Voulez-vous créer une page de connexion personnalisée pour votre site web WordPress ?
Une page de connexion personnalisée permet à vos utilisateurs de se connecter à partir d’une page personnalisée sur votre site web au lieu de la page de connexion par défaut de WordPress.
Dans ce tutoriel, nous allons vous montrer comment créer une page de connexion personnalisée sur WordPress sans écrire de code.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.

Pourquoi et quand avez-vous besoin d’une page de connexion personnalisée ?
Si vous avez un site web à espace membres, sans plugin, vos utilisateurs peuvent se connecter depuis la page de connexion classique de WordPress.
Cela peut fonctionner très bien pour de petits sites web. Toutefois, si vous avez un site Web d’entreprise ou d’une communauté en ligne ayant un fort trafic, vous pouvez personnaliser la page de connexion pour affirmer de plus en plus l’image de votre marque.
Lire aussi : 10 plugins WordPress qui feront de vous un meilleur Blogueur
L’une des manières de le faire, c’est d’ajouter votre propre logo et une image personnalisée sur le tableau de bord de WordPress. Mais si vous ne voulez pas que les utilisateurs accèdent au tableau de bord, vous aurez besoin de créer une page de connexion personnalisée.
Une page de connexion personnalisée fonctionne comme toute autre page sur votre blog WordPress. Elle utilise les couleurs et les styles de votre thème WordPress, et les utilisateurs ne pourront pas accéder au tableau de bord WordPress.
Consultez aussi : 10 plugins WordPress pour créer un compte à rebours
Cela dit, nous allons voir comment créer facilement une page de connexion personnalisée dans WordPress sans écrire de code.
Méthode 1 : Comment créer une page de connexion avec le plugin « Theme My login »
La première chose que vous devez faire est d’installer et activer le plugin « Theme My Login ». Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
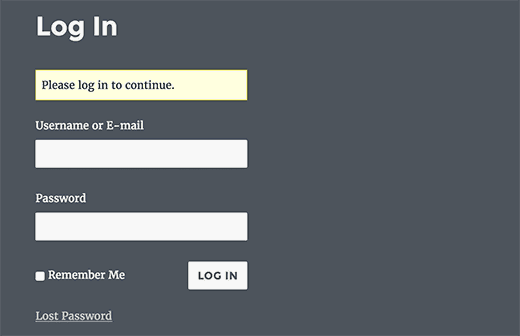
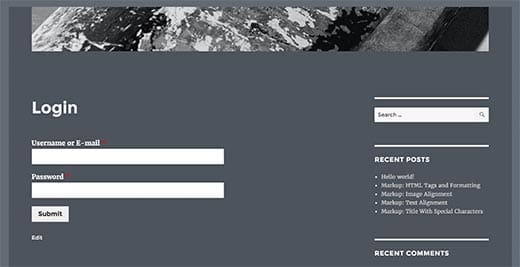
Après l’activation du plugin, ce dernier vous permettra de créer une page de connexion personnalisée sur WordPress. En essayant d’accéder à la page de connexion, vous remarquerez qu’elle a effectivement changée.
Cependant, « Theme My Login » est un plugin puissant. Il peut également être utilisé pour créer des pages de connexion personnalisées, des pages de profil personnalisés, des e-mails personnalisés et mettre en place des redirections.
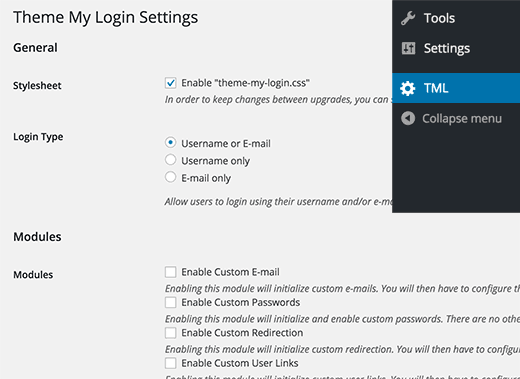
Pour activer ces fonctionnalités, vous devrez cliquer sur le menu TML du menu latéral gauche du tableau de bord pour configurer les paramètres du plugin.
Il suffit de cocher la case à côté du module que vous souhaitez activer. L’activation de chaque module activera également la page des réglages pour ce plugin.
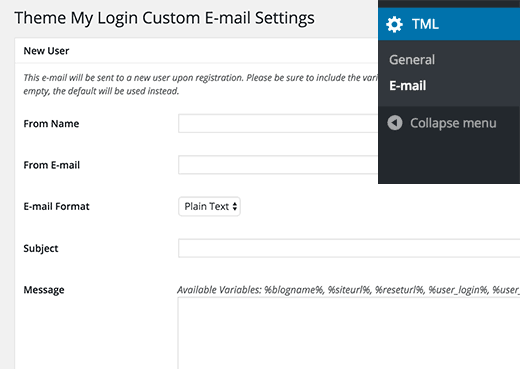
Par exemple, ce qui permet au module d’envoyer des emails fera apparaître une nouvelle section pour configurer les emails.
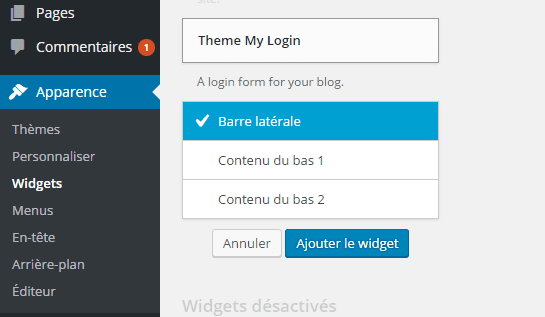
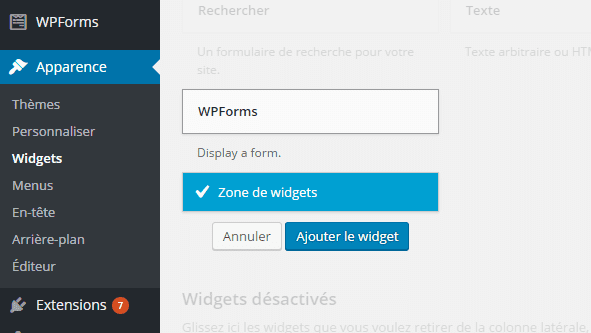
« Theme My Login » est également livré avec un widget de connexion personnalisé. Accédez à « Apparence > Widgets » pour ajouter le widget de connexion sur votre blog WordPress.
Méthode 2 : Créer une page de connexion avec WPForms
WPForms est un plugin de création de formulaire conviviale. La version premium de WPForms vous permet de créer des formulaires de connexion et d’inscription personnalisé sur WordPress.
La première chose que vous devez faire est d’installer et d’activer le plugin WPForms. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
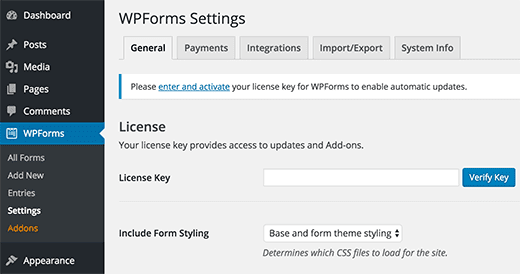
Après l’activation du plugin, vous devez visiter l’emplacement « WPForms > Settings » pour entrer votre licence. Vous pouvez obtenir cette licence depuis votre compte sur le site web WPForms.
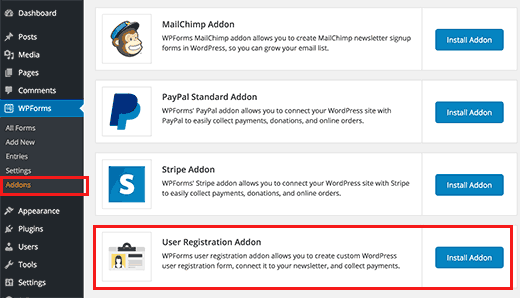
Après vérification, vous devez accéder à la page « WPForms > Addons ». Faites défiler jusqu’à ce que vous trouviez le plugin « User Registration Addon » et cliquez sur le bouton « Install Addon » (Installer l’extension).
WPForms va installer l’extension. Vous devez cliquer sur le bouton d’activation pour commencer à utiliser cette extension.
Consultez également notre article sur Comment optimiser vos images et améliorer votre référencement
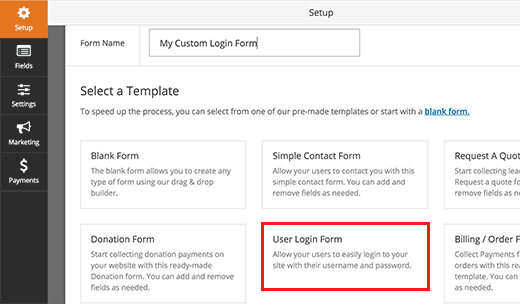
Une fois activé, vous êtes prêt à créer un formulaire de connexion personnalisé avec WPForms. Accédez à « WPForms > Add New » Entrez le nom du formulaire, puis sélectionnez le modèle « Login User Form ».
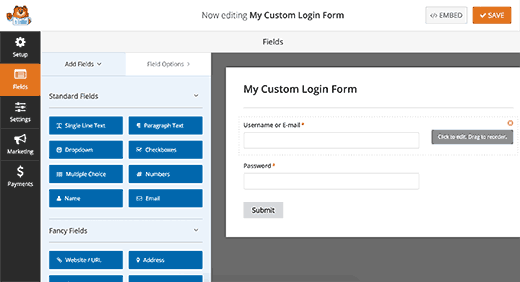
Cela lancera le constructeur de formulaire « WPForms ». Vous verrez des champs de connexion chargés dans votre formulaire. Vous pouvez cliquer sur un champ pour le modifier.
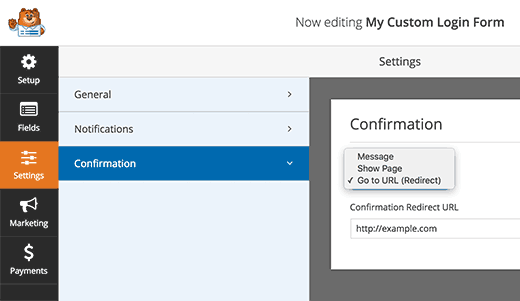
Ensuite, vous devez cliquer sur l’onglet « Paramètres », puis sélectionnez « confirmation ». C’est l’endroit où vous spécifiez ce qui se passe lorsque la connexion réussie.
Vous pouvez afficher un message aux utilisateurs, leur afficher une page, ou les rediriger vers une page spécifique.
Cliquez sur le bouton « Save » pour sauvegarder les paramètres de votre formulaire puis cliquez sur le bouton de fermeture pour fermer le constructeur.
Vous êtes maintenant prêt à ajouter ce formulaire de connexion sur une de vos pages WordPress.
Découvrez aussi Comment personnaliser le formulaire des commentaires sur WordPress
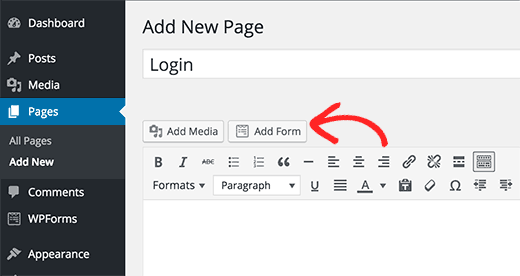
Il suffit de créer une nouvelle page ou modifier une page existante que vous souhaitez utiliser comme page de connexion personnalisée. Cliquez sur le bouton « Add a form » (Ajouter un formulaire) sur un éditeur de page, pour ajouter le formulaire.
 Cela fera apparaître une fenêtre où vous devrez choisir le formulaire que vous venez de créer.
Cela fera apparaître une fenêtre où vous devrez choisir le formulaire que vous venez de créer.
Un formulaire s’ajoutera à l’éditeur de texte. Tout ce que vous aurez à faire, sera de publier la page.
C’est tout, vous pouvez maintenant visiter votre site web et accéder à la page de connexion étant déconnecté pour voir comment ce plugin fonctionne.
Vous pouvez également ajouter le formulaire de connexion en tant que widget sur une barre latérale de votre blog WordPress. Consultez « Apparence > Widgets » , et ajouter le widget « WPForms » à une barre latérale.
Découvrez nos 8 plugins WordPress pour créer un site web d’agence immobilière
Sélectionnez votre formulaire de connexion personnalisé dans les paramètres du widget et cliquez sur le bouton « Enregistrer » pour enregistrer les changements.
WPForms peuvent non seulement créer une page de connexion personnalisée, mais il peut également être utilisé pour créer une page d’inscription d’utilisateur avec un anti-spam.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. WP Media Manager
Le plugin WordPress Media Manager vous offre des options pour organiser votre bibliothèque multimédias de la manière la plus simple et la plus rapide. Glissez, déposez, personnalisez, ordonner, filtrez, créez et dupliquez les fichiers multimédias et les dossiers de votre bibliothèque WordPress de la manière la plus pratique avec ce plugin WordPress premium.
C’est un plugin qui trie et répond à tous vos besoins en matière de gestion des fichiers multimédias et de dossiers dans WordPress. Il est si puissant qu’il vous permet d’organiser des milliers de fichiers multimédias avec la fonctionnalité drag and drop. Il suffira de les glisser et déposer pour compléter la fonctionnalité d’insertion.
Télécharger | Démo | Hébergement Web
2. 8Degree Fly Menu
8Degree Fly Menu est un plugin WordPress premium qui permet d’ajouter un menu canvas sur votre site internet, afin de lui donner un look qui met en valeur et de manière simple vos informations. Il utilise la fonction de menu WordPress par défaut pour créer ses menus.
Vous pourrez donc ajouter des éléments supplémentaires aux éléments du menu par défaut, tels que les icônes, des slogans de menus, un en-tête de pseudo-regroupement et une description longue.
Découvrez aussi Comment dupliquer vos pages sur WordPress
Il est également livré avec un éditeur WYSIWYG pour vous aider à saisir de manière conviviale votre longue description, Avec cet éditeur vous pourrez aussi utiliser des shortcodes.
Télécharger | Démo | Hébergement Web
3. Facebook Comment Slider for WordPress
Facebook Comment Slider est un plugin WordPress qui offre aux visiteurs la possibilité de laisser des commentaires sur votre site Web. Avec cette boîte de commentaires moderne et non intrusive, ce plugin WordPress fournit une fonctionnalité Like Box et Fan Page Wall qui étendront l’intégration de votre site web avec le réseau social Facebook.
Vous n’aurez pas besoin d’insérer le bouton J’aime et partager vos articles ou pages, car il est déjà contenu et peut être affiché sur toutes les pages et tous les articles de votre site web. Les visiteurs trouveront le bouton J’aime, le bouton Partager et la zone de commentaires sur leur slider Facebook.
Lire aussi notre article sur les 7 aspects qui vous permettront de créer un blog à succès
Ce plugin WordPress contient trois sliders différents pour vous aider à intégrer toutes les opportunités de marketing Facebook à votre site Web. Vous pourrez afficher la boîte de dialogue J’aime uniquement sur la page d’accueil ou les trois sliders sur chaque page. Des shortcodes simples vous donneront le contrôle total pour atteindre vos objectifs.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Comment personnaliser le tableau de bord WordPress pour un client
- Les cookies et WordPress : Comment créer, récupérer et supprimer
- Comment dupliquer vos pages sur WordPress
- Comment uploader vos médias en vrac sur WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel J’espère qu’il vous aidera à créer une page de connexion personnalisée sur votre blog WordPress. N’hésitez pas à partager l’astuce avec vos amis sur vos réseaux sociaux.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…












Bonjour il faut avoir à chaque fois un plan premium pour toute les méthodes cité…