entièrement personnalisable. Vous devez sélectionner le thème qui répond le mieux à vos besoins.
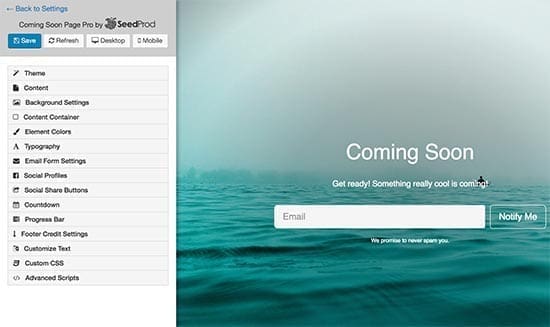
En sélectionnant un thème, vous accéderez au « live customizer ».
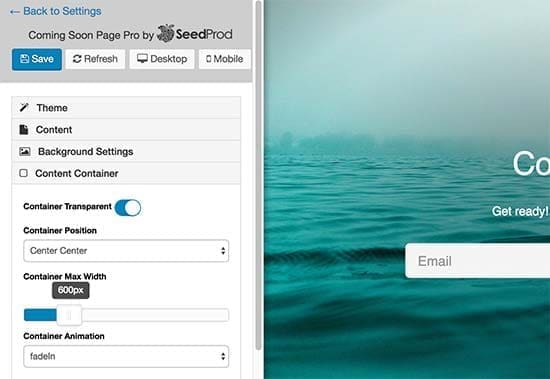
Vous verrez une liste d’options dans le panneau de gauche. En cliquant sur une option, cela affichera ses sous-paramètres. Toutes les modifications apportées apparaissent instantanément dans l’aperçu en temps réel.
Vous pouvez également basculer entre la vue mobile et bureau. Après avoir fait vos modifications, vous devez cliquer sur le bouton Enregistrer pour sauvegarder vos réglages.
L’utilisation du « customizer » vous permet d’ajouter votre propre logo, arrière-plan, le contenu, ajouter un formulaire de capture d’email, les boutons de partage social, un compte à rebours, une barre de progression, etc.…
Chaque option est bien pensée et très facile à configurer.
Ensuite, nous allons connecter cette page « coming soon » à un service de marketing par email, de sorte que vous puissiez commencer à créer votre liste d’email.
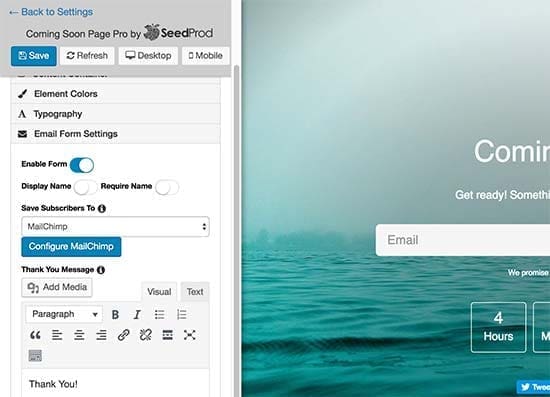
D’abord, vous cliquez sur les « paramètres du formulaire » à partir du panneau de gauche pour le développer. Après cela, vous devez sélectionner votre fournisseur de services sous la rubrique «Save Subscribers To ».
Découvrez notre Tutoriel en français sur MailChimp : le guide complet pour créer une newsletter
Pour les besoins de ce tutoriel, nous vous montrons comment connecter MailChimp. Vous pourrez en outre choisir n’importe quel autre service de messagerie électronique.
Consultez aussi notre article sur Comment ajouter un formulaire MailChimp sur WordPress
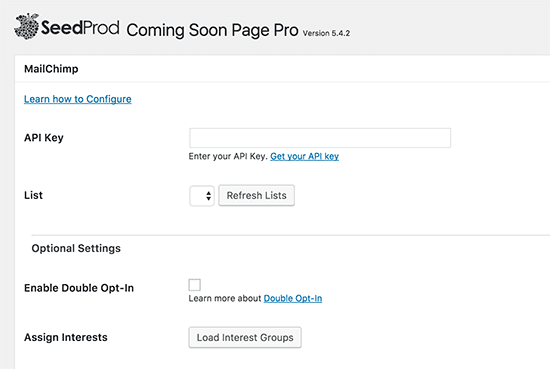
Ensuite, vous devez cliquer sur le bouton « Configurer » pour continuer. Cela vous mènera à la page des paramètres de votre fournisseur de services email.
Vous devrez entrer la clé API, que vous pouvez obtenir à partir de MailChimp. Après cela, vous devez sélectionner la liste d’abonnés et consulter le reste des réglages.
N’oubliez pas de sauvegarder vos réglages à chaque fois.
Une fois que c’est fait, vous reviendrez sur le « Customizer ». Vous pouvez continuer à modifier votre formulaire ou sauvegarder à nouveau les données du customizer.
Votre page « coming soon » pourra désormais récupérer les emails des utilisateurs.
Comment ajouter une coming soon page
Certains propriétaires de sites web peuvent vouloir afficher une page en mode maintenance au lieu d’une page « bientôt disponible ». Une page du mode maintenance est utile si votre site web est en cours de maintenance, et que vous souhaitez informer vos utilisateurs que vous serez bientôt de retour.
Découvrez aussi Comment ajouter un compte à rebours sur votre blog WordPress
« Coming Soon Pro » vous permet également de créer de belles pages de maintenance sur WordPress.
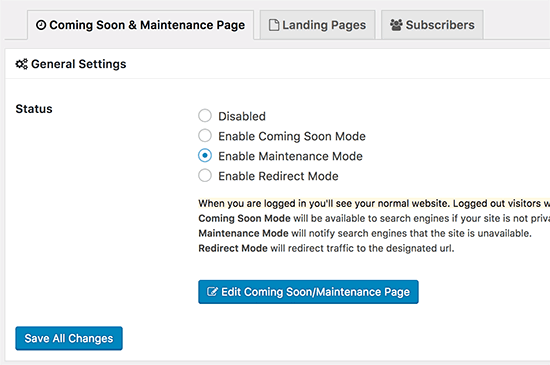
Tout d’ abord, vous devez visiter « Réglages > Coming Soon » et sélectionnez l’option « Enable Maintenance Mode ».
N’oubliez pas de sauvegarder vos modifications pour activer le mode « maintenance »
A partir de maintenant, si vous êtes connecté, vous pourrez voir votre site web, sinon seuls les utilisateurs non connectés et les moteurs de recherches seront redirigés vers la page de maintenance.
Ensuite, vous devez cliquer sur « Edit Coming Soon/Maintenance». Cela va ouvrir le customizer où vous pourrez choisir un thème et adapter l’apparence.
Découvrez aussi quelques thèmes et plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons ici quelques plugins WordPress premium qui vous aideront à le faire.
1. The Grid
The Grid est un plugin WordPress premium de grille qui vous permet de présenter tous les types de publications dans un système de grille entièrement personnalisable et responsive. Il est parfaitement adapté pour l’affichage de votre blog, d’un portfolio, de produits e-commerce ou toute sorte de types de publications WordPress.
Ce plugin supporte les formats de fichier suivant : standard, vidéo, audio, galerie, lien, citation. Les possibilités sont illimitées et peuvent être facilement contrôlées grâce un puissant panneau de configuration.
Consultez aussi nos 8 plugins WordPress pour personnaliser le look de votre site web
The Grid est l’un des plugins de grille les plus avancés sur WordPress et aussi le seul avec un slider tactile responsive à 100%. Vous pouvez filtrer tout type de grille dans ce slider tactile, ce qui est tout simplement unique. Le plugin peut être facilement intégré dans un thème WordPress et avec un style personnalisé…
Télécharger | Démo | Hébergement Web
2. Yellow Pencil: Visual CSS Style Editor
Yellow Pencil est un éditeur visuel de style que vous pouvez utiliser avec n’importe quel thème pour personnaliser votre site Web en quelques minutes (polices, couleurs, animations et plus…).
Ce plugin WordPress premium va créer des styles CSS en arrière-plan pendant que vous jouez avec les couleurs comme s’il s’agissait d’un jeu. Il a été conçu aussi bien pour les débutants que pour les utilisateurs expérimentés.
Lire aussi notre article sur les 5 plugins WordPress pour recevoir des dons sur votre blog
Aucune connaissance en codage n’est requise; Toutefois, le plugin dispose d’un bon éditeur de CSS pour ceux qui aiment coder. Vous pouvez coder en live avec cet éditeur et personnaliser votre CSS.
Télécharger | Démo | Hébergement Web
3. Mega Menu Monster
Mega Menu Monster est un plugin WordPress premium qui vous permettra d’ajouter de mega menu à vos pages sur WordPress. 
Même si son utilisation est beaucoup plus adaptée aux menus de l’en-tête, il reste que ce plugin vous permet également de l’utiliser au pied de page.
Découvrez également Comment s’appliquent Interface et expérience utilisateur à WordPress
Parmi ses fonctionnalités on retrouve entre autres : le support de tous les navigateurs modernes, responsive sur tous les périphériques, la mise en page hautement personnalisable (Fond, couleurs, polices)et bien d’autres.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Pour aller plus loin dans la monétisation de votre blog ou de votre site web, nous vous recommandons aussi de lire les articles suivants :
- Comment s’appliquent Interface et expérience utilisateur à WordPress
- Affiliation : 3 questions simples pour comprendre pourquoi vous ne gagnez pas d’argent
- Comment créer une barre de promotion animée sur Divi
- 10 plugins WordPress pour masquer un contenu premium sur votre blog
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra de facilement créer une page coming soon sur WordPress.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Nous vous invitons aussi à le partager sur vos différents réseaux sociaux.
…