Avez-vous déjà rencontré un site web qui publient différemment ses articles sur le blog ?
Certains sites web ont des articles à la une surlignés avec un fond personnalisé tandis que d’autres peuvent avoir chaque publication de catégorie avec un look unique. Si vous avez toujours voulu apprendre à personnaliser chaque article WordPress, vous êtes au bon endroit.
Dans ce tutoriel, nous vous montrerons comment façonner différemment chaque article WordPress.
Mais, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Remarque: Ce tutoriel vous oblige à ajouter du CSS personnalisé sur WordPress. Vous devrez également utiliser l’outil Inspecter. Certaines connaissances CSS et HTML sont nécessaires.
Donner un style individuel sur des articles WordPress
WordPress ajoute des classes CSS par défaut sur divers éléments de votre site web. Un thème WordPress compatible standard doit avoir le code requis par WordPress pour ajouter des classes CSS pour le corps, les articles, les pages, les widgets, les menus et plus encore.
Découvrez aussi notre guide sur Permaliens : Comment personnaliser les liens de votre blog
Une fonction principale de WordPress appelée « post_class() » est utilisée par des thèmes pour dire à WordPress où ajouter ces classes CSS par défaut sur les articles.
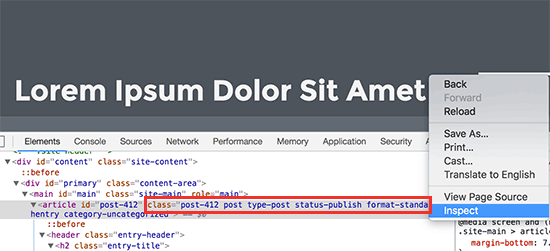
Si vous visitez votre site Web et utilisez l’outil Inspecter sur votre navigateur, vous pourrez voir ces classes ajoutées pour chaque publication.
Voici les classes CSS ajoutées par défaut en fonction de la page affichée par un utilisateur.
- .post-id
- .poster
- .attachement
- .gluant
- .hentry
- .category-ID
- .category-name
- .tag-name
- .format- {format-name}
- .type-{post-type-name}
- .has-post-thumbnail
- .post-password-required
- .protected-by-a-password
Un exemple d’affichange ressemblerait à ceci :
<article id="post-412" class="post-412 post type-post status-publish format-standard hentry category-actualites">
Vous pouvez personnaliser chaque publication WordPress différemment en utilisant les classes CSS respectives.
Lire aussi : Comment améliorer votre blog WordPress ce weekend
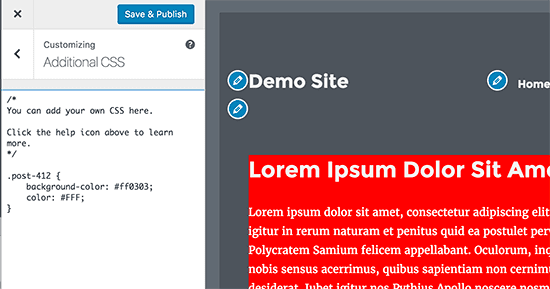
Par exemple, si vous souhaitez éditer une publication individuelle, vous pouvez utiliser la classe post-id dans vos CSS personnalisés.
.post-412 {
background-color: #FF0303;
color:#FFFFFF;
}
N’oubliez pas de changer l’ID de publication pour correspondre à l’identifiant de votre article.
Jetons un coup d’œil à un autre exemple.
Cette fois, nous aborderons tous les articles affichés dans une catégorie spécifique appelée « actualité ».
Découvrez notre guide sur Comment ajouter du CSS personnalisé sur votre blog WordPress
Nous pouvons le faire en ajoutant du CSS personnalisé suivant à notre thème.
.category-actualites {
font-size: 18px;
font-style: italic;
}
Ce CSS affectera tous les articles classés dans la catégorie « actualité ».
La fonction post_class()
Les développeurs de thèmes utilisent la fonction post_class() pour dire à WordPress où ajouter les classes des publications. Habituellement, il est dans la balise « article ».
La fonction de post_class() ne charge pas seulement les classes CSS générées par WordPress par défaut, mais aussi vous permet d’ajouter vos propres classes.
Découvrez également Comment protéger votre blog des racleurs de contenu
Selon votre thème WordPress, vous trouverez la fonction post_class() dans votre fichier single.php ou dans les fichiers de modèle. Normalement, le code ressemblera à ceci :
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
Vous pouvez ajouter votre propre classe CSS personnalisée avec un attribut comme celui-ci :
<article id="post-<?php the_ID(); ?>" <?php post_class('longform-article'); ?>>
La classe post_class imprimera les classes CSS par défaut respectives avec votre classe CSS personnalisée.
Si vous souhaitez ajouter plusieurs classes CSS, vous pouvez les définir en tant que tableau, puis les utiliser dans la fonction post-class().
<?php
$custom_classes = array(
'longform-article',
'featured-story',
'interactive',
);
?>
<article id="post-<?php the_ID(); ?>" <?php post_class( $custom_classes ); ?>>
Afficher des articles avec un style différent selon les auteurs
Les classes CSS par défaut générées par la fonction posts_class n’incluent pas le nom de l’auteur en tant que classe CSS.
Si vous souhaitez personnaliser le style de chaque publication en fonction de l’auteur, vous devez d’abord ajouter le nom de l’auteur comme classe CSS.
A lire aussi : Comment ajouter des animations CSS sur WordPress
Vous pouvez le faire en utilisant l’extrait suivant:
<?php $author = get_the_author_meta('user_nicename'); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class( $author ); ?>>
Ce code ajoutera le nom d’utilisateur comme une classe CSS. Le nom d’utilisateur est un nom compatible avec l’URL utilisé par WordPress. Il n’a pas d’espace et tous les caractères sont en minuscules, ce qui le rend parfait pour être utilisé comme classe CSS.
Consultez également notre guide sur Comment ajouter du CSS personnalisé sur votre blog WordPress
Le code ci-dessus s’affichera probablement ainsi :
<article id="post-412" class="peter post-412 post type-post status-publish format-standard hentry category-news">
Maintenant, vous pouvez utiliser « .peter » dans votre CSS personnalisé pour modifier tous les articles de cet auteur particulier afin qu’ils s’affichent différemment.
.peter {
background-color:#EEE;
border:1px solid #CCC;
}
Personnaliser l’affichage des articles en fonction des commentaires
Vous avez peut-être vu des sites web avec des widgets ayant des articles populaires qui sont parfois classés sur la base des commentaires. Dans cet exemple, nous vous montrerons comment créer un style différent en utilisant le nombre de commentaires.
Découvrez nos 10 plugins WordPress premium pour gérer vos commentaires
Tout d’abord, nous devons obtenir le nombre de commentaires et associer une classe.
Pour obtenir le nombre de commentaires, vous devez ajouter le code suivant dans les fichiers de votre thème WordPress. Ce code entre dans la boucle WordPress, vous pouvez l’ajouter juste avant la balise <article>.
<?php
$postid = get_the_ID();
$total_comment_count = wp_count_comments($postid);
$my_comment_count = $total_comment_count->approved;
if ($my_comment_count <10) {
$my_comment_count = 'new';
} elseif ($my_comment_count >= 10 && $my_comment_count <20) {
$my_comment_count = 'ermerging';
} elseif ($my_comment_count >= 20) {
$my_comment_count = 'popular';
}
?>
Ce code vérifie le nombre de commentaires pour la publication affichée et leur attribue une valeur basée sur le compte. Par exemple, les messages avec moins de 10 commentaires obtiennent une classe appelée « new », moins de 20 sont appelés « emerging », et tout ce qui concerne plus de 20 commentaires est « popular ».
Ensuite, vous devez ajouter la classe CSS à la fonction post_class.
<article id="post-<?php the_ID(); ?>" <?php post_class( $my_comment_count ); ?>>
Cela ajoutera les classes CSS new, emerging et popular à toutes les articles en fonction du nombre de commentaires de chaque publication.
Nous vous invitons aussi à lire notre article sur les 6 plugins WordPress pour faire signer des documents en ligne
Vous pourrez aussi ajouter un CSS personnalisé aux publications de style en fonction de la popularité :
.new {border: 1px solid #FFFF00;}
.emerging {border: 1px dashed #FF9933;}
.popular {border: 1px dashed #CC0000;}
Nous ajoutons simplement des bordures, mais vous pouvez ajouter toutes les règles CSS souhaitées.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la connexion à votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Ultimate Membership Pro
Ultimate Membership Pro est un excellent plugin WordPress premium d’abonnement et de restriction de contenu. Il permet de gérer les utilisateurs selon leur forfait (gratuit ou payant) en créant des niveaux d’accès exclusifs.
Il sera donc possible de protéger tout le contenu de votre site web, ou juste une partie de celui-ci. Il s’agira par exemple d’un cours, d’une leçon, d’une page, d’un produit, d’une catégorie, d’une image, etc…
Lisez aussi notre article sur 4 plugins WordPress premium pour créer des vignettes
Ses principales fonctionnalités sont entre autres : la protection du contenu, de multiples niveaux d’accès, le support de plusieurs passerelles de paiement – PayPal, Authorize.net, Stripe, 2CheckOut, Bank Transfer-, la protection partielle du contenu, et bien plus encore…
Télécharger | Démo | Hébergement Web
2. Comment Slider for Facebook
Comment Slider for Facebook est un plugin WordPress premium qui offre aux visiteurs la possibilité de laisser des commentaires sur votre site Web. Avec cette boîte de commentaires moderne et non intrusive, ce plugin WordPress fournit une fonctionnalité Like Box et Fan Page Wall qui étendront l’intégration de votre site web avec le réseau social Facebook.
Le plugin fournit également diverses fonctionnalités pour étendre les capacités de votre site web : Il dispose par exemple d’une section Like (« Like Box ») ou encore d’une page dédiée aux fans (« Fan Page Wall).
Découvrez aussi Comment charger progressivement les commentaires Facebook et Disqus
Vous n’avez pas besoin d’intégrer les boutons « J’aime » et « Partager » aux articles ou aux pages, car Facebook Comment Slider en dispose déjà et ils peuvent apparaître sur n’importe quel article ou page. Les visiteurs trouveront le bouton « J’aime », le bouton « Partager » et la boîte des commentaires sur le slider de Facebook. Ils utiliseront bien évidemment leurs comptes Facebook.
En outre, vous pouvez activer, désactiver et régler l’heure de l’effet de tremblement.
Télécharger | Démo | Hébergement Web
3. Login Ninja
Ce plugin WordPress premium vous permet de personnaliser votre page de connexion. C’est plus qu’une simple personnalisation de votre formulaire de connexion. Vous pouvez personnaliser la page entière, en changeant la couleur de celle-ci, ajouter une image en arrière-plan, ajouter un logo et plus encore.
Ses autres fonctionnalités sont : la protection des formulaires de connexion et d’enregistrement avec captcha, le bannissement automatique et manuel des IP qui vous attaquent par force brute, un journal détaillé de toutes les activités liées à la connexion, la redirection des utilisateurs en fonction des rôles et des noms d’utilisateur, la réception des notifications par e-mail pour tous les événements de connexion, une interface graphique facile à utiliser, une documentation détaillée et autres.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- 9 plugins WordPress pour gérer les paiements PayPal sur son Blog
- 10 plugins WordPress essentiels à installer sur votre blog
- 10 plugins WordPress à utiliser pour gérer la publicité
- 10 plugins WordPress pour créer des attributs pour vos produits variables
Conclusion
Voila ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra de personnaliser l’affichage des articles sur votre blog WordPress. Si vous avez un quelconque souci ou des suggestions en la matière, retrouvons nous dans la section commentaires pour en discuter.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…