Créer une barre de promotion animée pour votre modèle de page dans Divi peut être un excellent moyen de faire de la publicité pour des produits et des offres élégantes sans avoir à compter sur un plugin. En utilisant les puissantes fonctionnalités de conception de Divi, vous pouvez créer visuellement la barre de promotion lorsque vous modifiez un modèle dans le Créateur de thèmes de Divi. Ensuite, une fois le modèle prêt, la barre de promotion apparaîtra sur toute page affectée à ce modèle.
Nous vous montrerons également comment rendre la barre de promotion fixe (ou collante).
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez installer et activer le thème Divi . Assurez-vous de disposer de la dernière version de Divi.
Vous aurez également besoin d’au moins une page créée avec Divi Builder à des fins de test, qui sera affecté par le modèle de barre de promotion.
Création d'une barre de promotion animée en haut d'un modèle de page
Créer un nouveau modèle
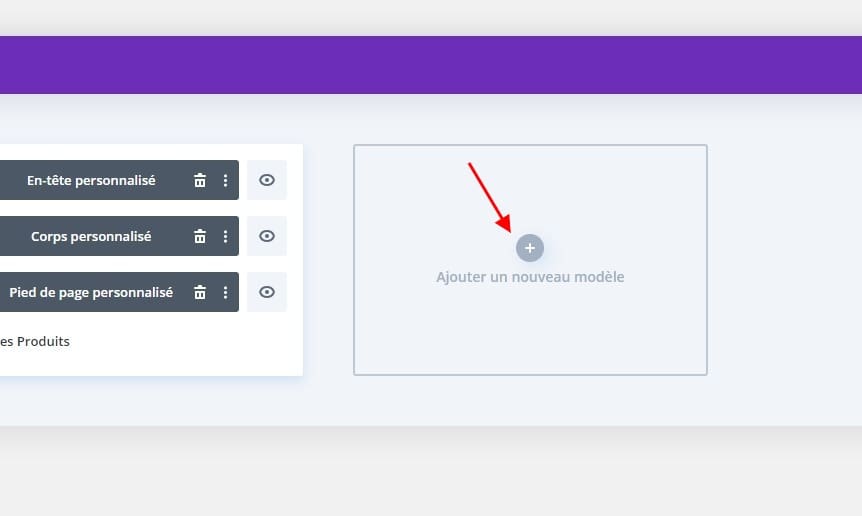
À partir du tableau de bord WordPress, accédez à Divi> Générateur de thèmes. Cliquez ensuite sur la case «Ajouter un nouveau modèle» pour créer un nouveau modèle.

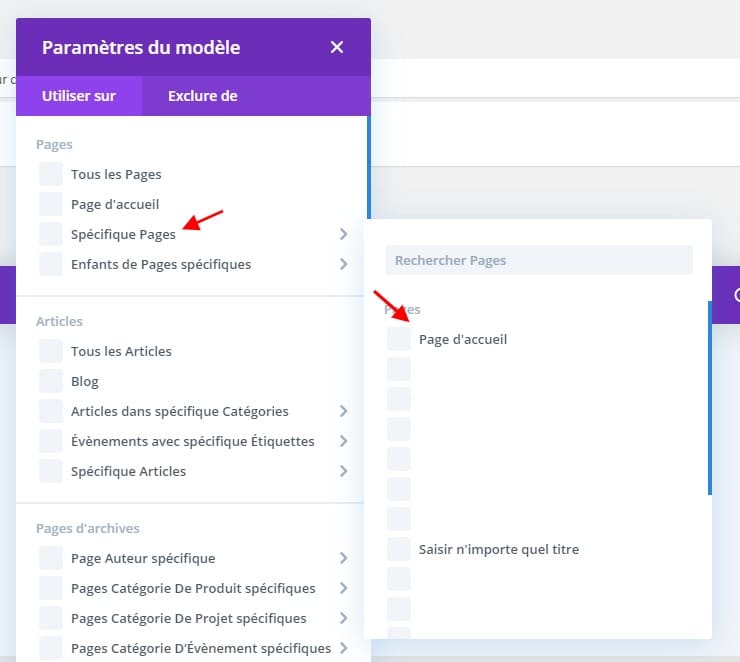
Attribuez le modèle à la (aux) page (s) sur laquelle (lesquelles) la barre de promotion doit être affichée.

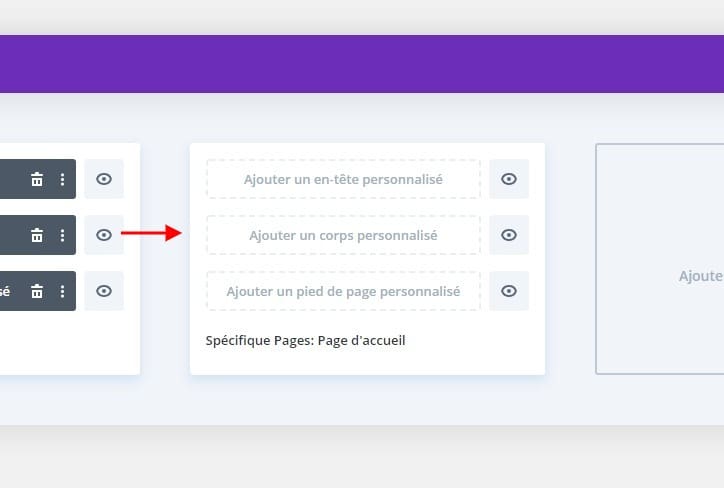
Sur le nouveau modèle, cliquez sur la zone “Ajouter un corps personnalisé” puis sélectionnez “Construire un corps personnalisé”.
REMARQUE: nous ajoutons la barre de promotion à la zone de corps du modèle (et non à l'en-tête) afin qu'elle puisse fonctionner avec l'en-tête par défaut de Divi ainsi qu'avec tous les en-têtes personnalisés que vous pourrez ajouter ultérieurement.

Ensuite, sélectionnez l'option "Build From Scratch".

Ajout de la barre de promotion au modèle
Dans l'éditeur de disposition de modèle, nous pouvons commencer à créer la barre de promotion à l'aide de Divi Builder.
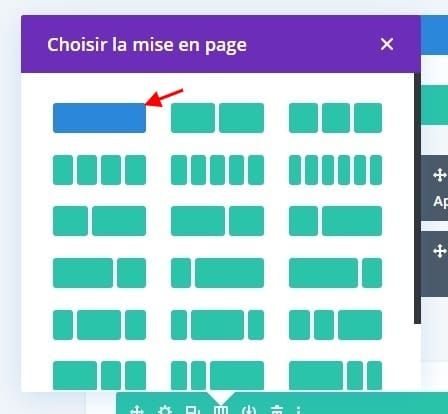
Commencez par ajouter une ligne d'une colonne à la section régulière.

Paramètres de ligne
Avant d’ajouter un module, mettez à jour les paramètres Row comme suit:
- Dégradé de fond à gauche: # 4a42ec
- Dégradé de fond à droite: # 521d91
- Direction du gradient: 90deg
- Utiliser une largeur de gouttière personnalisée: OUI
- Largeur de gouttière: 1
- Largeur: 100%
- Largeur maximale: 100%
- Rembourrage: 0px en haut, 0px en bas

Cela prend en charge la couleur de fond et la largeur de la barre de promotion que nous créons.
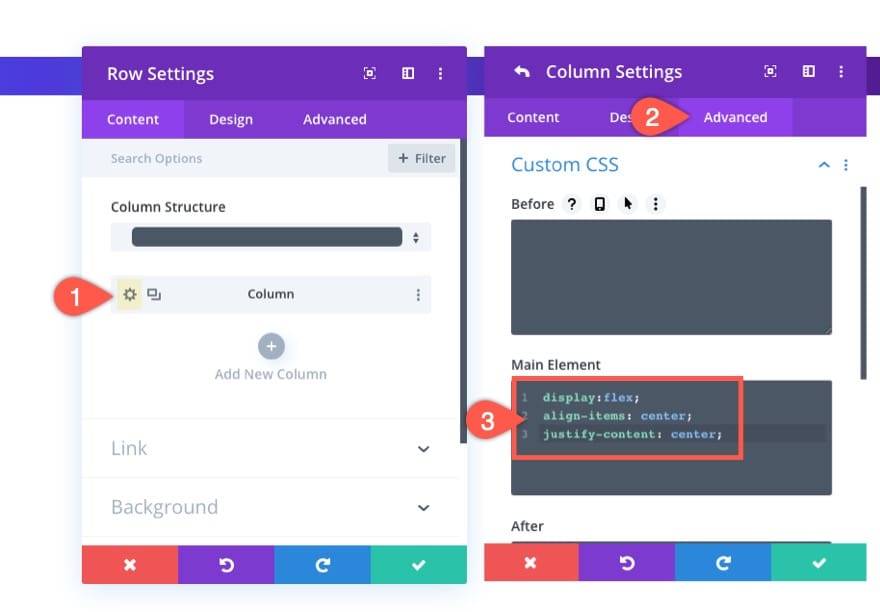
Paramètres de colonne
Avant de quitter les paramètres de ligne, cliquez sur pour ouvrir les paramètres de la colonne. Ajoutez ensuite le CSS personnalisé suivant à l'élément principal de la colonne:
display: flex;align-items: center;justify-content: center;

Cette CSS utilise la propriété flex pour aligner le contenu (ou les modules) dans la colonne à empiler horizontalement (côte à côte). Il centre également les modules dans la colonne verticalement et horizontalement. La raison pour laquelle nous procédons de cette façon est d'éviter d'avoir à utiliser plusieurs structures de lignes de colonnes qui s'empileront les unes sur les autres sur un mobile. Avec cette configuration, le contenu restera aligné horizontalement sur toutes les largeurs de navigateur.
Nous sommes maintenant prêts à ajouter du contenu à la barre de promotion.
Ajout du module Blurb
Pour le contenu de cet exemple de promotion, nous allons inclure un module de présentation avec une petite icône et un blog de texte avec un bouton à droite (un peu comme la barre de promotion sur Elegantthemes.com).
Cliquez sur le cercle gris plus l'icône à l'intérieur de la ligne et ajoutez un module de présentation.

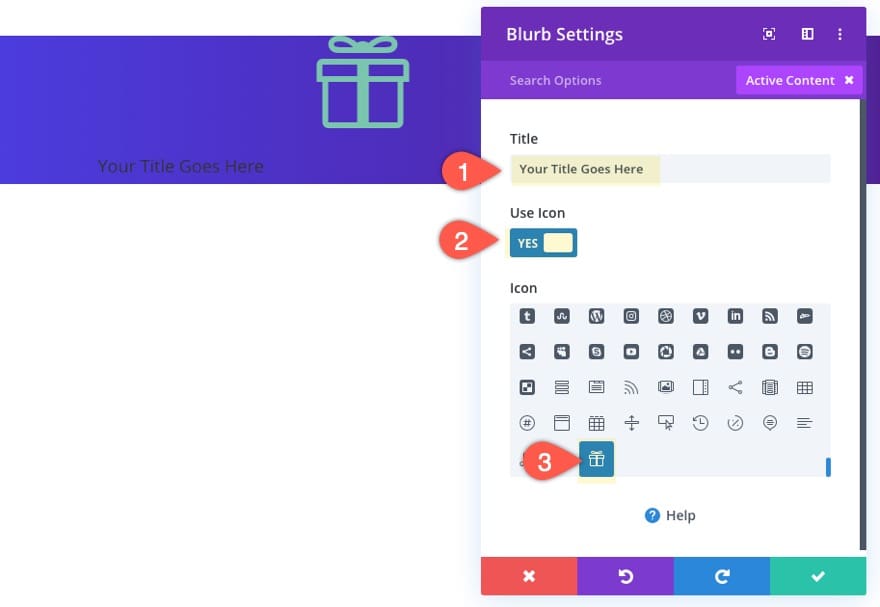
Pour le contenu du texte de présentation, entrez les informations suivantes:
- Titre: [entrez le texte de la promotion]
- Utiliser l'icône: OUI
- Icône: icône de cadeau (voir capture d'écran)

Mettez à jour les paramètres de conception de présentation comme suit:
- Couleur de l'icône: # ff4a9e
- Image / emplacement des icônes: gauche
- Utiliser la taille de la police d'icône: OUI
- Icon Taille de la police: 16px
- Titre du texte Taille: 16px (bureau), 14px (téléphone)
- Ligne de titre Hewight: 1.3em
- Largeur max: 230px (téléphone seulement)
- Rembourrage: Top 10px
- Style d'animation: Slide
- Direction d'animation: droite
- Délai d'animation: 250ms

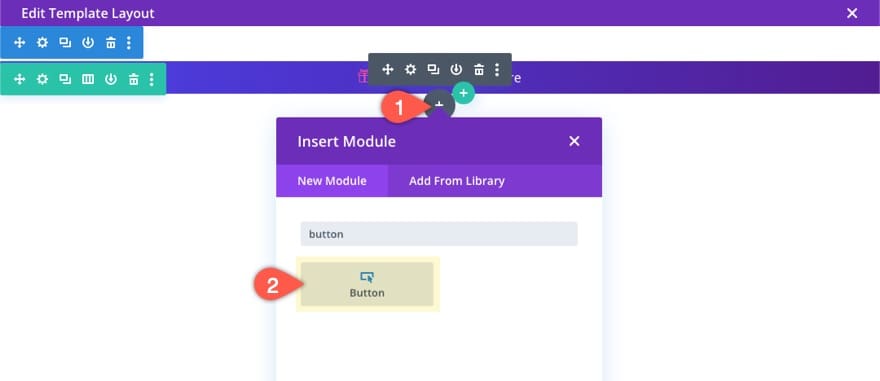
Ajout du module de boutons
Ensuite, ajoutez un module de boutons sous le module Blurb. En raison de la propriété flex, le module apparaîtra à droite du texte de présentation plutôt qu'en dessous.

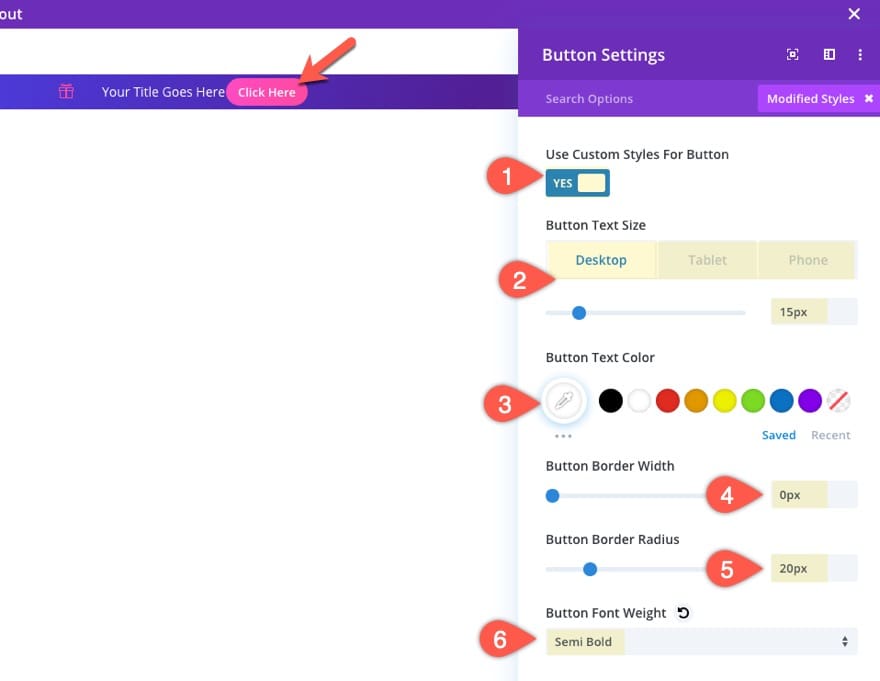
Mettez à jour les paramètres de conception des boutons comme suit:
- Utiliser des styles personnalisés pour Button: YES
- Taille du texte du bouton: 15px (bureau), 13px (téléphone)
- Couleur du texte du bouton: #ffffff
- Largeur de la bordure du bouton: 0px
- Rayon de la bordure du bouton: 20px
- Poids de la police: semi-gras

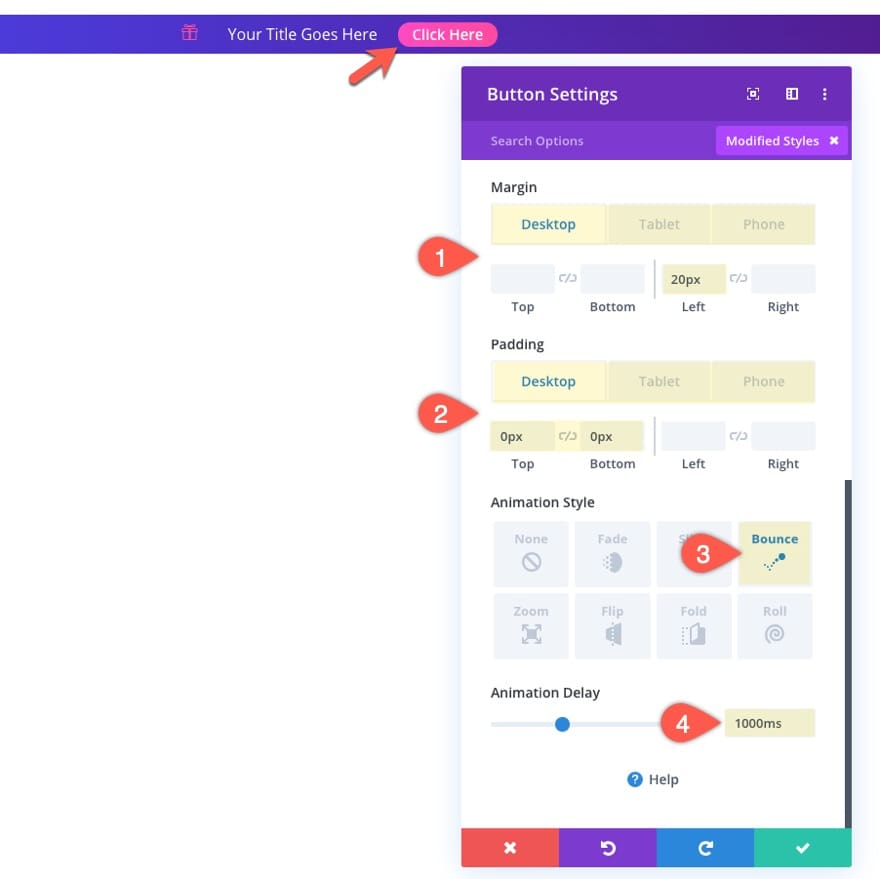
- Marge (bureau): 20px à gauche
- Marge (téléphone): 10px à gauche
- Rembourrage (bureau): 0px en haut, 0px en bas
- Rembourrage (téléphone): 2px en haut, 2px en bas, 8px à gauche, 8px à droite
- Style d'animation: Bounce
- Délai d'animation: 1000ms

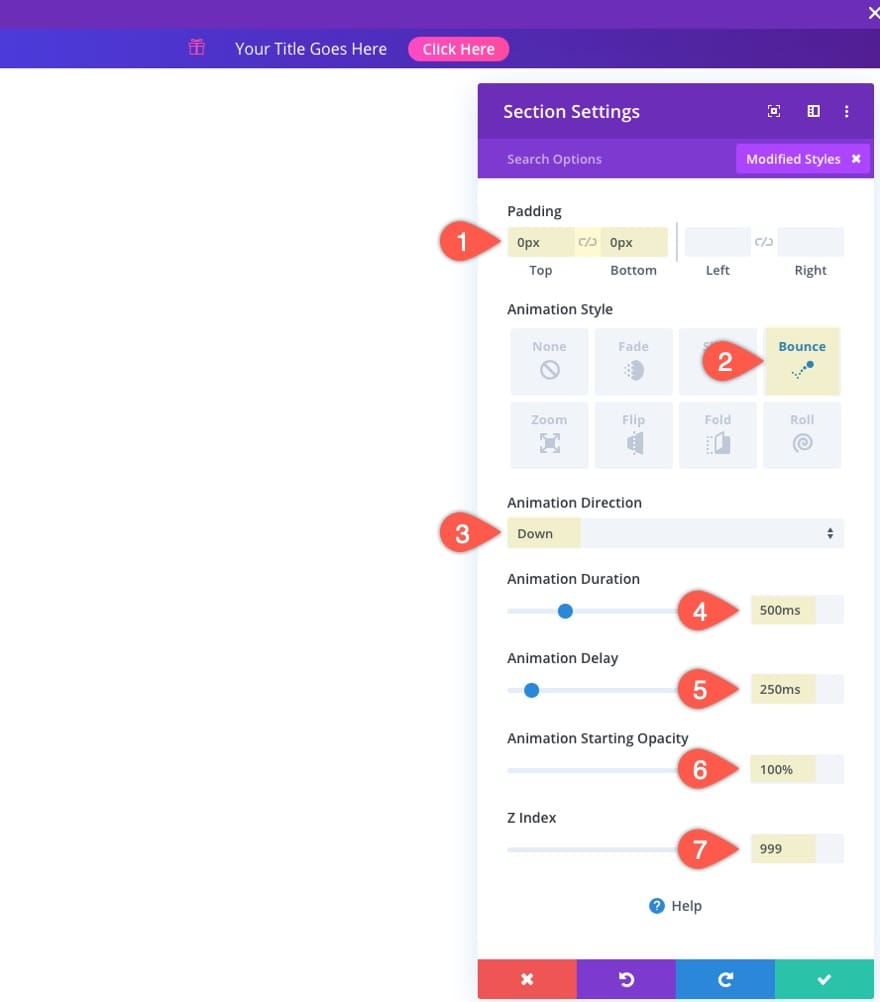
Paramètres de section
Pour compléter la conception de la barre de promotion, mettez à jour la section contenant la barre de promotion comme suit:
- Rembourrage: 0px en haut, 0px en bas
- Style d'animation: Bounce
- Direction d'animation: Down
- Durée de l'animation: 500ms
- Délai d'animation: 250ms
- Animation Opacité de départ: 100%
- Z-Index: 999

Ajout du module de publication de contenu pleine largeur
À ce stade, le bar des promotions est prêt. Mais puisqu'il s'agit d'un modèle, nous devons nous assurer que nous ajoutons le module de publication de contenu pour afficher le contenu de la ou des pages utilisant ce modèle.
Pour les pages construites (ou qui seront construites) à l'aide de Divi Builder, vous souhaiterez utiliser un module de contenu de publication pleine largeur afin de maximiser la zone de contenu.
(REMARQUE: pour les pages qui utilisent l'éditeur par défaut, vous souhaiterez utiliser un module de contenu de publication standard dans une section régulière afin d'obtenir une largeur maximale similaire de 1080px par défaut.)
Ajouter une section pleine largeur
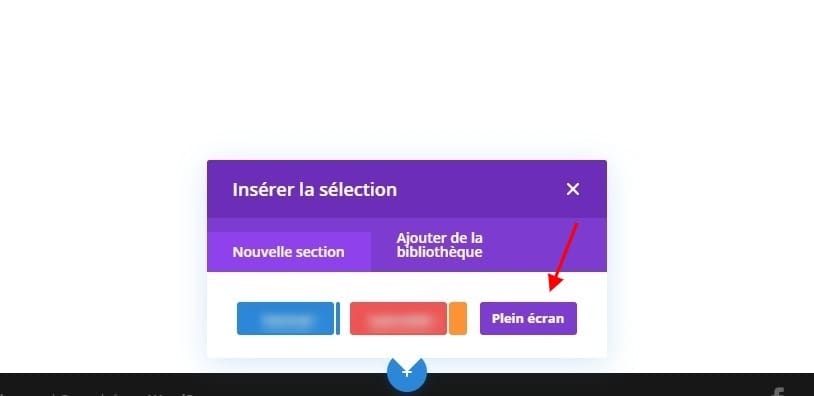
Sous la section contenant votre barre de promotion, ajoutez une section pleine largeur.

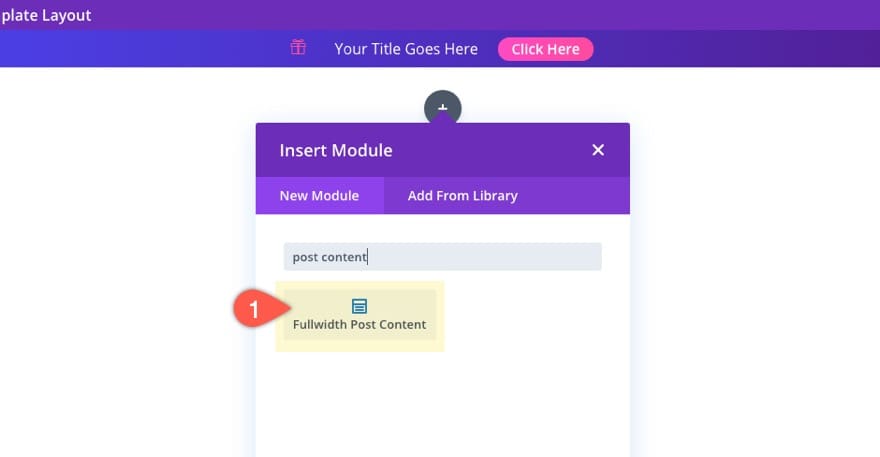
Ajouter un module de contenu au format Fullwidth
Ensuite, sélectionnez le module Fullwidth Post Content.

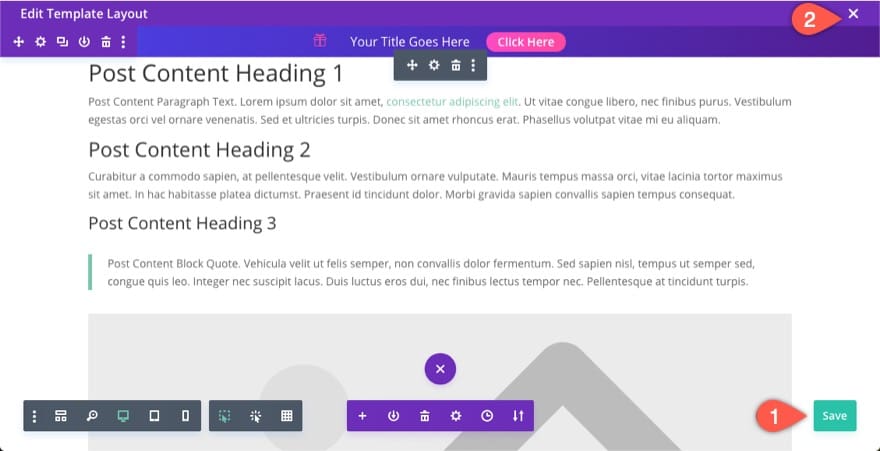
C'est à peu près ça. Assurez-vous maintenant et enregistrez la mise en page avant de quitter l'éditeur.

Enregistrez ensuite les modifications pour le générateur de thème.

Résultat final
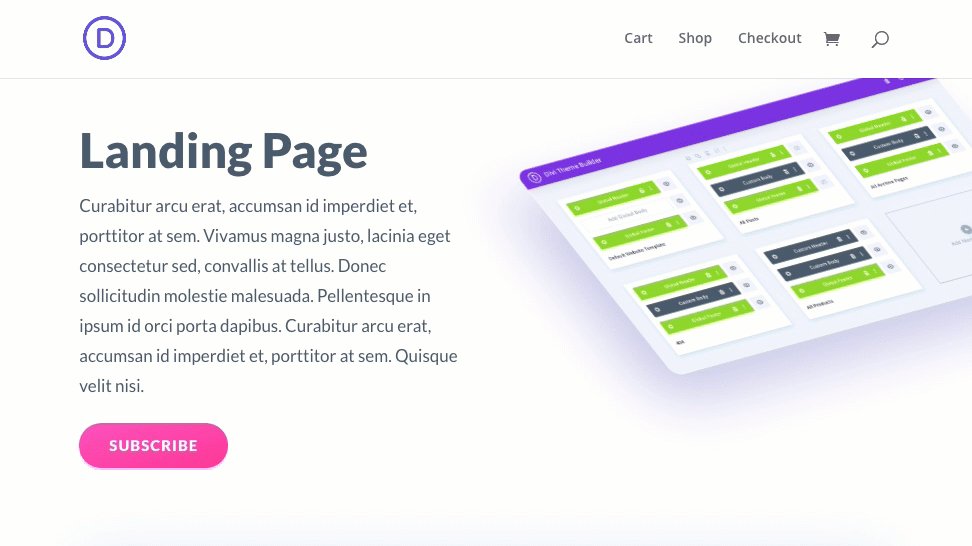
Avant
Maintenant, voici la page avant d'assigner le modèle avec la barre de promotion.

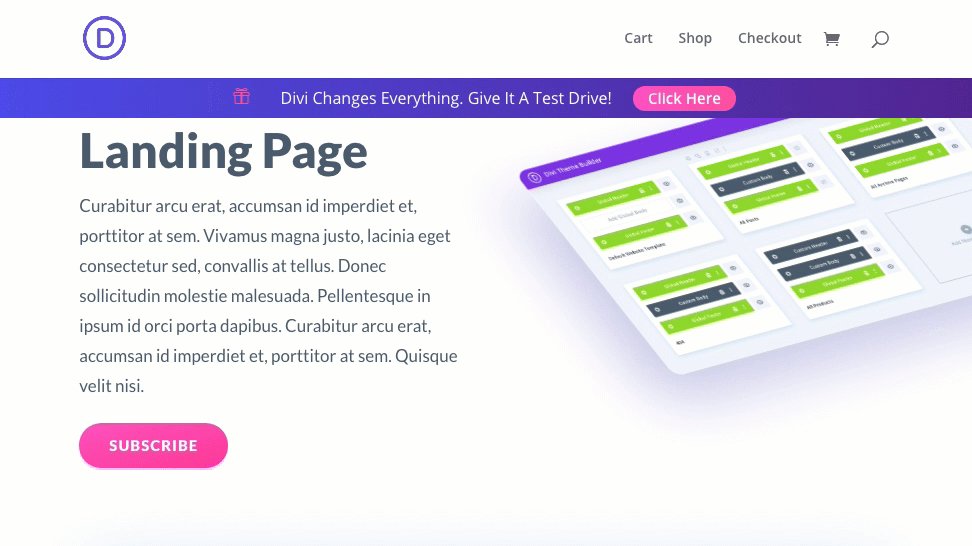
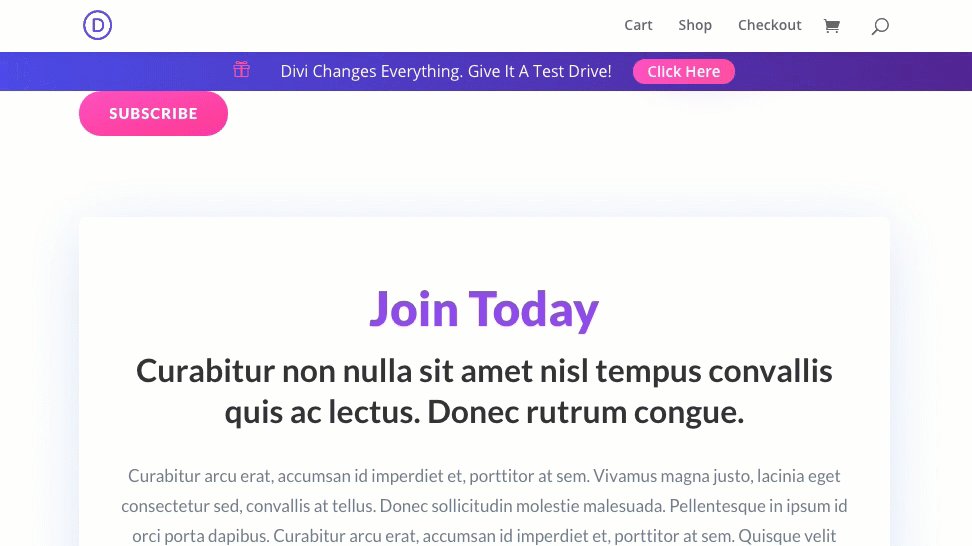
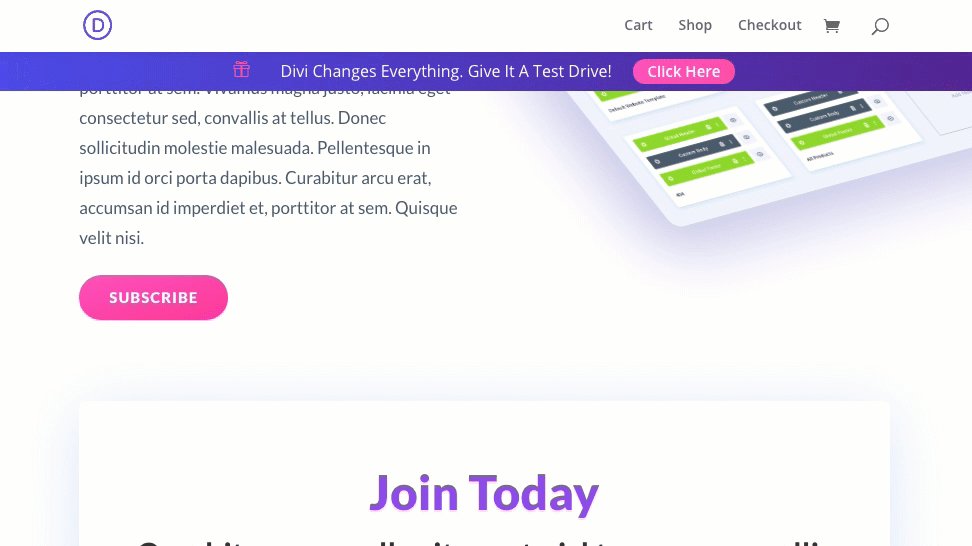
Après
Et voici la même page avec le nouveau modèle avec la barre de promo.

Rendre la barre promotionnelle collante
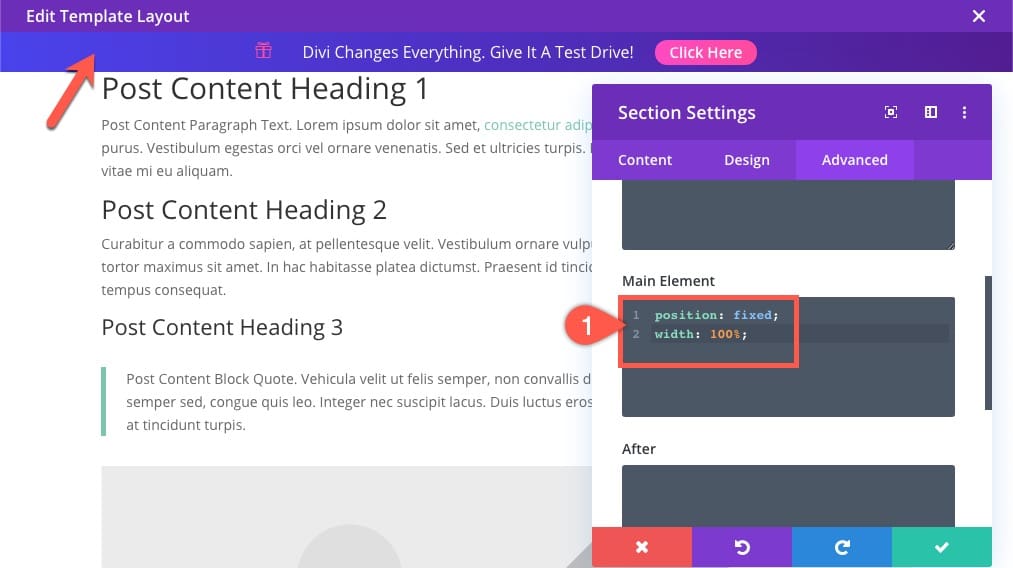
Pour que la barre de promotion se colle sous l’entête par défaut de Divi, nous pouvons ajouter un extrait de code CSS simple à la section contenant la barre de promo.
position: fixed;width: 100%;
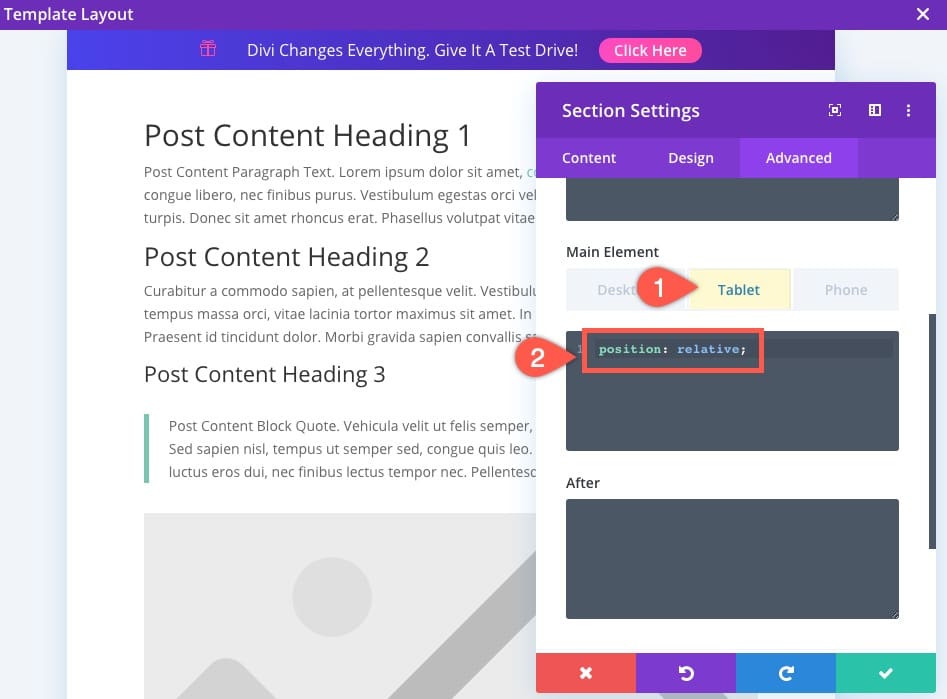
Ouvrez les paramètres de la section et ajoutez le code CSS suivant à l'élément principal du bureau:

Ajoutez ensuite le code CSS suivant à l'élément principal de la tablette:
position: relative;

Maintenant, consultez le résultat.

Pour les conversions précédentes, vous pouvez également ajouter l'URL du lien à la ligne entière, sous l'option de lien Paramètres de la ligne.
Dernières pensées
Dans ce tutoriel, nous vous avons montré comment concevoir une barre de promotion (à partir de zéro) à l'aide de Divi Theme Builder. Le bar promotionnel est complet avec de multiples animations et designs pour le rendre vraiment visible des visiteurs. Vous pouvez même corriger la barre de promotion lorsque vous faites défiler la page pour encore plus de visibilité. Et avec la possibilité de contrôler l'emplacement de la barre de promotion sur votre site, l'application est extrêmement pratique.
Hi,
Superbe article et tuto, vraiment TOP !!!
Je voudrai faire la même chose mais comme j’utilise le menu secondaire dans lequel se trouve compte, telephone et panier au dessus du menu principal (mes catégories de produit), la barre promo ne s’affiche pas du coup, à moins que j’ai loupé une étape du tuto ?!!.
Ce que je veux pouvoir faire, c’est afficher cette barre promo au dessus de la barre secondaire, en somme, au dessus de tout le reste pour mettre une promo, une vente flash, changer l’information au grès des évènements que je souhaite faire figurer
Une idée sur cette voie svp ?
Youssef